不只功能增強,使用者介面更加人性化~~符合UI/UX設計
優化
一、空狀態*2
米洛為提供更佳的UI/UX使用者介面體驗*1,不斷更新的優化介面,
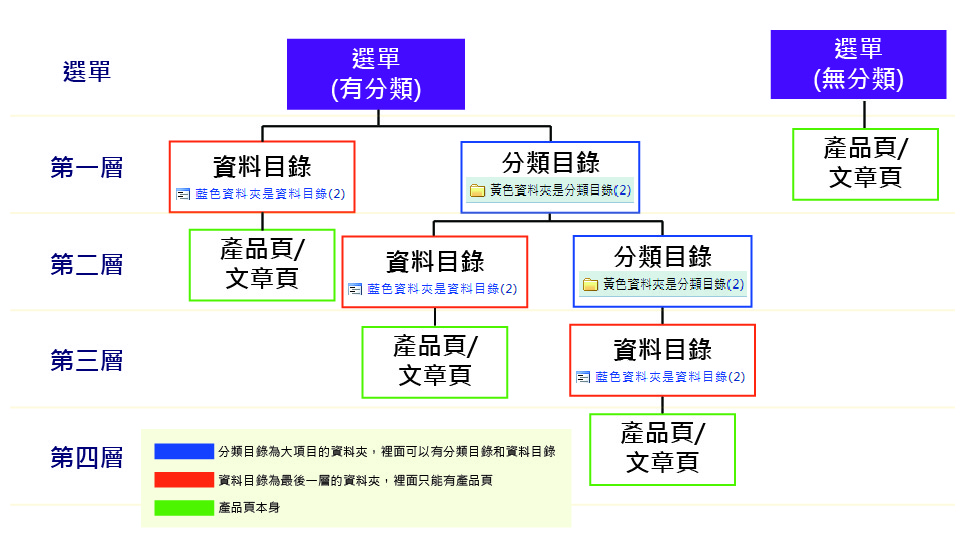
現在,只要是網站中的【分類目錄】*3和【資料目錄】*4 (以下簡稱「資料夾」)內沒有產品/文章頁,都將會在前台顯示以下的圖示↓↓,讓瀏覽者不會霧煞煞。

1. UI/UX:
UI(User Interface)使用者介面,主要是針對設計頁面上的功能、顧及使用的便利性與整體設計的美學,維持並創造網站的美觀性。
UX(User Experience)使用者體驗,則是根據使用者的習慣,安排整個網站頁面的內容規劃,例如:哪些區塊的內容要先在網站上出現、 行動呼籲按鈕(Call to Action, CTA)的位置應該擺在哪裡……等等。
2. 空狀態:當網站頁面沒有內容呈現的時候,我們把它稱為「空狀態」。
3. 分類目錄:為大項目的資料夾,裡面可以有分類目錄和資料目錄。
4. 資料目錄:為最後一層的資料夾,裡面只能有產品頁。
舉例說明:
賣衣服的網站,可以分類 上衣、下衣、鞋子...等分類目錄,
上衣的分類目錄中,可分長袖、短袖...等資料目錄,
長袖的資料目錄內,可分韓版長袖、美版長袖…等產品頁。

B. 解決【空狀態】的方式
請依照上圖確認 貴公司網站的資料層級架構是否正確,若您的層級架構需要進行調整,可與米洛的客服聯繫,進行以下調整 :
1. 【有分類】的選單調整成正確層級架構
請將資料夾調整為最適當的層級,讓所有頁面的最後一頁都是產品/文章頁面。
請勿將【分類目錄】直接調整成【資料目錄】,反之亦然,層級轉換會導致資料遺失的狀況,
我司無法協助資料復原,建議重新建立再將文章搬移。
2. 如 貴公司網站資料不適用【有分類】的選單,請與客服聯繫新增【無分類】選單(相關資料需自行轉移)。
請依照上圖確認 貴公司網站的資料層級架構是否正確,若您的層級架構需要進行調整,可與米洛的客服聯繫,進行以下調整 :
1. 【有分類】的選單調整成正確層級架構
請將資料夾調整為最適當的層級,讓所有頁面的最後一頁都是產品/文章頁面。
請勿將【分類目錄】直接調整成【資料目錄】,反之亦然,層級轉換會導致資料遺失的狀況,
我司無法協助資料復原,建議重新建立再將文章搬移。
2. 如 貴公司網站資料不適用【有分類】的選單,請與客服聯繫新增【無分類】選單(相關資料需自行轉移)。
新增
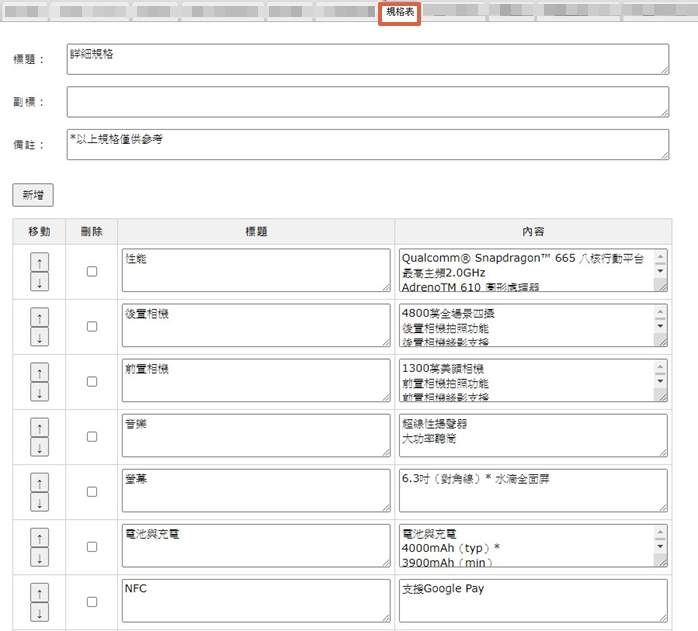
二、規格表【加費功能】
★★此項目為【產品選單】的功能;如尚無此功能,請與客服聯繫確認喔★★
A. 規格功能表:
可在產品頁內放入制式表格呈現資料,通常會用來條列產品詳細規格。
B. 後台規則:
當功能開啟後,每項產品均會有規格表可填寫。B. 後台規則:

前台顯示的位置,將會在「產品說明」下方。

新增驗證類型:tls
修正
四、訂單匯出EXCEL:
1、移除多餘符號
2、處理資料過多,執行過久問題
#空狀態 #分類目錄 #資料目錄 #規格表 #STMP設定
如對更新包有任何疑問,歡迎與網站輔導專員聯繫喔!
電話:0800-587-888
Email:service@webtech.com.tw

