在網站導航和用戶互動中,扮演著非常的重要角色。
接下來會教學設定超連結的方式,以及判斷何時使用「相對路徑」或「絕對路徑」的小技巧。
目錄
1. 相對路徑 vs 絕對路徑
在說明如何設定連結之前,我們先了解「絕對路徑」和「相對路徑」的差異。
相對路徑:
• 定義:指向同一網站內部的網頁,使用相對於當前頁面的路徑。
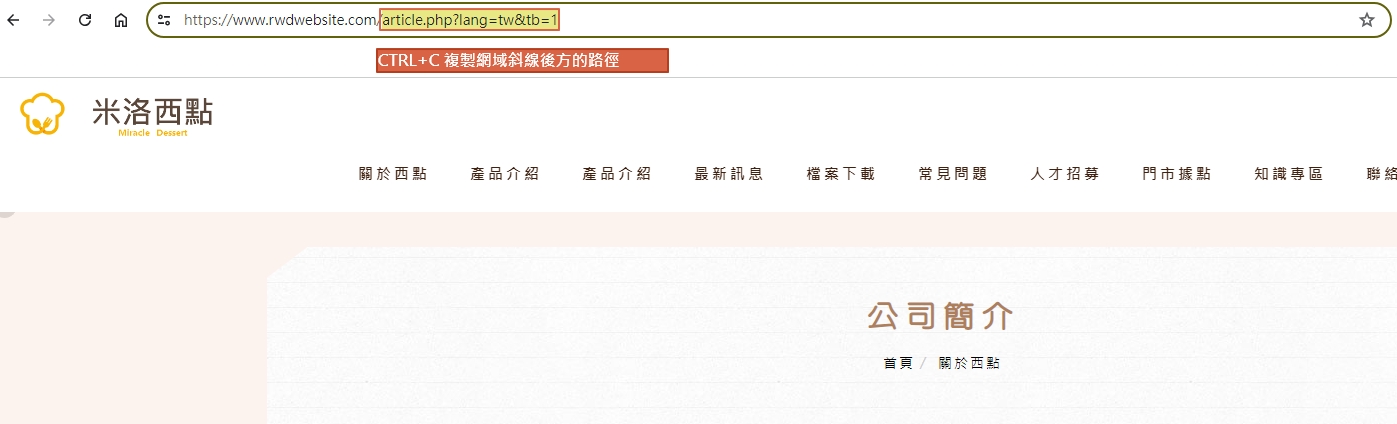
• 例子:我要設定導向連結的站內網頁URL為:https://www.rwdwebsite.com/article.php?lang=tw&tb=1
相對路徑即是網域斜線 "/"後方的路徑:article.php?lang=tw&tb=1
絕對路徑:
• 定義:包含完整的URL,指向任何網站的網頁。
• 例子:我要設定連結的網頁URL為:https://www.rwdwebsite.com/article.php?lang=tw&tb=1
絕對路徑即為完整網址:https://www.rwdwebsite.com/article.php?lang=tw&tb=1
使用情境:
• 相對路徑:適用於內部連結,如網站內頁面之間的跳轉。
• 絕對路徑:適用於外部連結,如指向其他網站的資源。
2. 如何設定超連結
▼操作步驟:首先在前台網頁上複製您想要連結到的頁面的網址。
如果是要連到同站內的其他頁面,只要複製相對網址即可。(如下圖框起處)

複製好網址後,就可以繼續設定超連結囉!
▼ 當使用【編輯器】功能時:
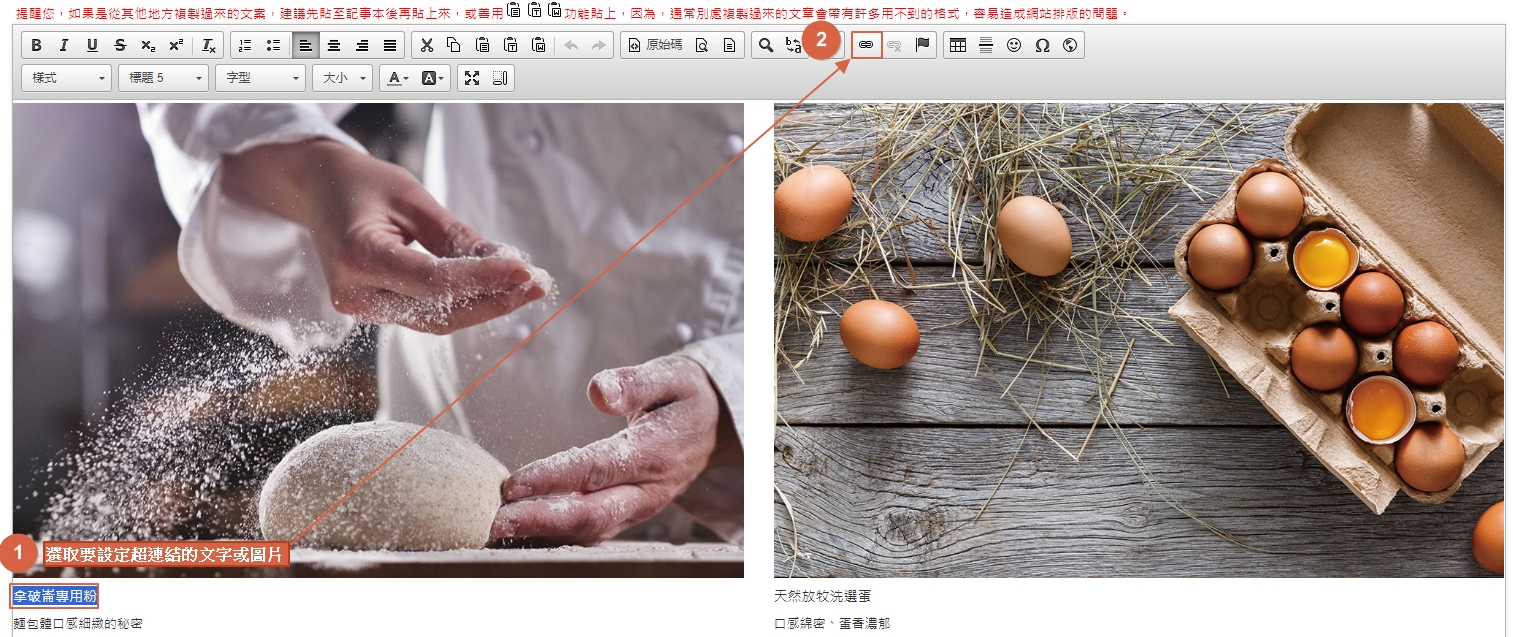
STEP 1 ▶ 選取需要設定超連結的文字或圖片後,點擊超連結

STEP 2 ▶
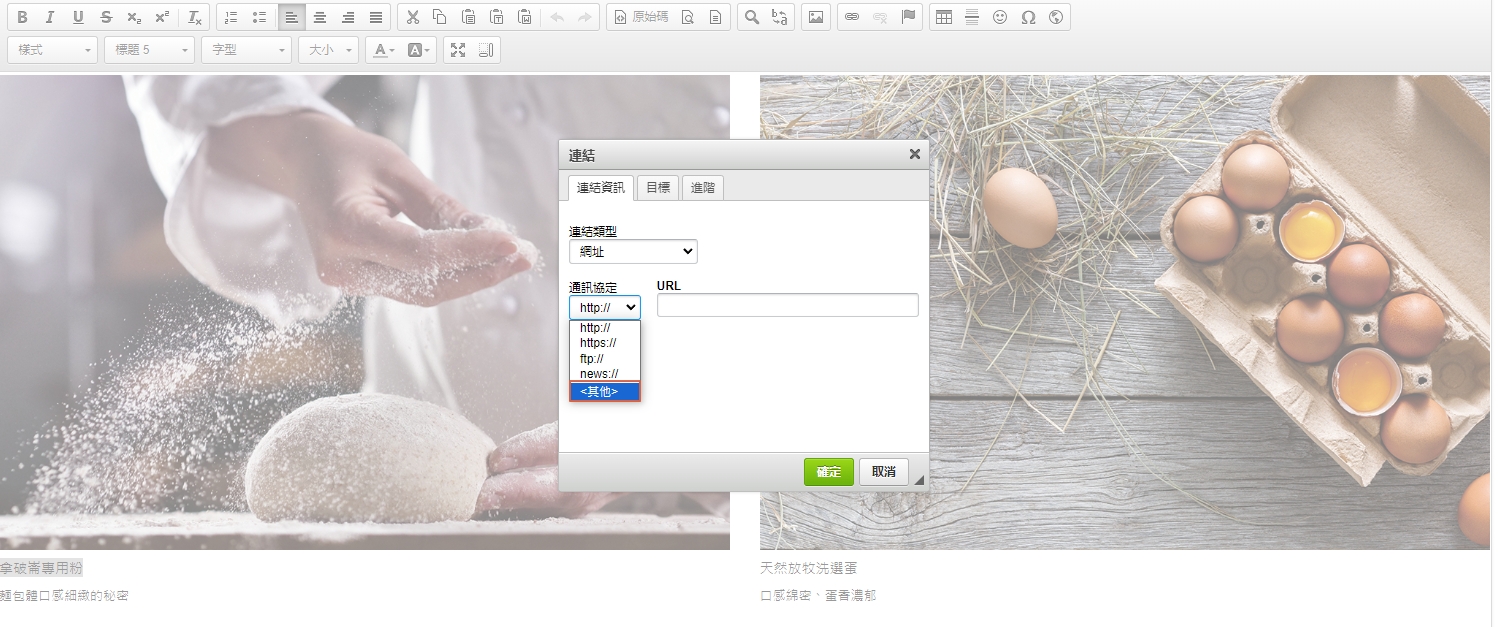
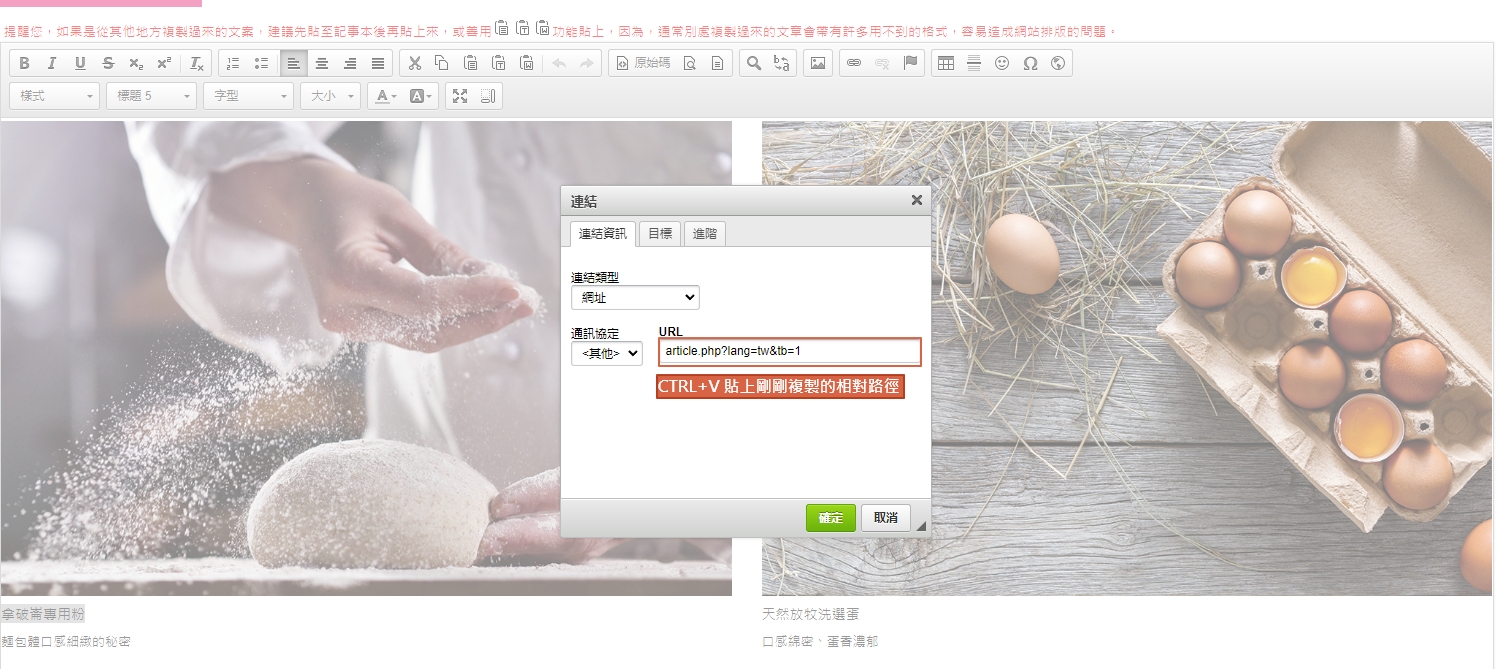
如果要貼上的是「相對網址」,通訊協定請選擇「其他」。


STEP 3 ▶
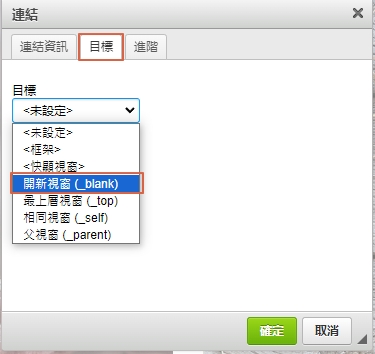
如果有需要另開視窗效果,可切換到「目標」頁籤,並選擇「開新視窗」。

設定完成後,點擊確定並儲存頁面即可完成設定。
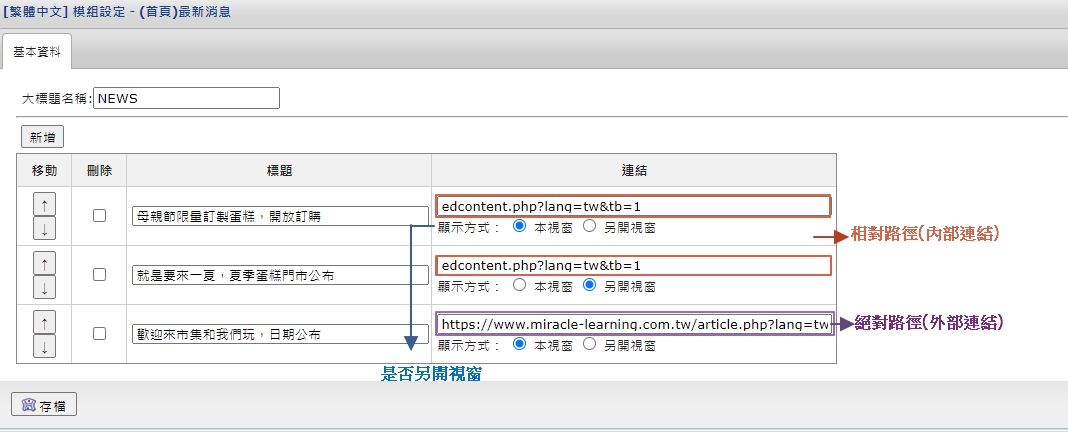
▼ 當使用【模組欄位】時:
有些模組已經建好設定連結的欄位,請直接將目標網址貼上即可。

3. 結論
設定連結時,使用相對路徑,能在網站指向多組網域或未來更換網域(domain)時,相對路徑依然能正常工作,因為它們是基於當前頁面的相對位置,而不依賴於網站的根目錄或完整URL。
這代表即使網站未來更換了主網域,原先設定的內部超連結依然有效,而絕對路徑在這些情況下則需要逐一修改。
因此,在設定網站的內部連結時,建議使用相對路徑。而設置外部連結時,則使用絕對路徑。

