初次使用說明
於文章編輯器,編輯資料不會帶入任何語法,建議可使用【加入範本】編輯,會自動帶入語法,會依造裝置介面不同而自動調整頁面,也會有許多編輯好的排版可做參考。
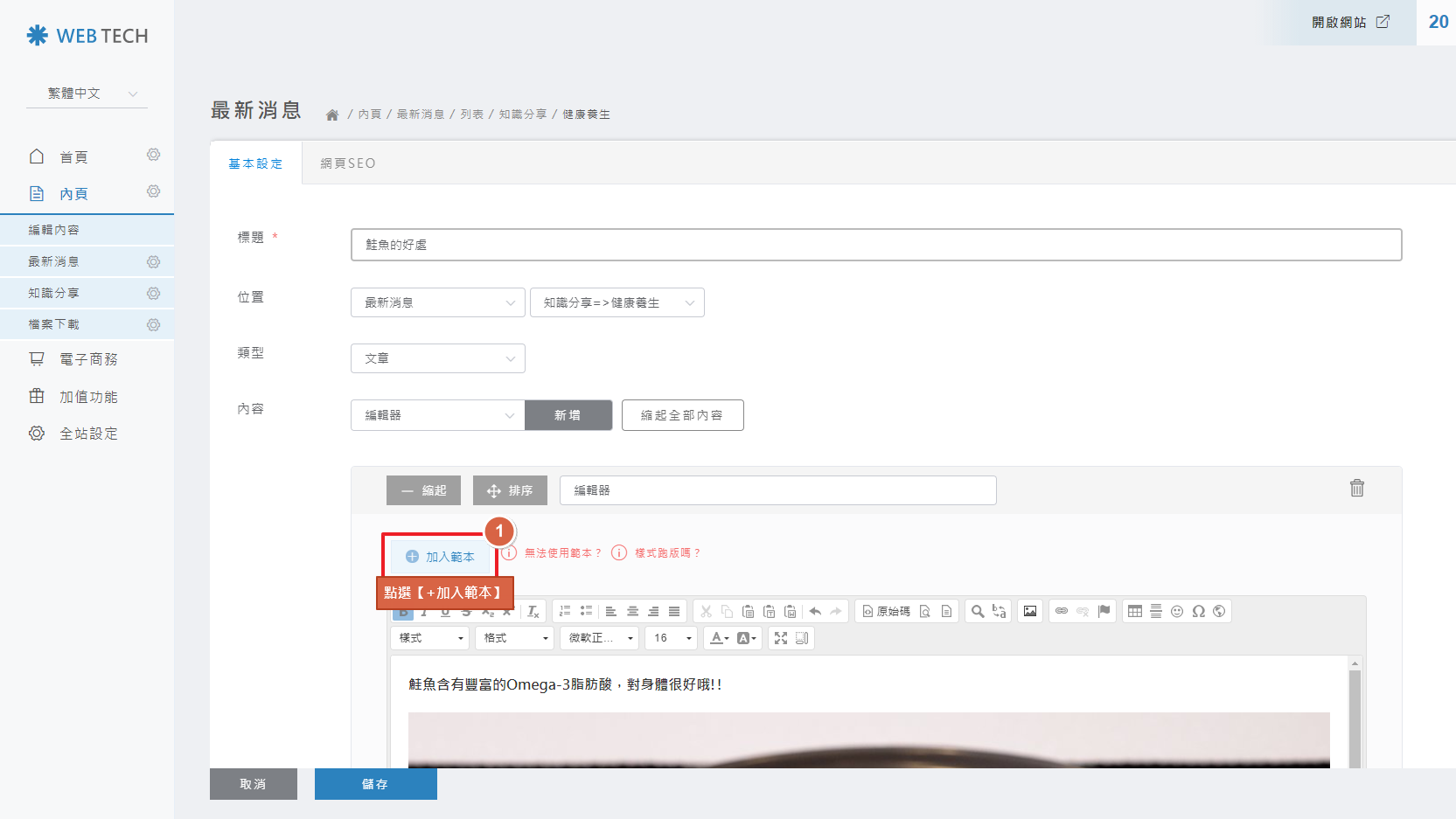
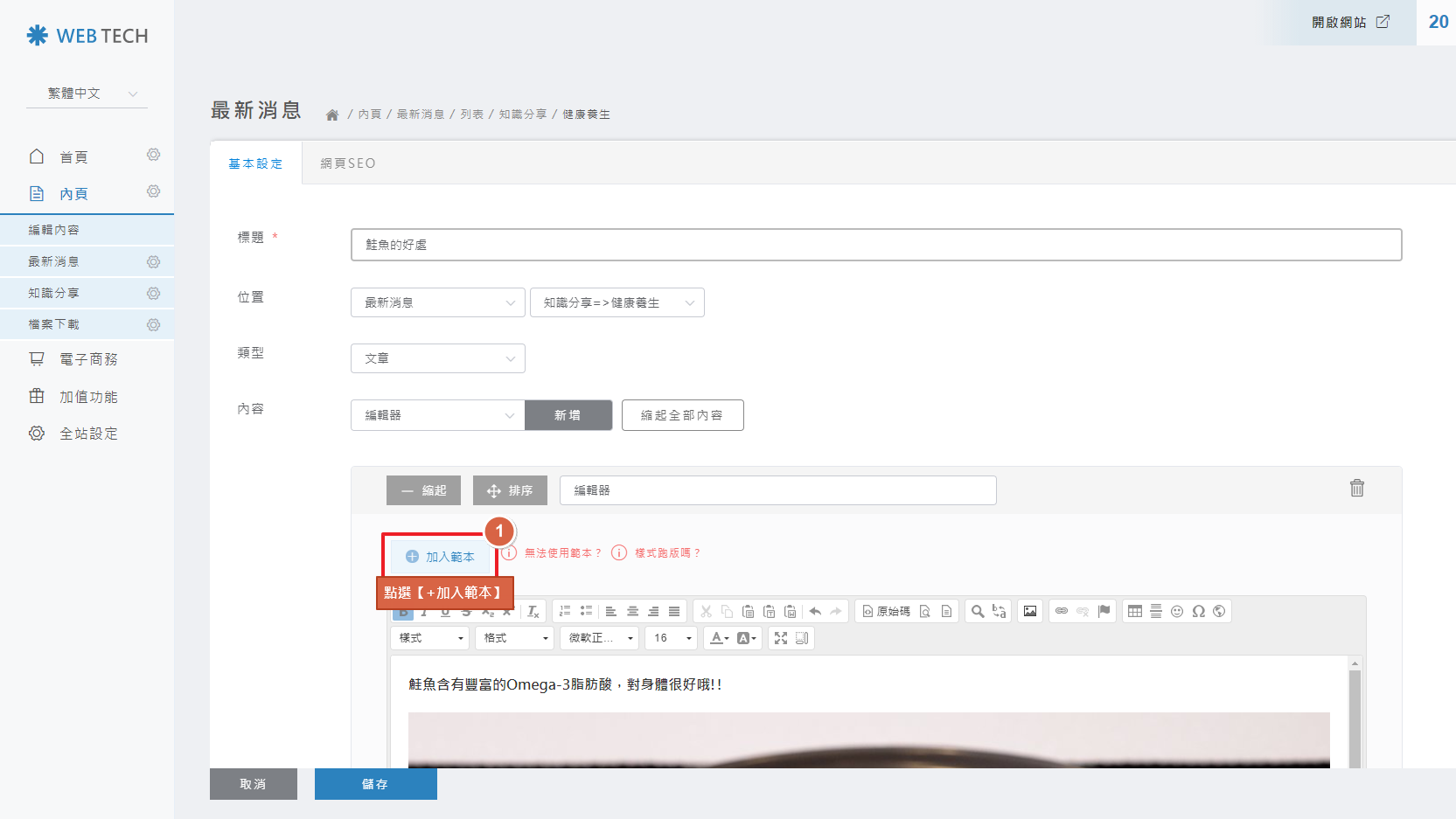
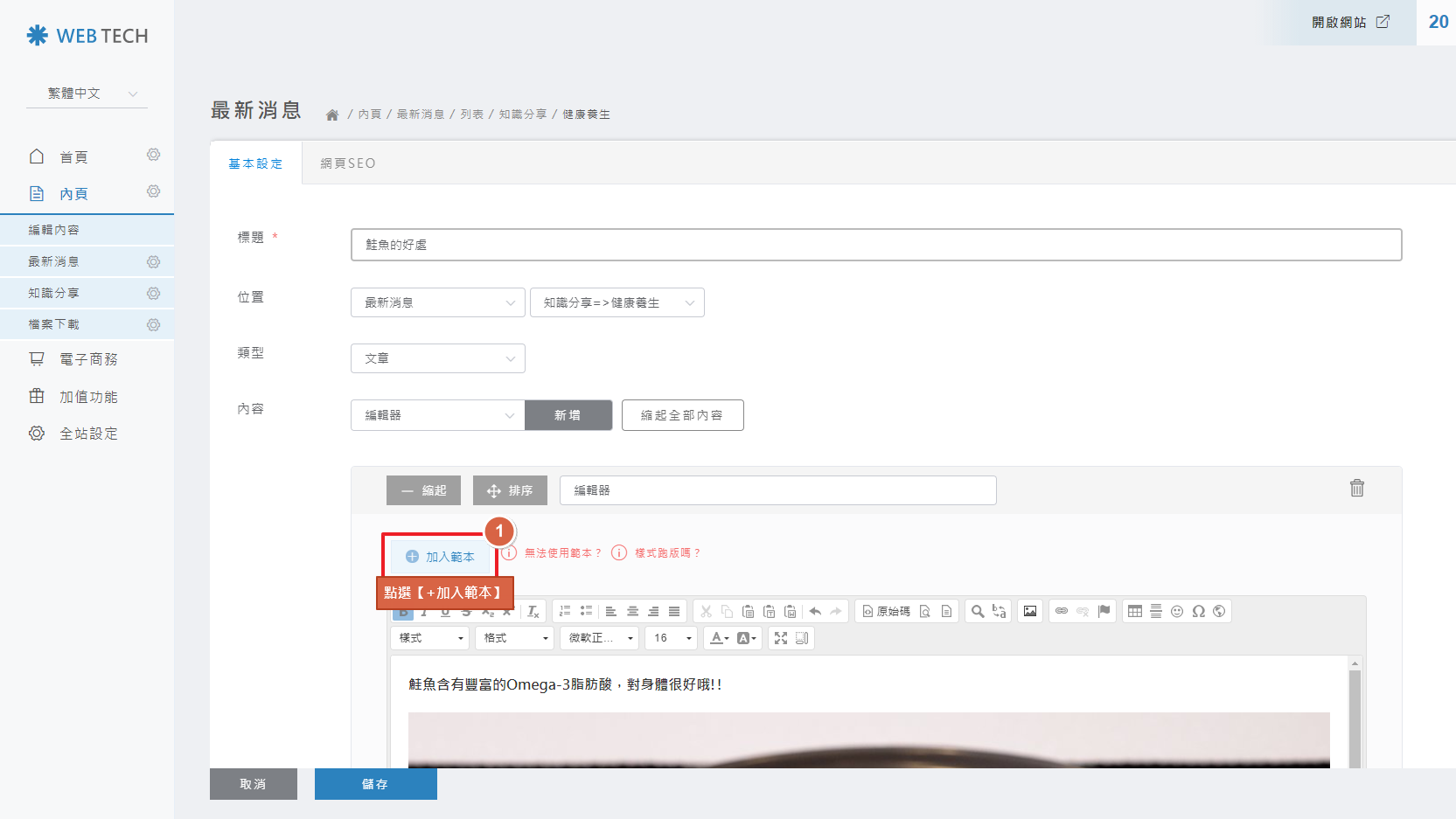
STEP 1 ▶
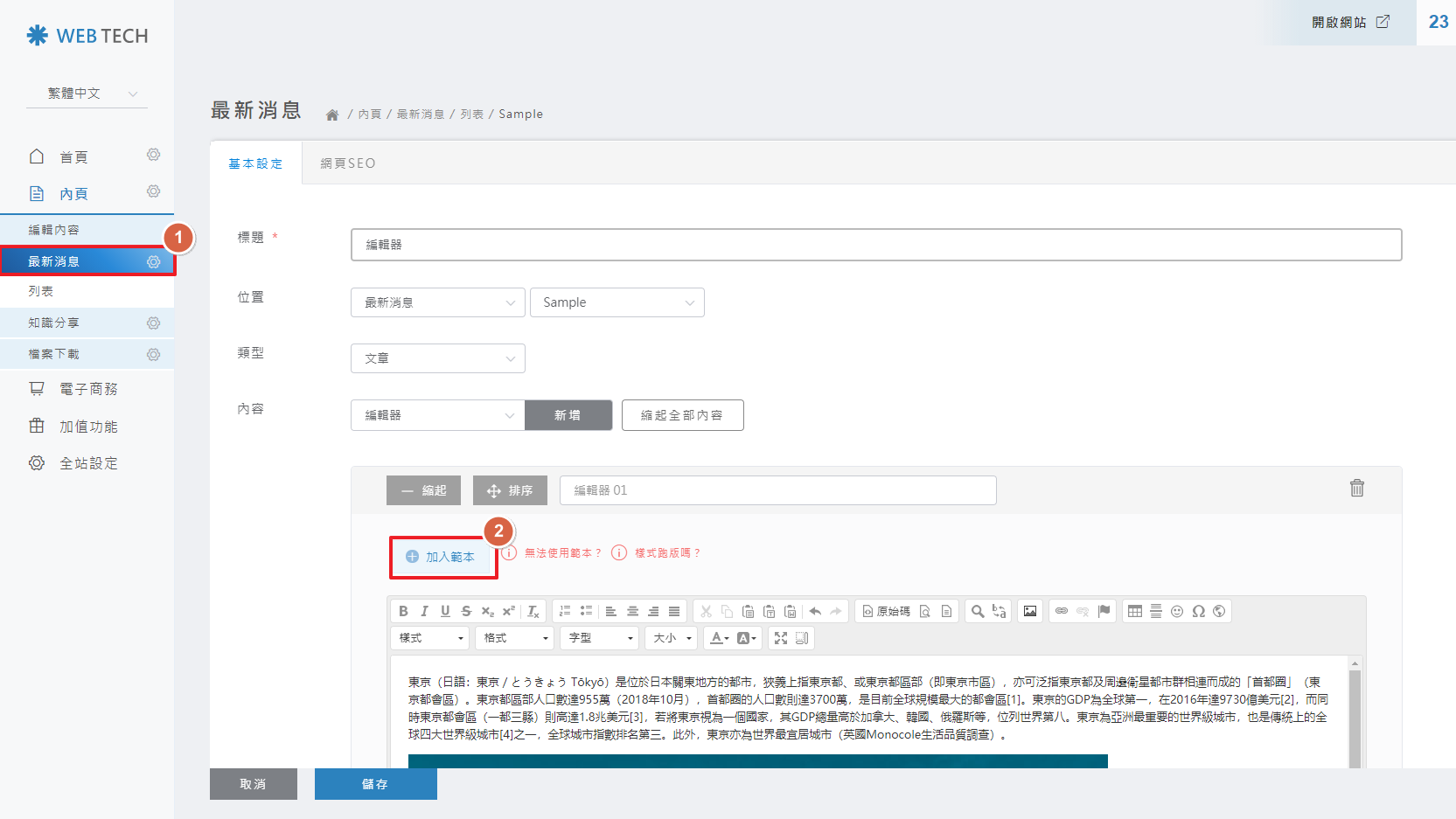
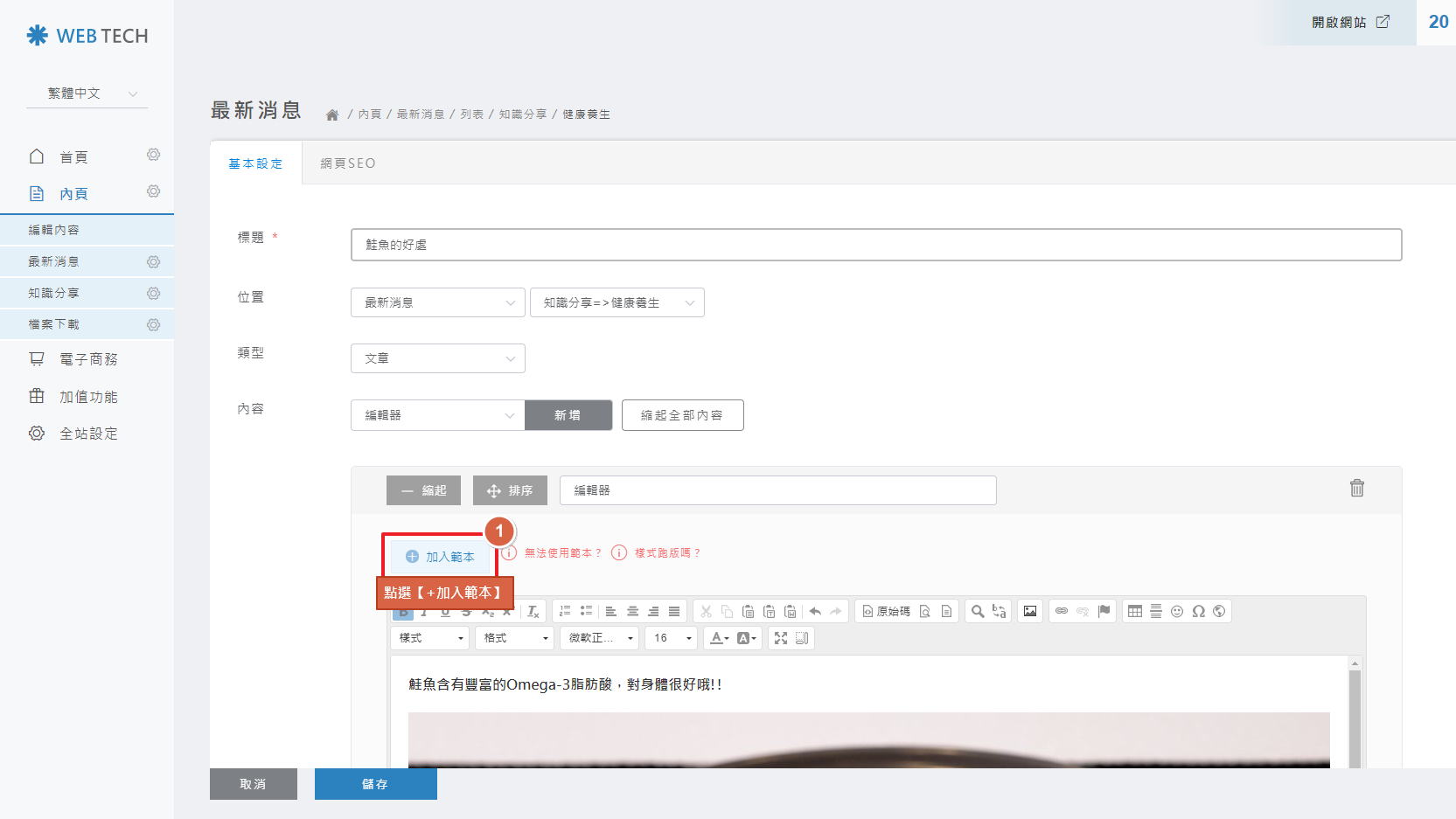
【+加入範本】位置

STEP 2 ▶
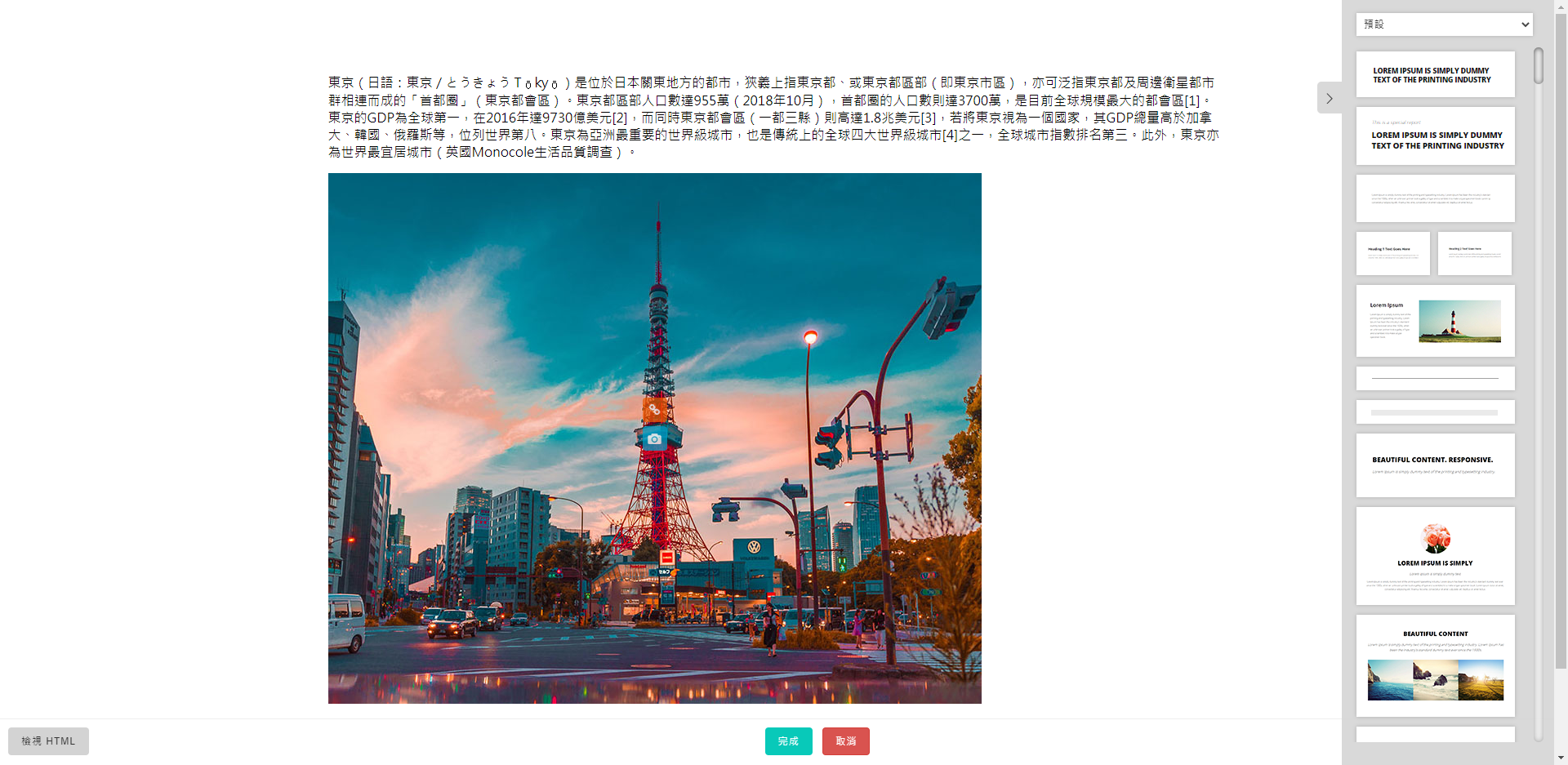
【+加入範本】樣式。

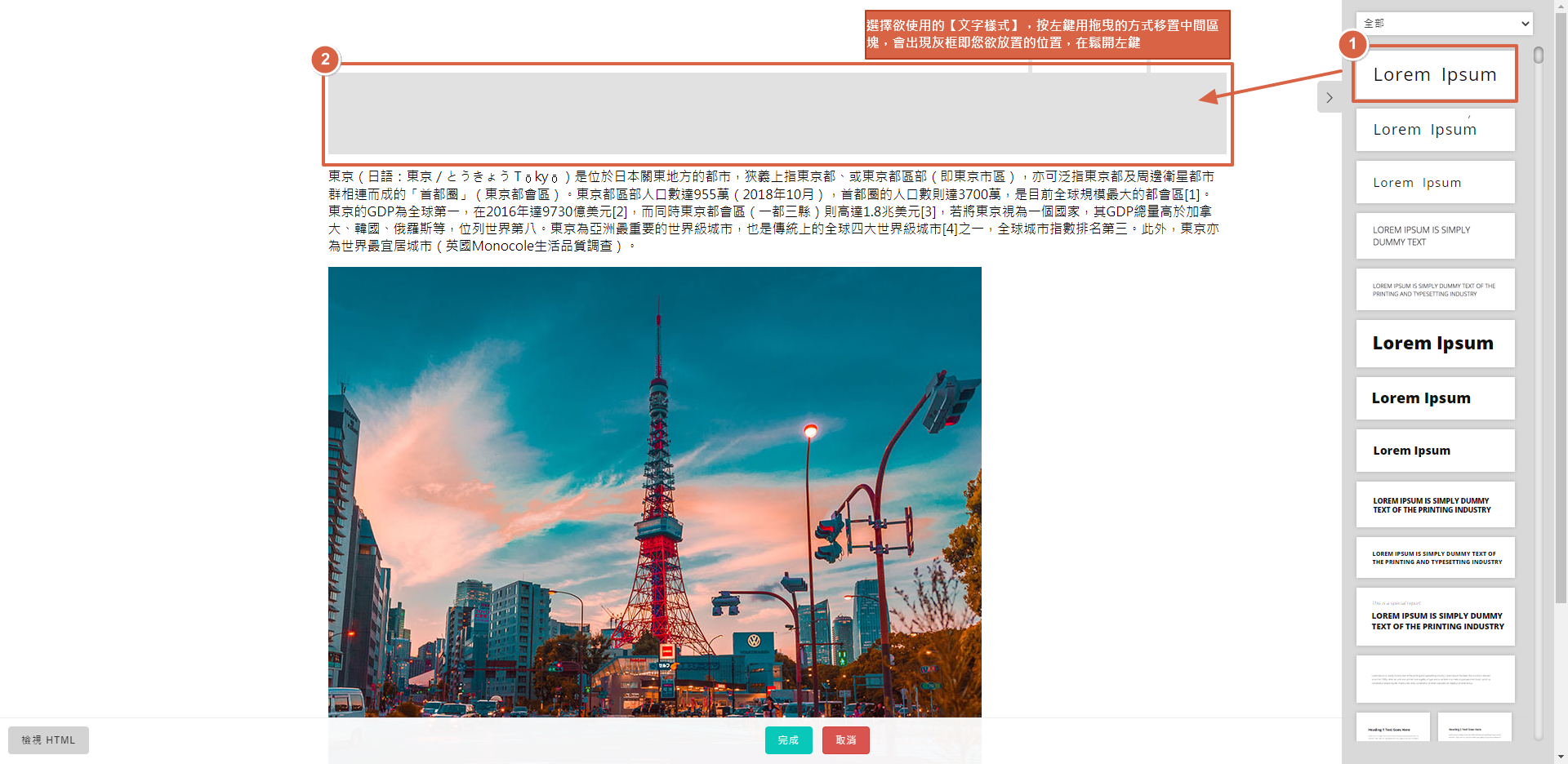
STEP 1 ▶
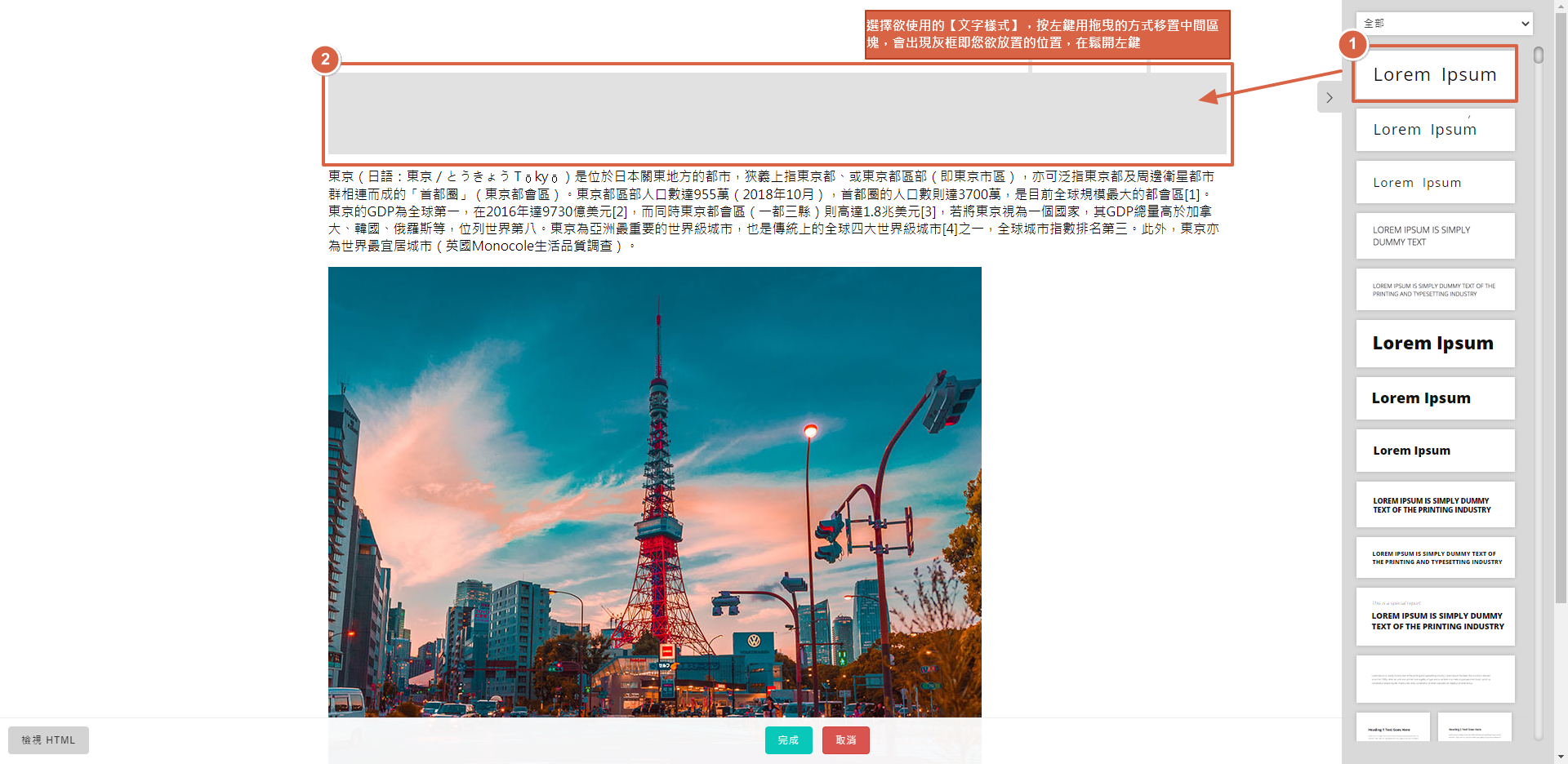
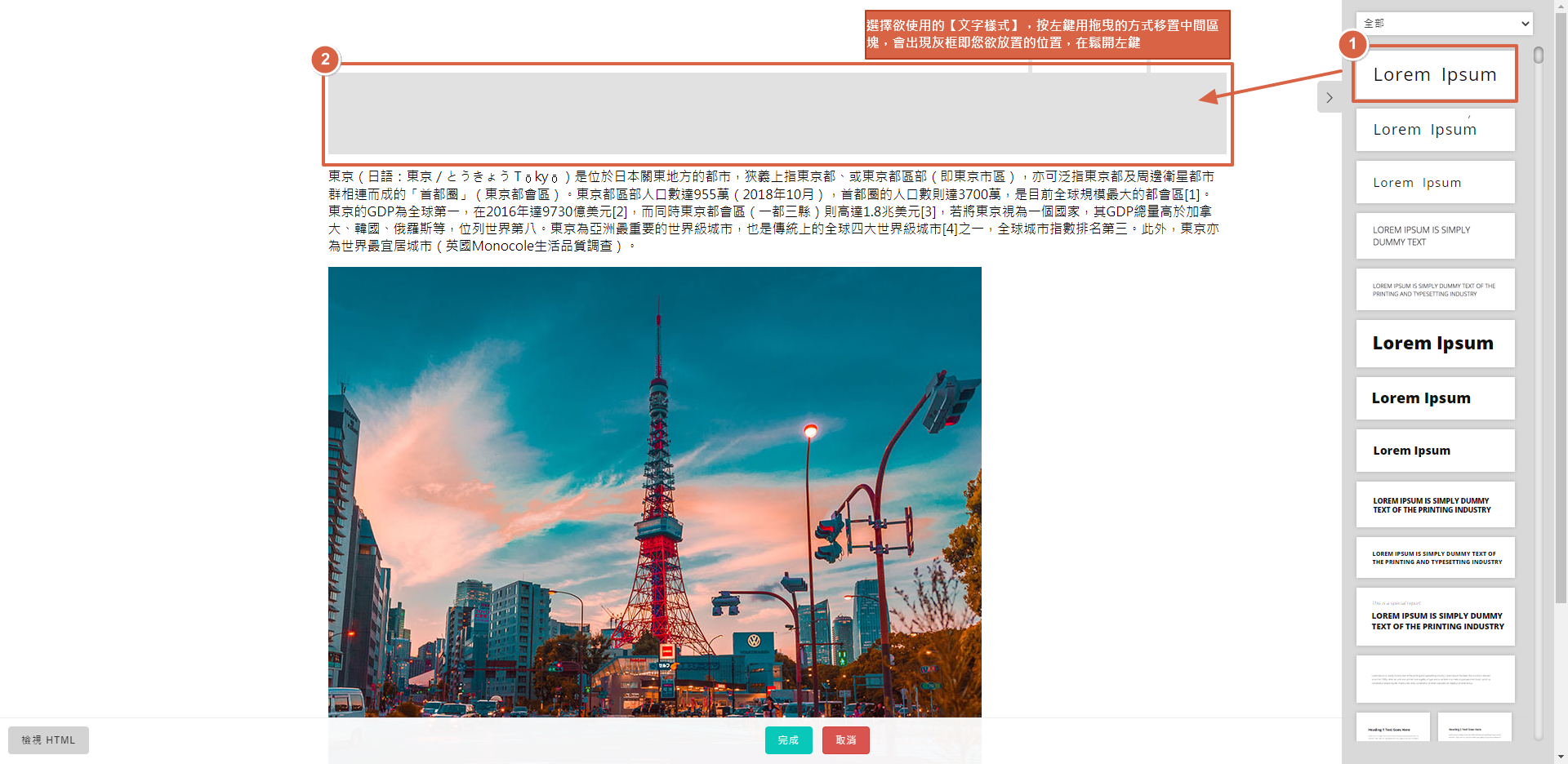
選擇適合的文字樣式,按左鍵用拖曳的方式移置中間區塊,會出現灰框即您欲放置的位置,在鬆開左鍵。

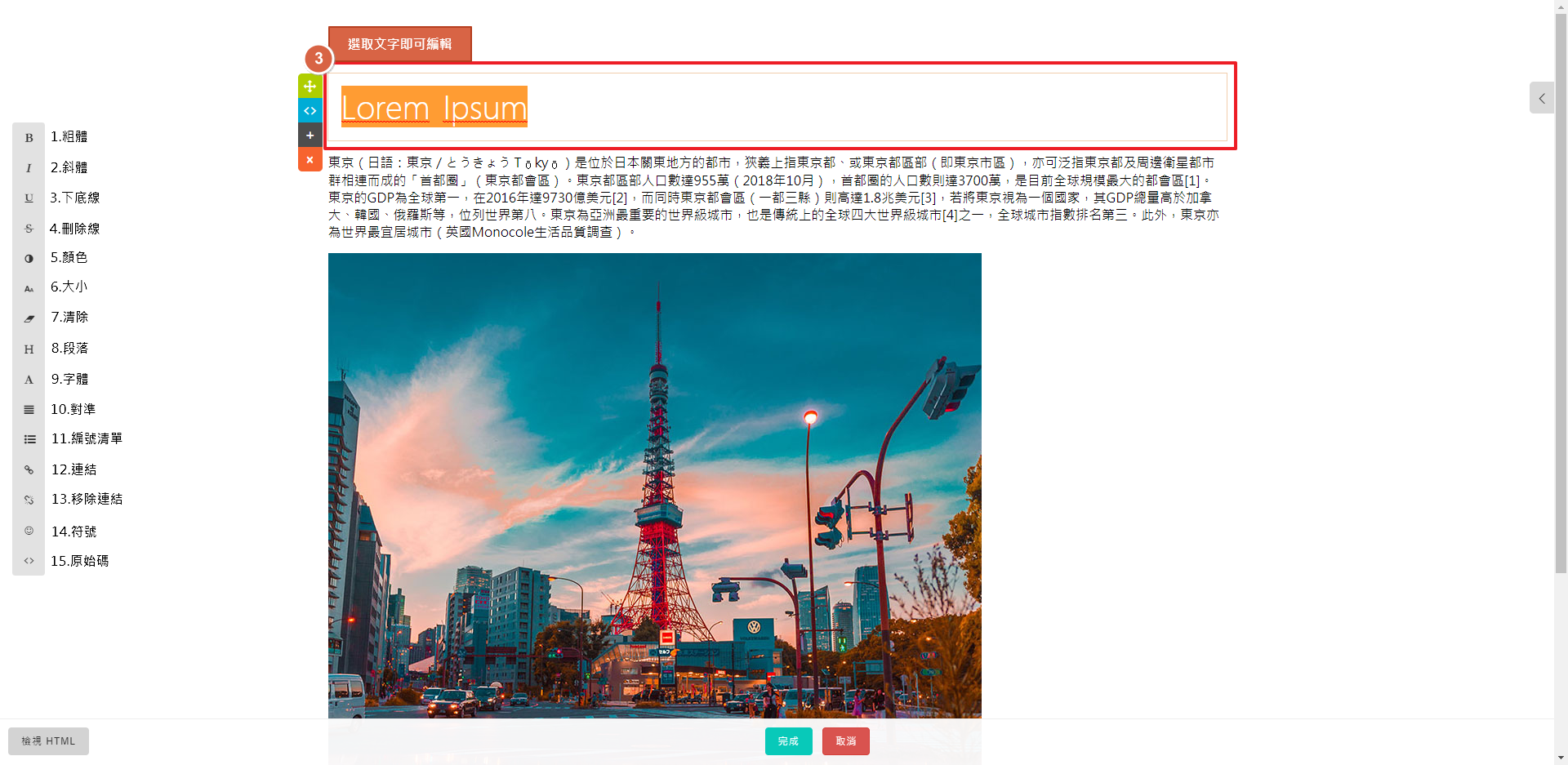
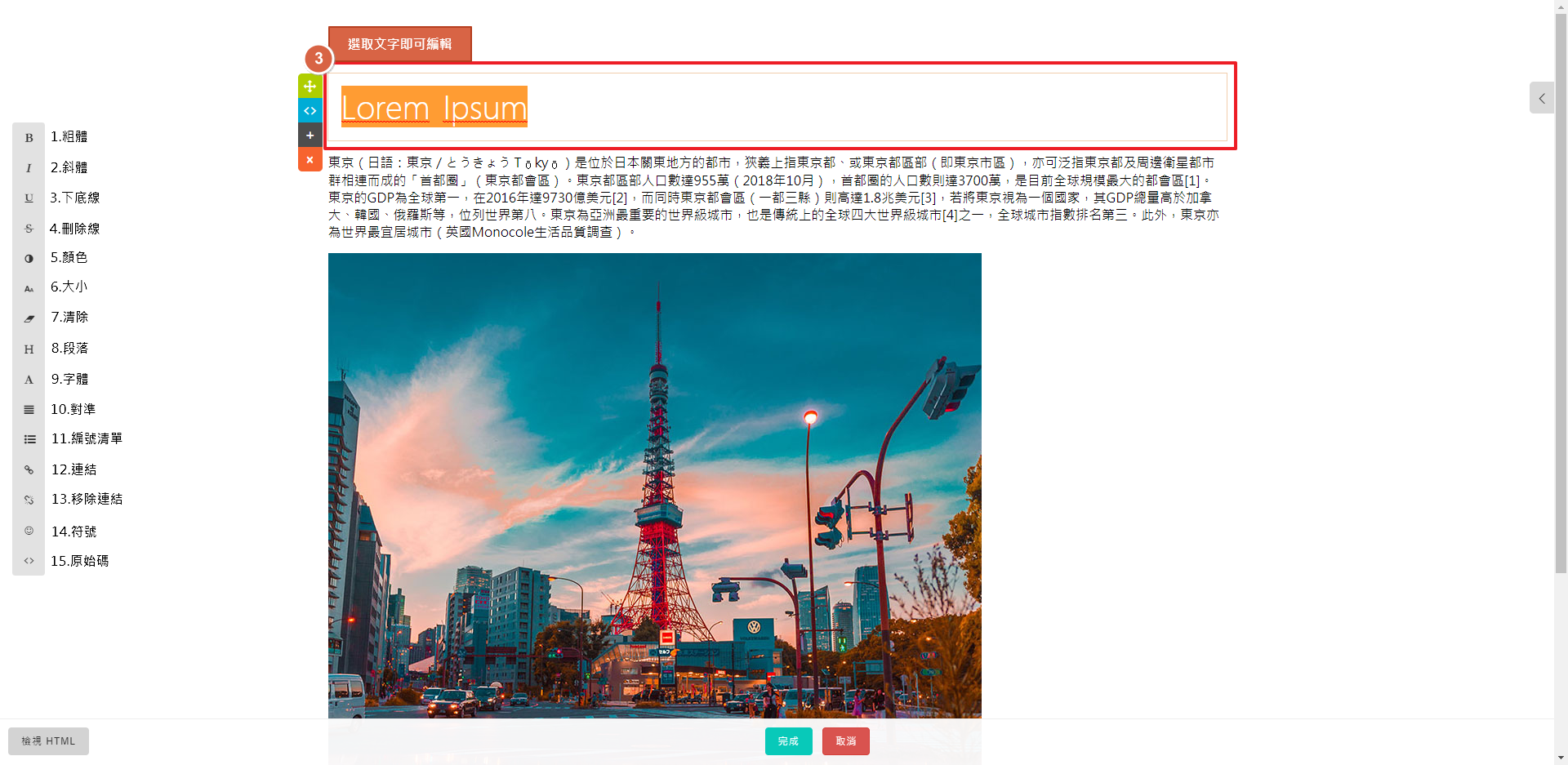
STEP 2 ▶
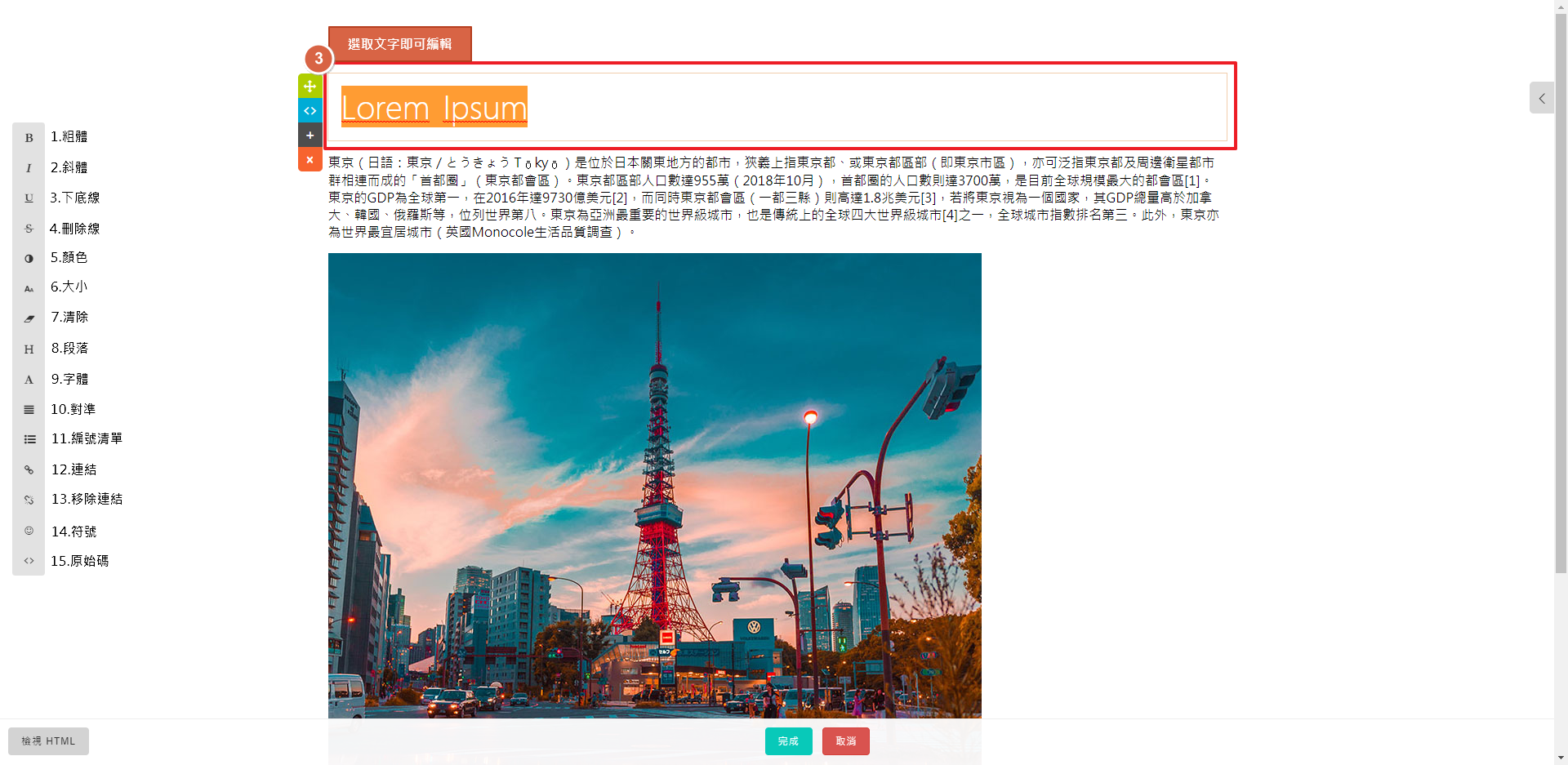
選取文字即可編輯。

STEP 1 ▶
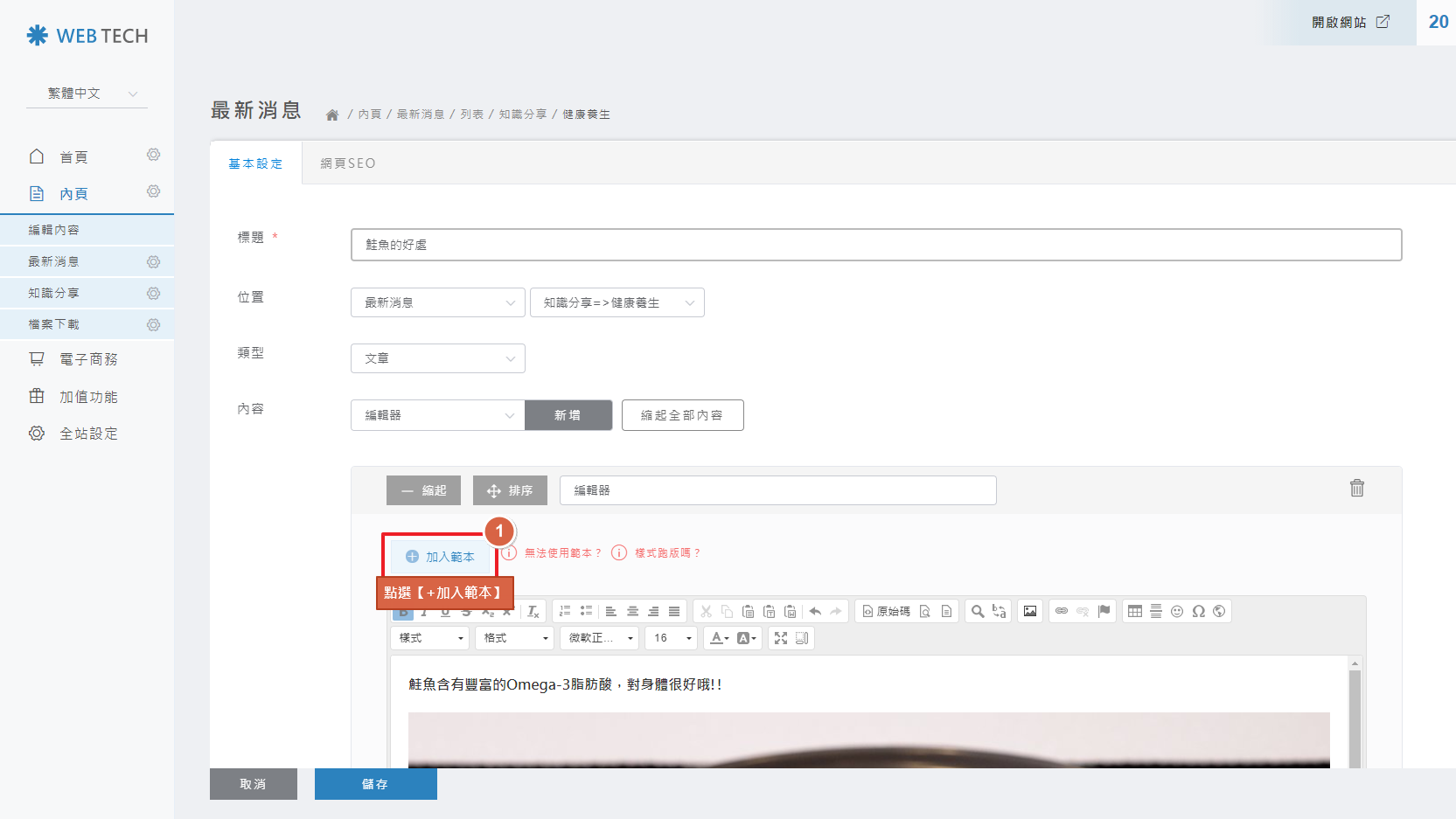
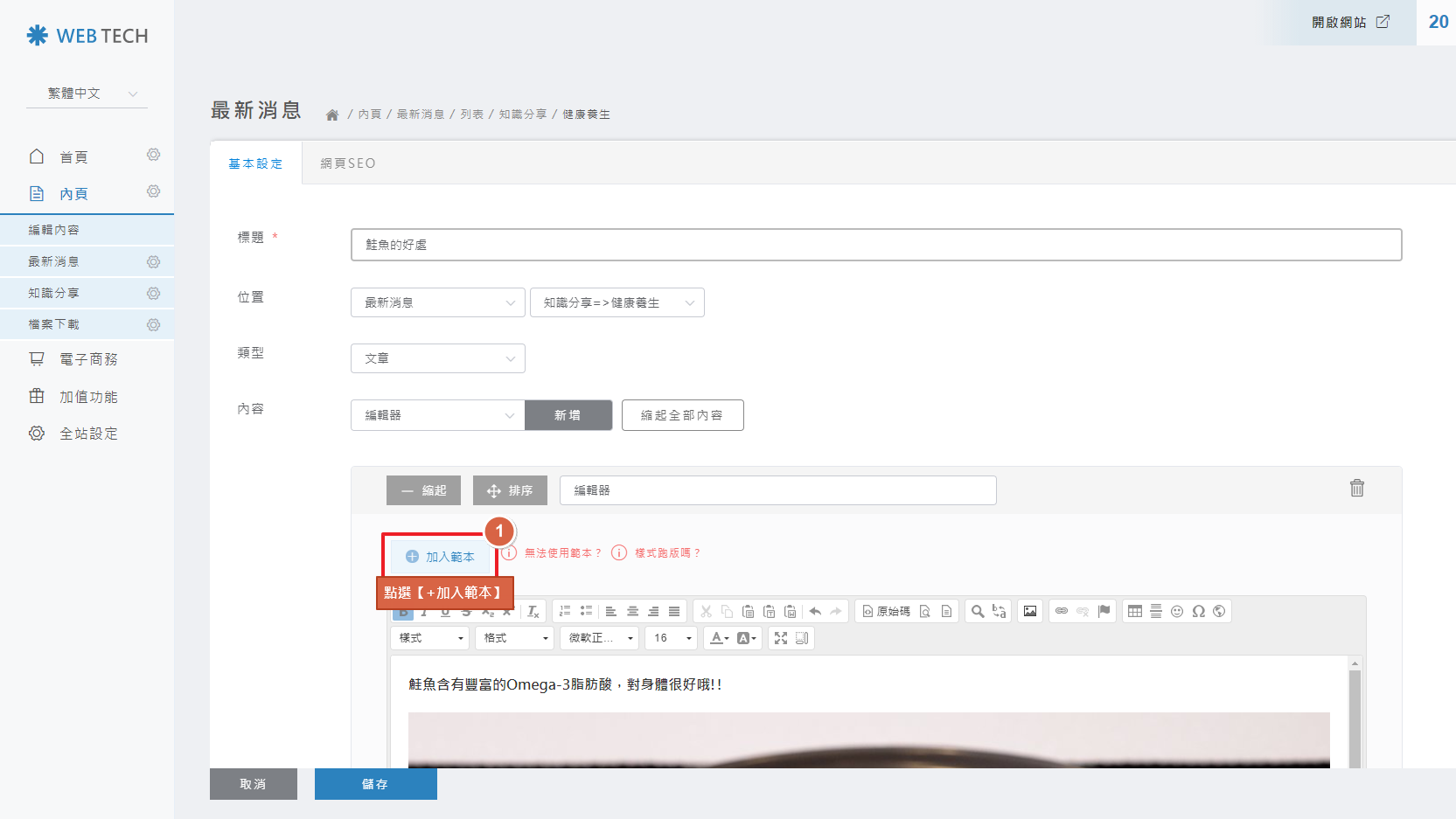
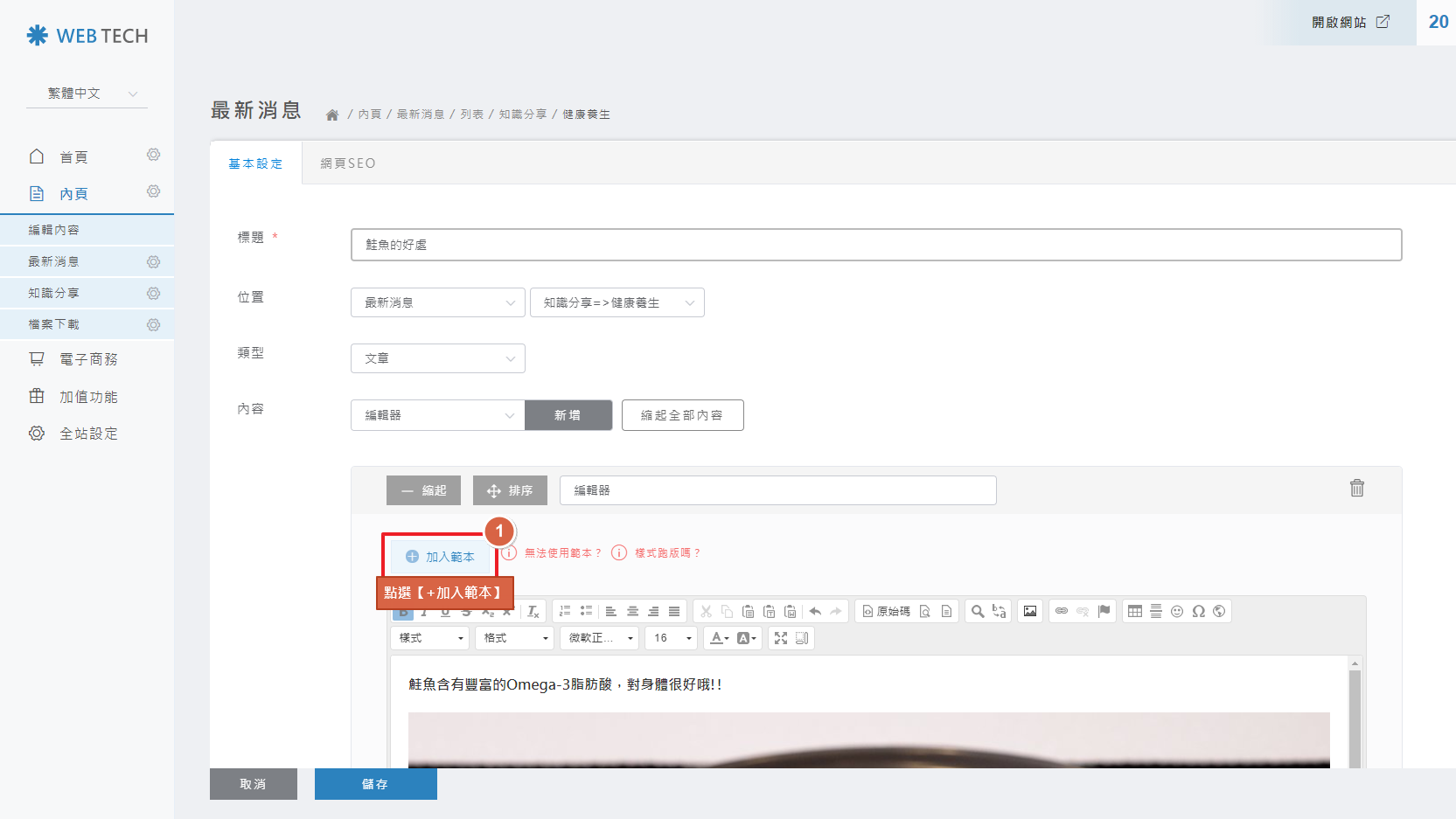
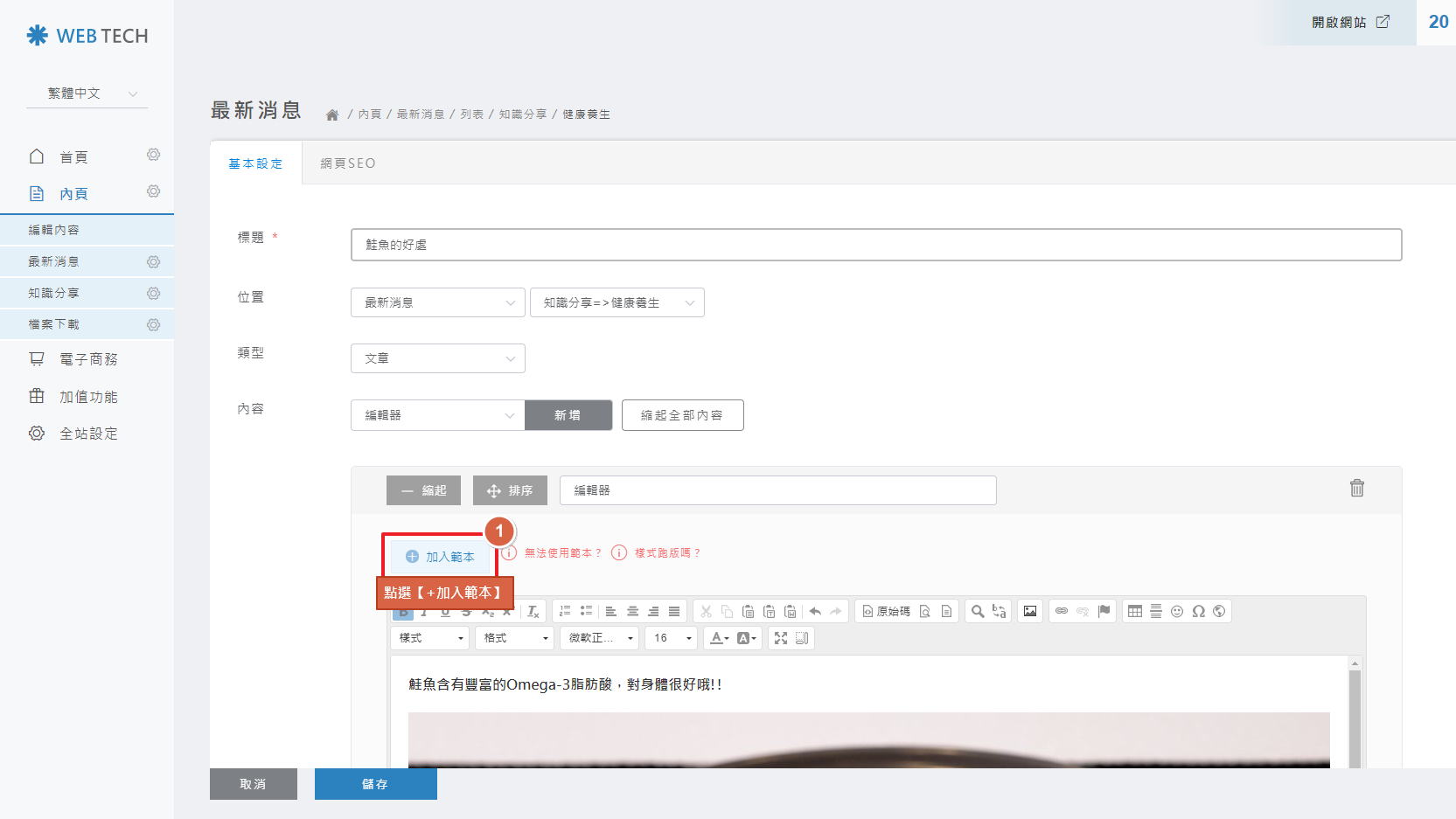
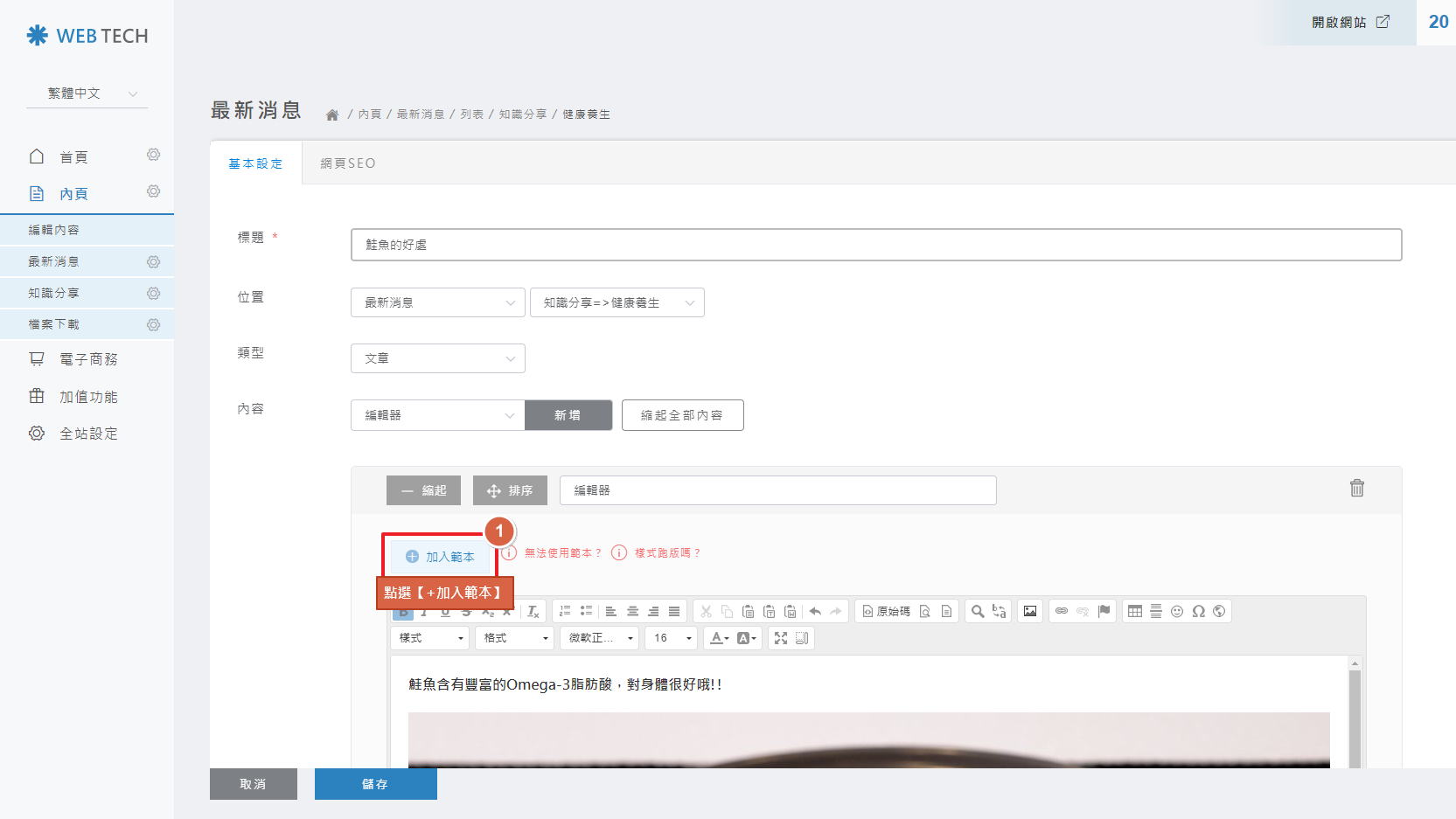
點選【+加入範本】

STEP 2 ▶
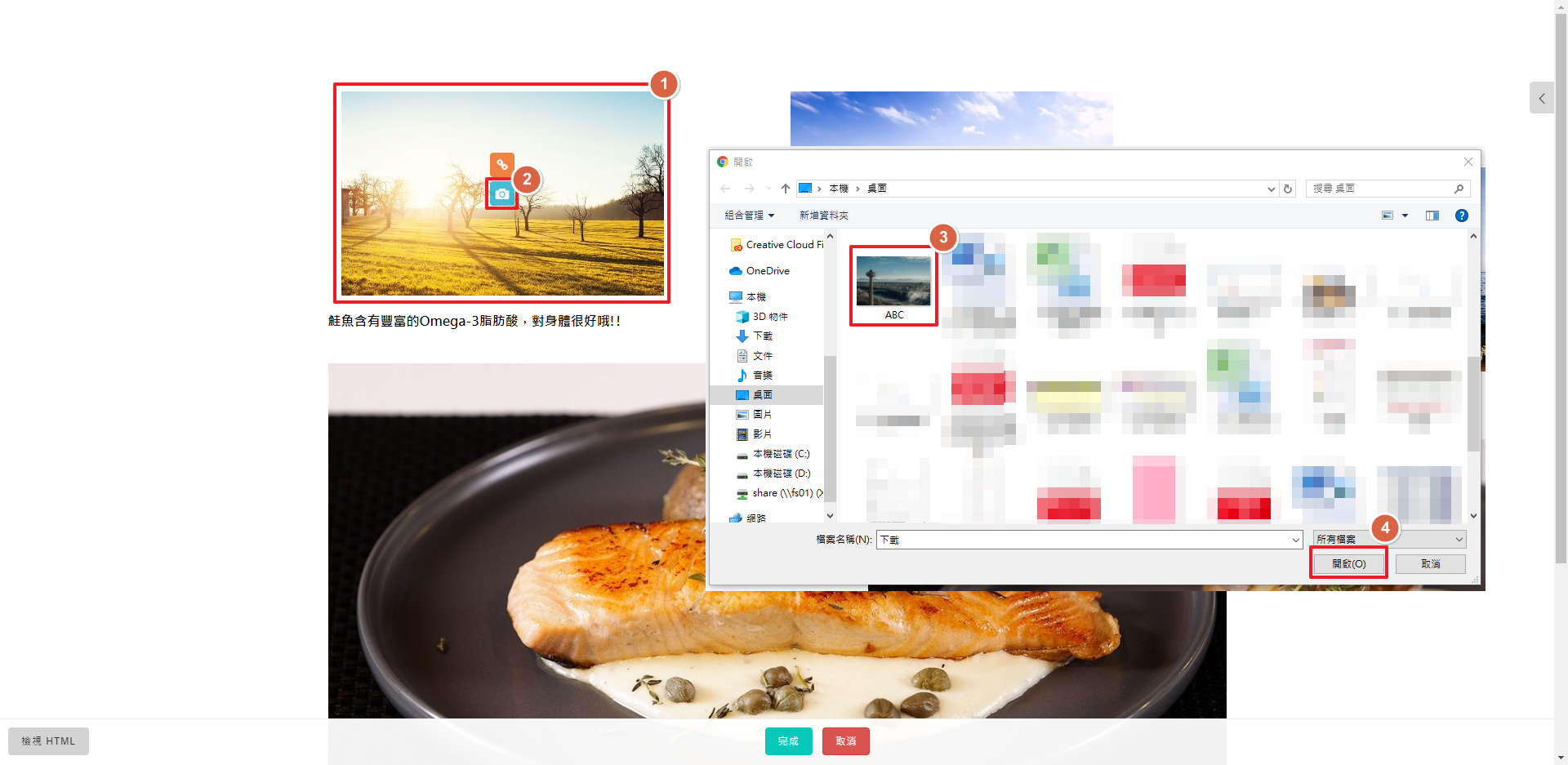
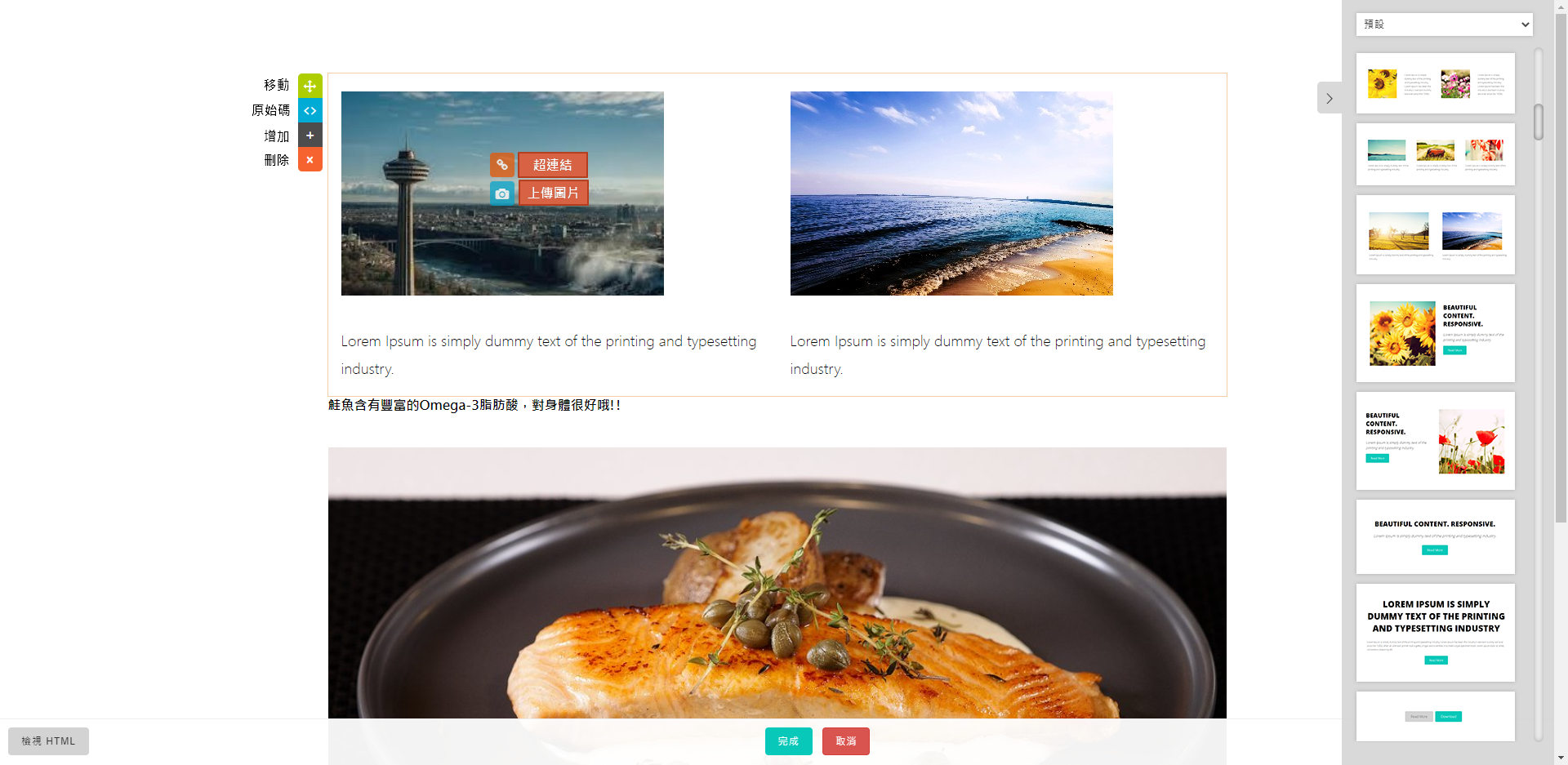
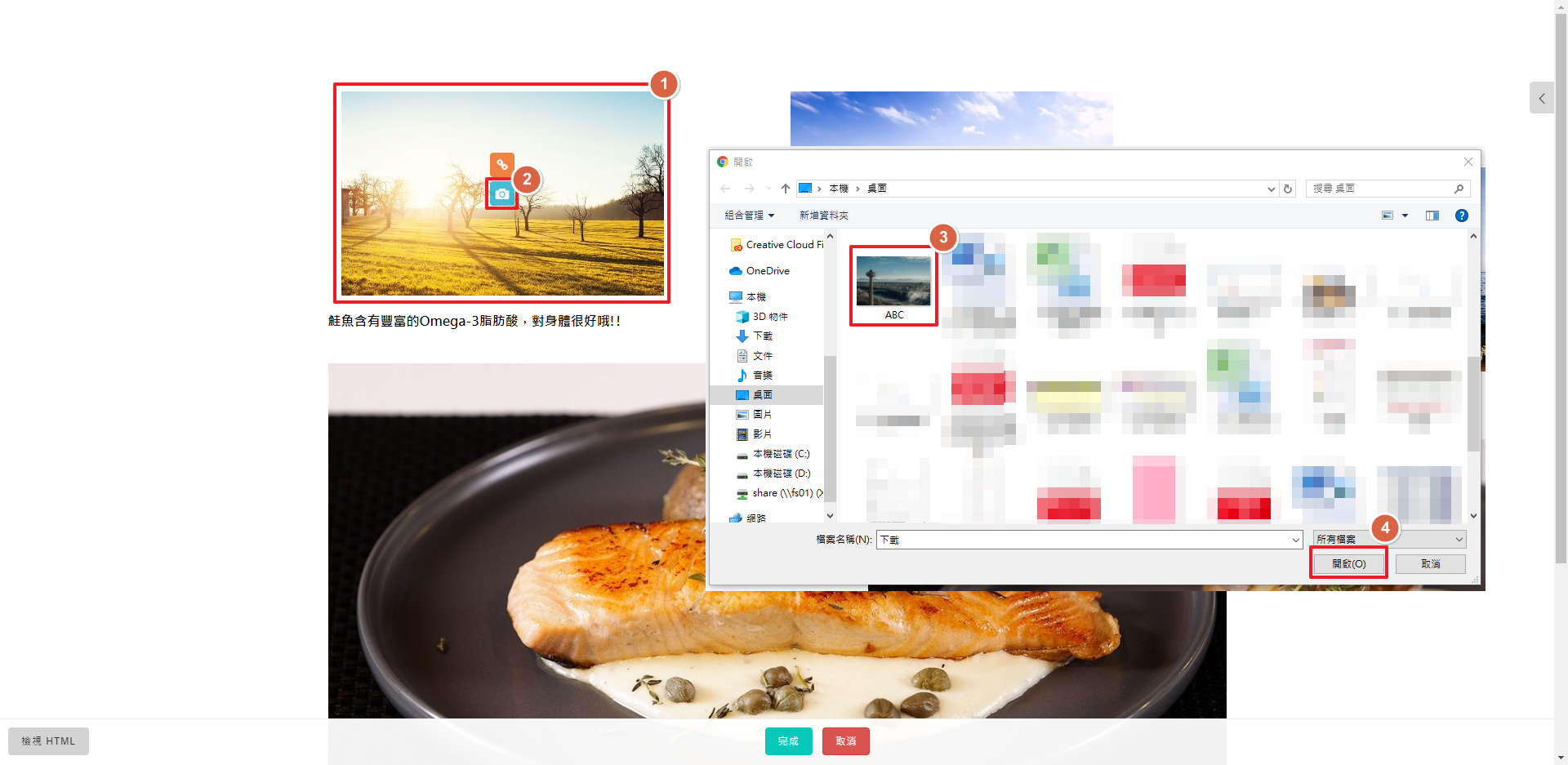
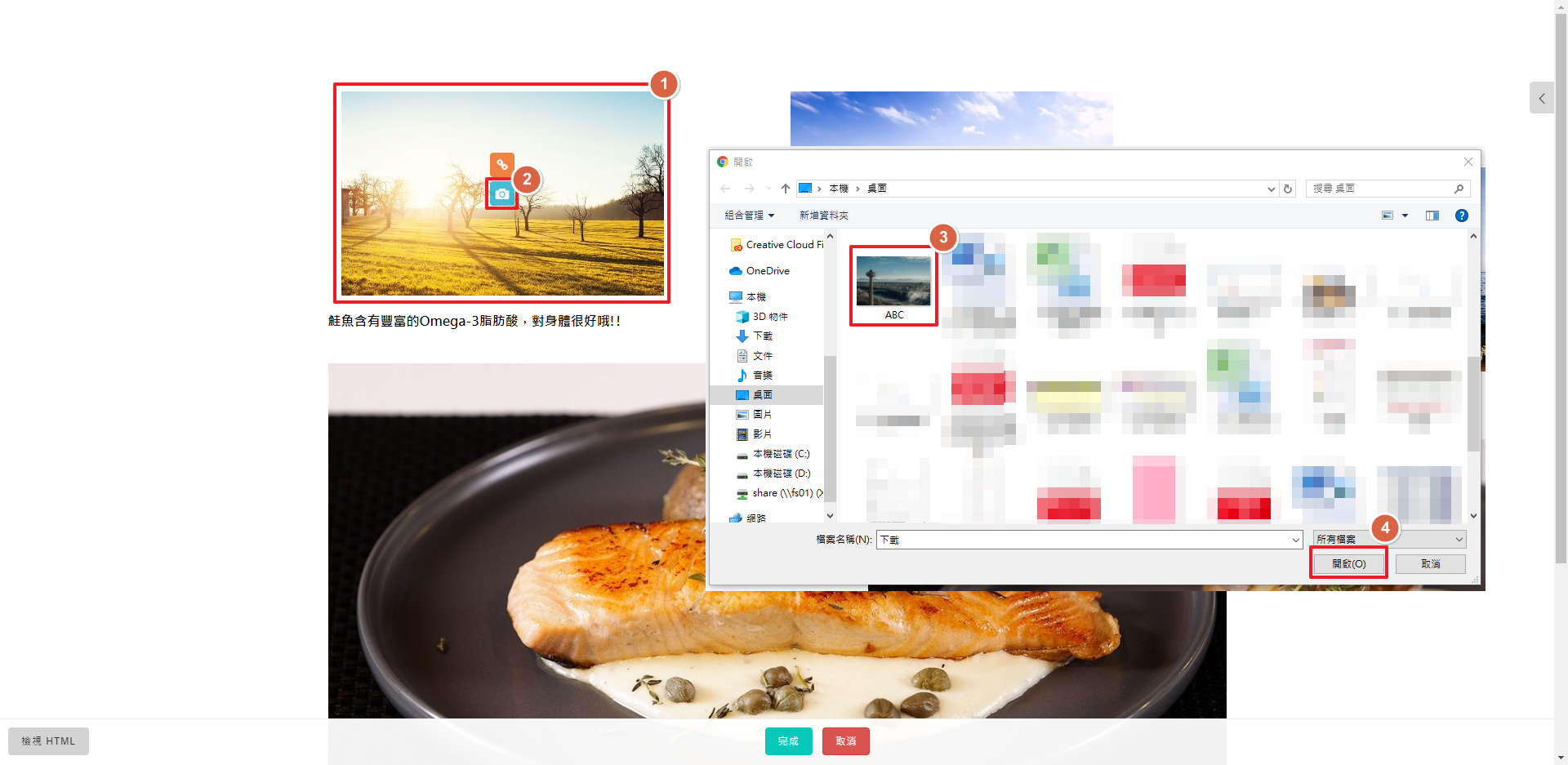
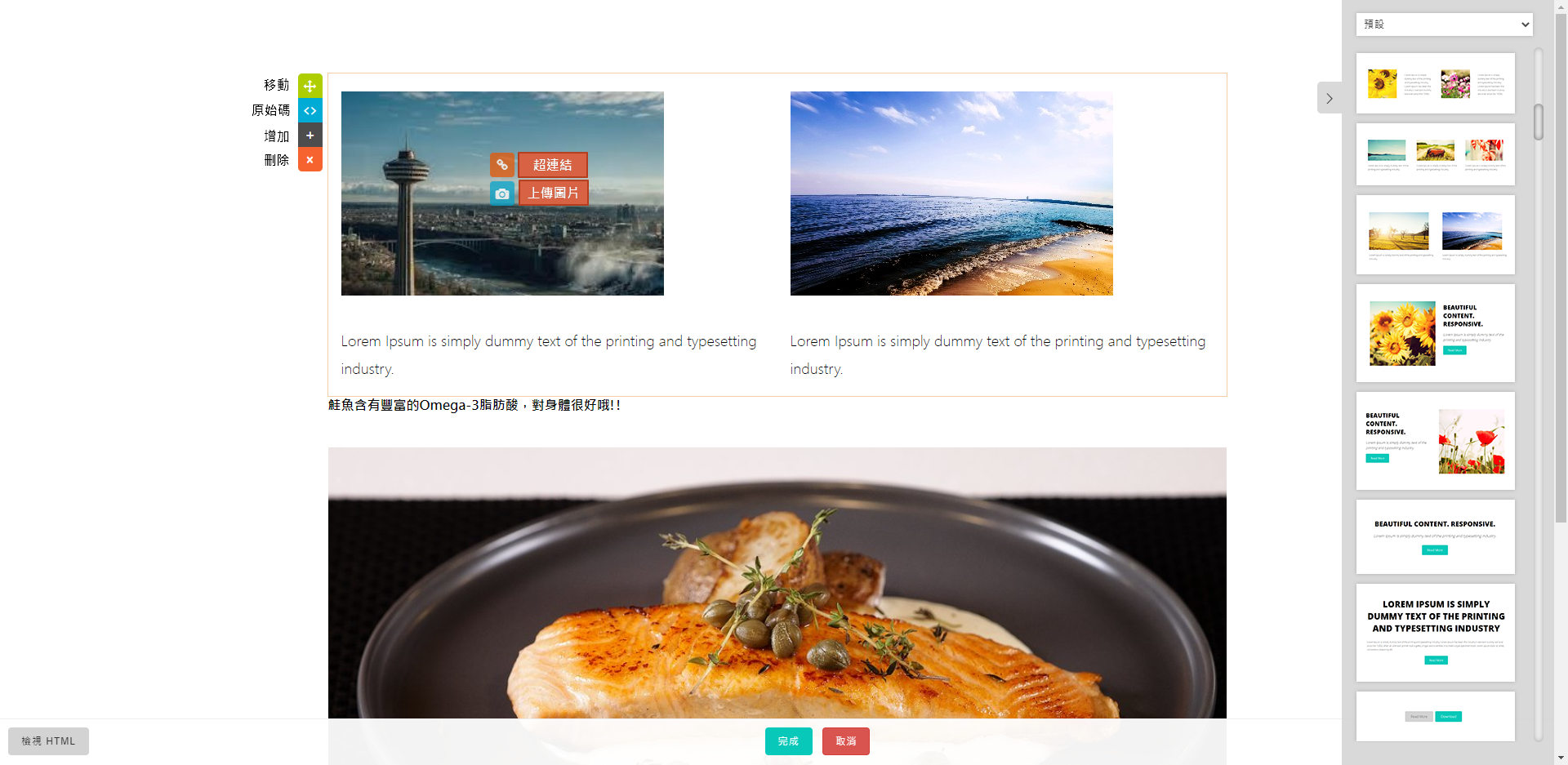
將模組拖曳至主畫面,點選圖片,更換圖片。

STEP 3 ▶
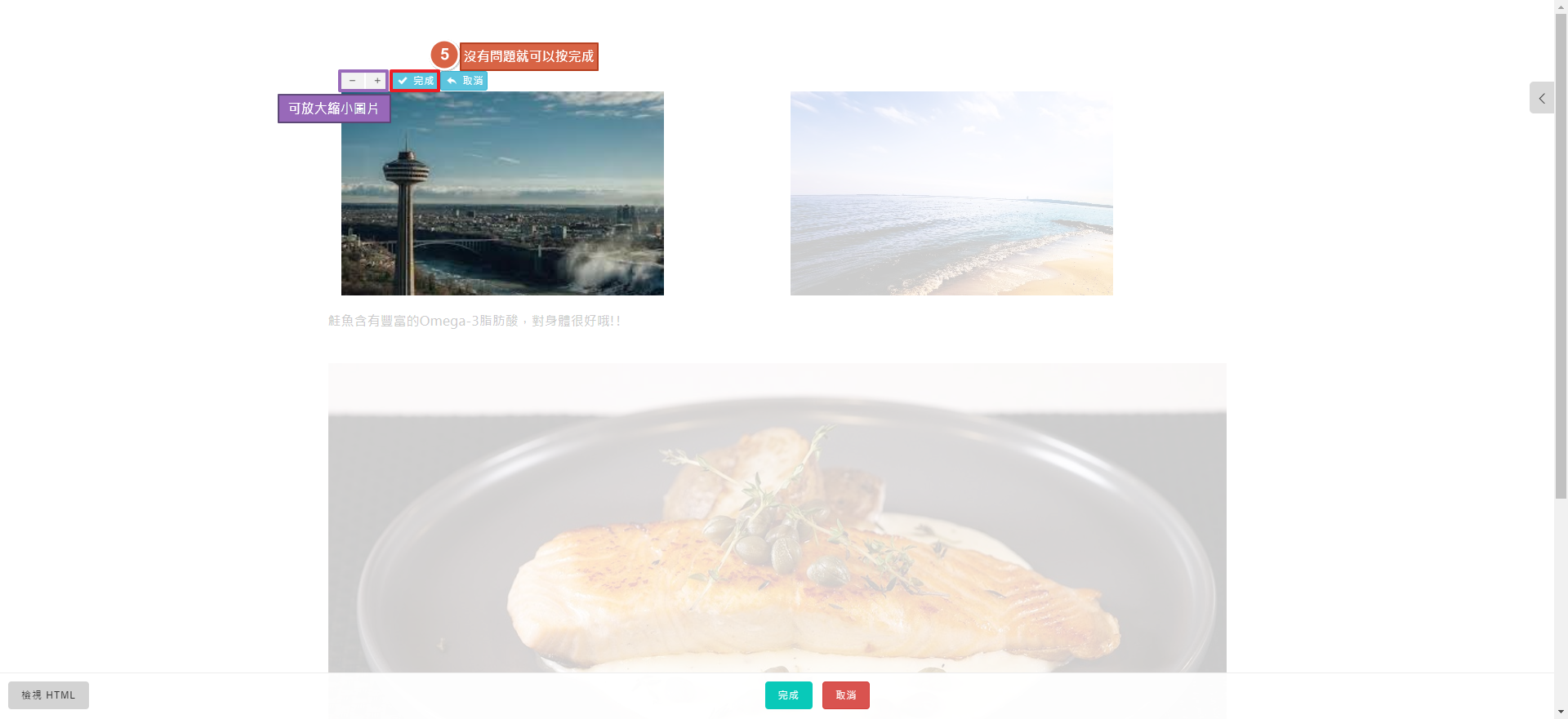
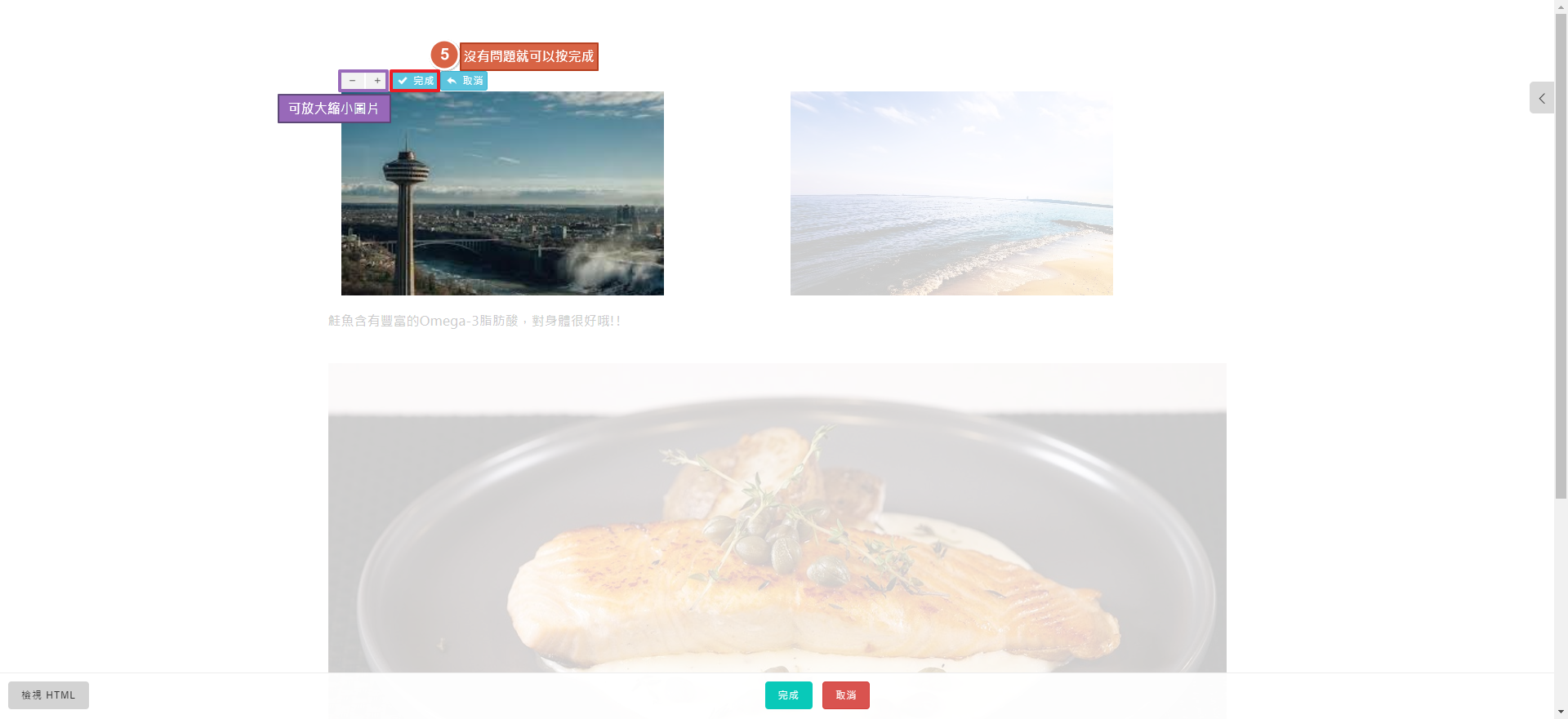
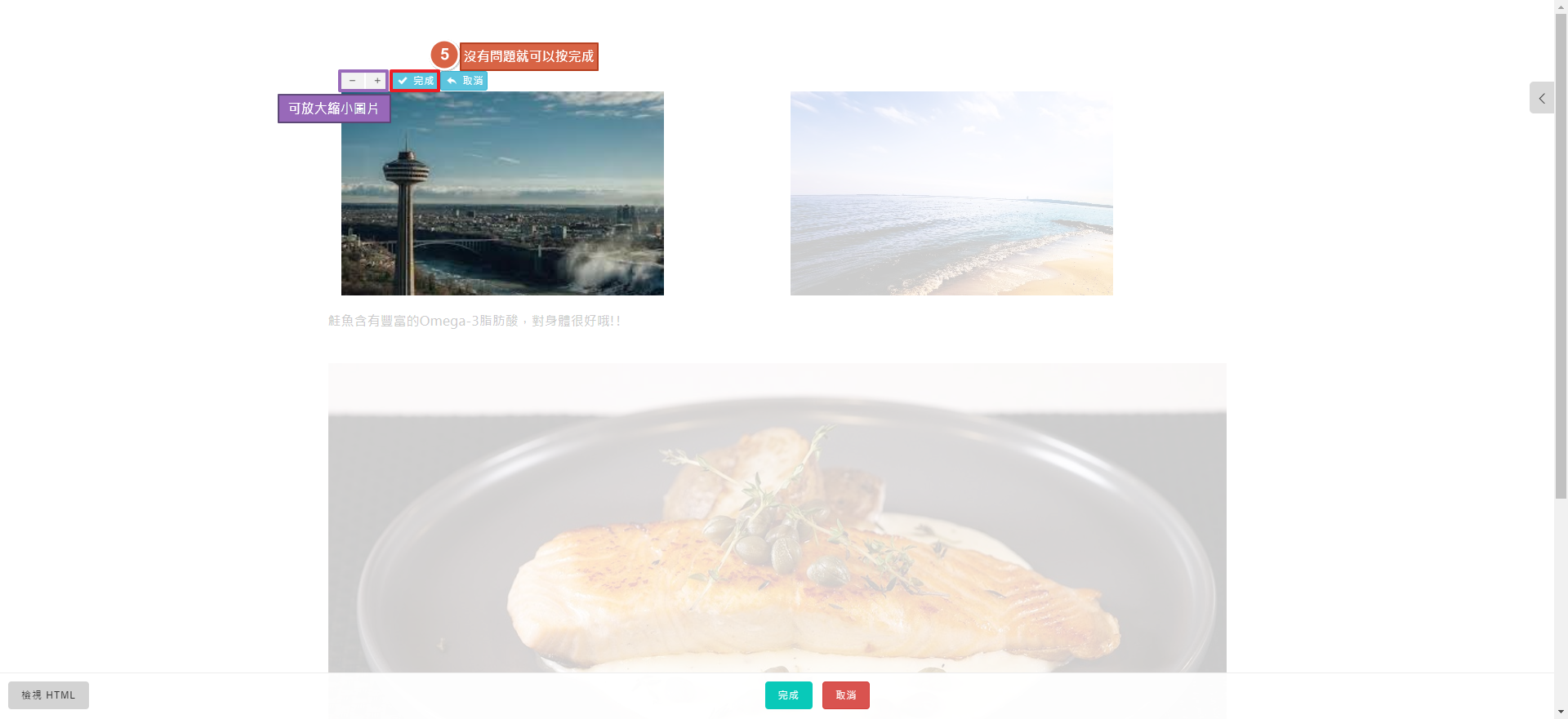
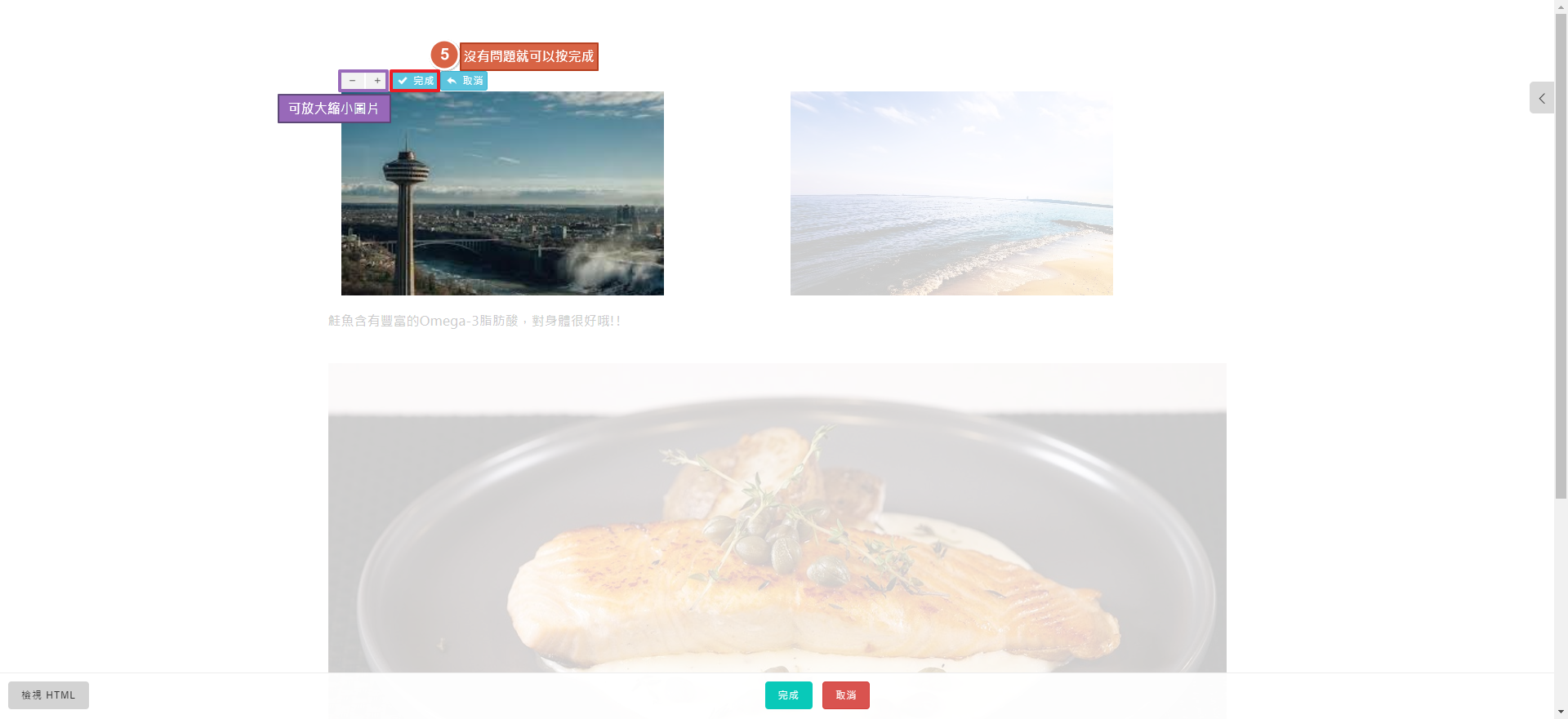
調整大小,按完成。

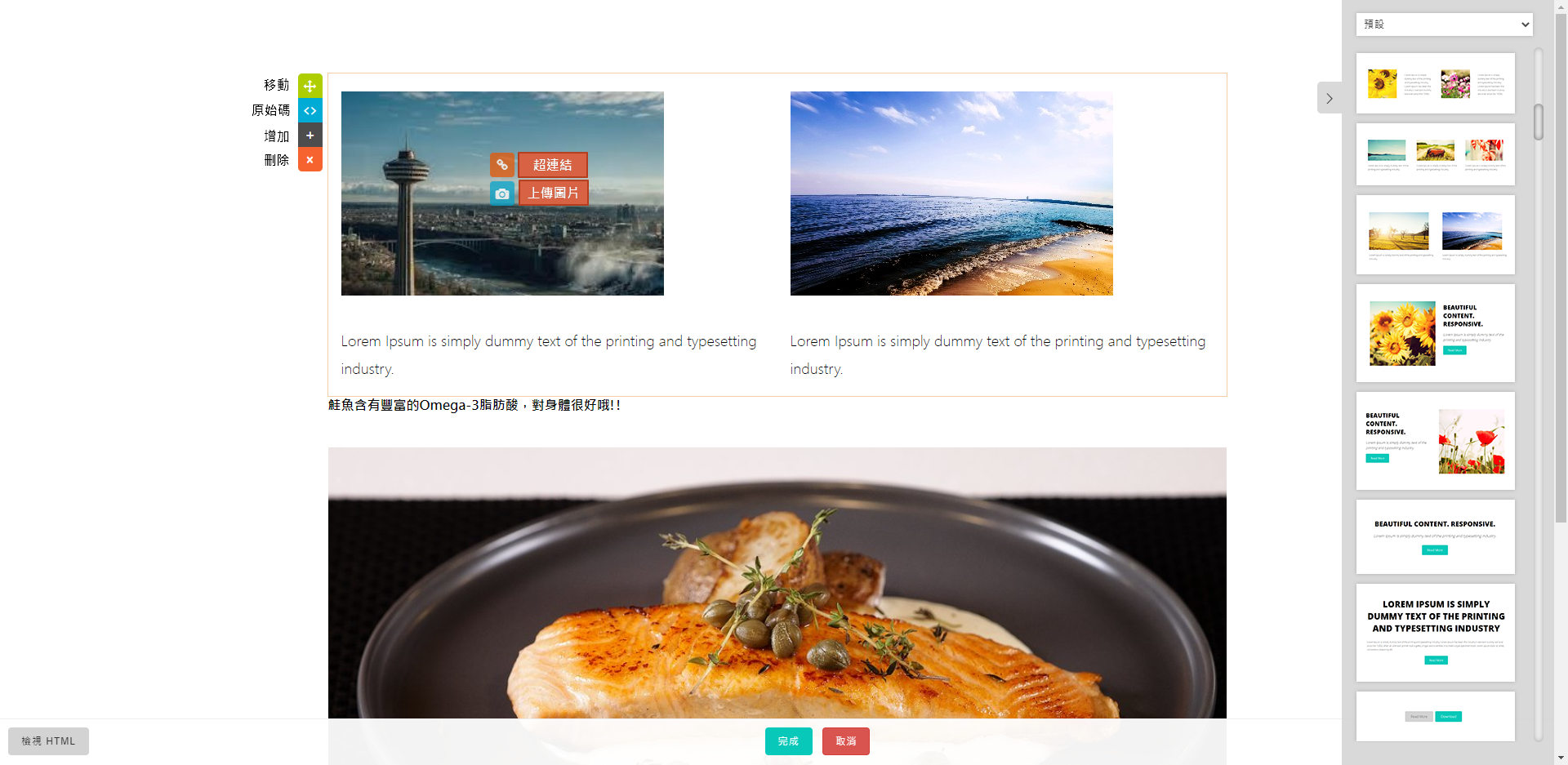
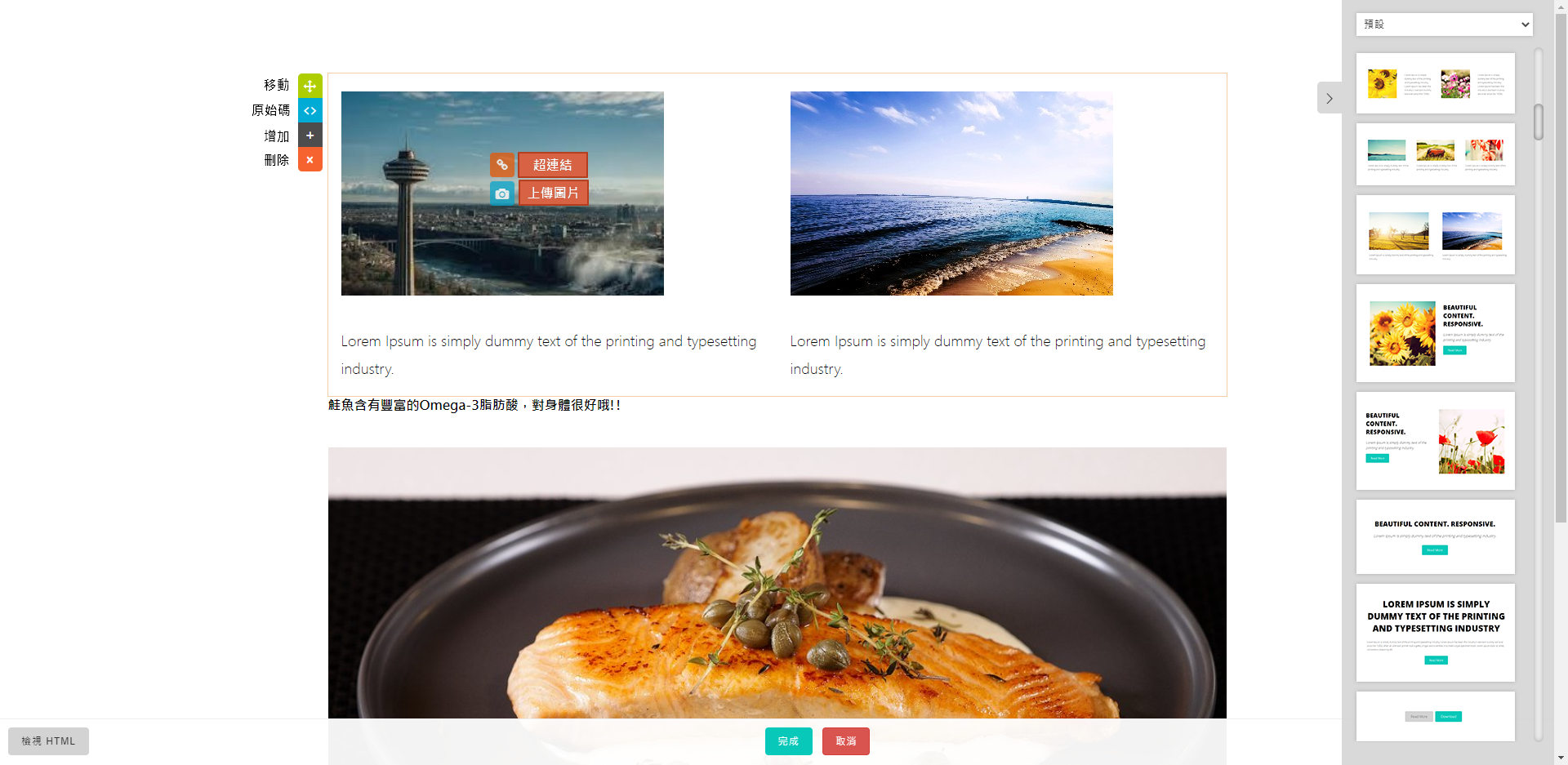
STEP 4 ▶
按鍵說明。

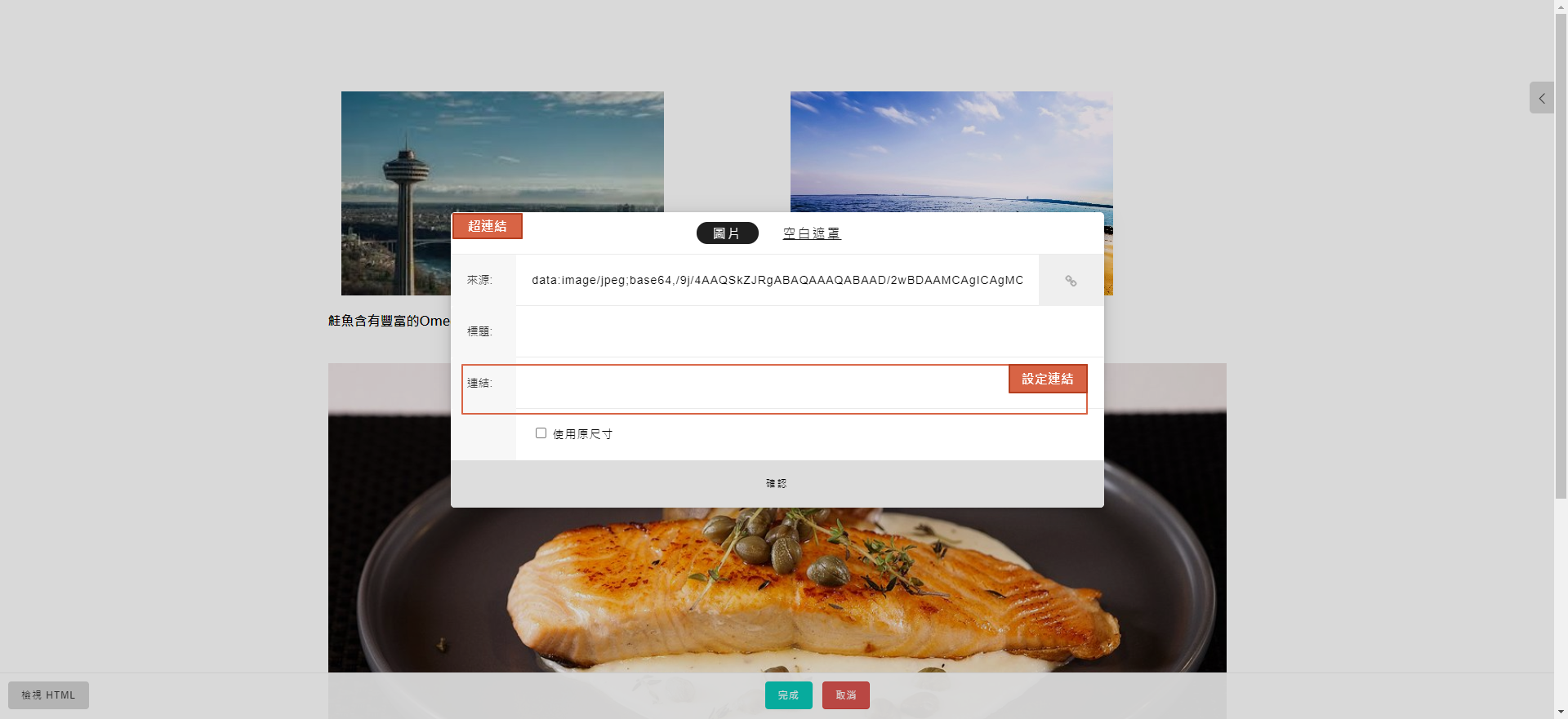
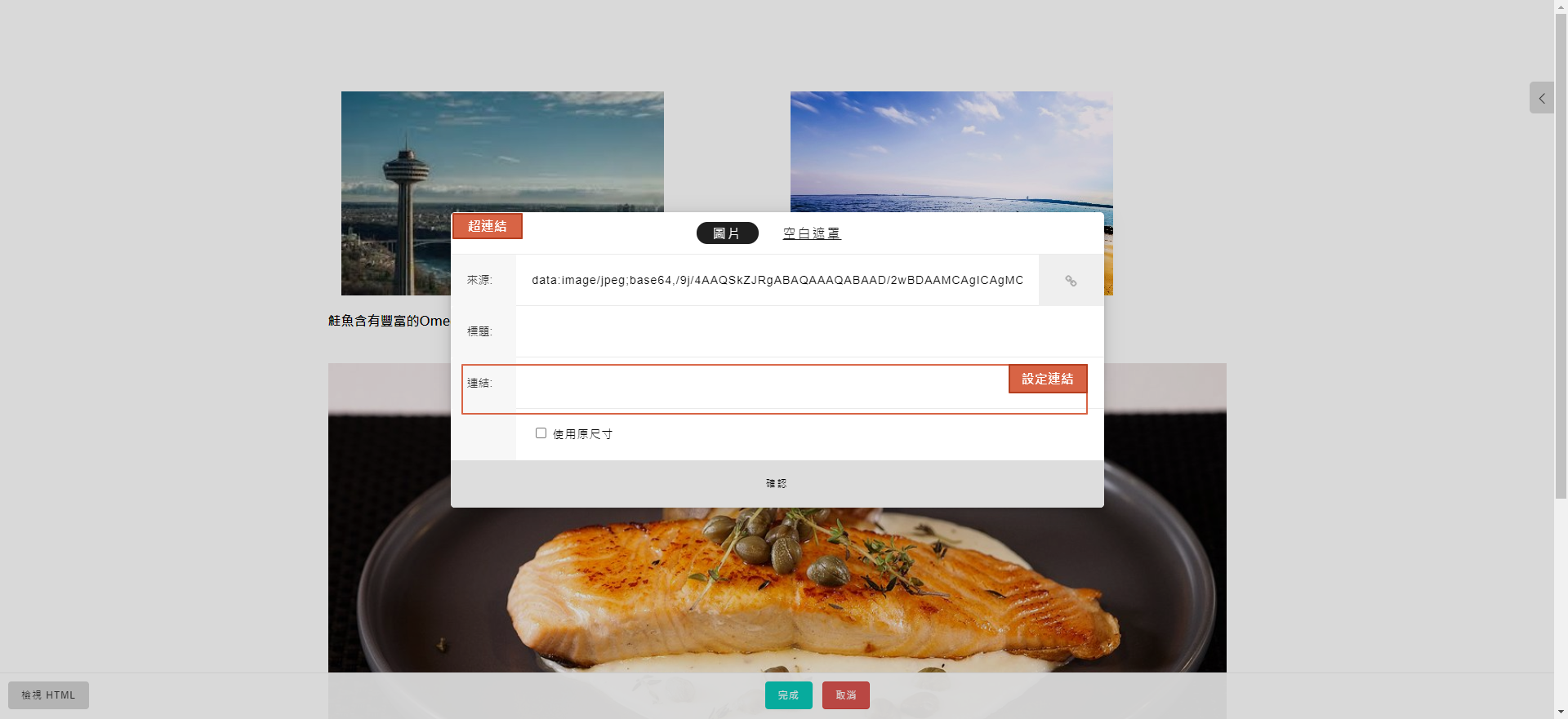
STEP 5 ▶
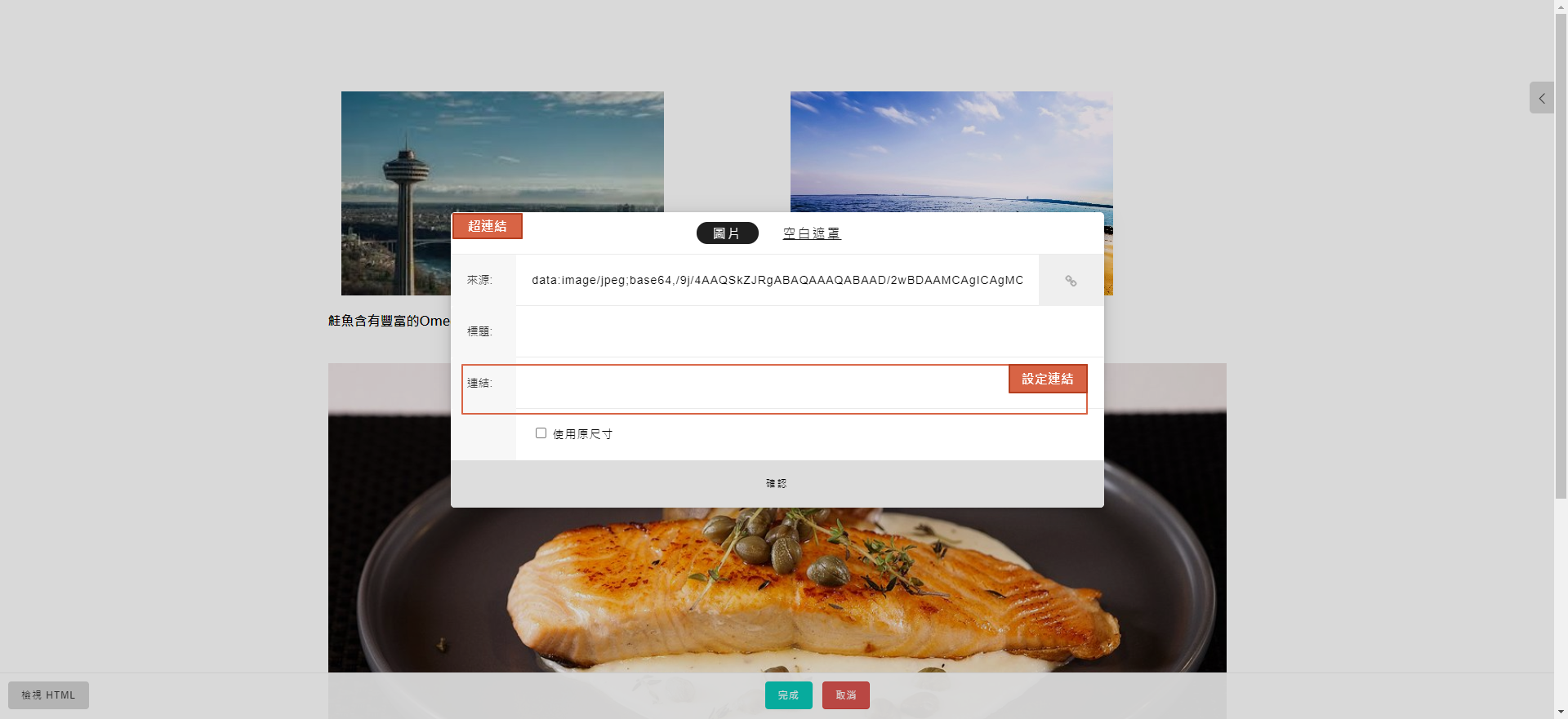
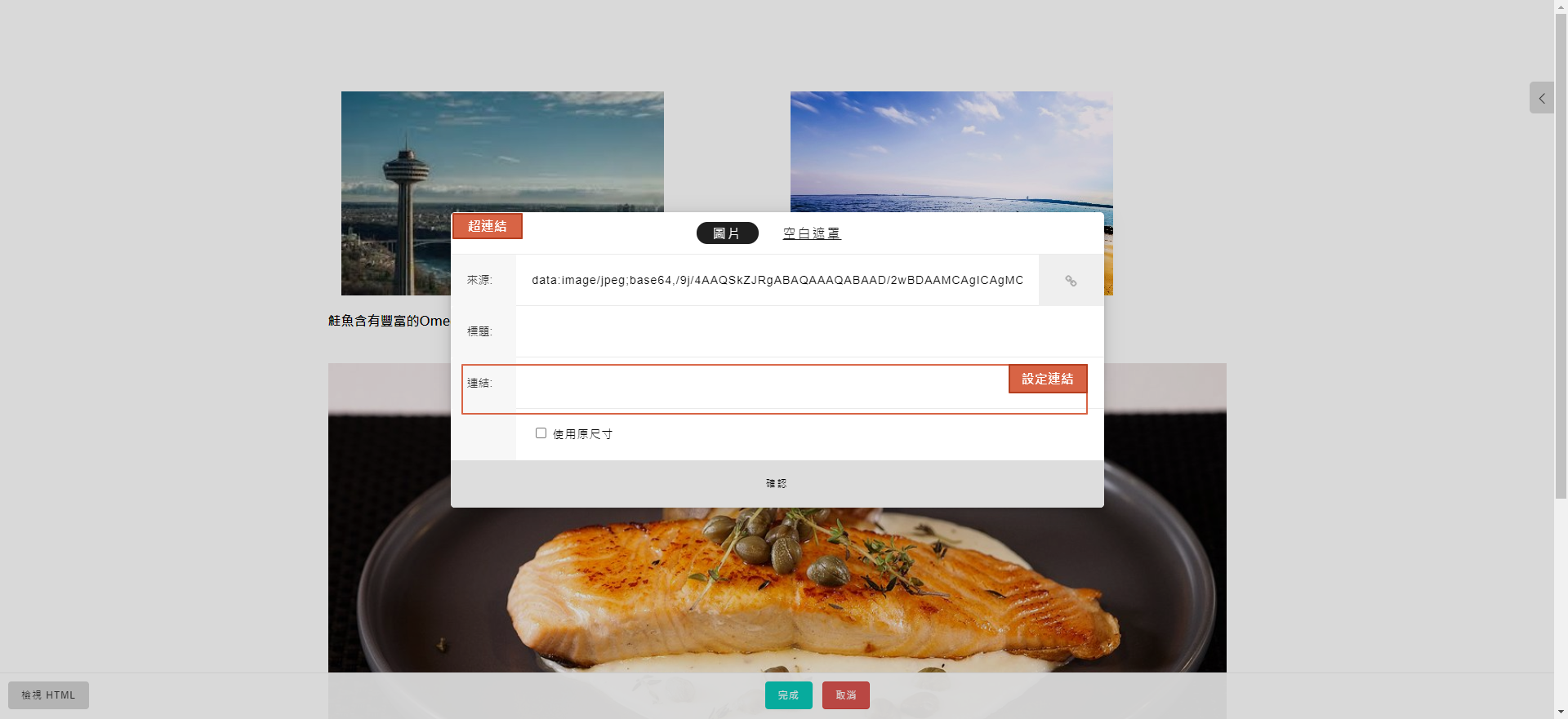
點選超連結

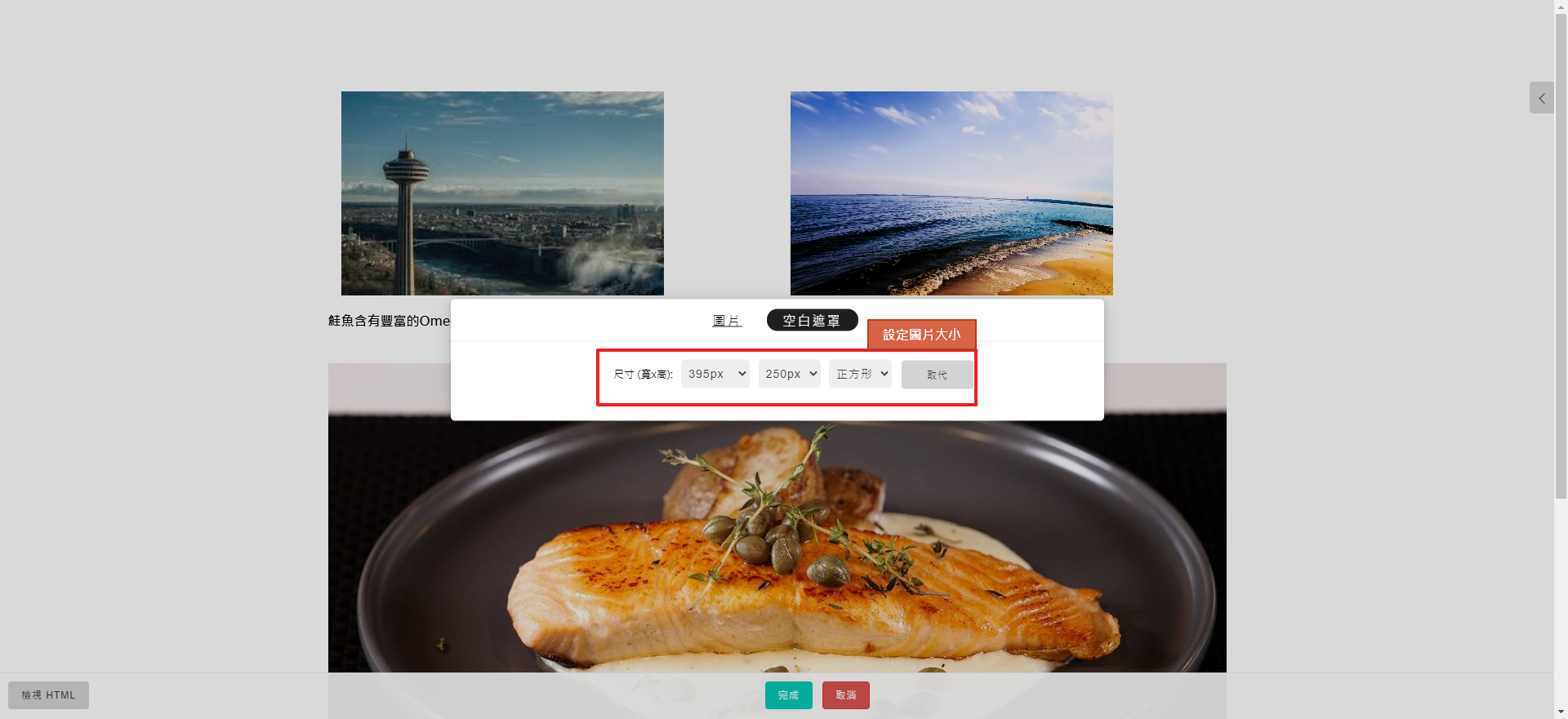
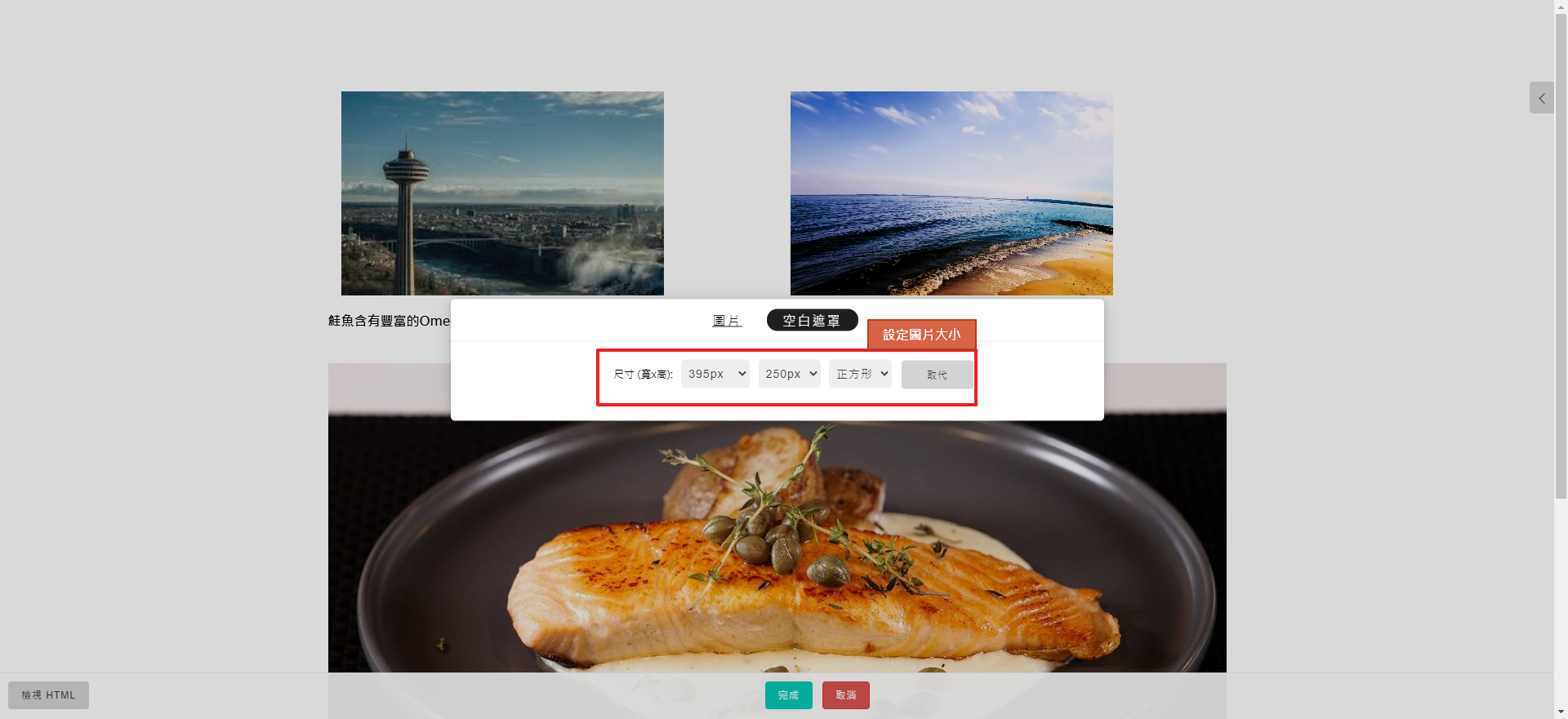
STEP 6 ▶
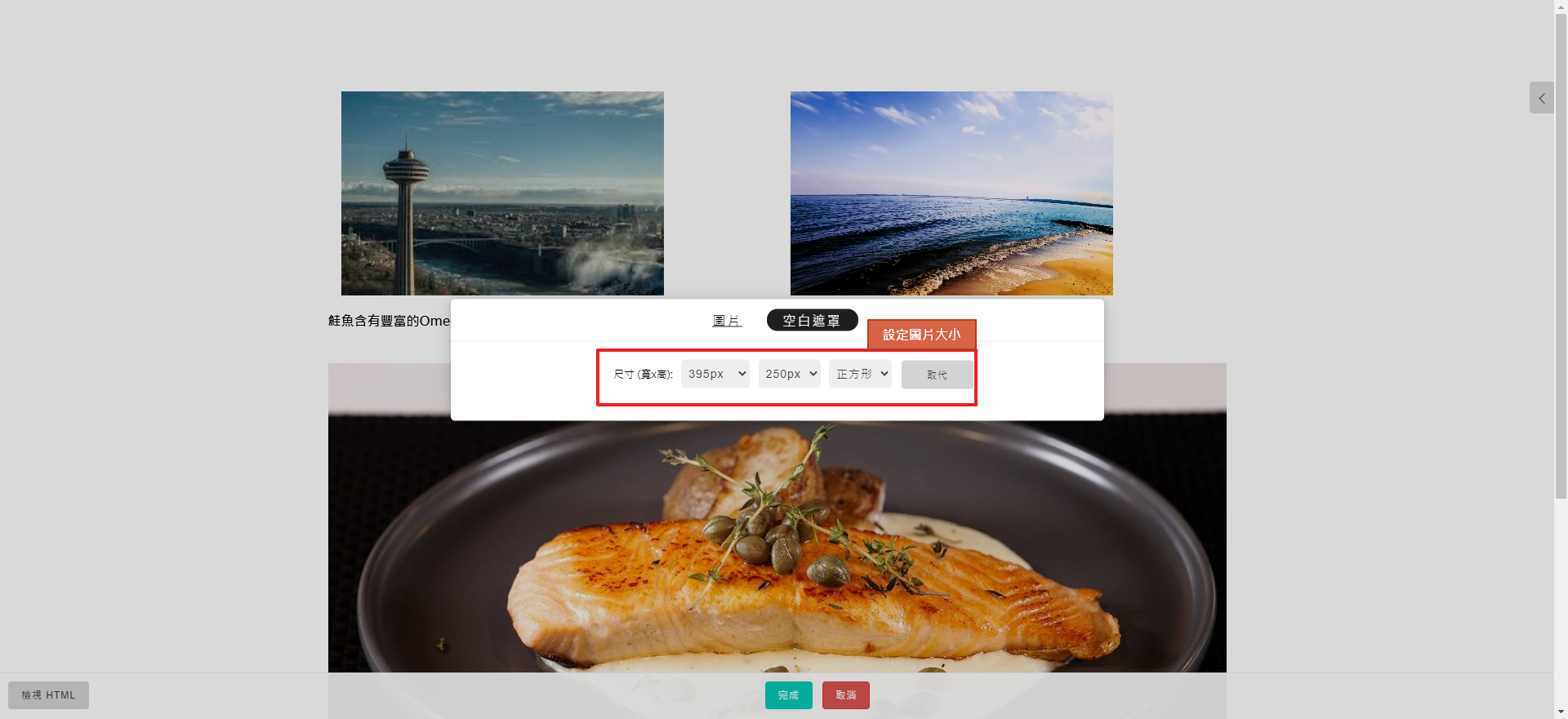
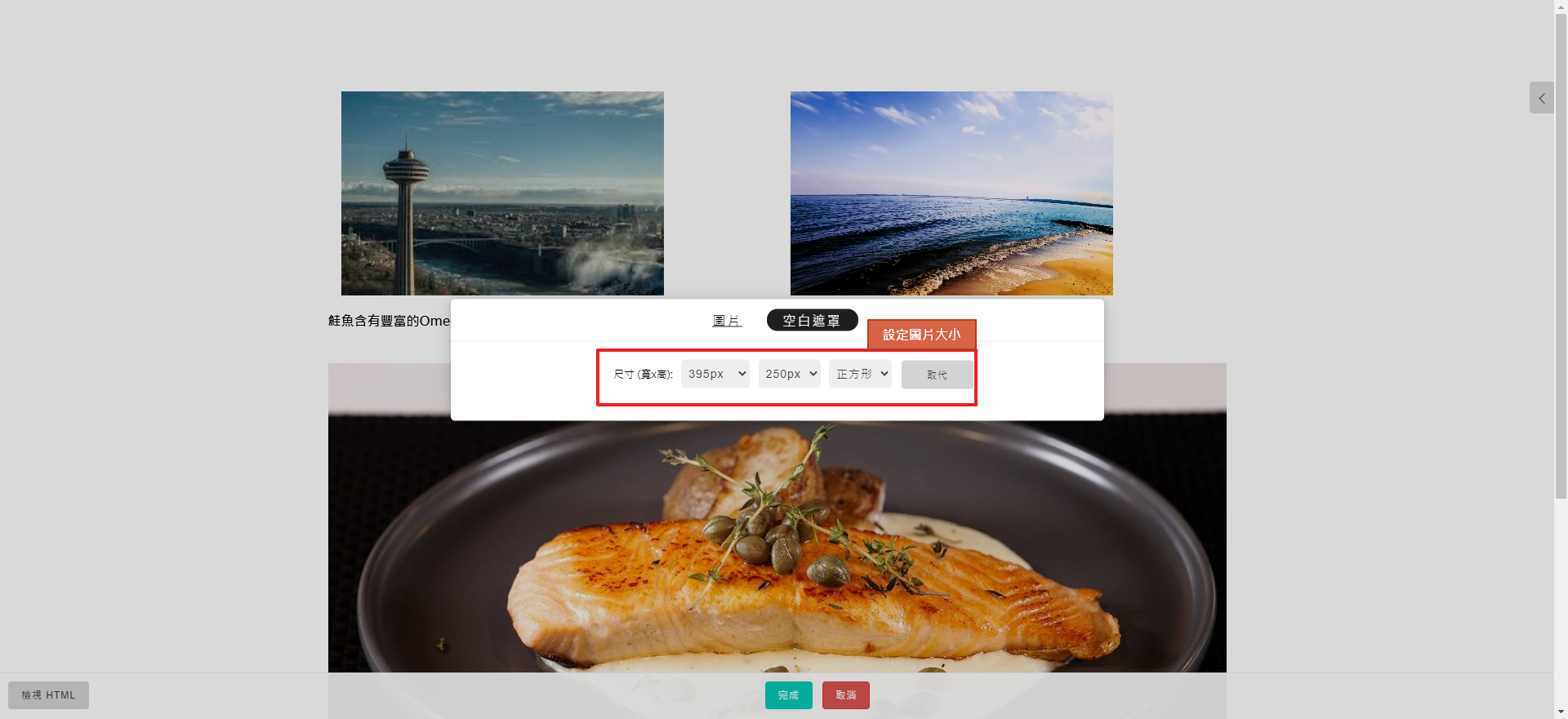
空白遮罩(調整圖片框架大小)

調整大小,按完成。

STEP 4 ▶
按鍵說明。

STEP 5 ▶
點選超連結

STEP 6 ▶
空白遮罩(調整圖片框架大小)

STEP 1 ▶
點選【+加入範本】

STEP 2 ▶
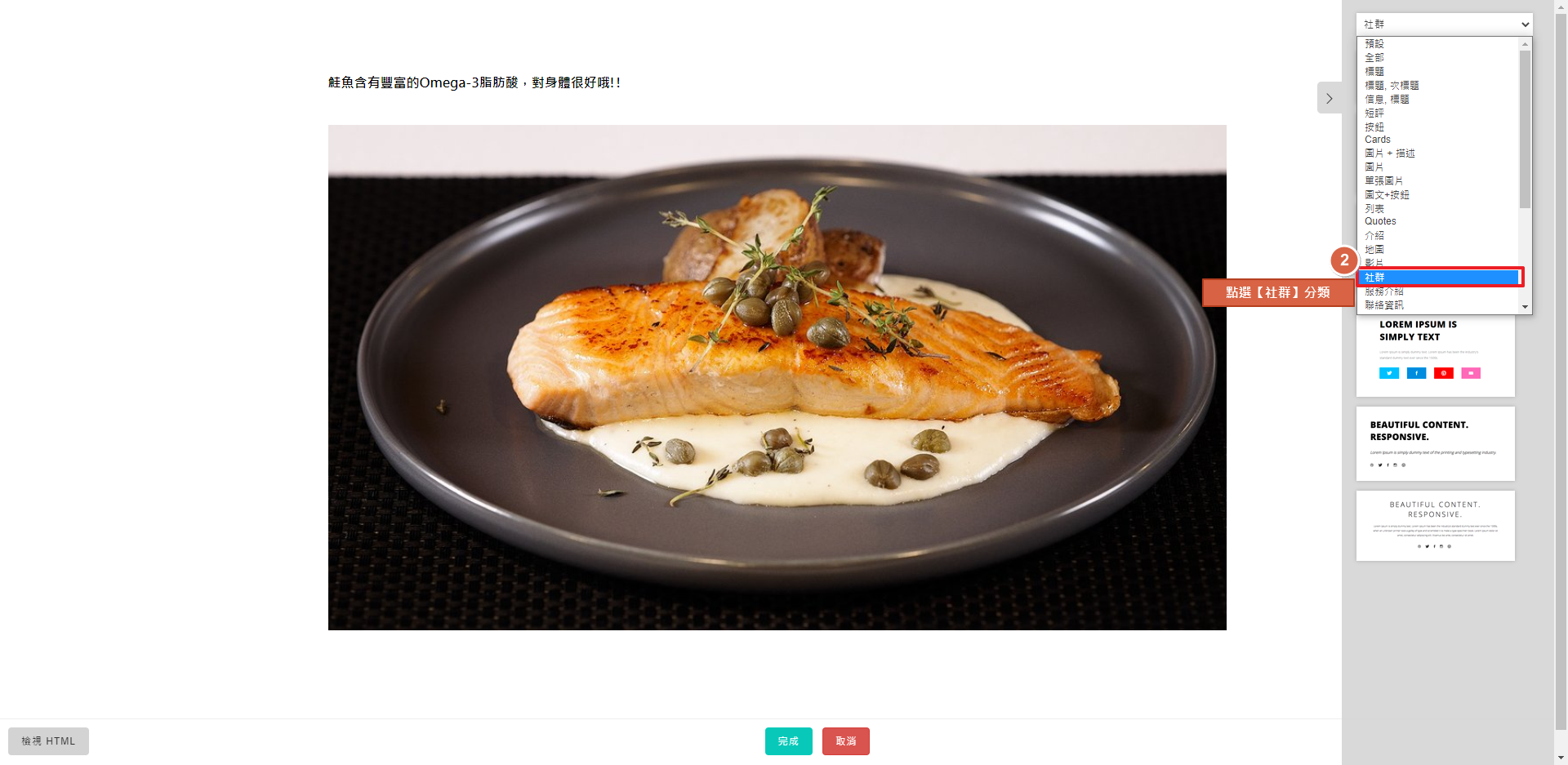
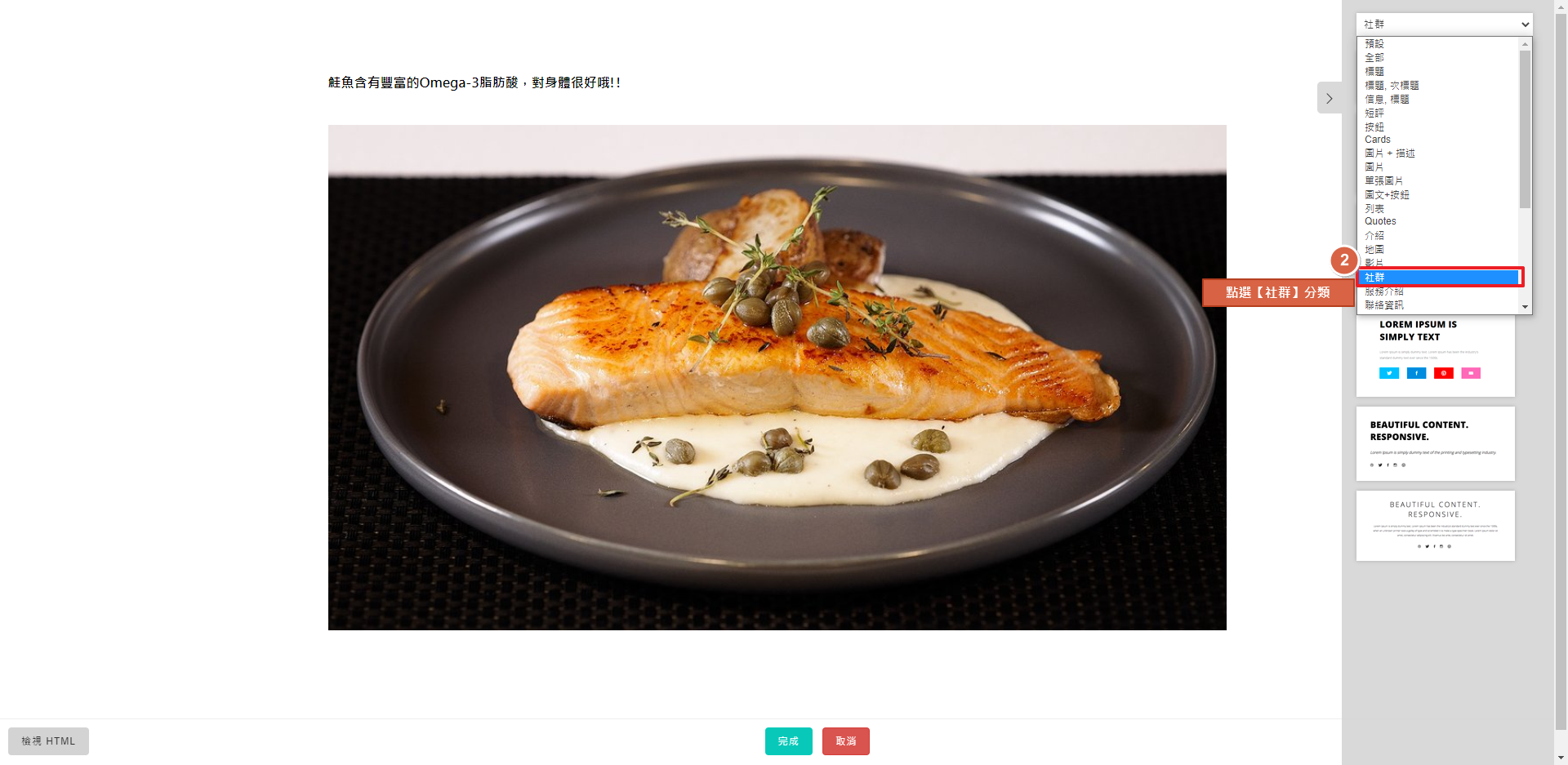
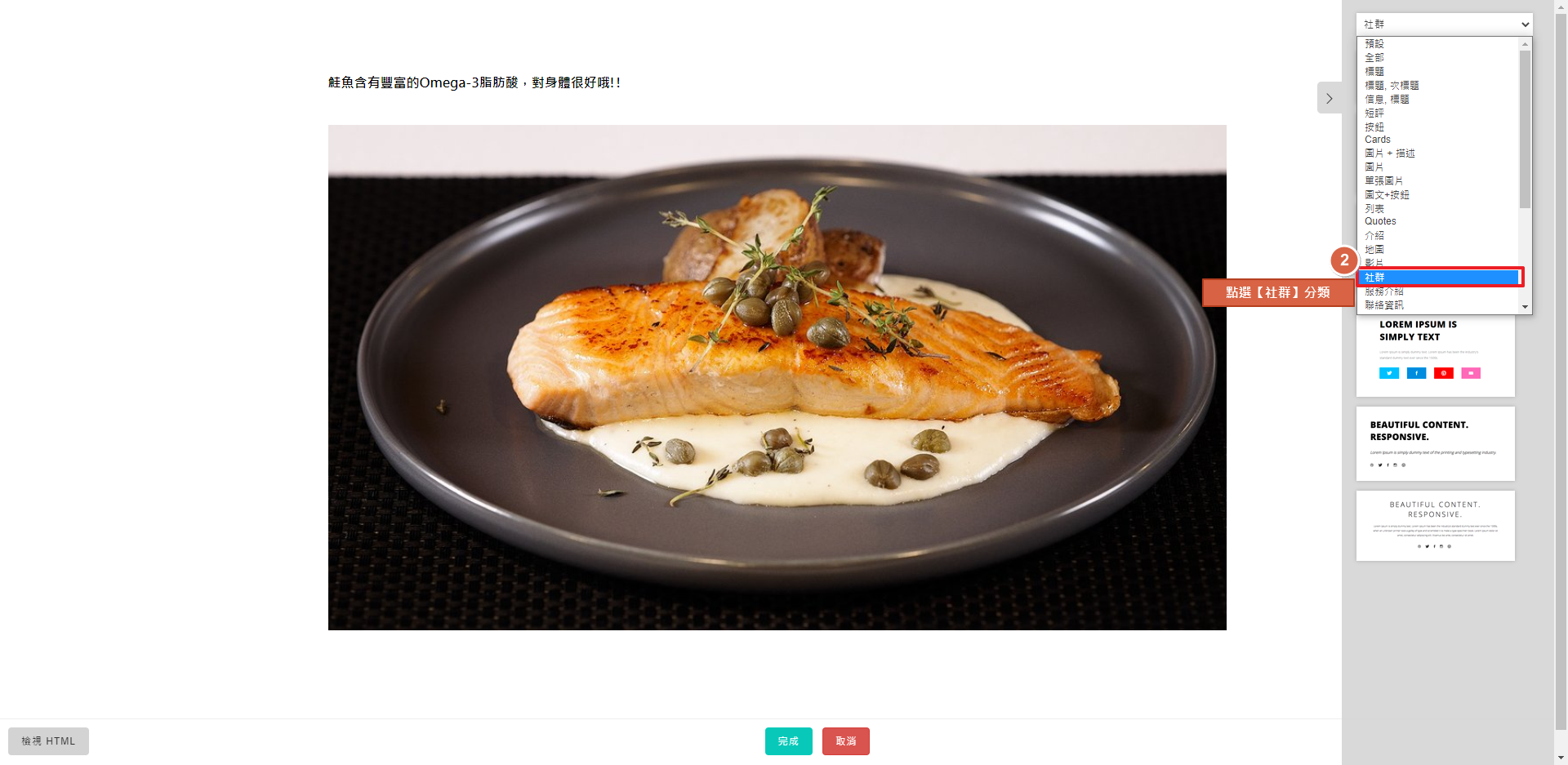
選擇社群分類

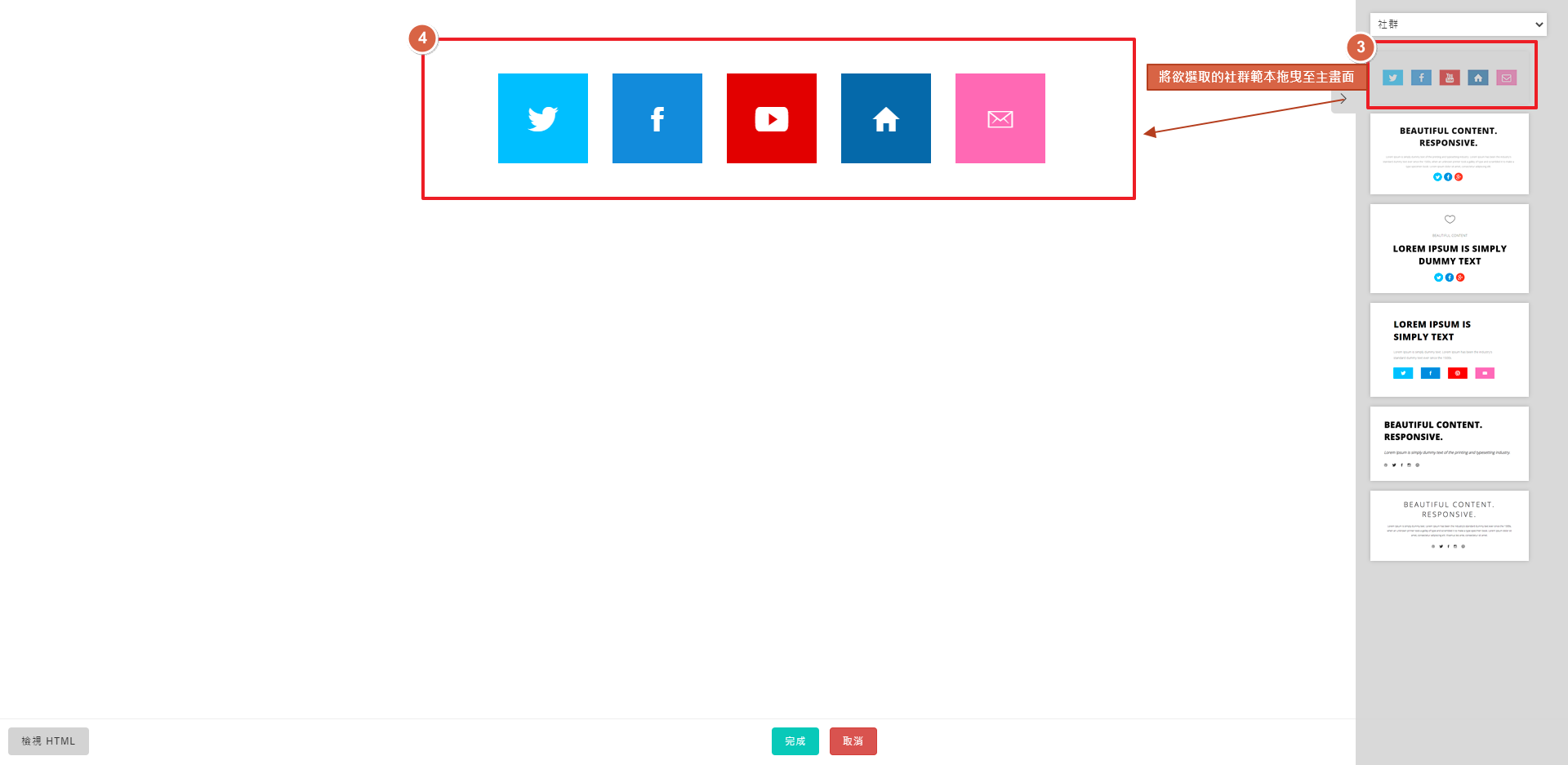
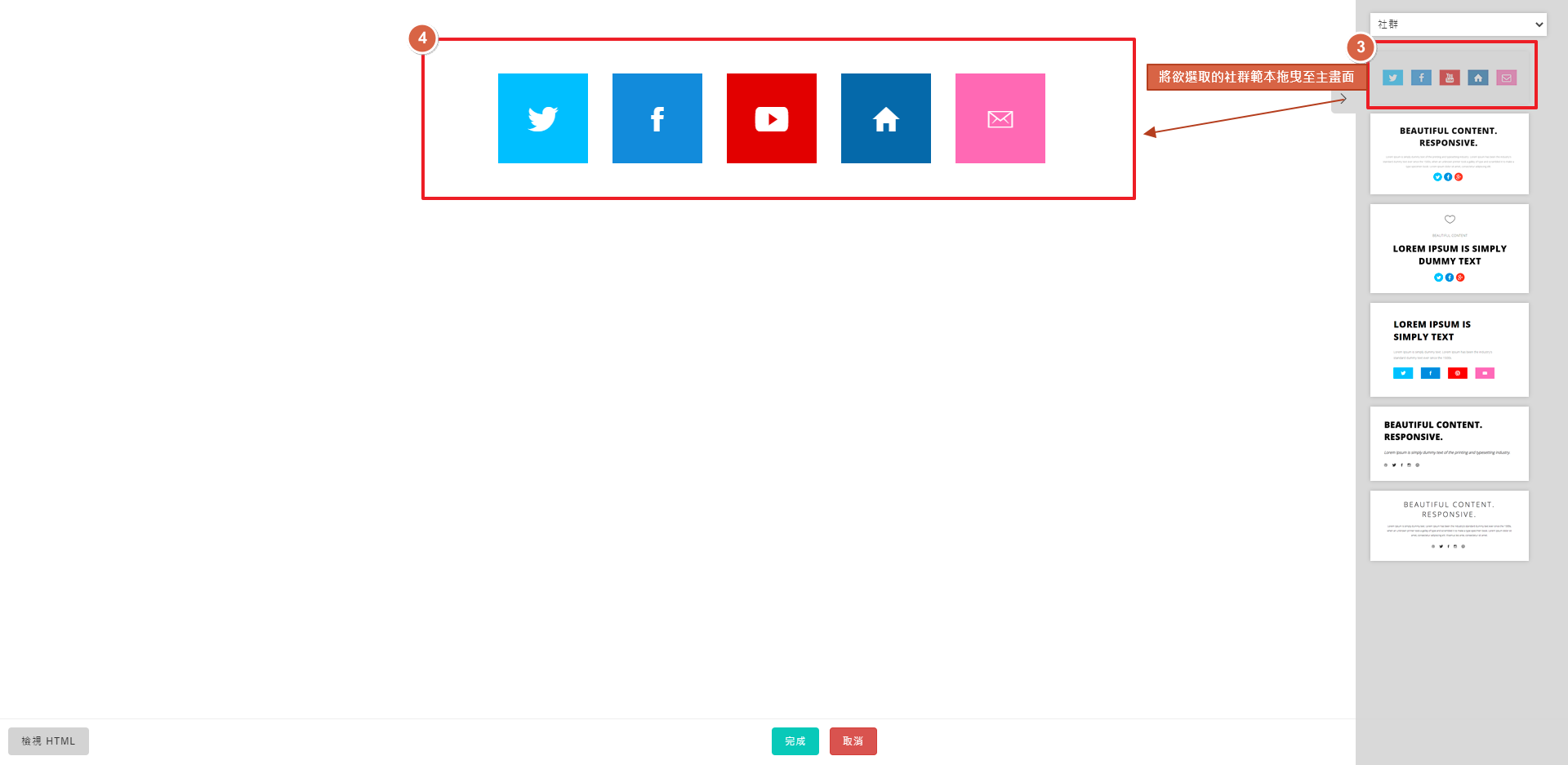
STEP 3 ▶
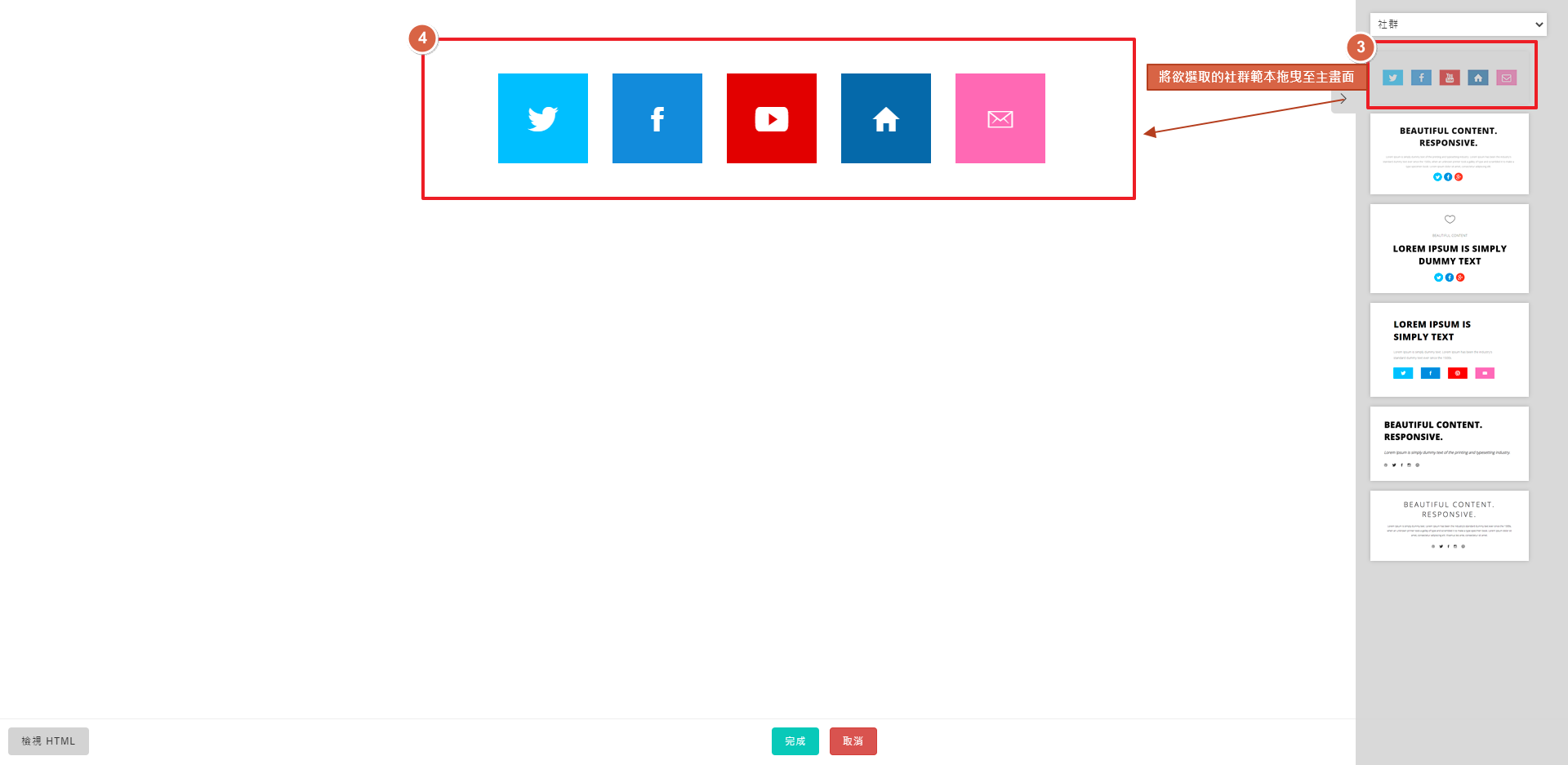
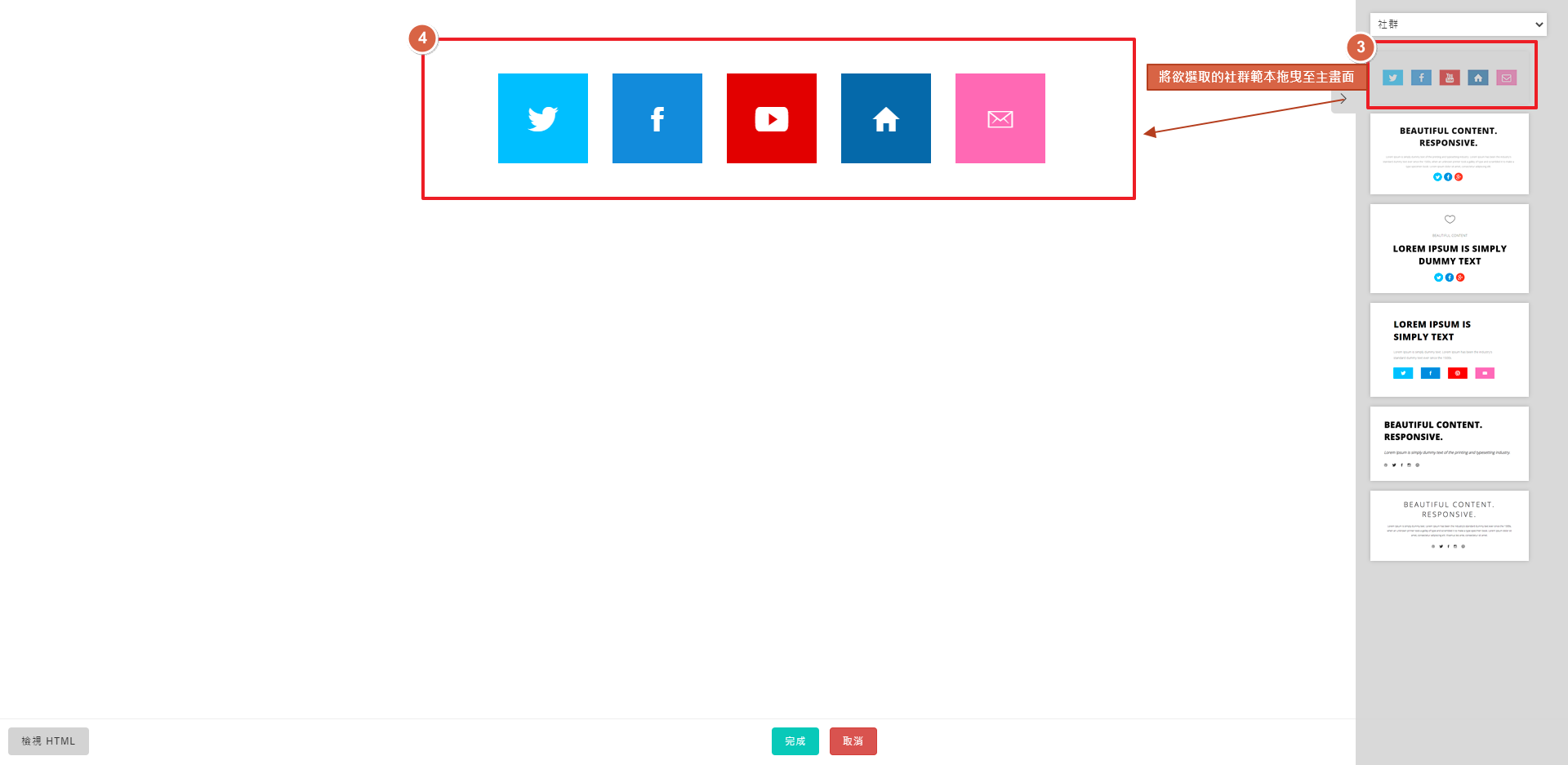
將欲選取的社群範本拖曳至主畫面。

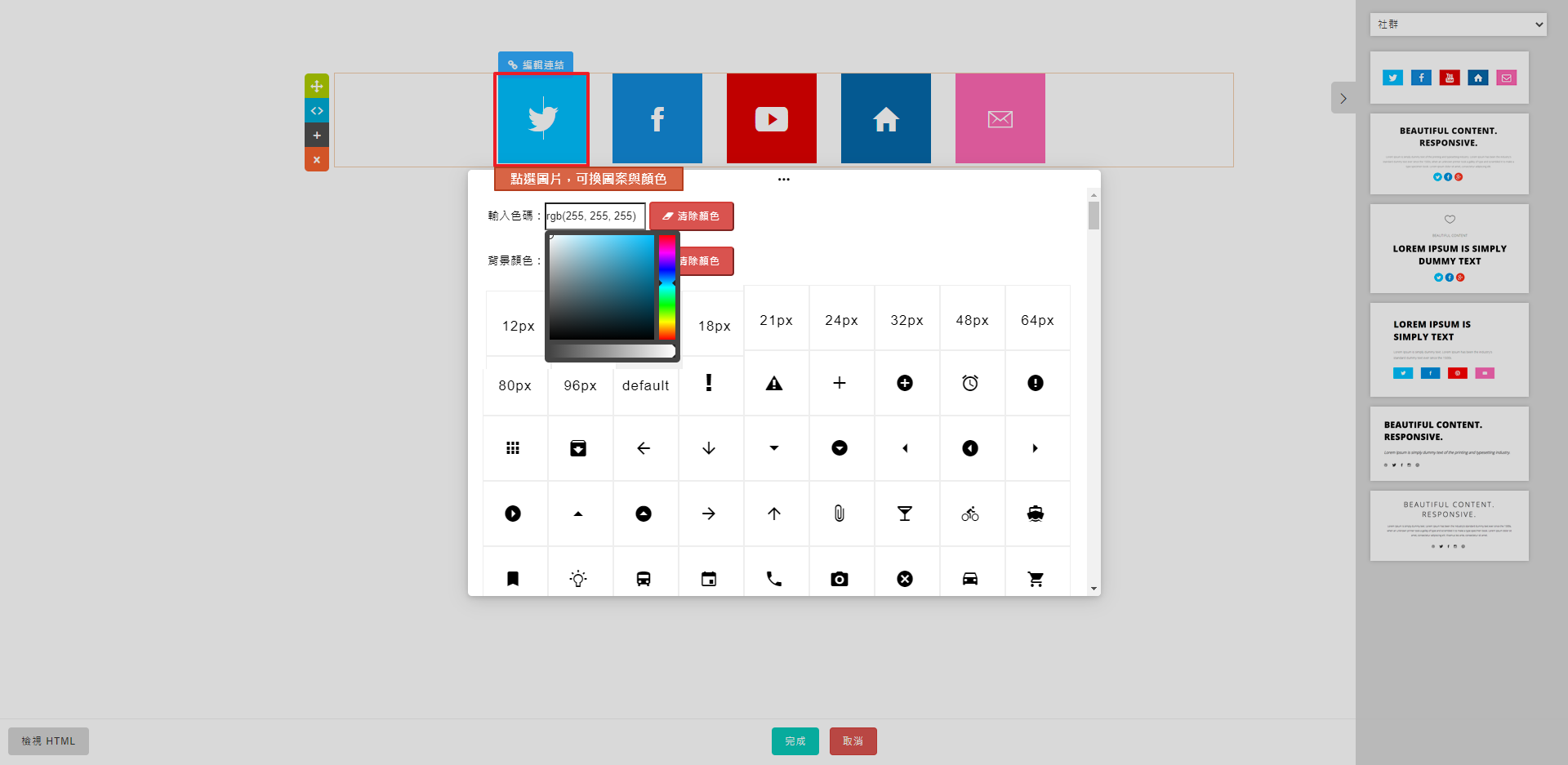
STEP 4 ▶
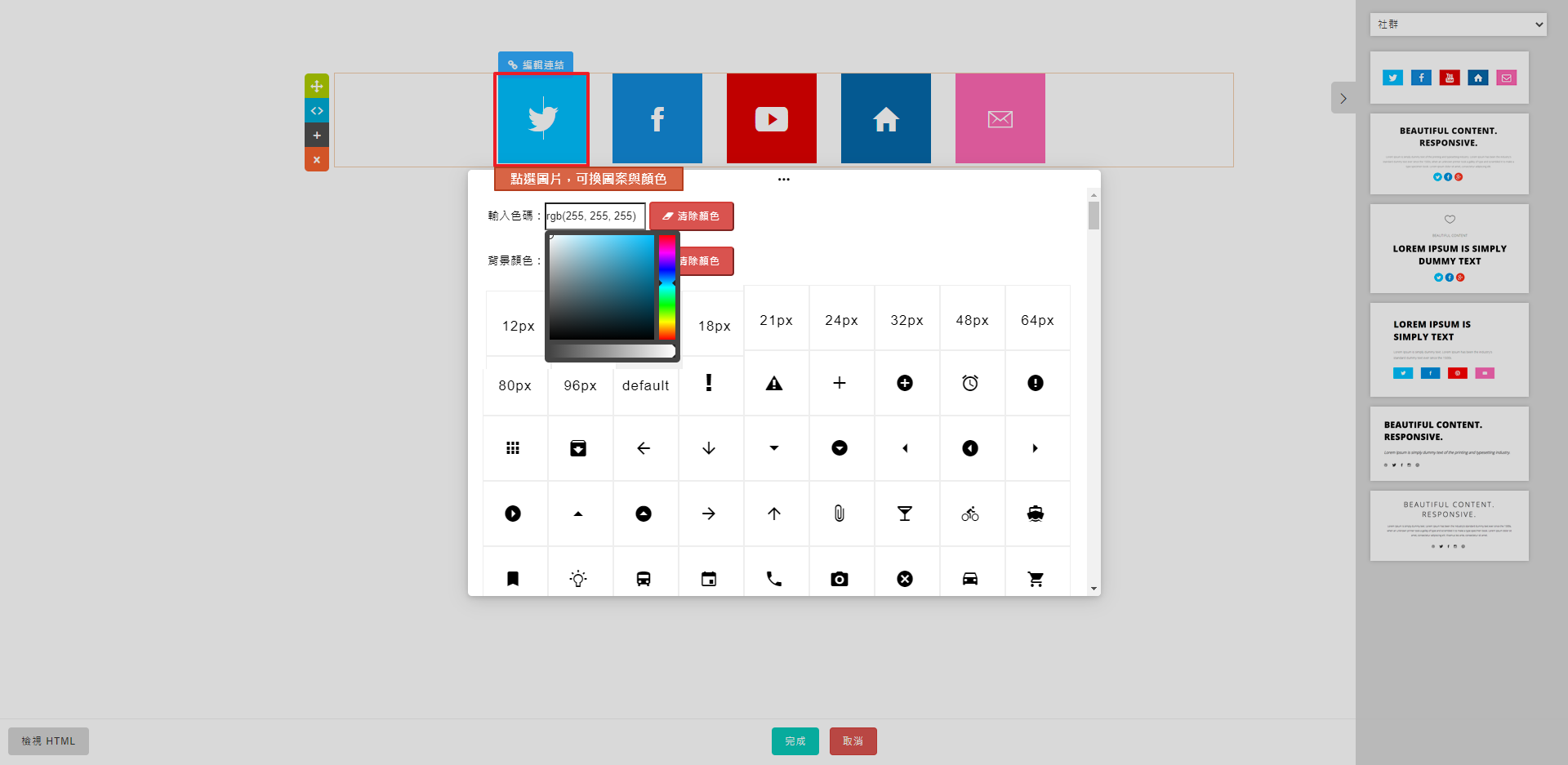
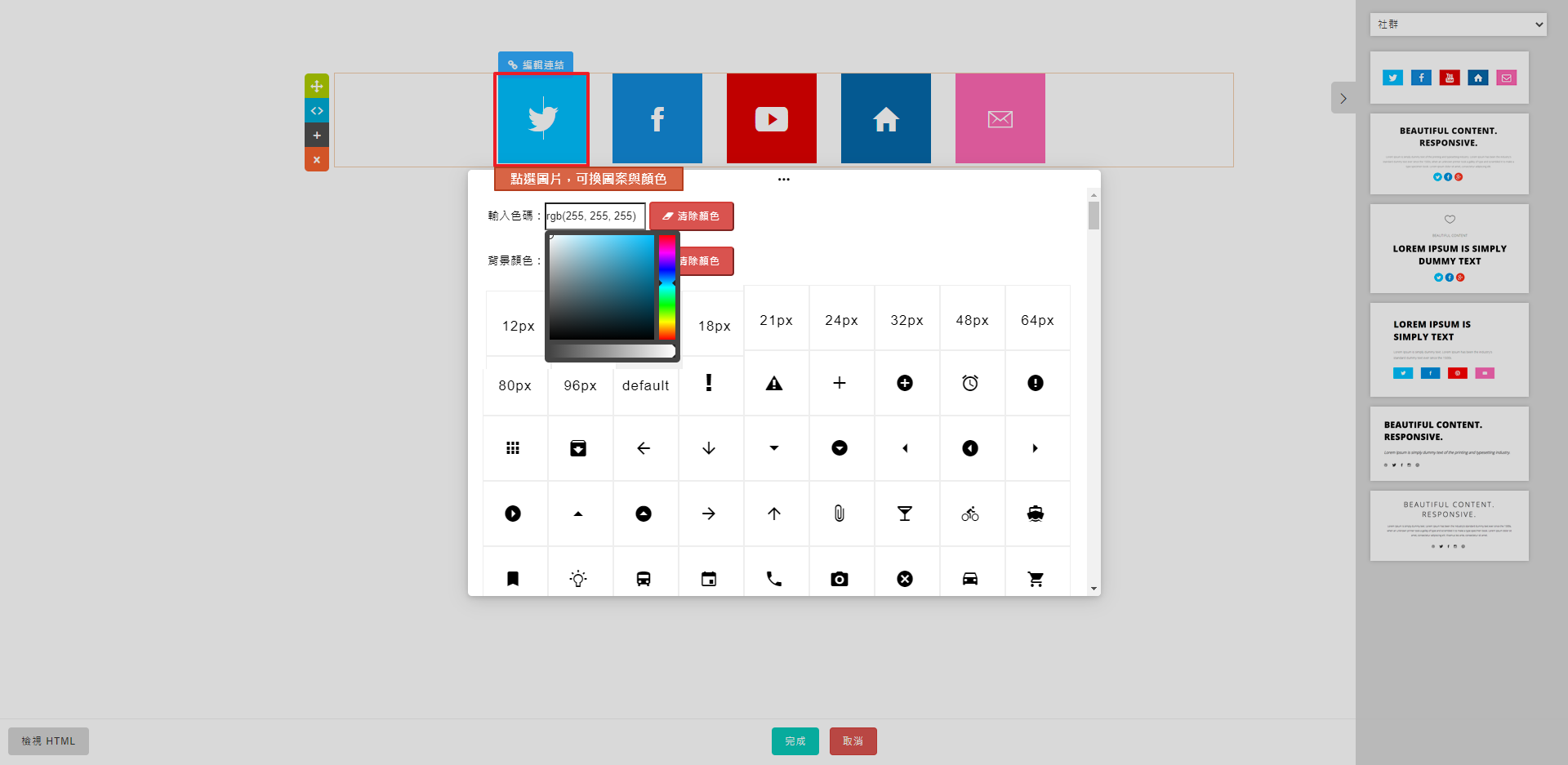
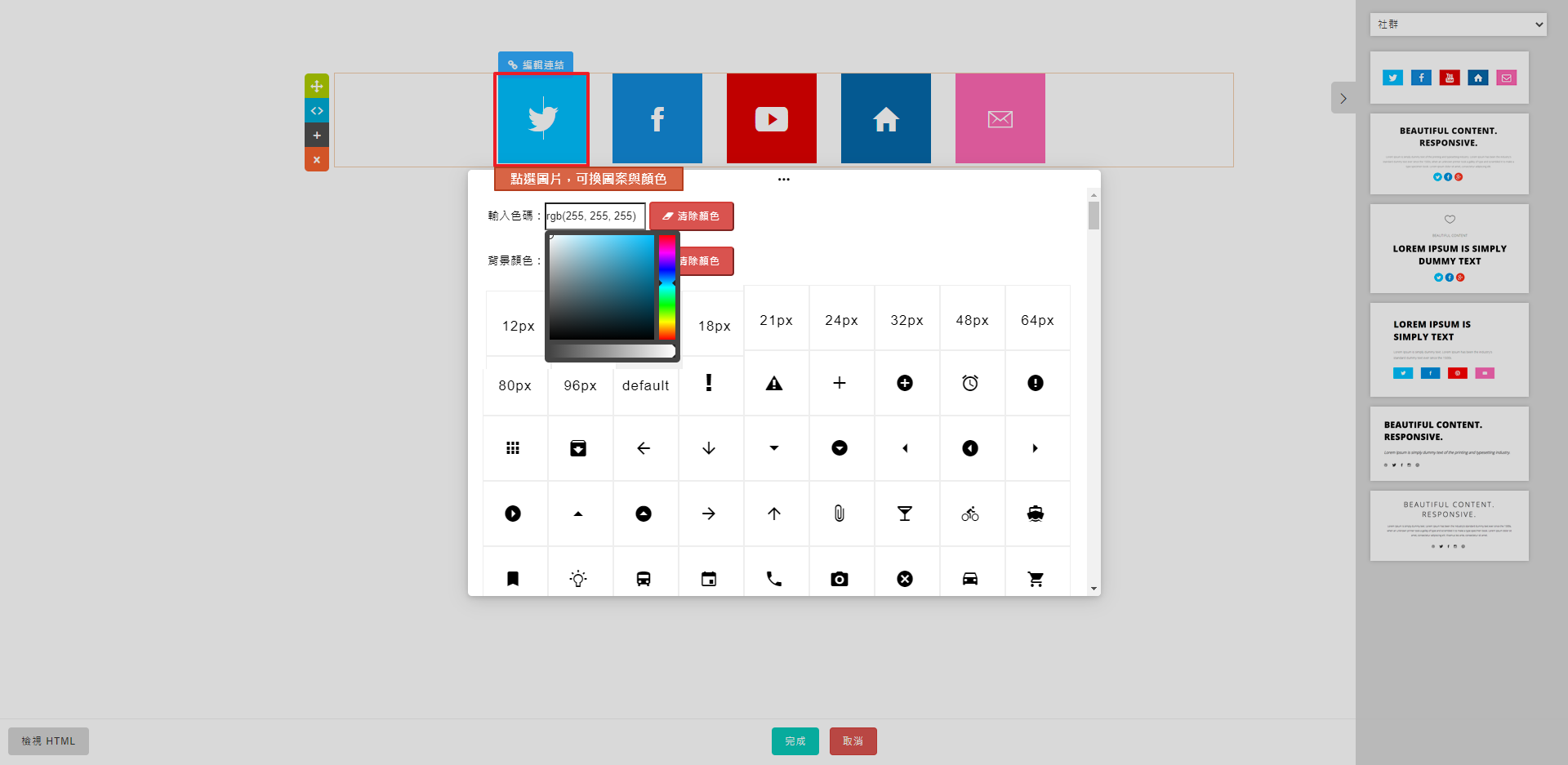
點選圖片,可換ICON和顏色

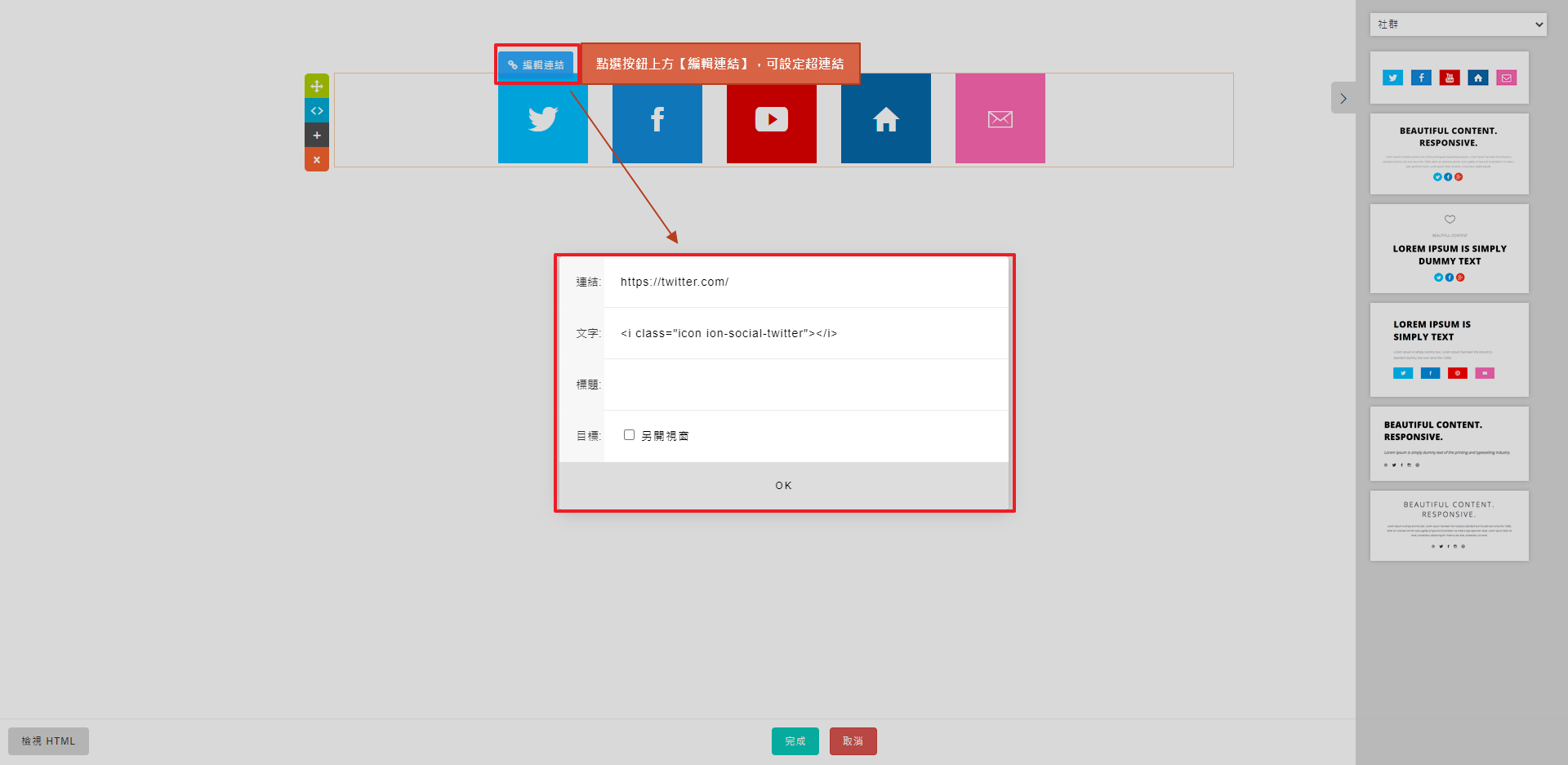
STEP 5 ▶
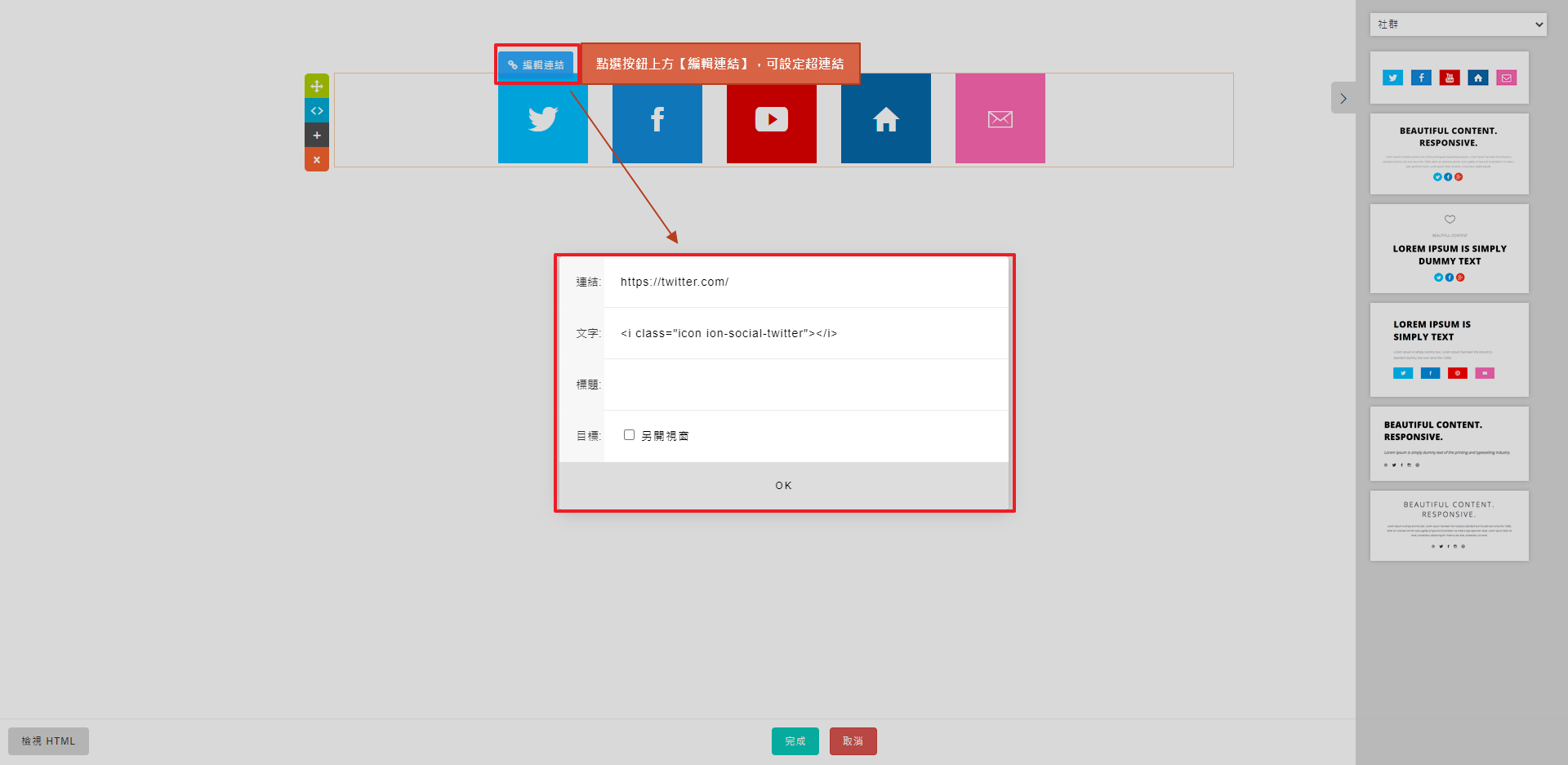
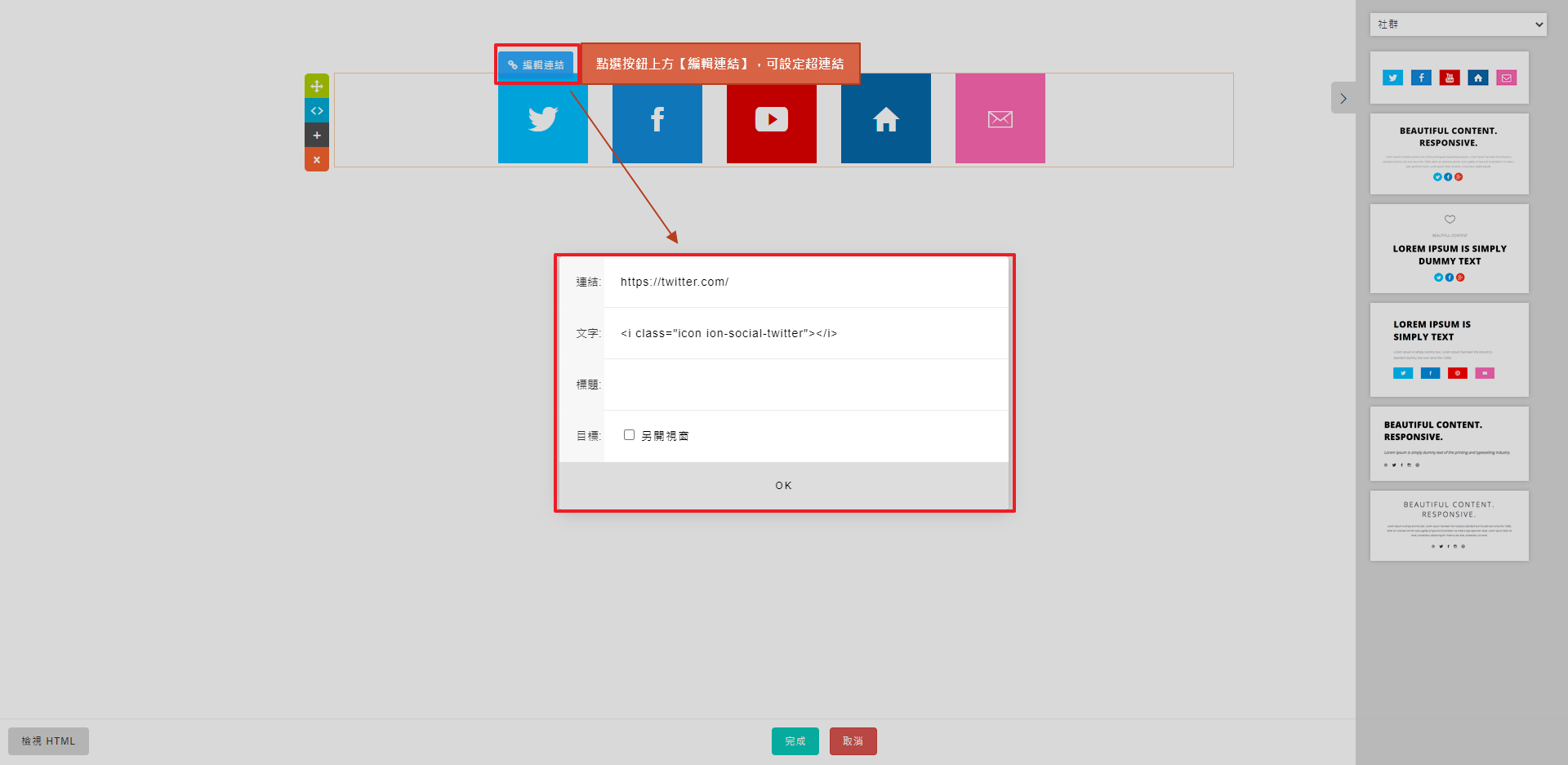
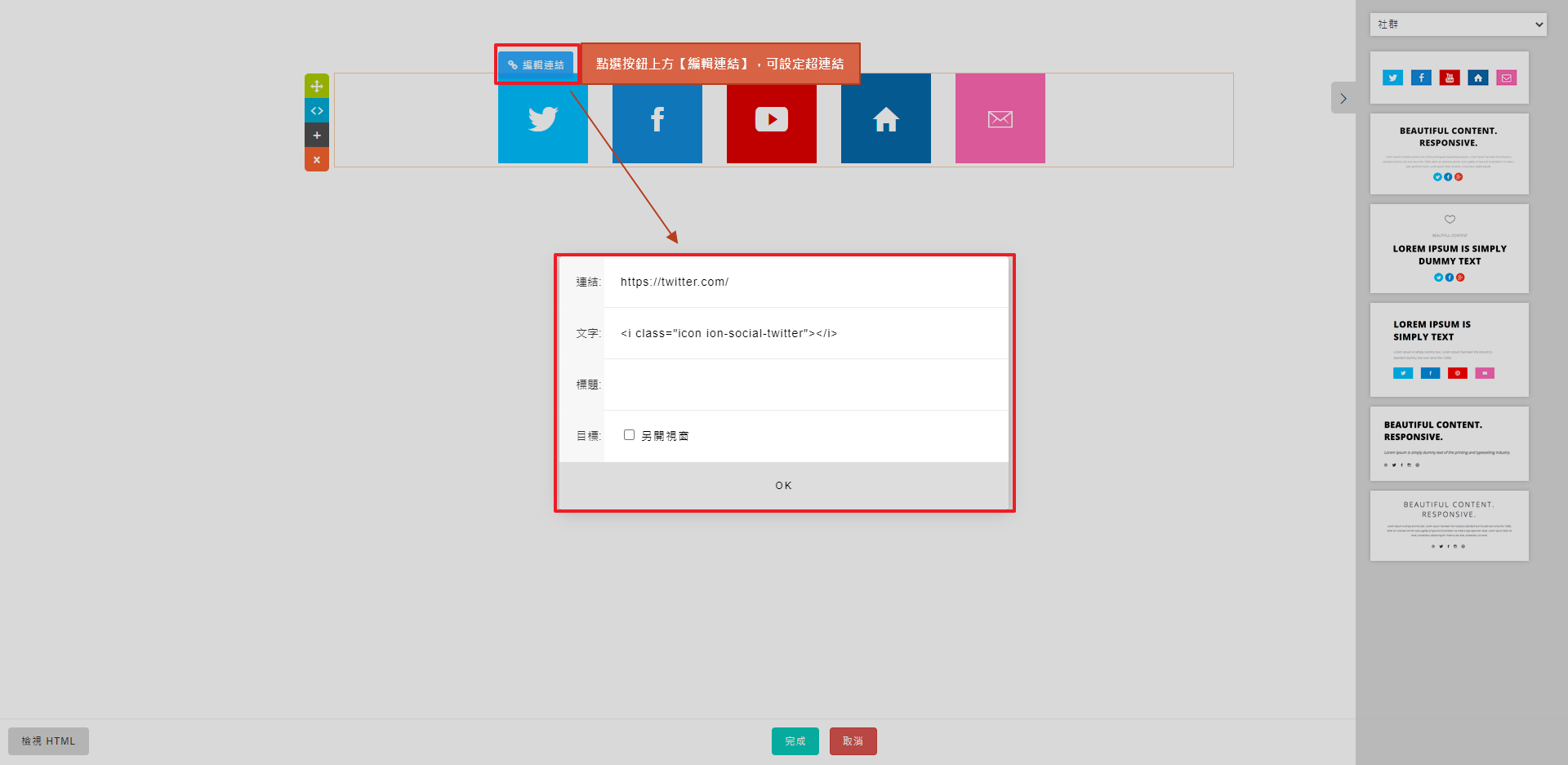
點選圖片上方【編輯連結】,可設定超連結。

將欲選取的社群範本拖曳至主畫面。

STEP 4 ▶
點選圖片,可換ICON和顏色

STEP 5 ▶
點選圖片上方【編輯連結】,可設定超連結。

STEP 1 ▶
點選【+加入範本】

STEP 2 ▶
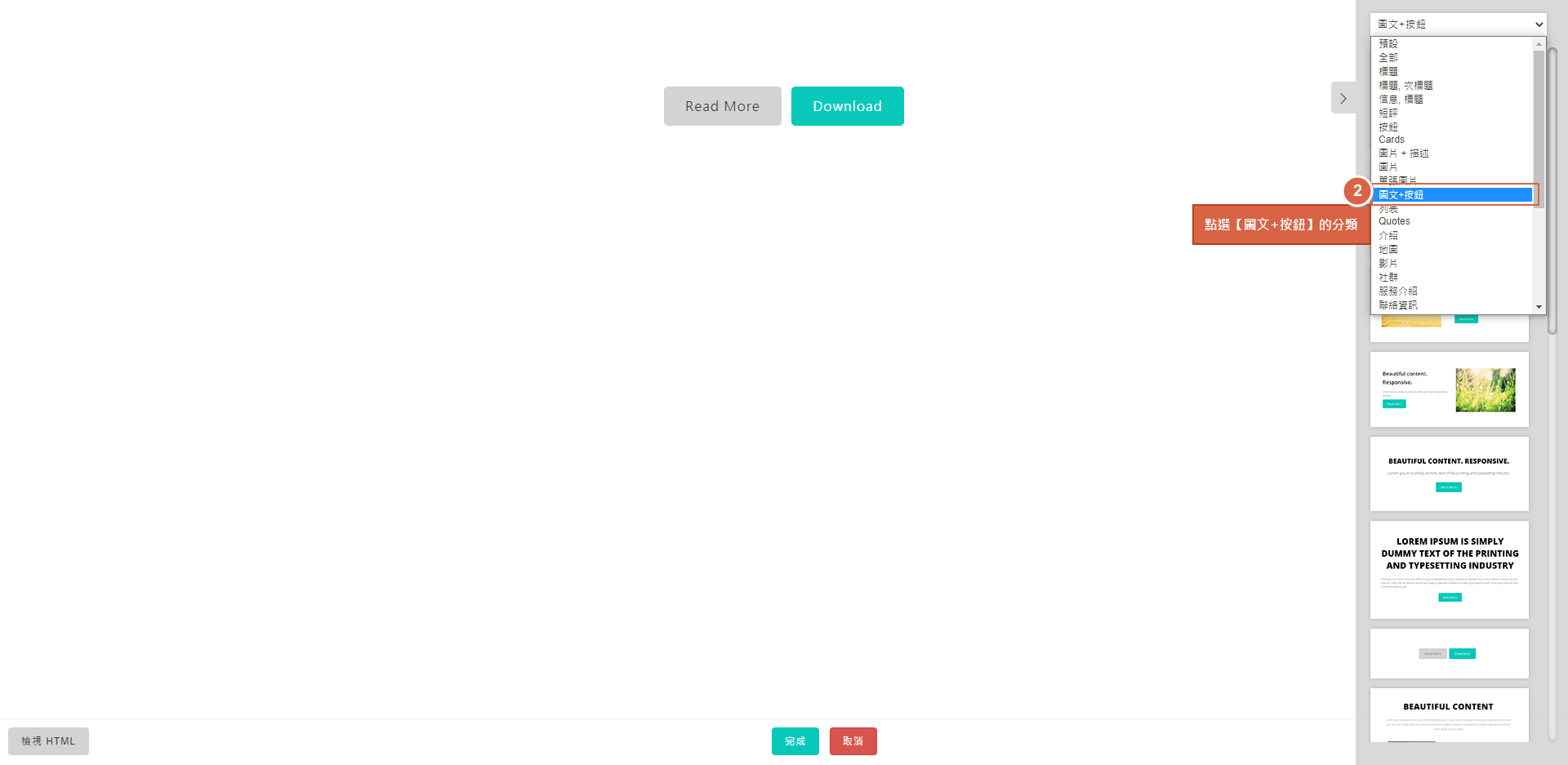
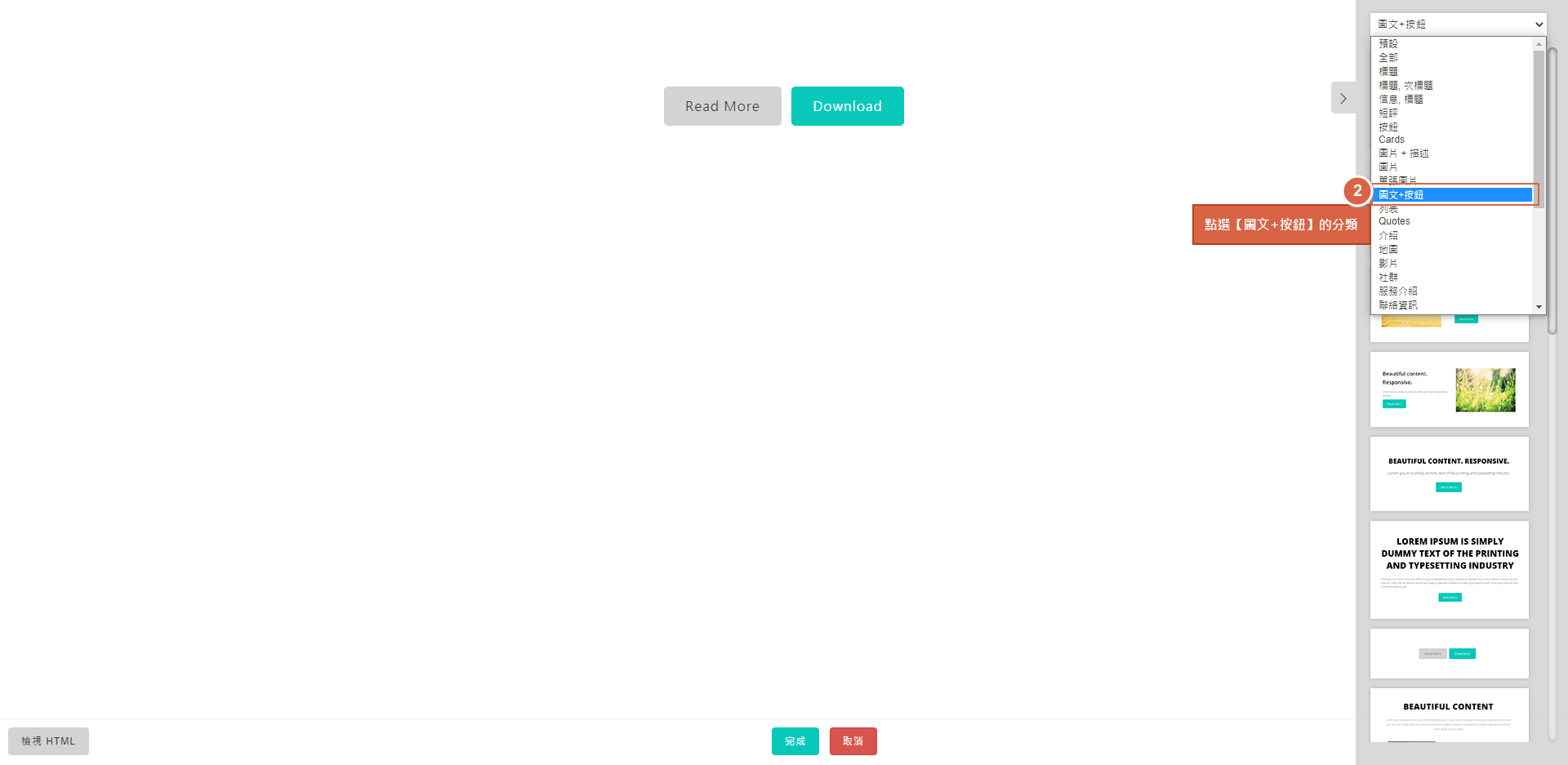
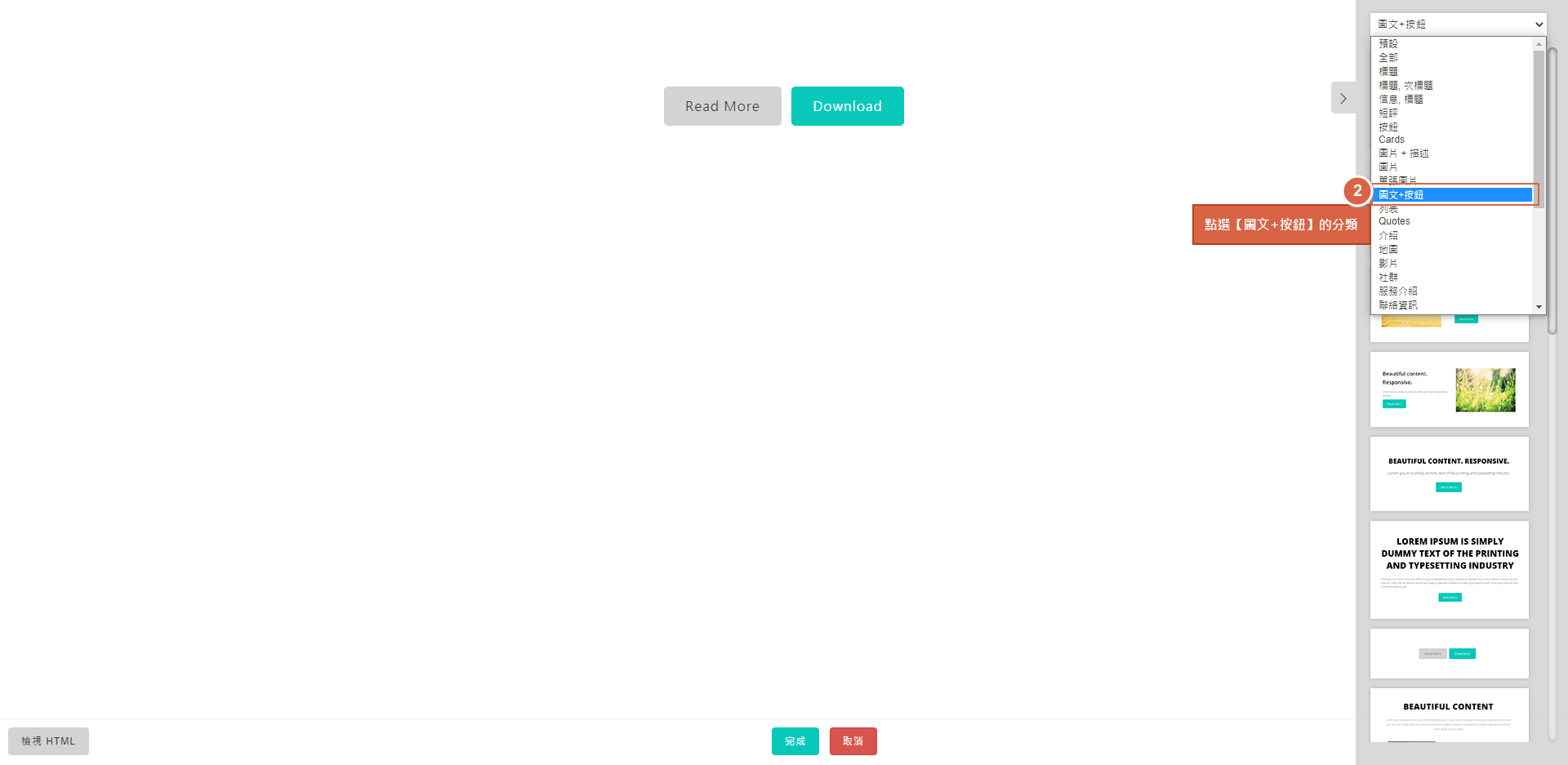
選擇【圖文+按鈕】分類

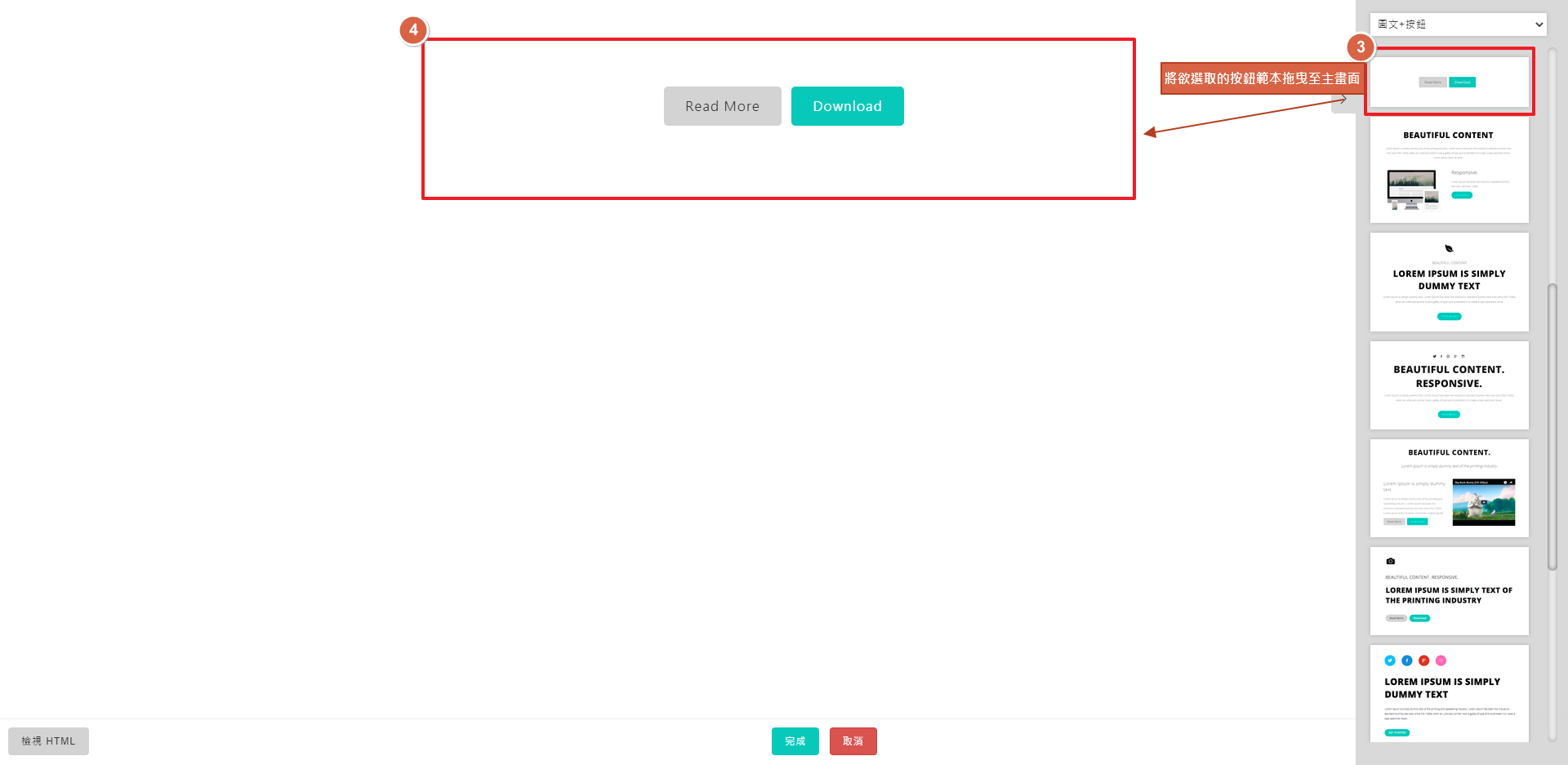
STEP 3 ▶
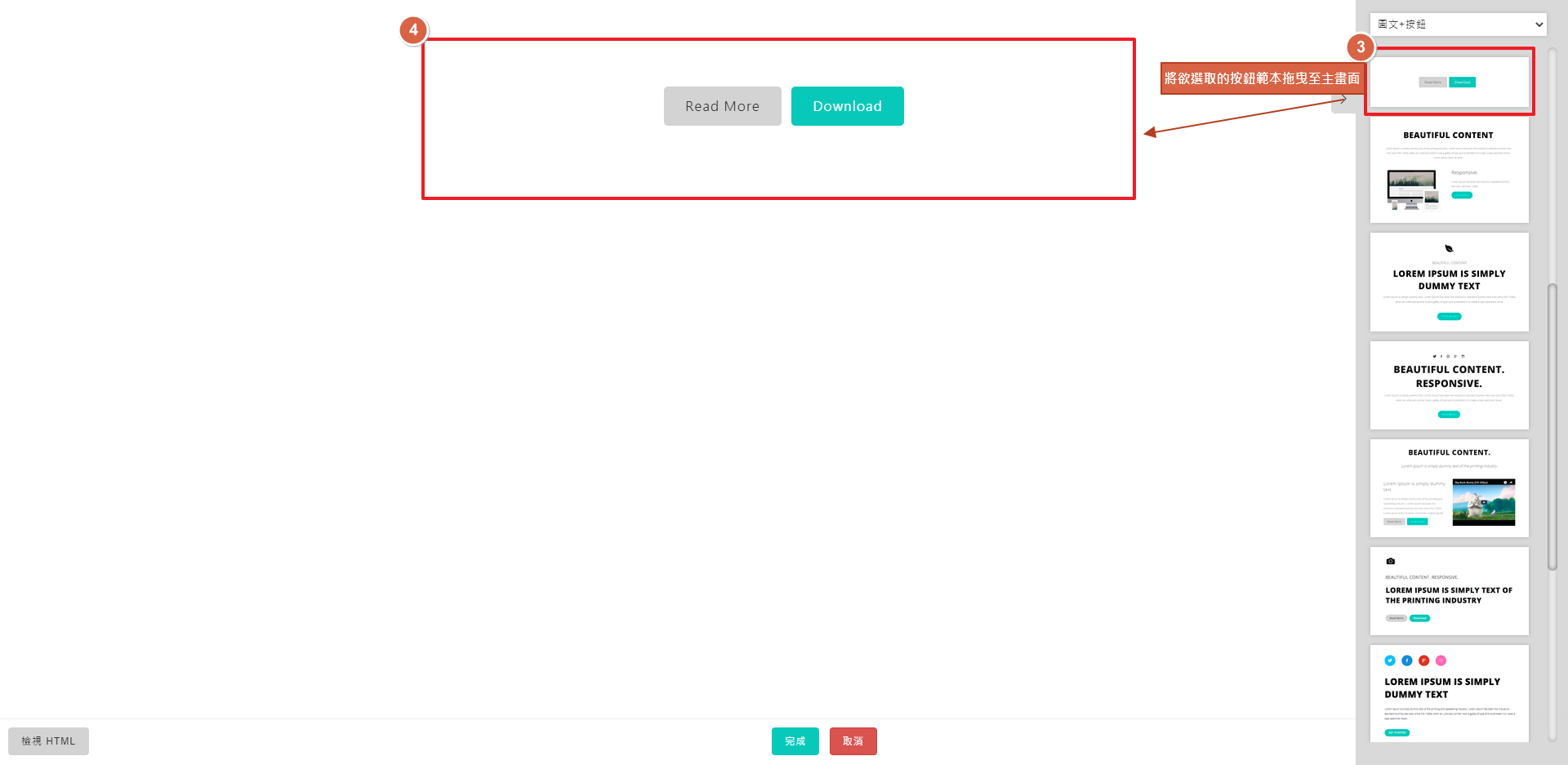
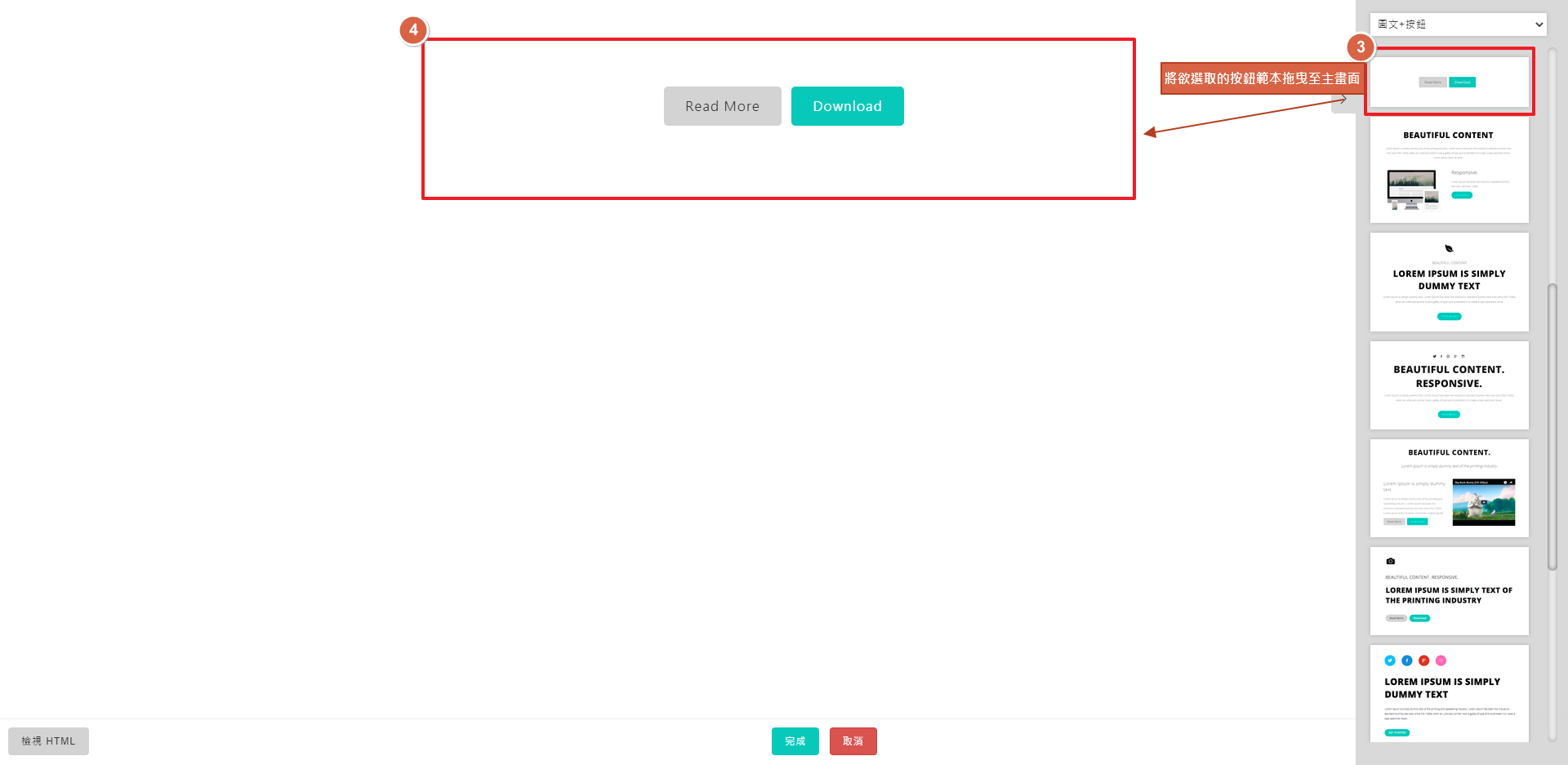
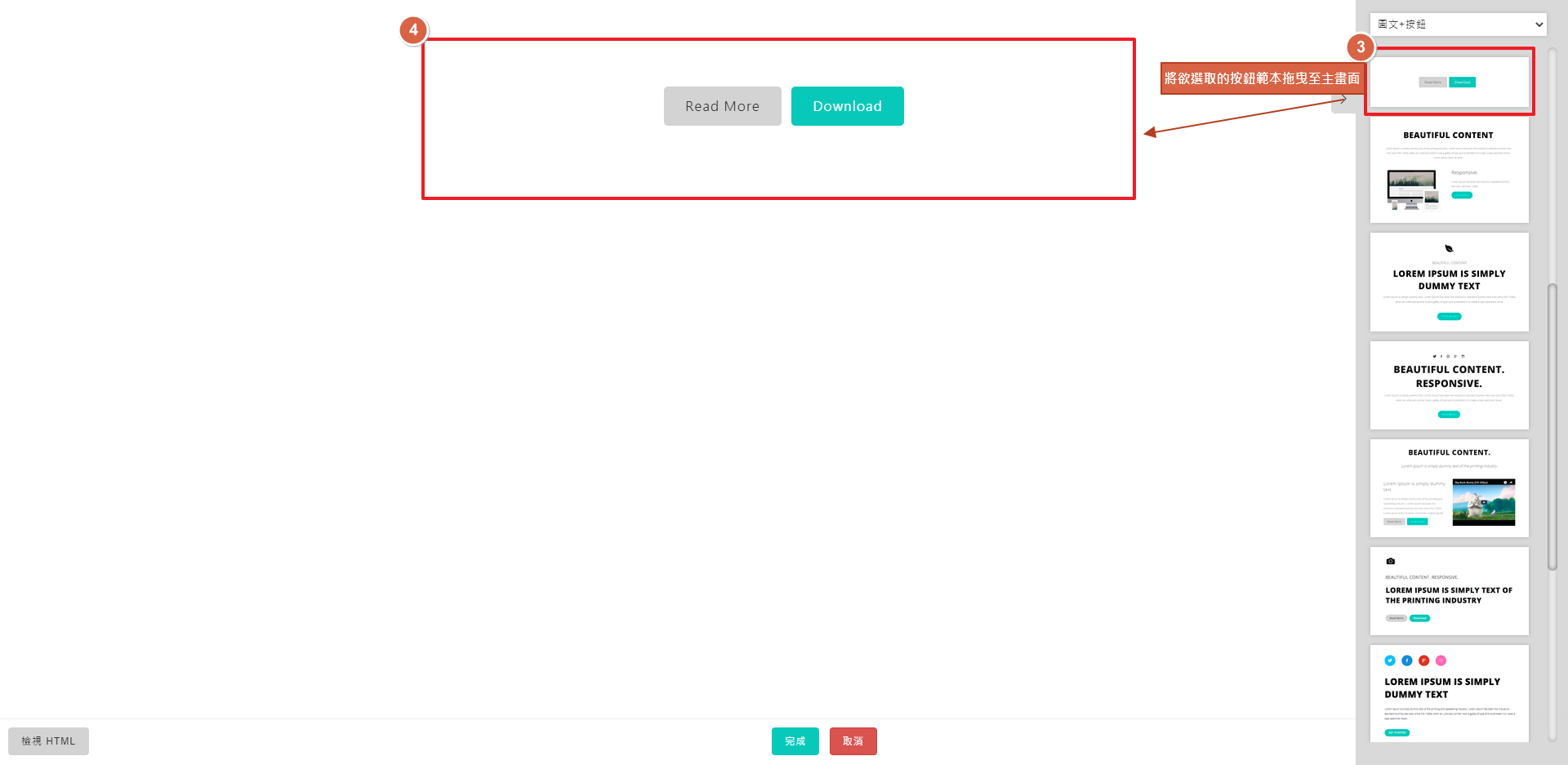
將欲選取的按鈕範本拖曳至主畫面。

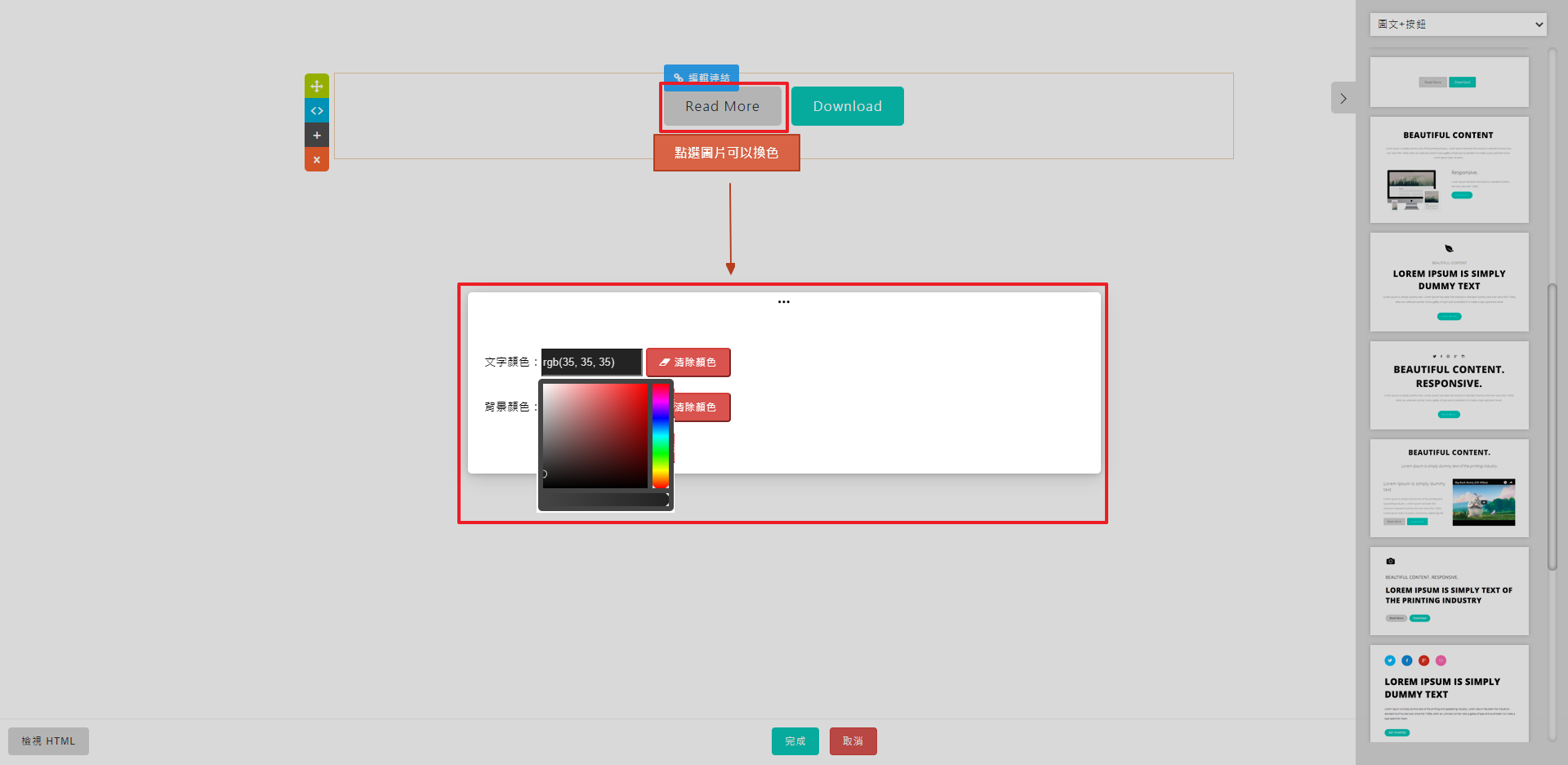
STEP 4 ▶
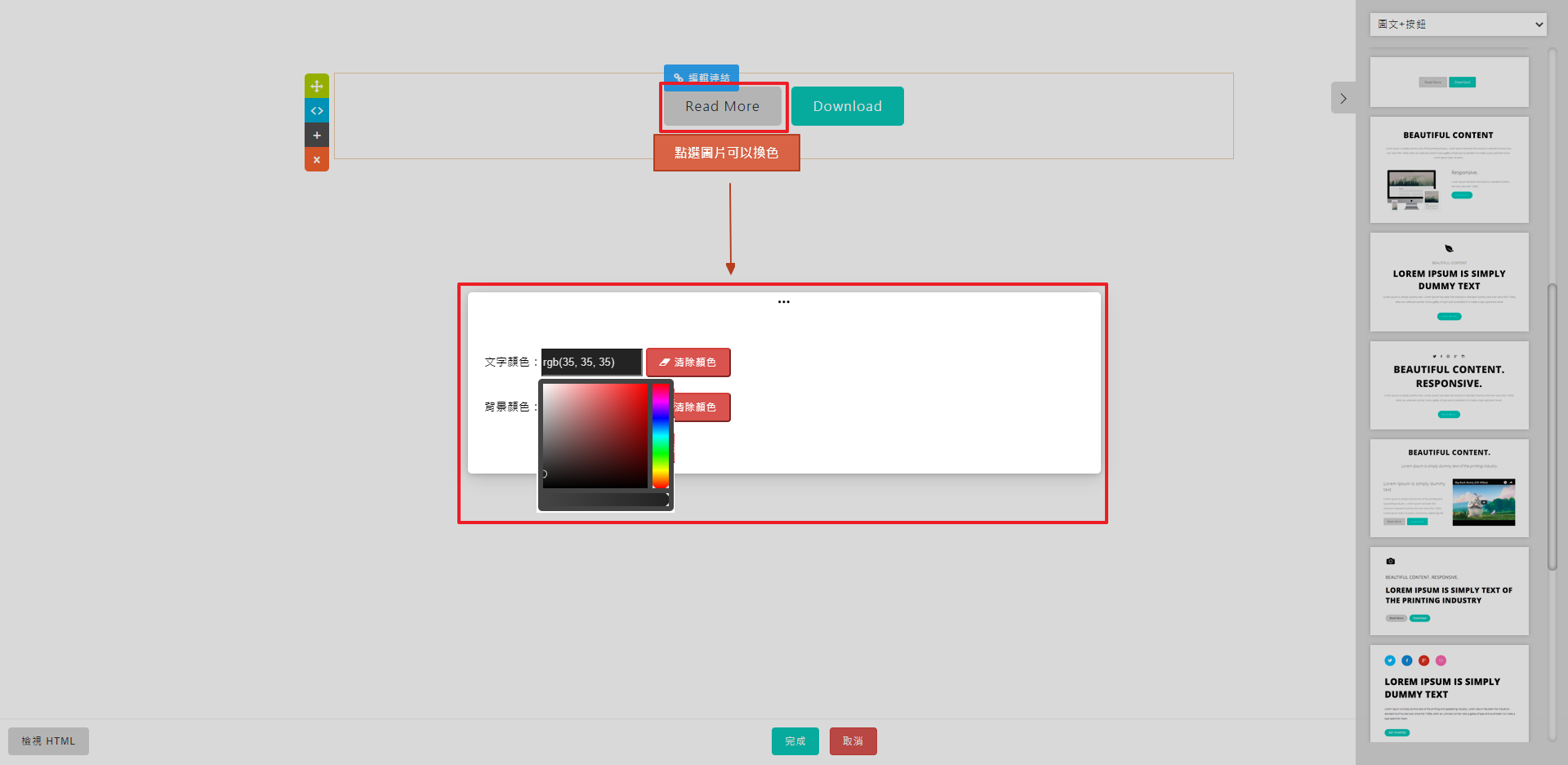
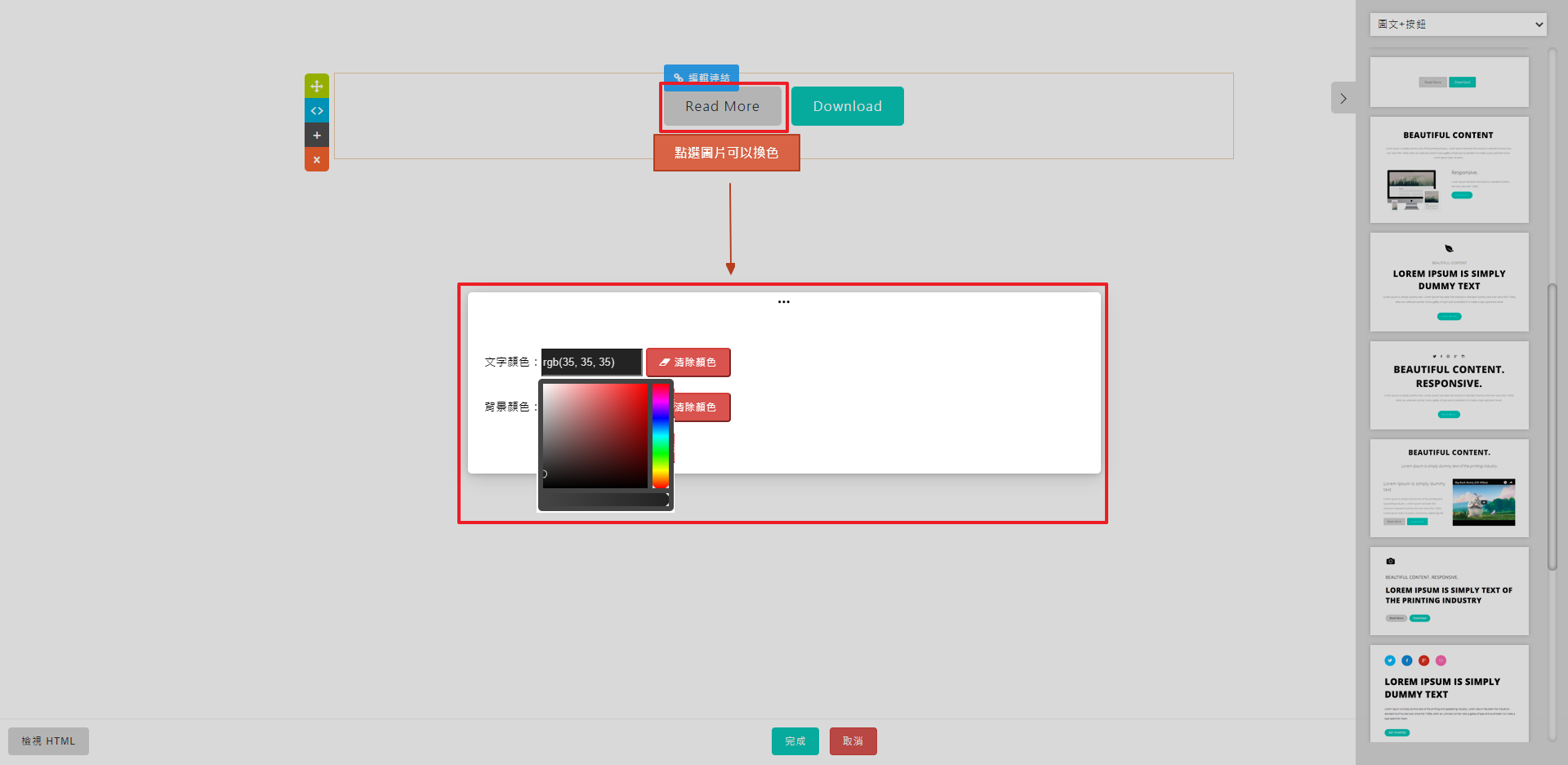
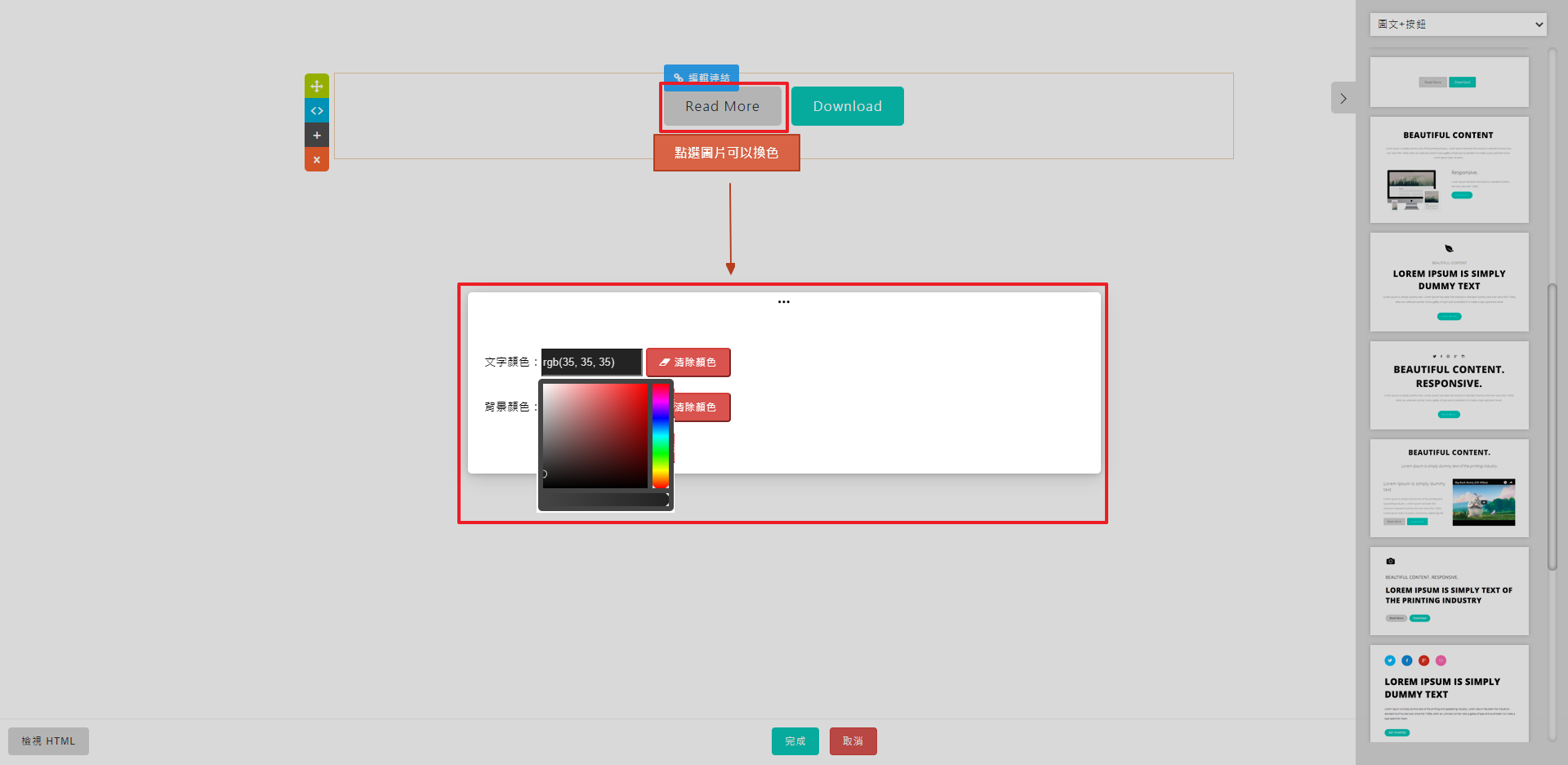
點選圖片可換顏色。

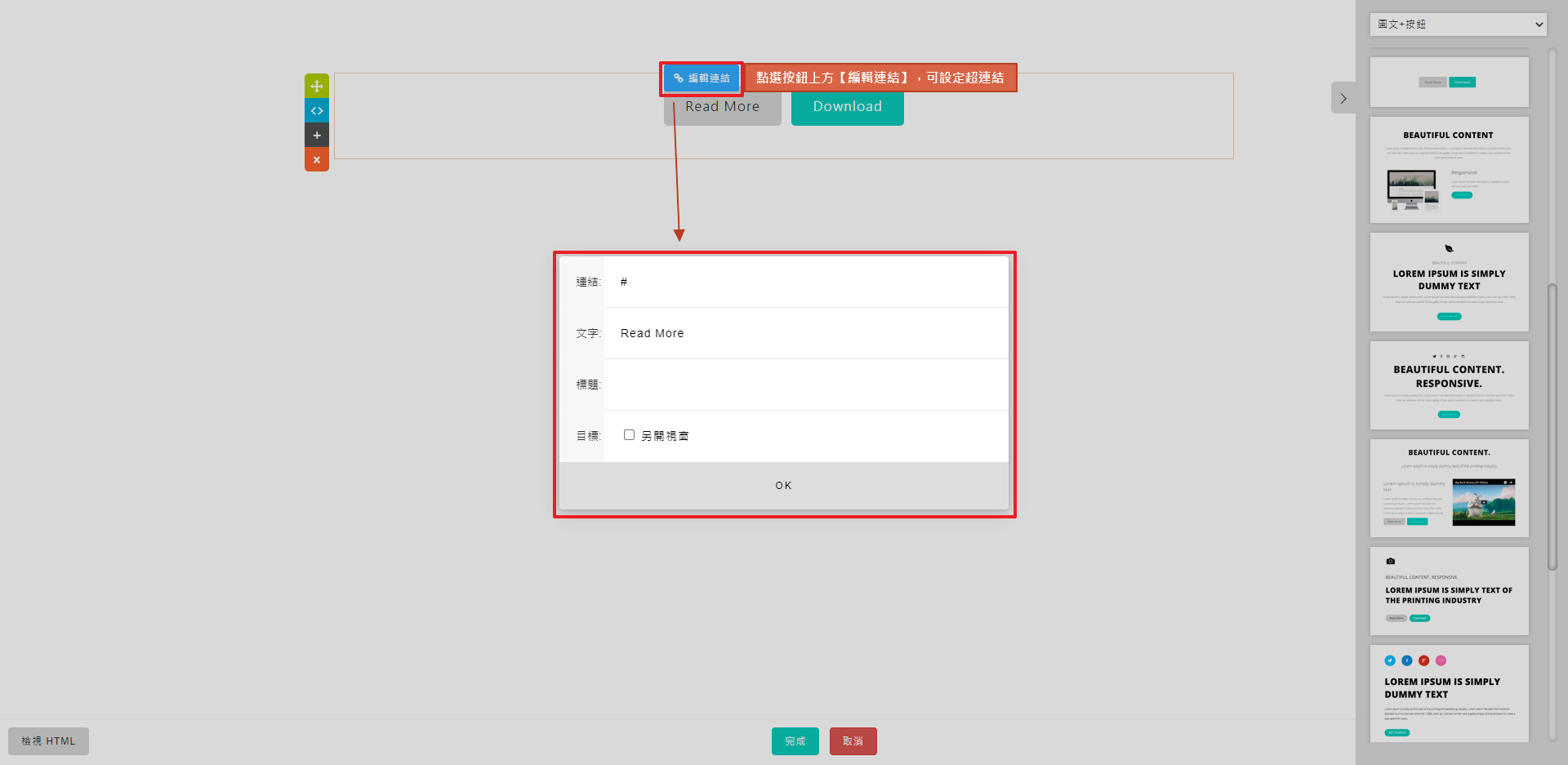
STEP 5 ▶
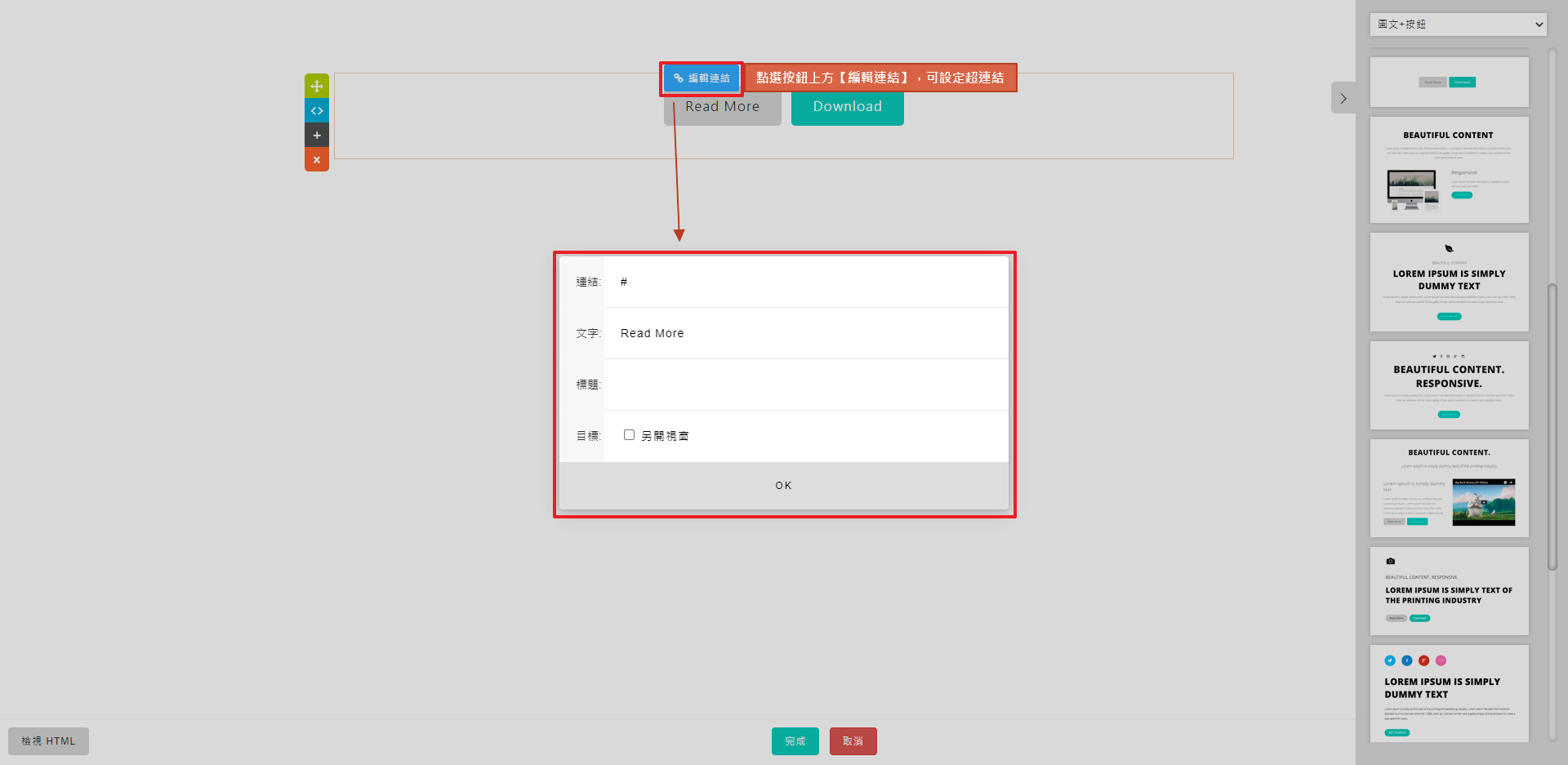
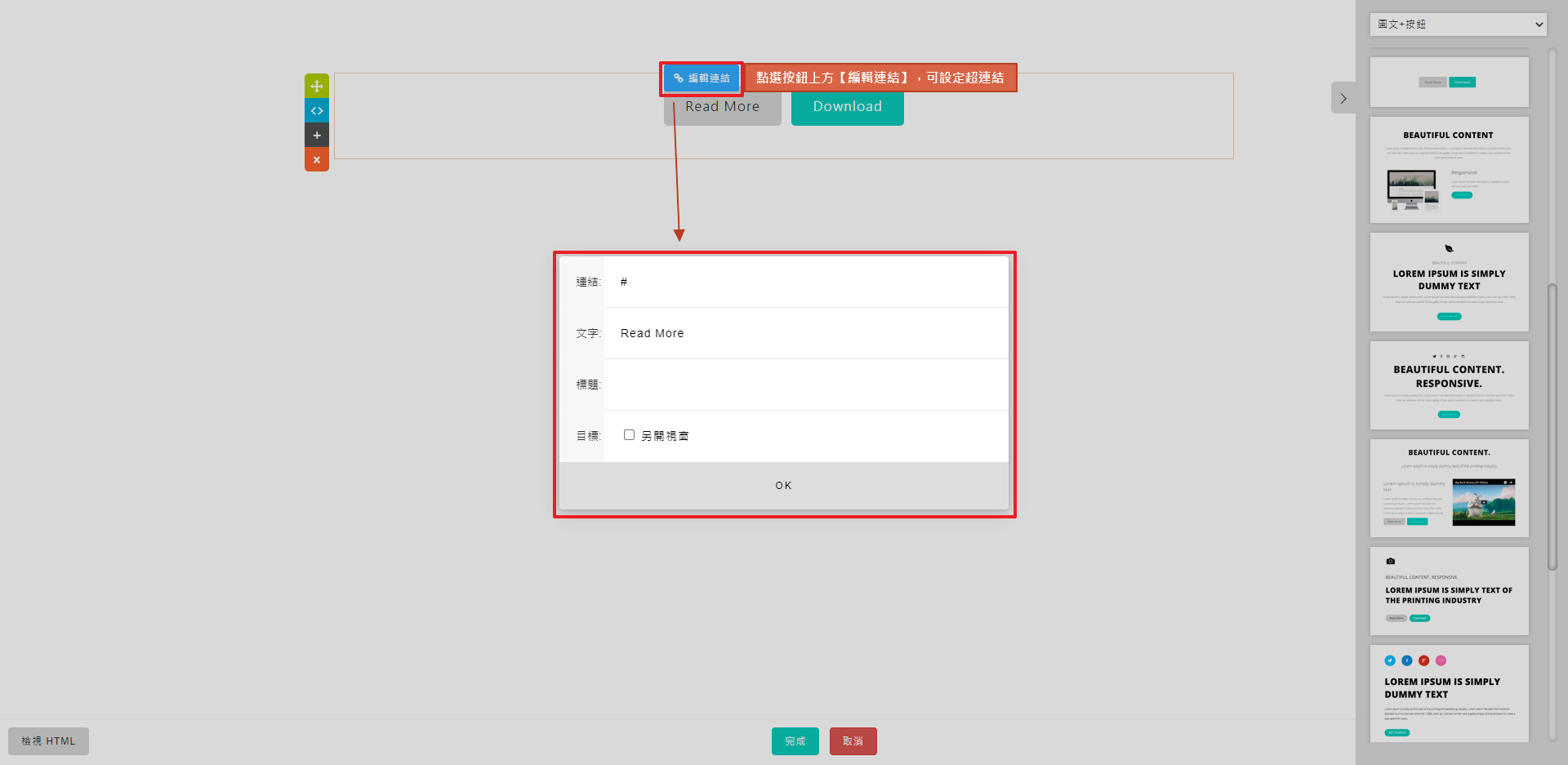
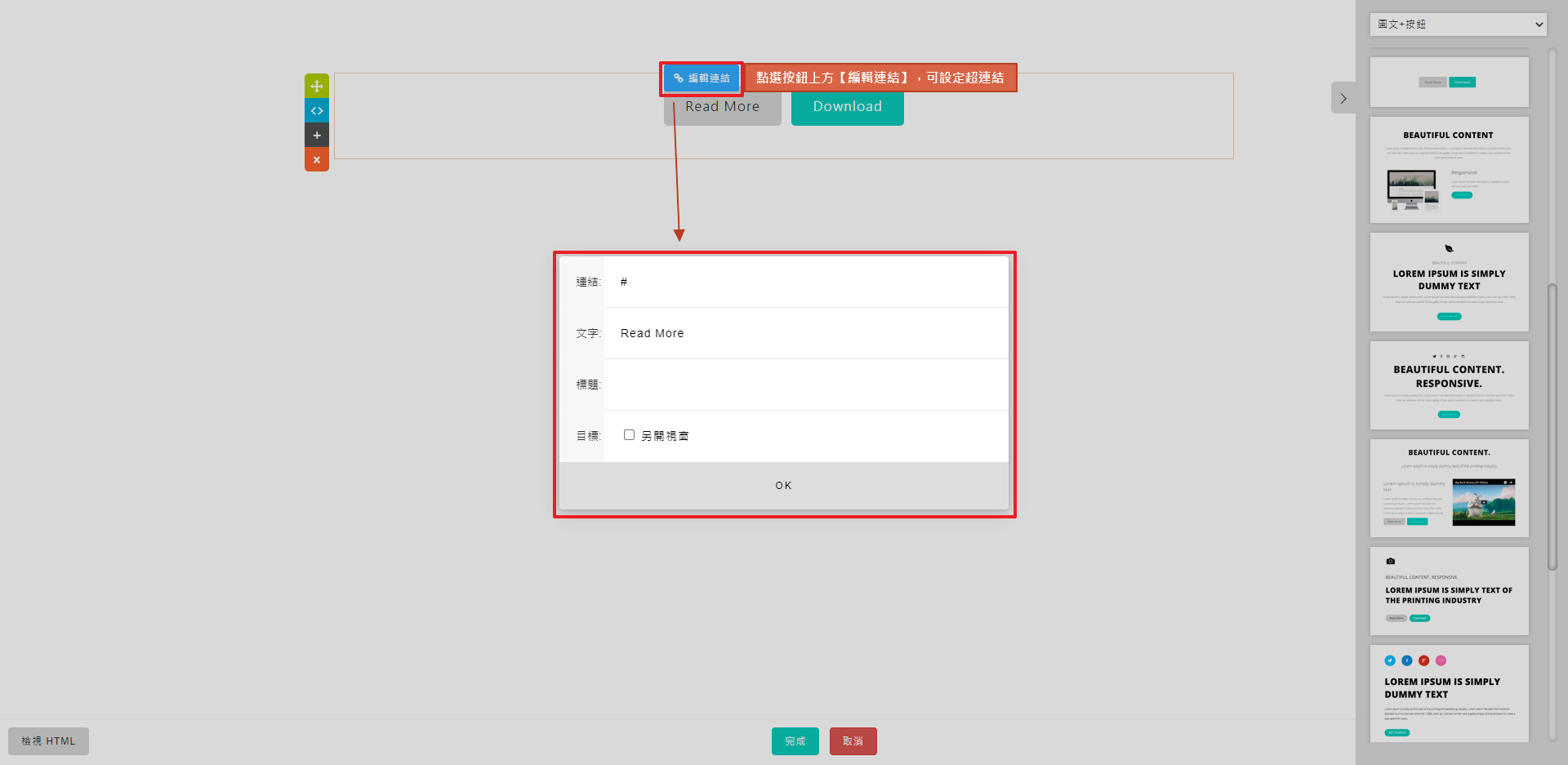
點選圖片上方【編輯連結】,可設定超連結。

將欲選取的按鈕範本拖曳至主畫面。

STEP 4 ▶
點選圖片可換顏色。

STEP 5 ▶
點選圖片上方【編輯連結】,可設定超連結。

文字樣式
| 文字樣式 |
STEP 1 ▶
選擇適合的文字樣式,按左鍵用拖曳的方式移置中間區塊,會出現灰框即您欲放置的位置,在鬆開左鍵。

STEP 2 ▶
選取文字即可編輯。

STEP 1 ▶
選擇適合的文字樣式,按左鍵用拖曳的方式移置中間區塊,會出現灰框即您欲放置的位置,在鬆開左鍵。

STEP 2 ▶
選取文字即可編輯。

圖片設定
| 更換圖片、圖片設定連結、更改圖片大小 |
STEP 1 ▶
點選【+加入範本】

STEP 2 ▶
將模組拖曳至主畫面,點選圖片,更換圖片。

STEP 1 ▶
點選【+加入範本】

STEP 2 ▶
將模組拖曳至主畫面,點選圖片,更換圖片。

STEP 3 ▶
調整大小,按完成。

STEP 4 ▶
按鍵說明。

STEP 5 ▶
點選超連結

STEP 6 ▶
空白遮罩(調整圖片框架大小)

調整大小,按完成。

STEP 4 ▶
按鍵說明。

STEP 5 ▶
點選超連結

STEP 6 ▶
空白遮罩(調整圖片框架大小)

社群連結
| 社群連結 |
STEP 1 ▶
點選【+加入範本】

STEP 2 ▶
選擇社群分類

STEP 1 ▶
點選【+加入範本】

STEP 2 ▶
選擇社群分類

STEP 3 ▶
將欲選取的社群範本拖曳至主畫面。

STEP 4 ▶
點選圖片,可換ICON和顏色

STEP 5 ▶
點選圖片上方【編輯連結】,可設定超連結。

將欲選取的社群範本拖曳至主畫面。

STEP 4 ▶
點選圖片,可換ICON和顏色

STEP 5 ▶
點選圖片上方【編輯連結】,可設定超連結。

新增按鈕
| 新增按鈕 |
STEP 1 ▶
點選【+加入範本】

STEP 2 ▶
選擇【圖文+按鈕】分類

STEP 1 ▶
點選【+加入範本】

STEP 2 ▶
選擇【圖文+按鈕】分類

STEP 3 ▶
將欲選取的按鈕範本拖曳至主畫面。

STEP 4 ▶
點選圖片可換顏色。

STEP 5 ▶
點選圖片上方【編輯連結】,可設定超連結。

將欲選取的按鈕範本拖曳至主畫面。

STEP 4 ▶
點選圖片可換顏色。

STEP 5 ▶
點選圖片上方【編輯連結】,可設定超連結。