如何上傳圖片與圖片設定的撇步
✱ 產品圖片/列表圖片 該如何上傳 ✱
善用圖片展示,可以讓瀏覽者更快速、清楚知道產品樣式、特色,進而吸引閱覽哦 這支影片將會教學在後台,
該如何個別上傳產品圖片以及列表圖片 以及如何在編輯器中插入圖片。快一起來看看吧!
00:00 如何上傳產品圖片
01:06 如何上傳列表圖片
02:04 如何上傳編輯器中的圖片(在編輯器中插入圖片)
#圖片上傳 #產品圖片 #列表圖片 #編輯器圖片
STEP 1 ▶
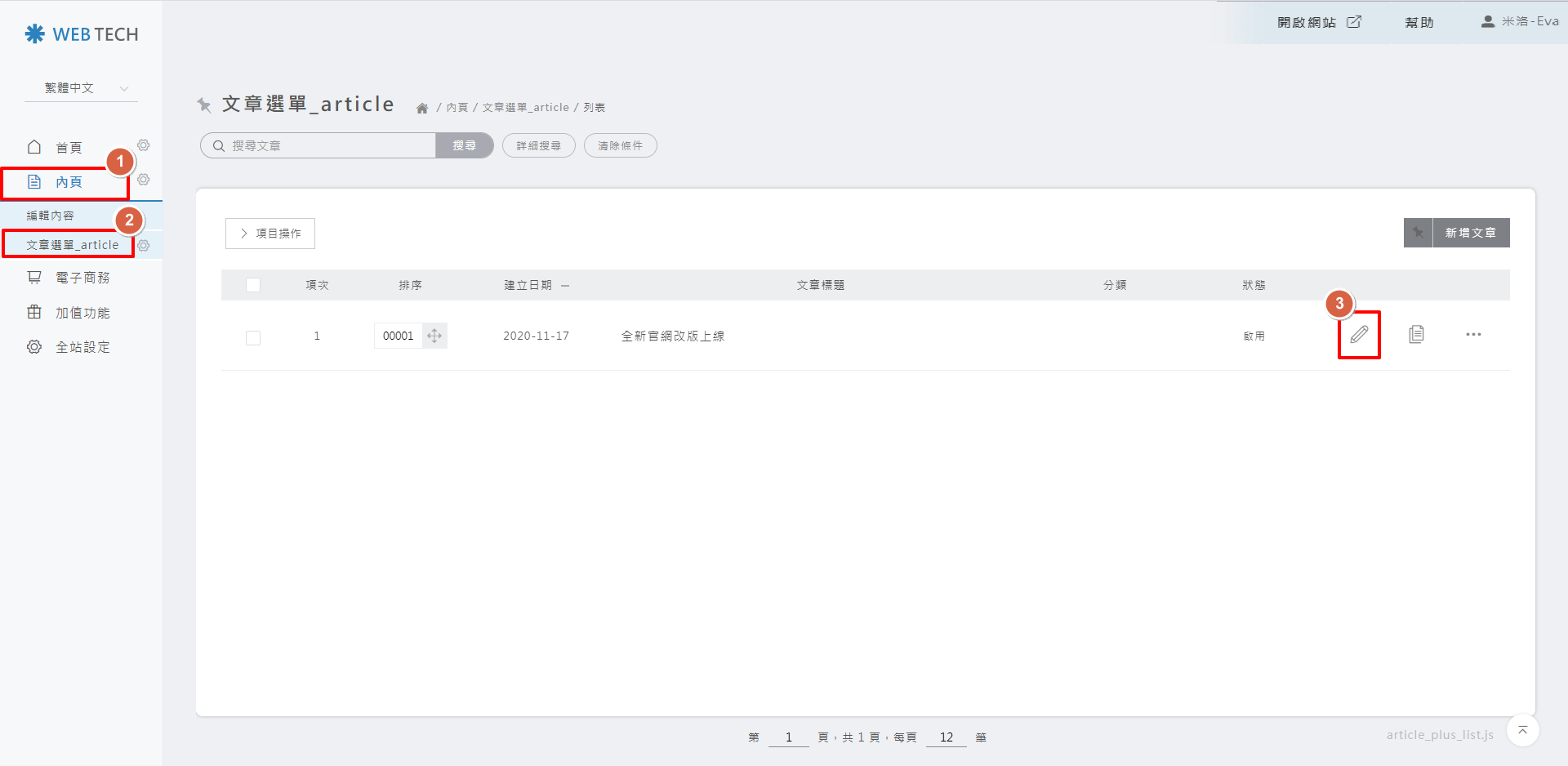
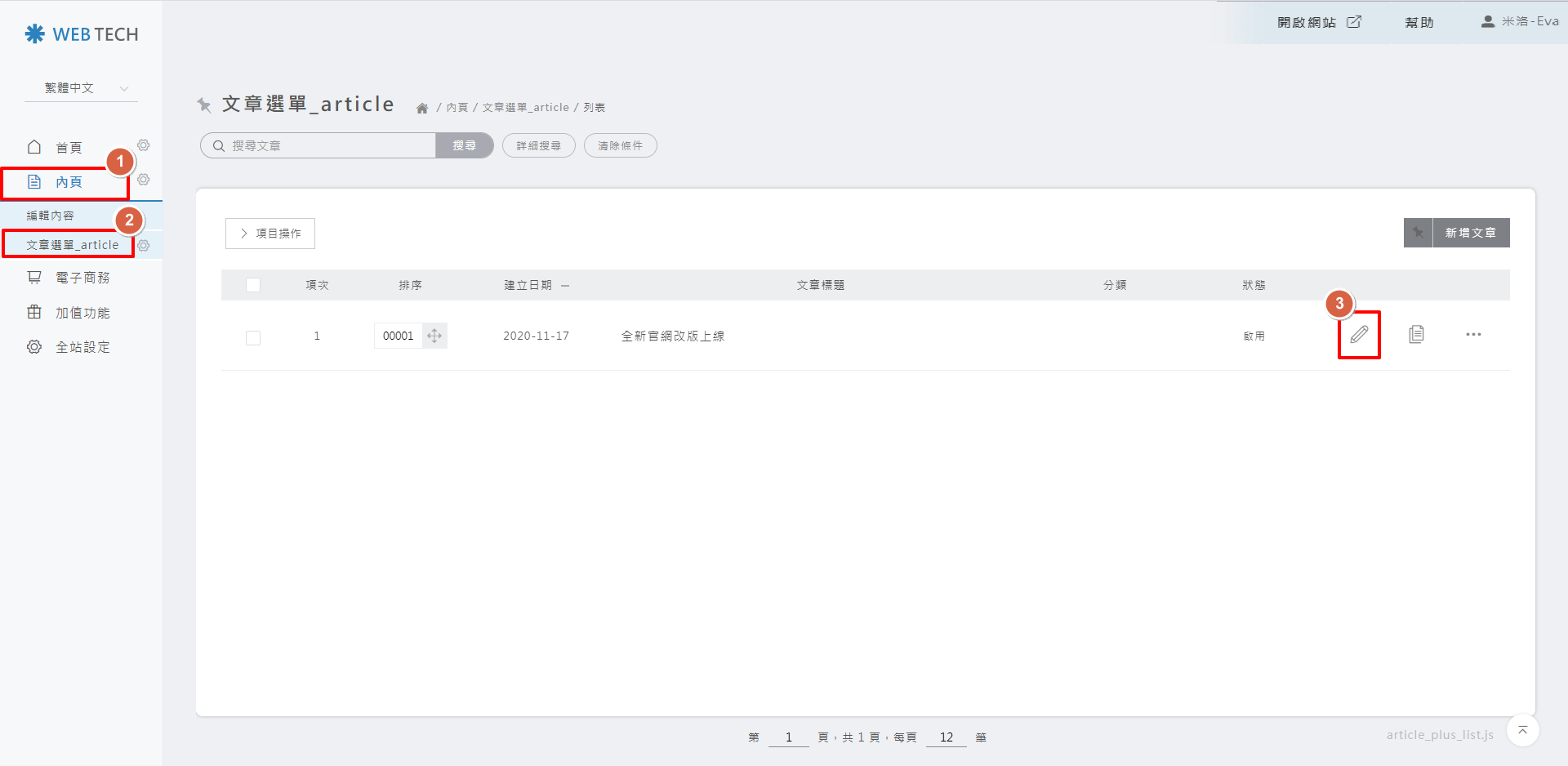
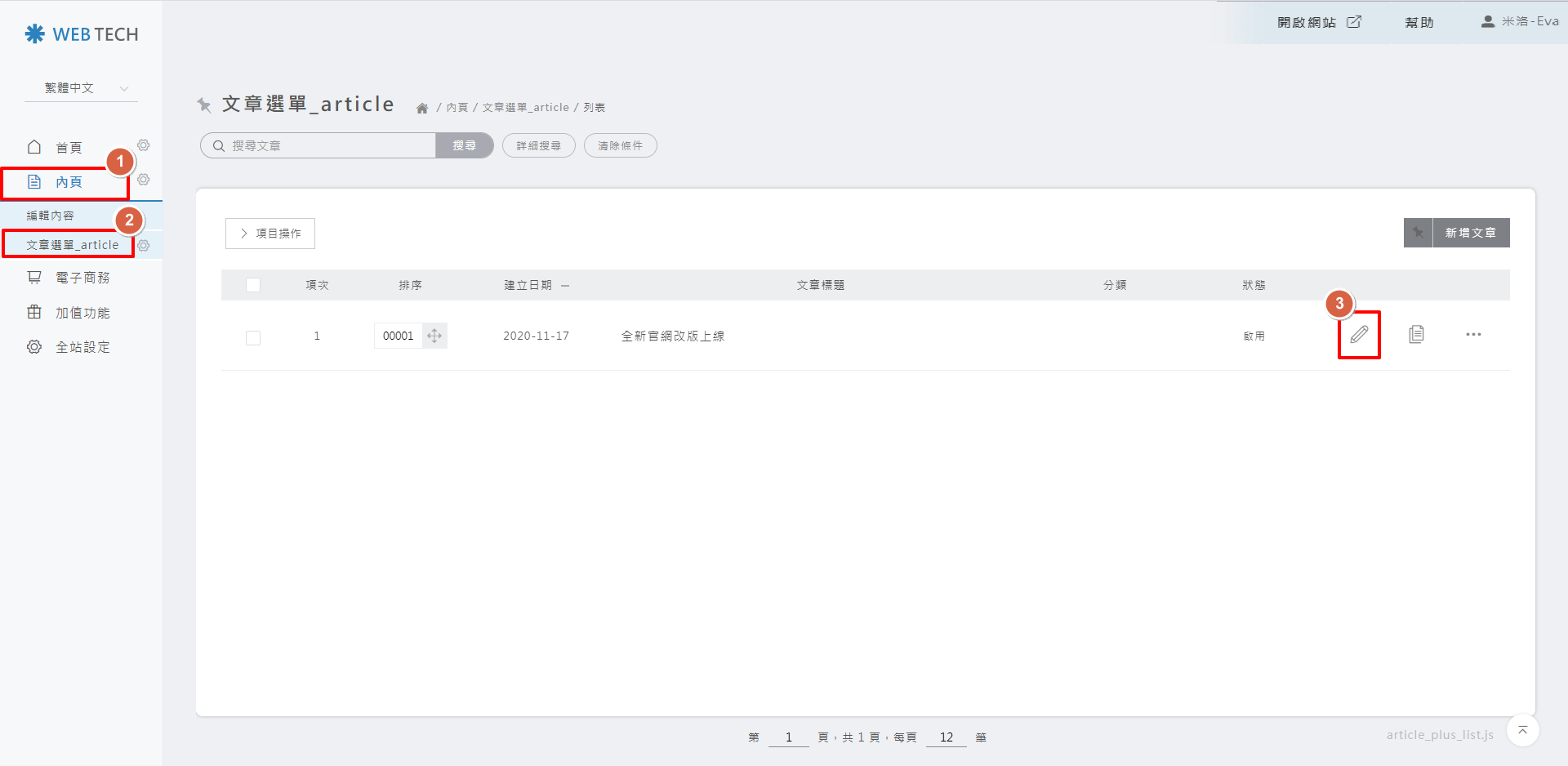
請先點擊「內頁」>「文章選單_article」,在想要上傳檔案的文章項目右後方,點選一枝筆

STEP 2 ▶
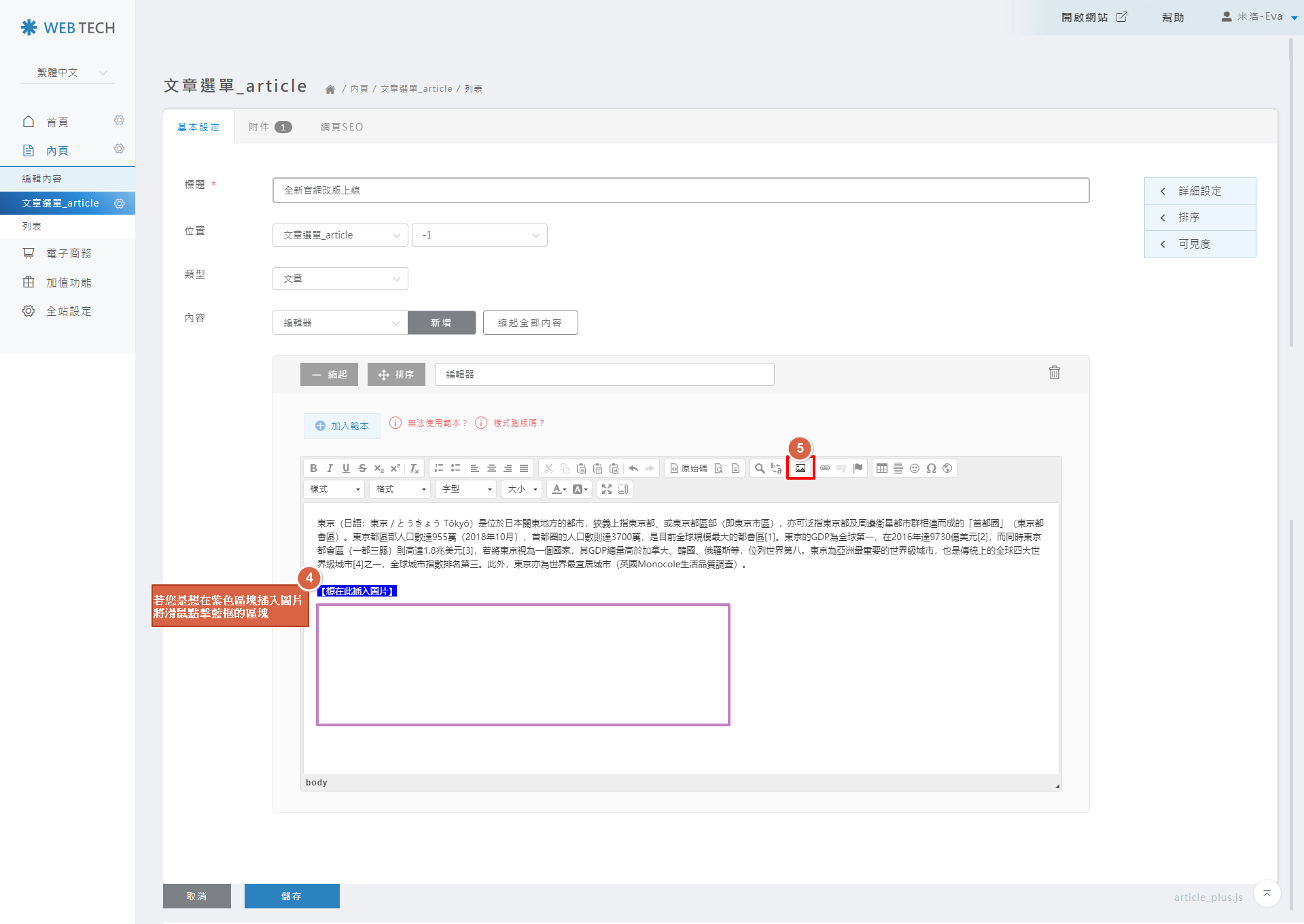
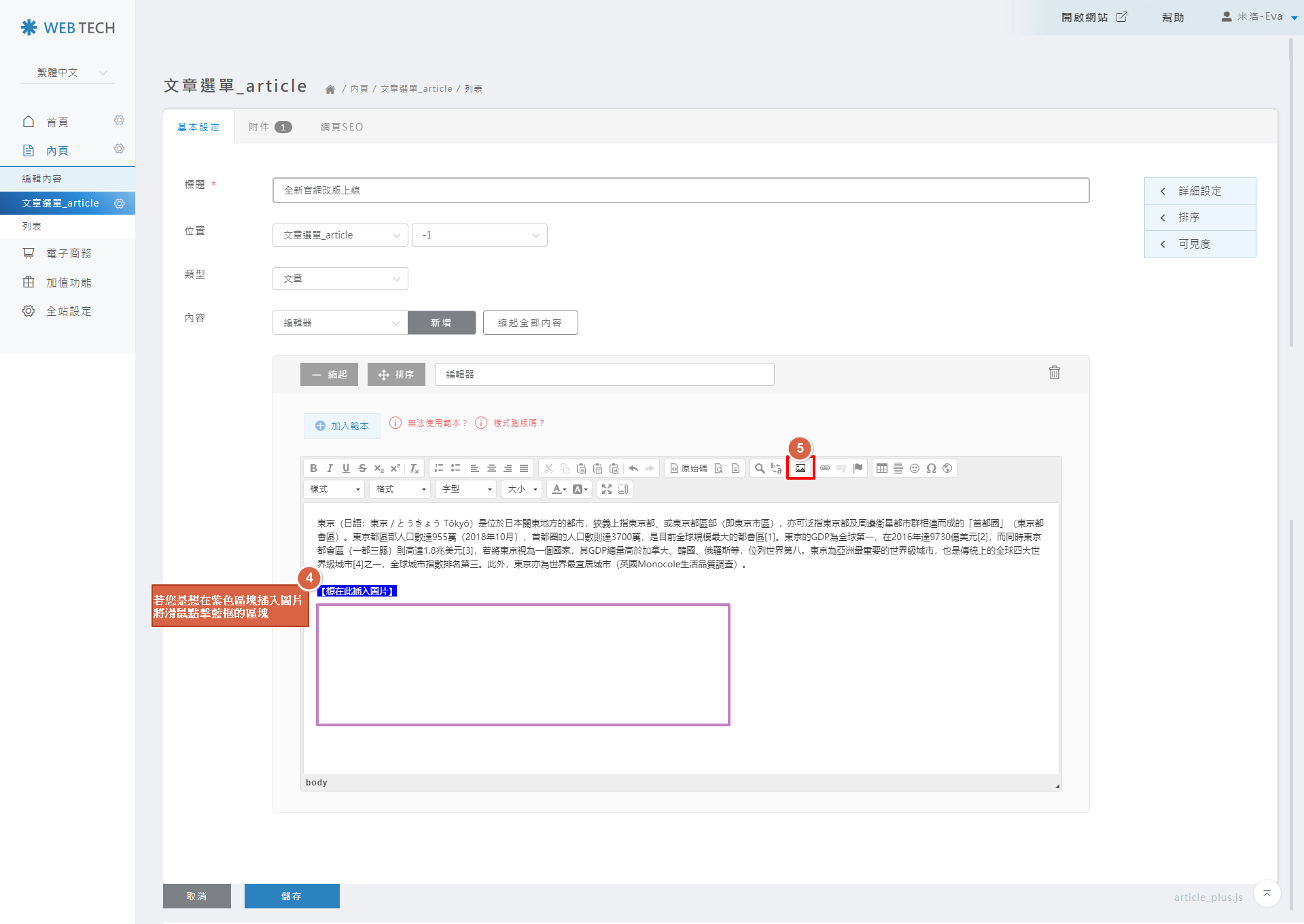
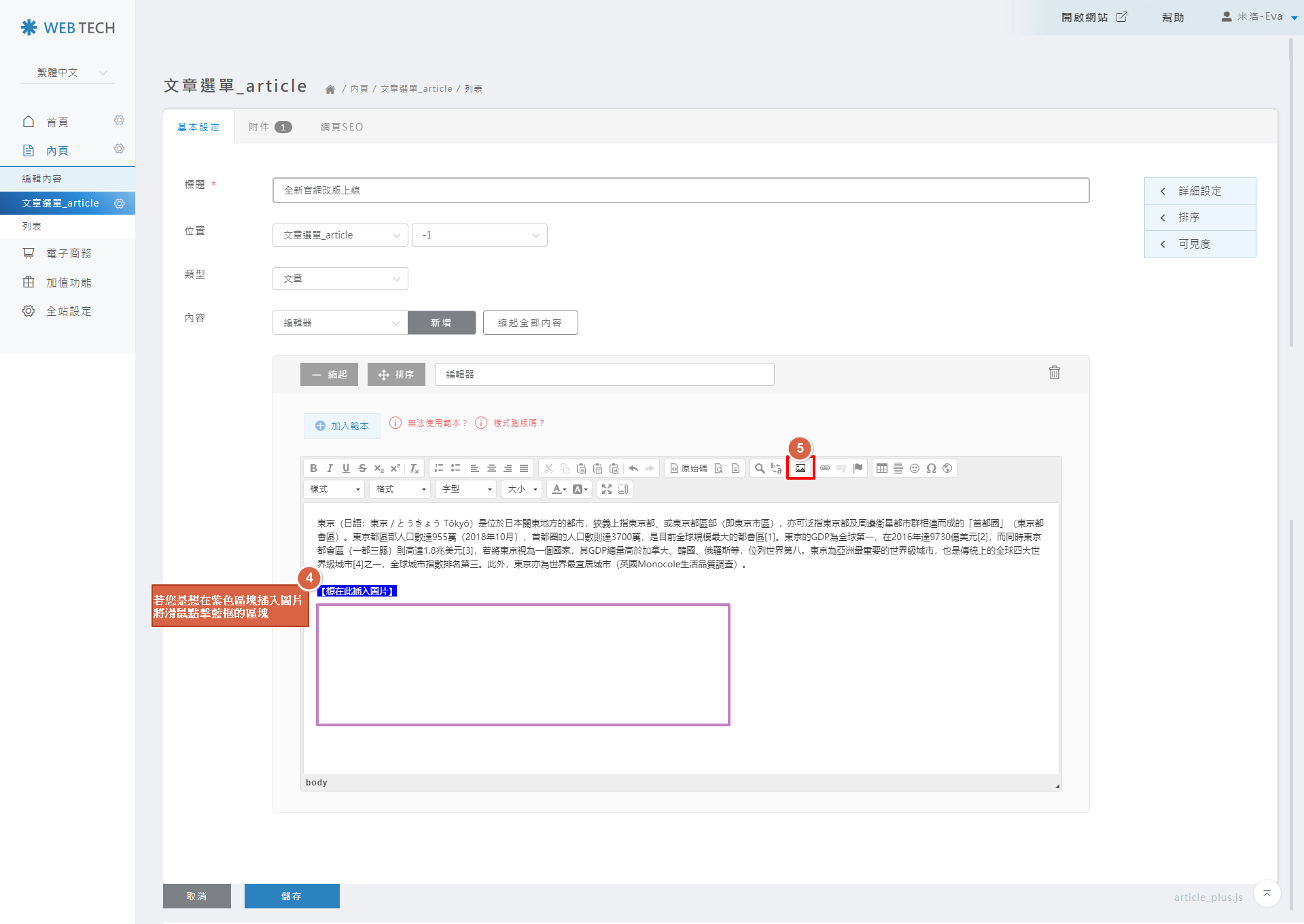
在文章的內容編輯區塊,將游標放置在想要插入圖片的地方

STEP 3 ▶
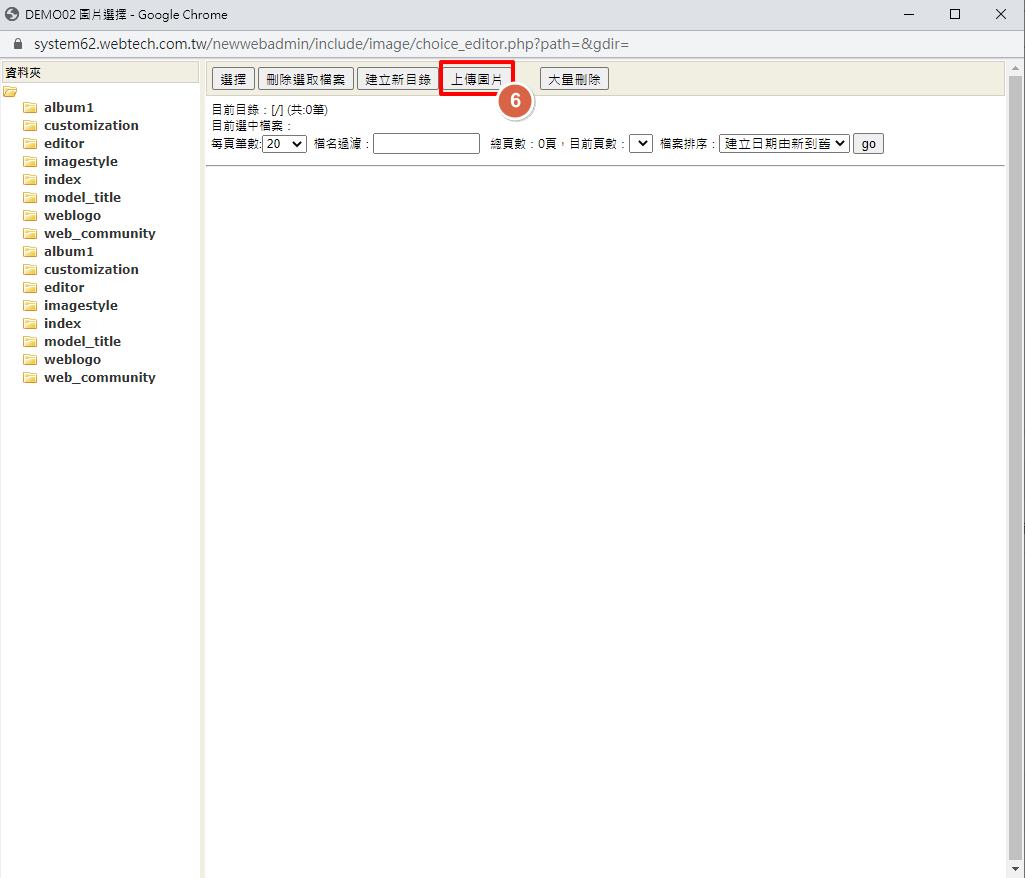
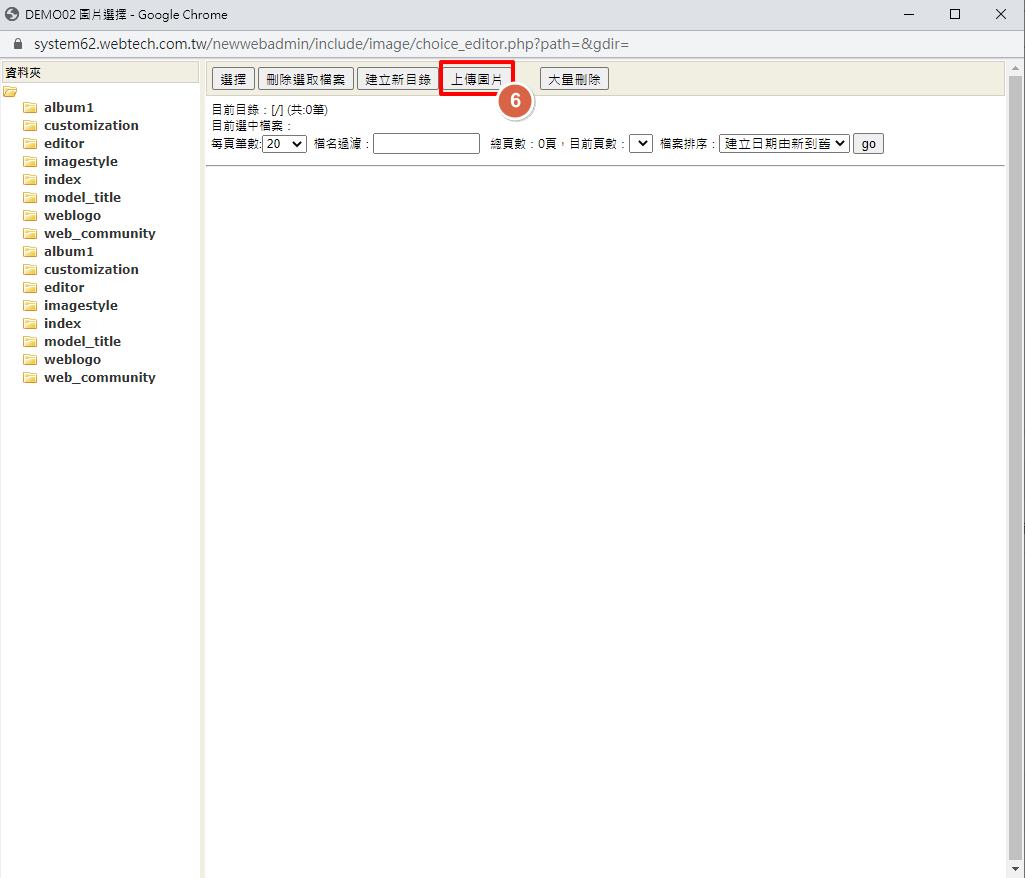
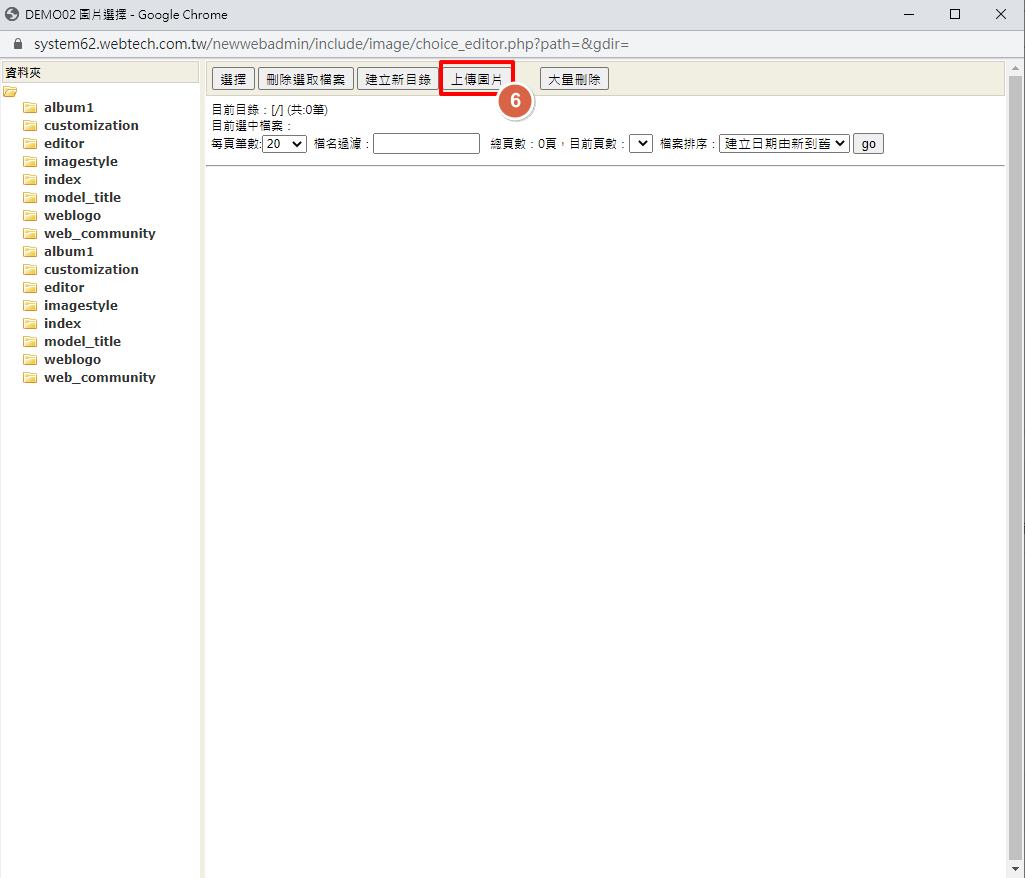
請在圖片視窗中點擊「上傳圖片」

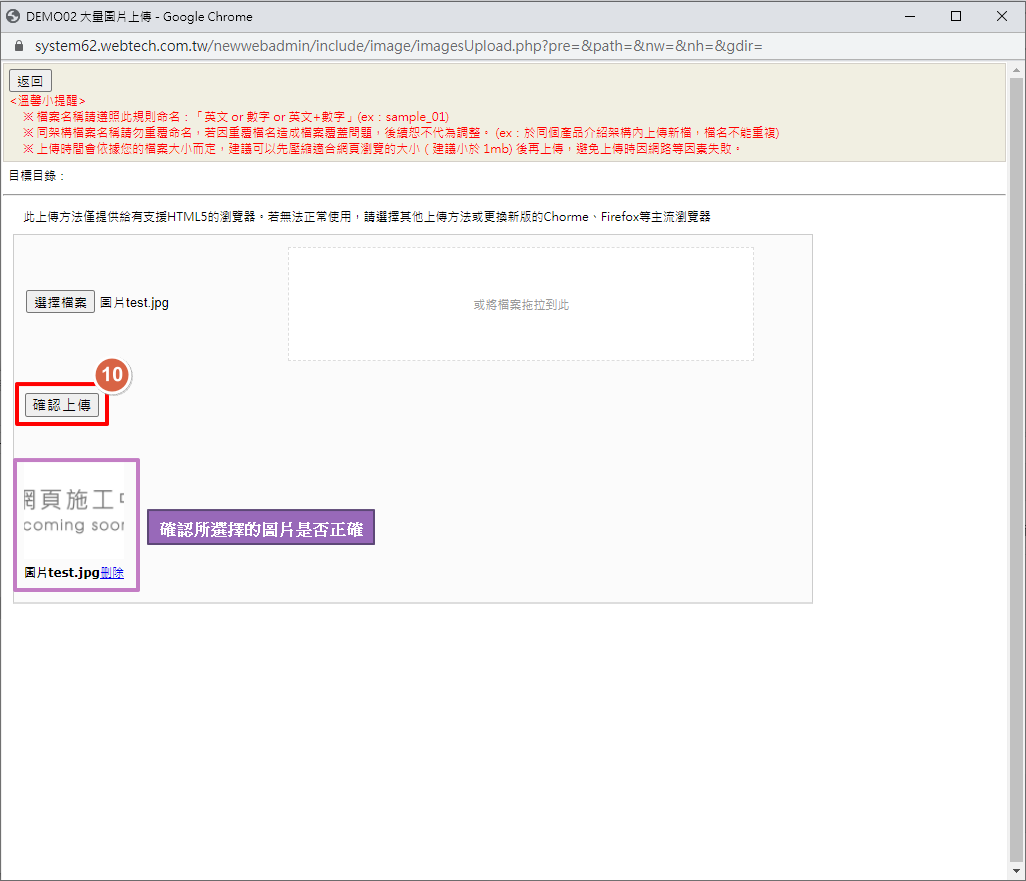
點擊「選擇檔案」

選擇圖片

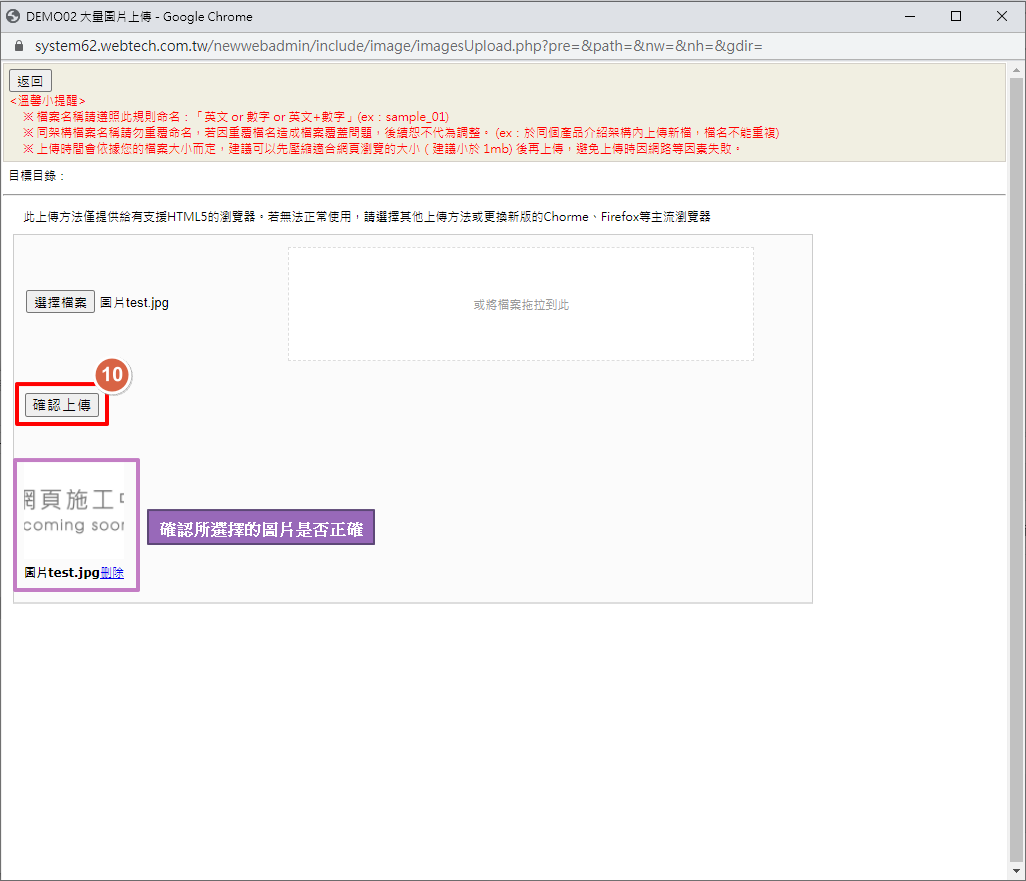
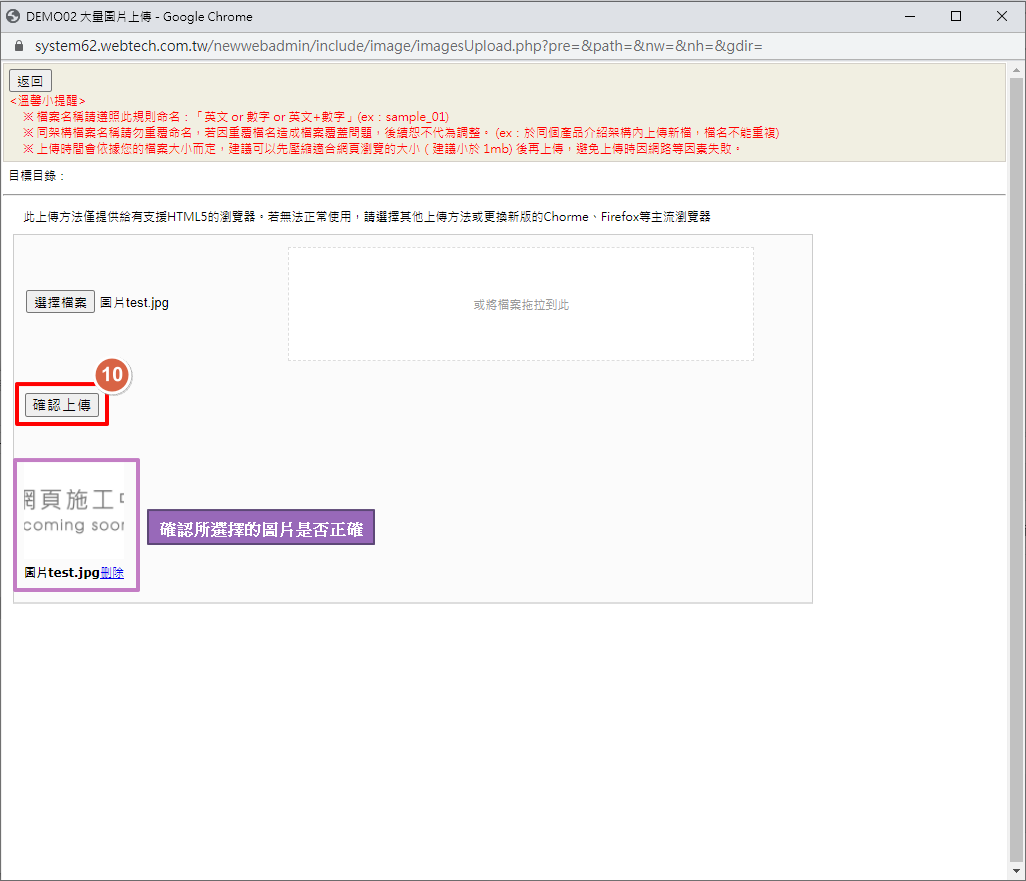
確認好圖片之後,請點擊「確認上傳」

STEP 7 ▶
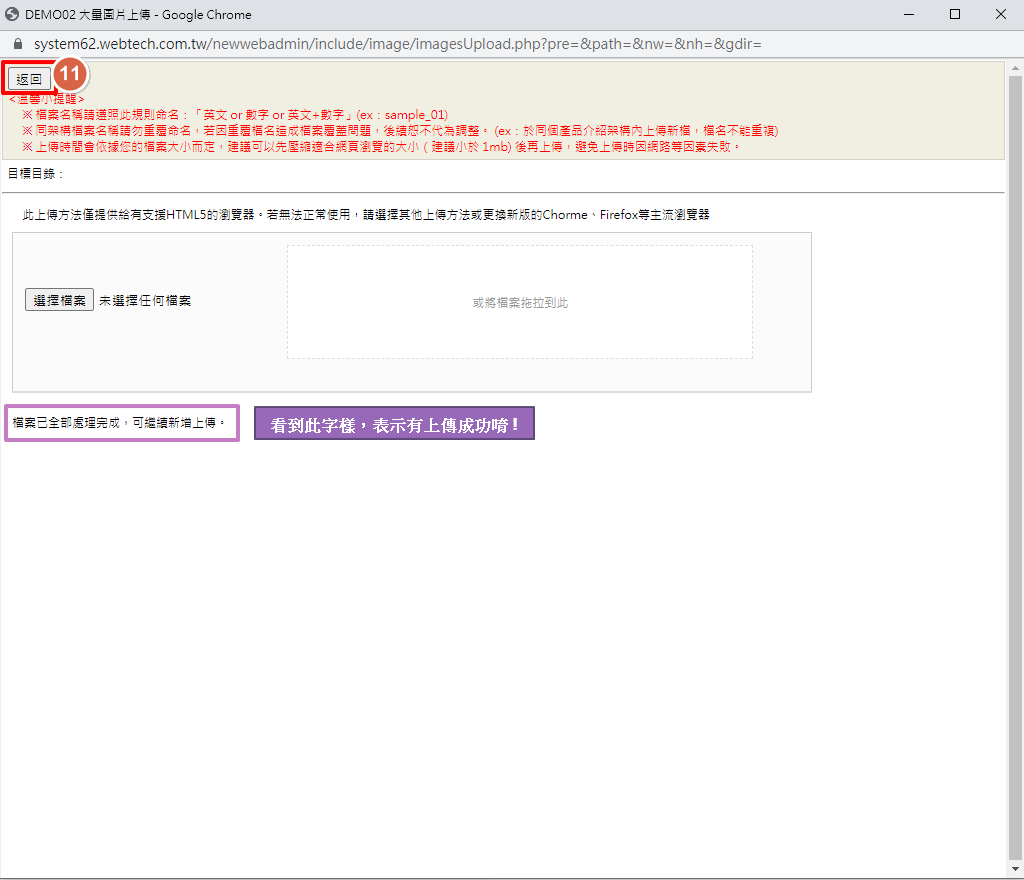
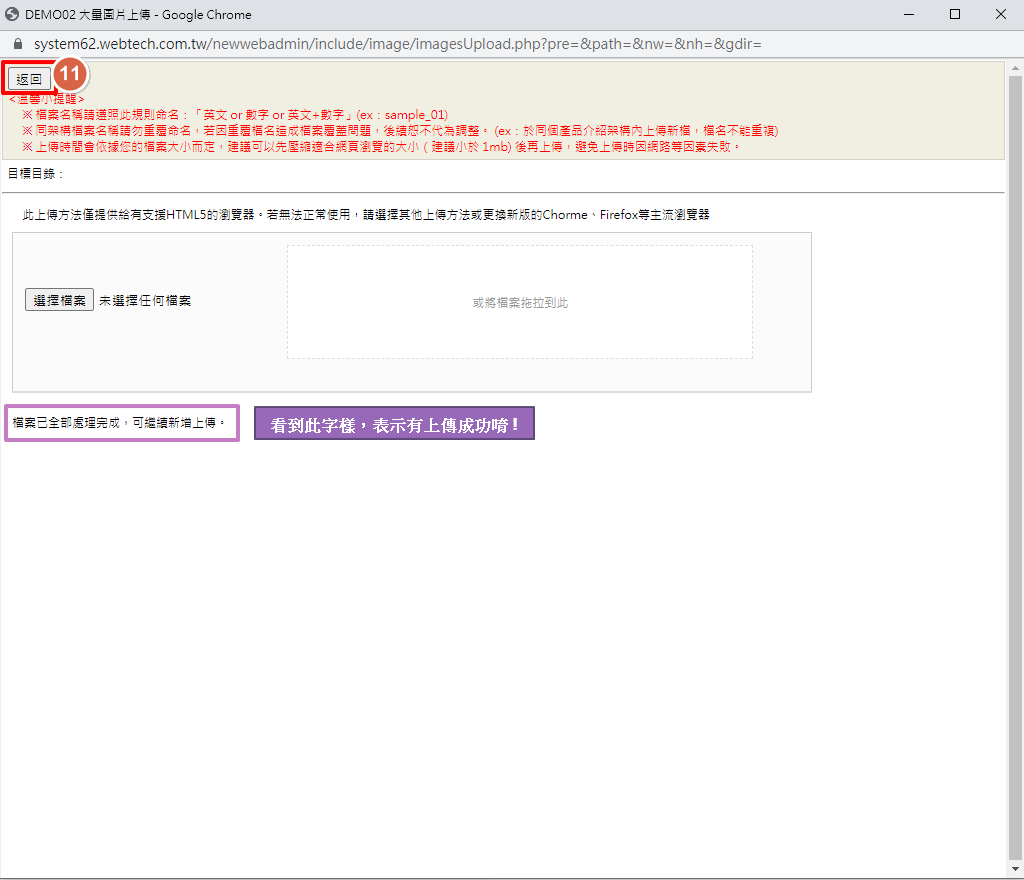
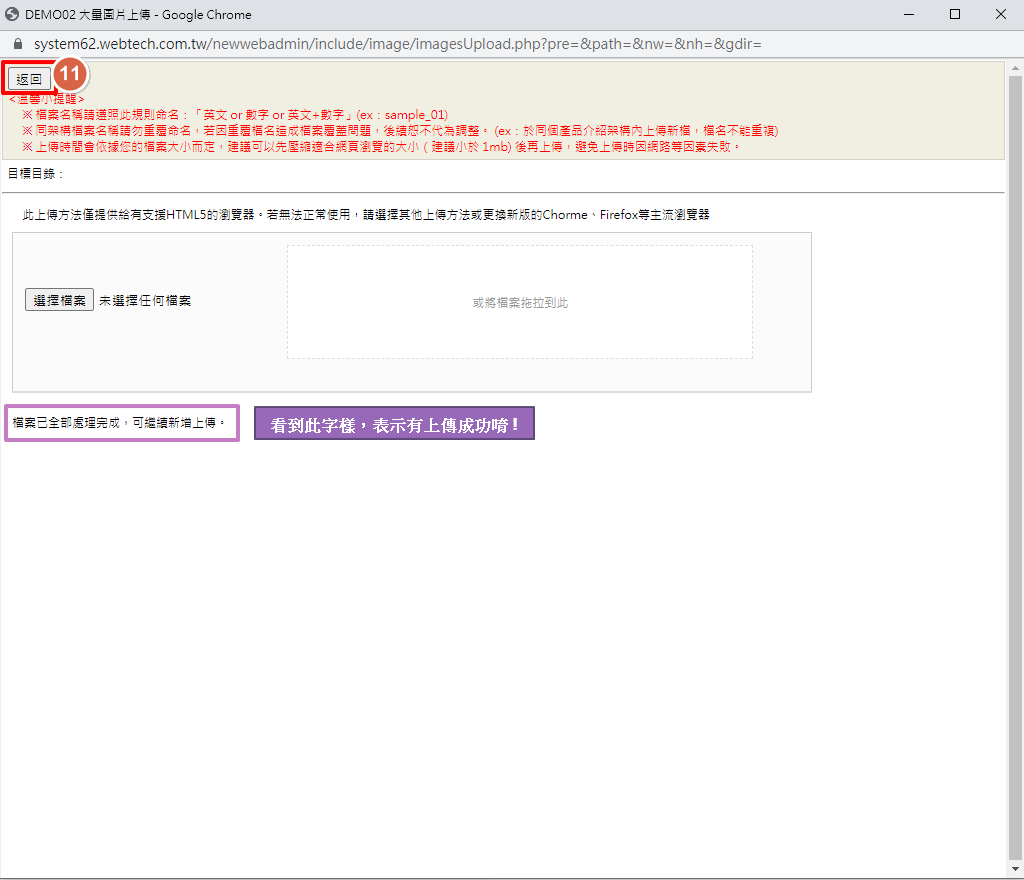
待系統處理好檔案後,請點擊「返回」

STEP 8 ▶
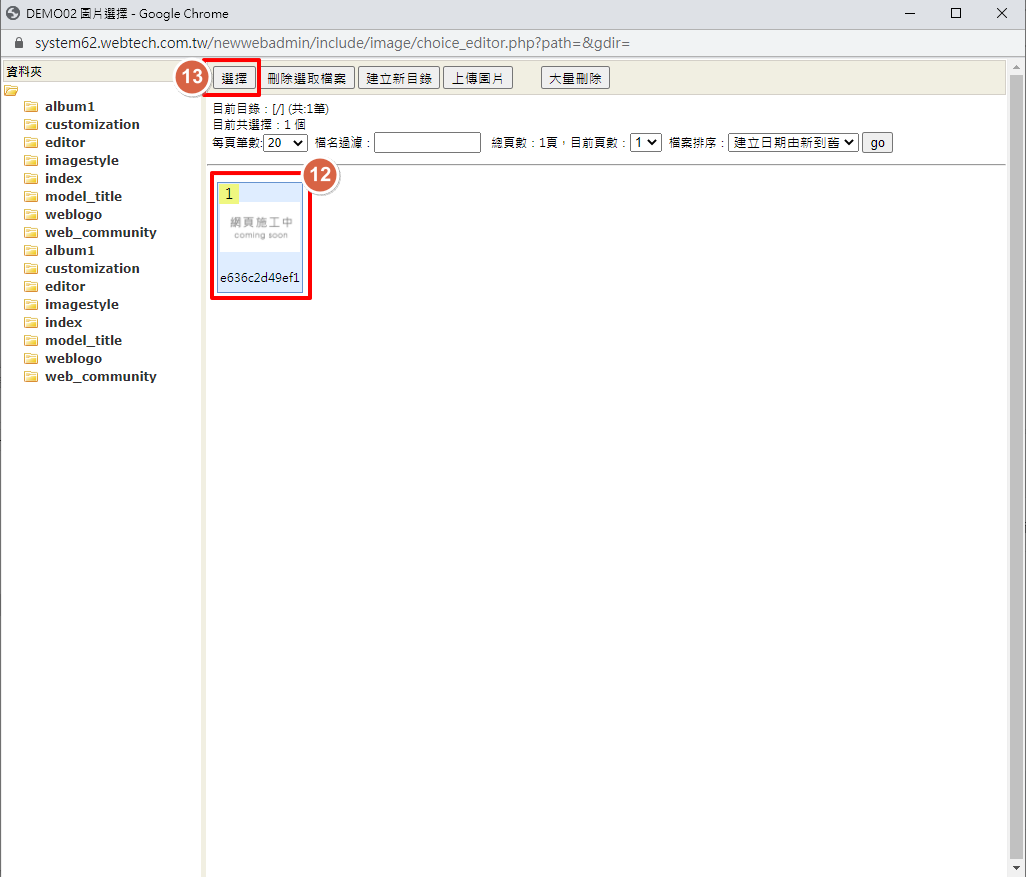
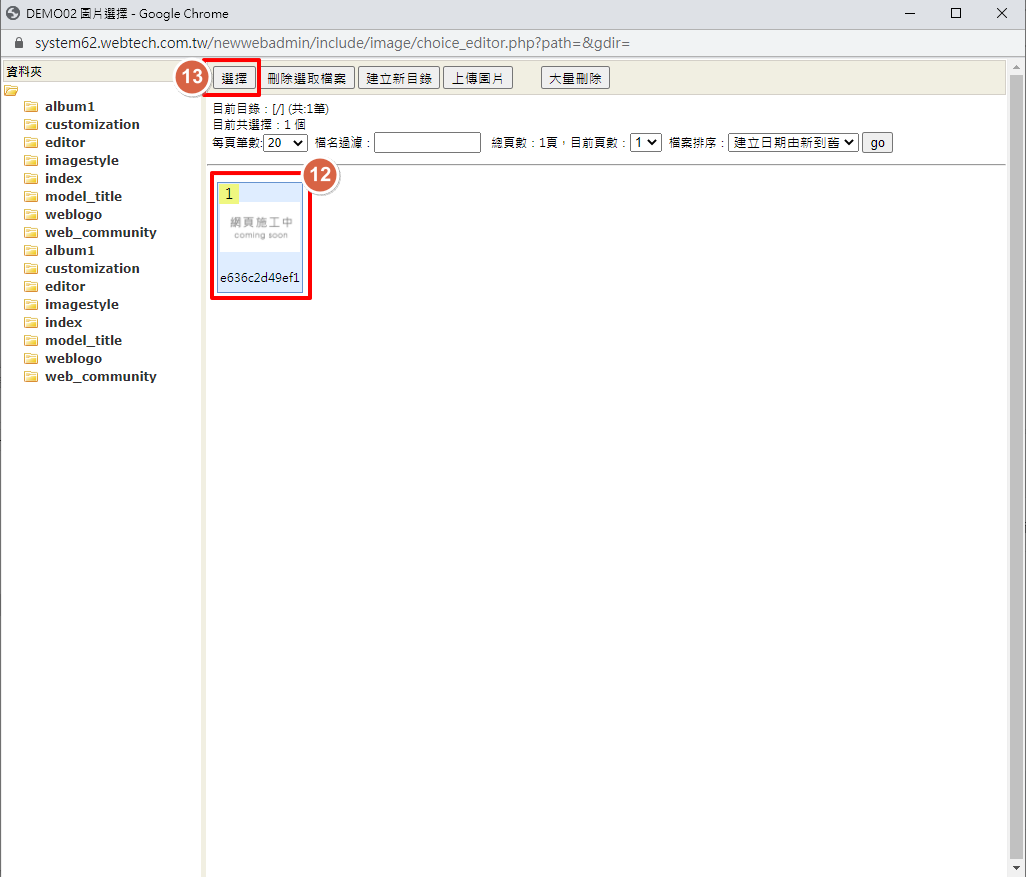
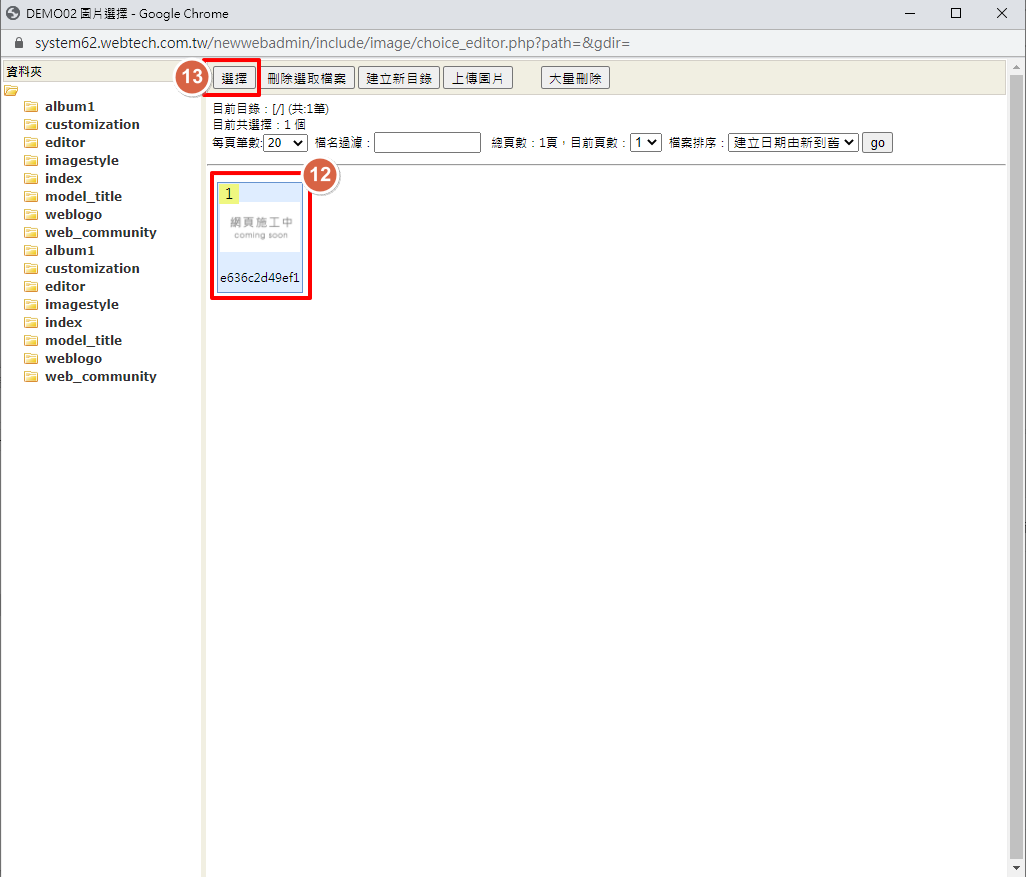
請先點擊方才上傳的圖片,再點擊「選擇」的按鈕

STEP 9 ▶
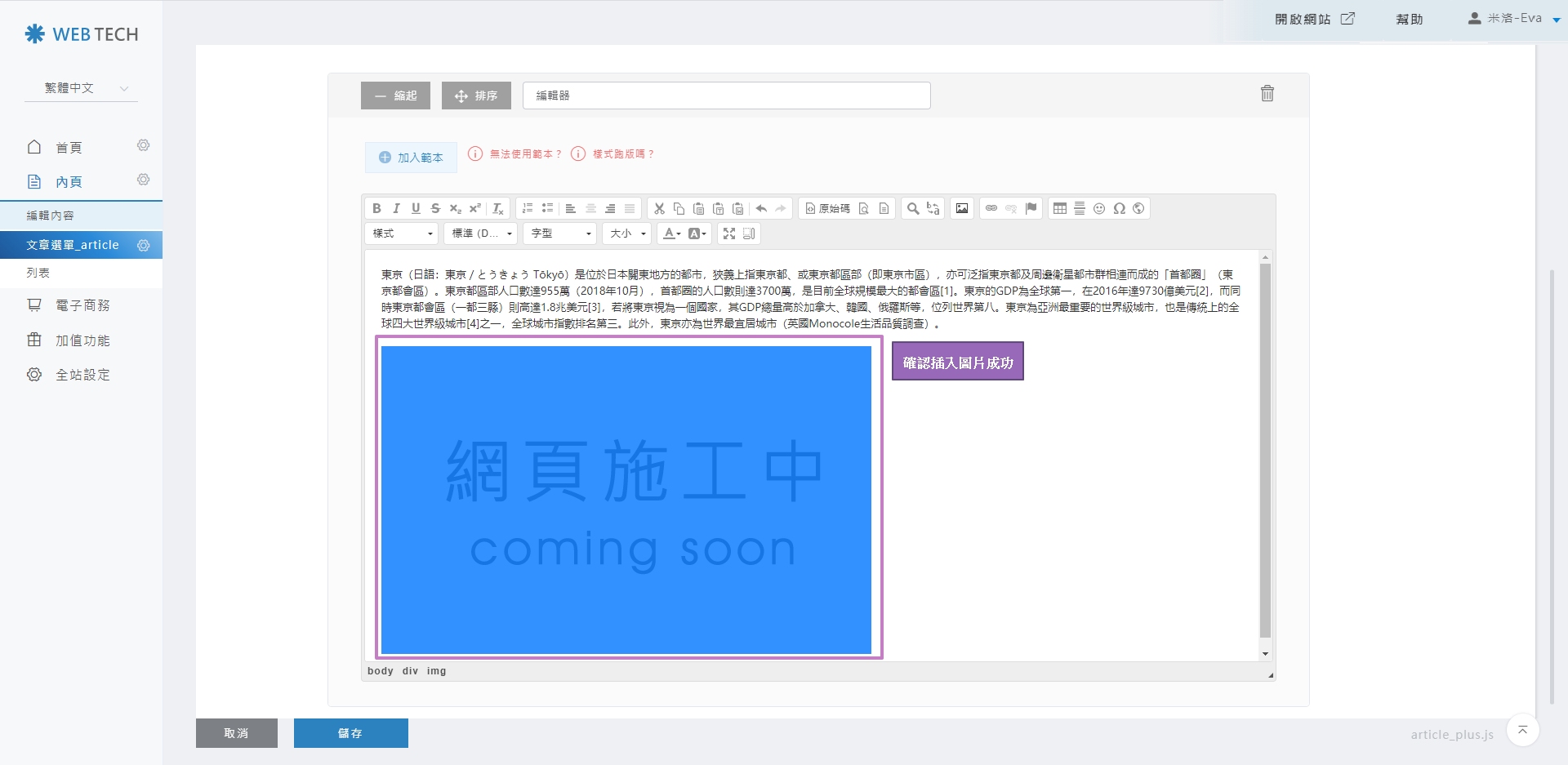
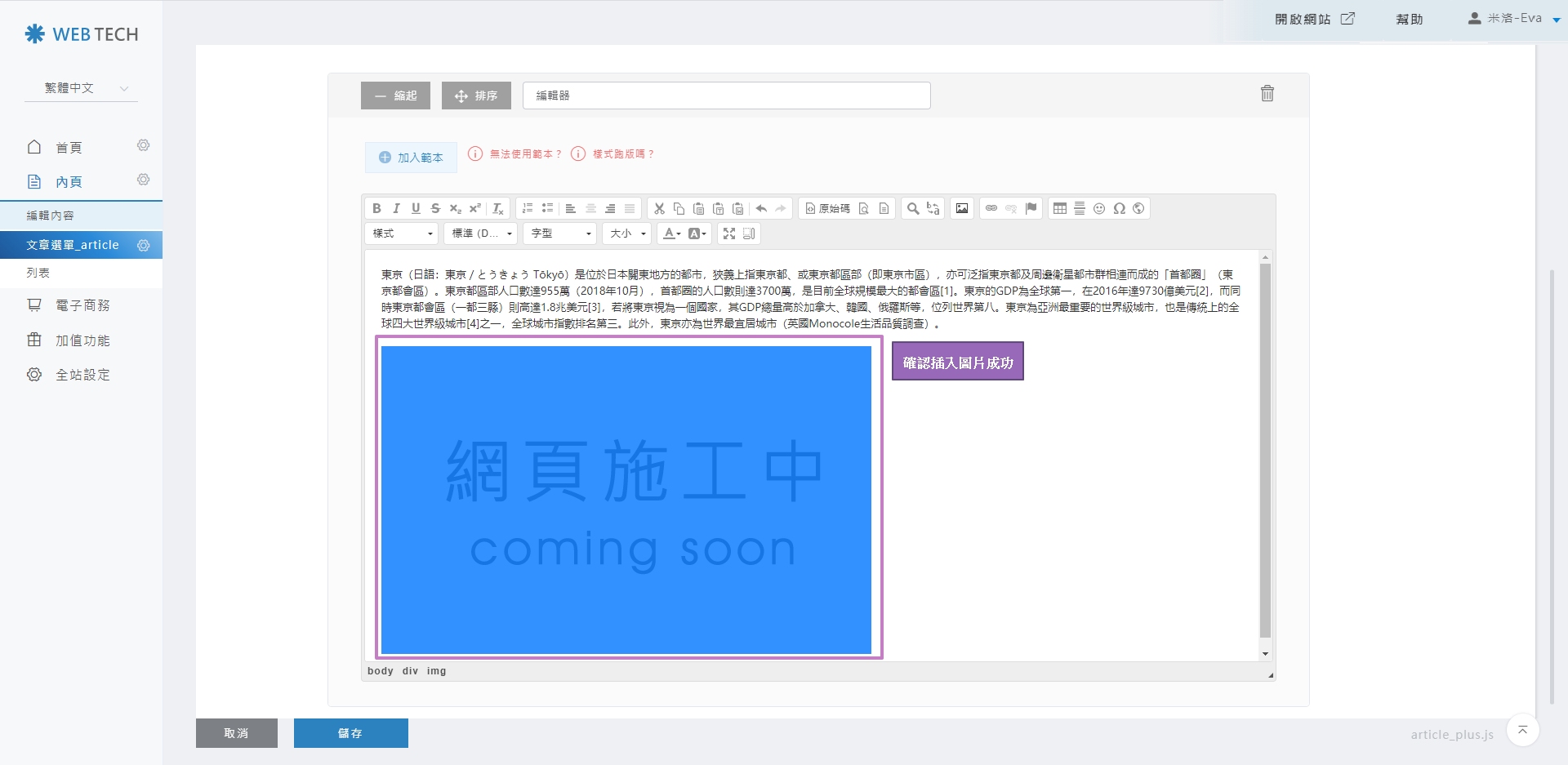
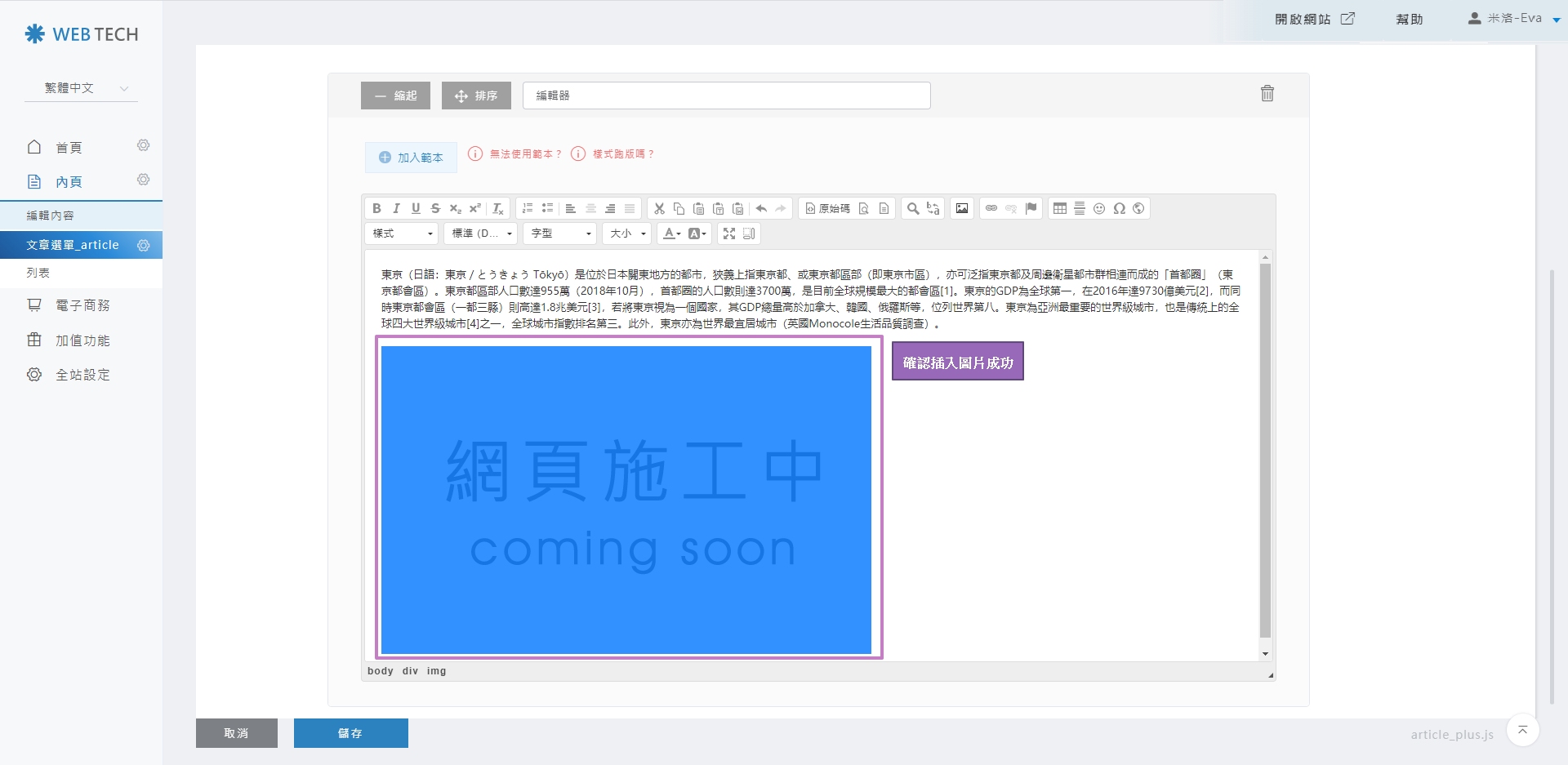
確認圖片上傳至編輯區塊成功

STEP 10 ▶
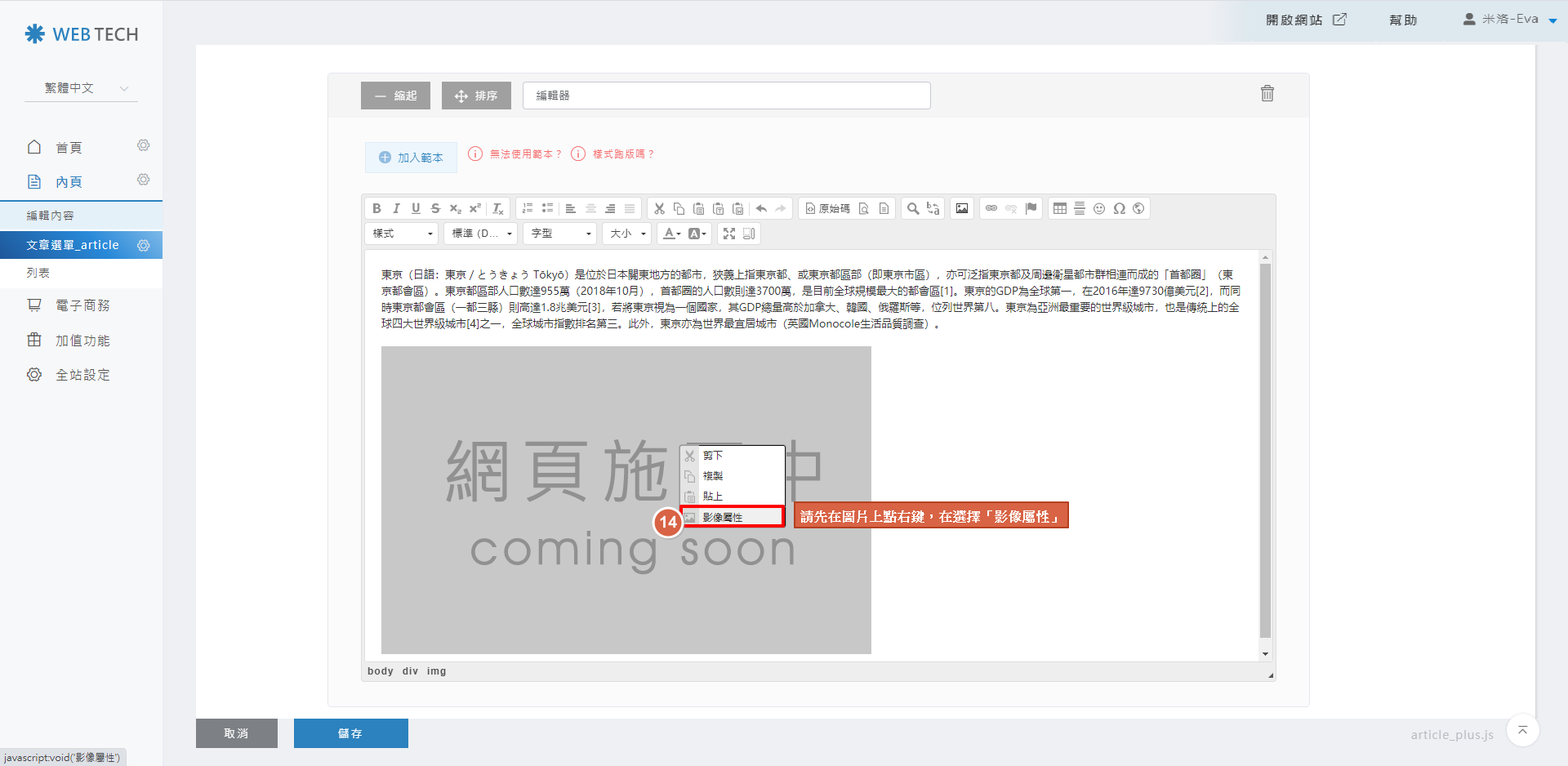
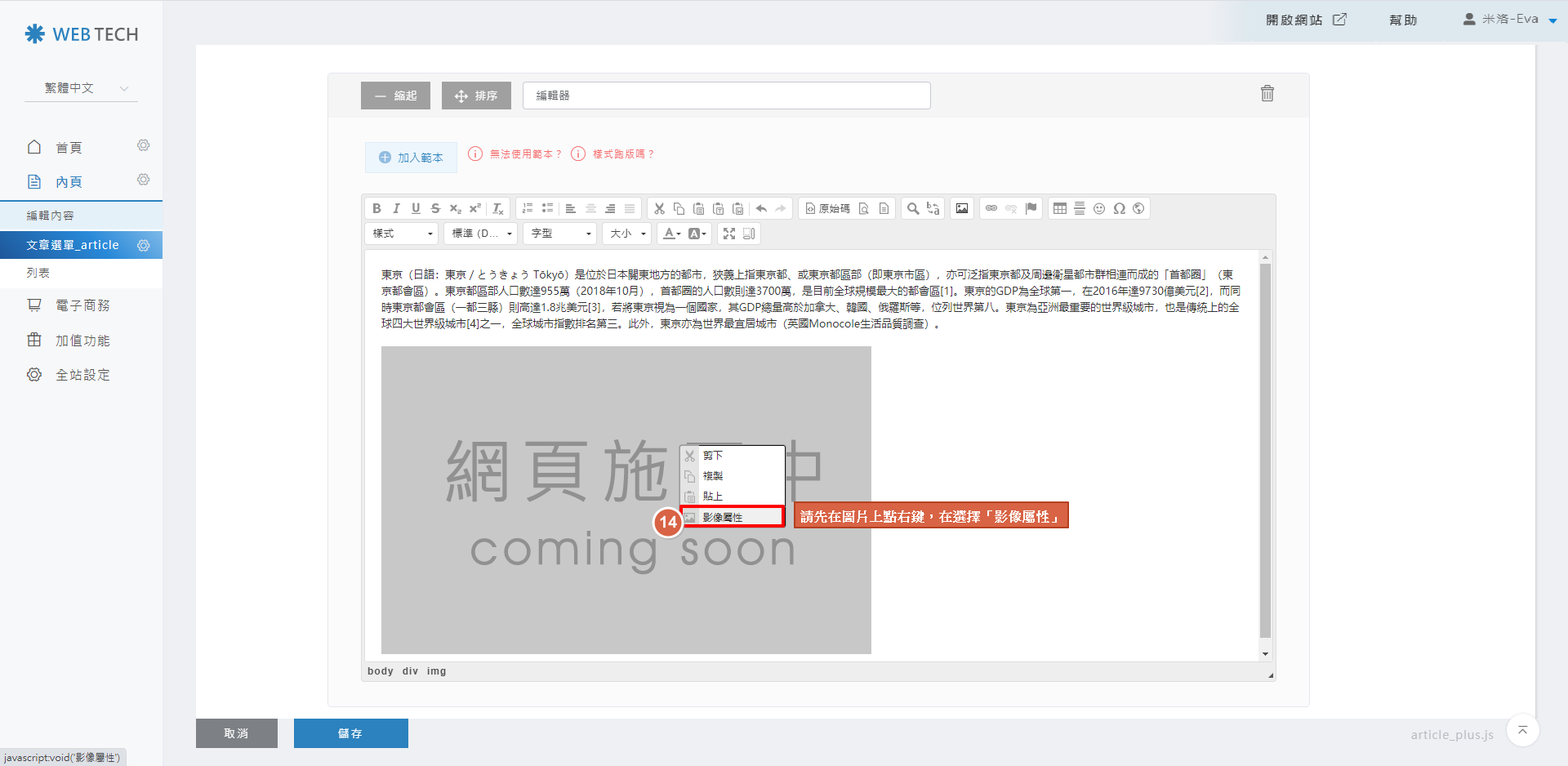
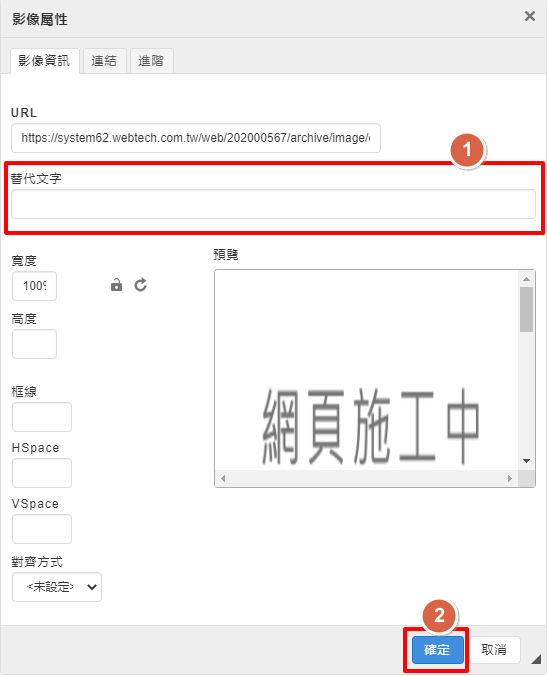
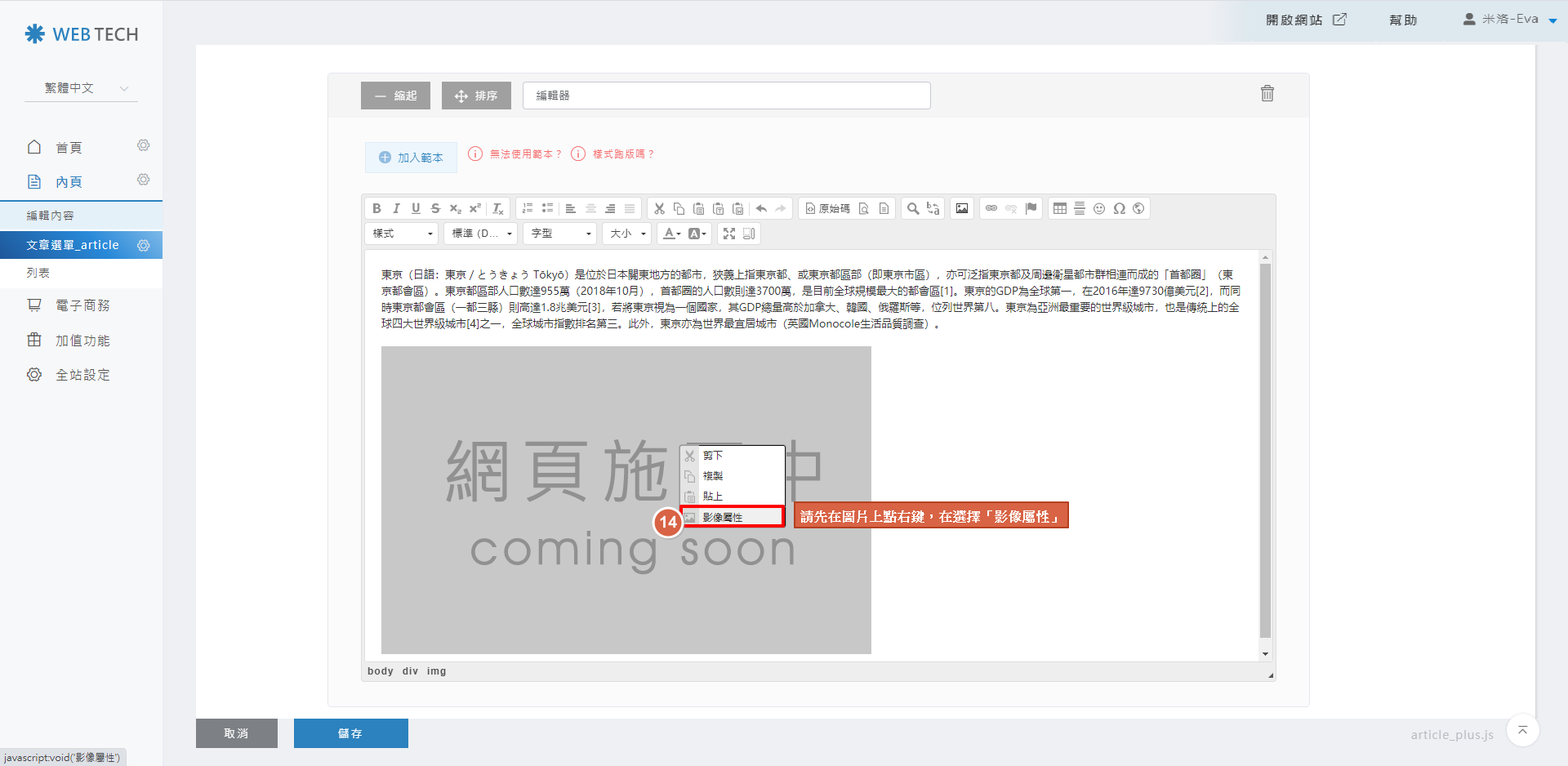
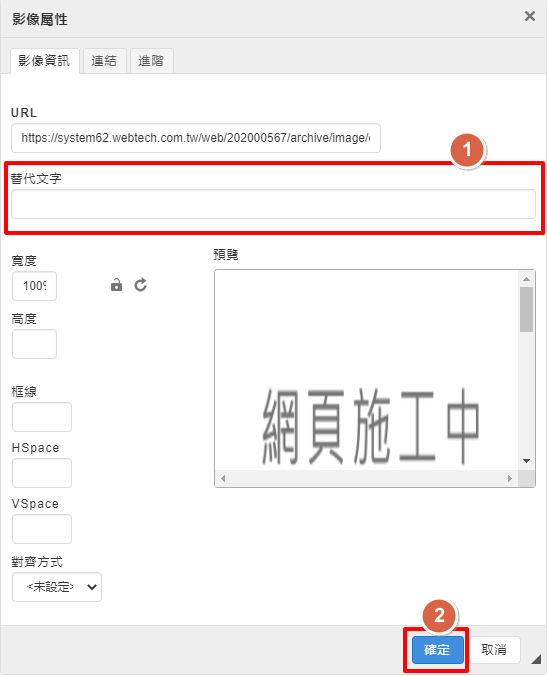
圖片插入到編輯器後,為了讓電腦、平板、手機可以正常瀏覽圖片,請在圖片上點右鍵,並選擇「影像屬性」

STEP 11 ▶
寬度請調整為100%、高度如果有數字請刪除,高度不要有任何數字,這樣圖片才能等比例縮放,調整完成後請點擊「確定」,再點擊編輯器底下的「儲存」

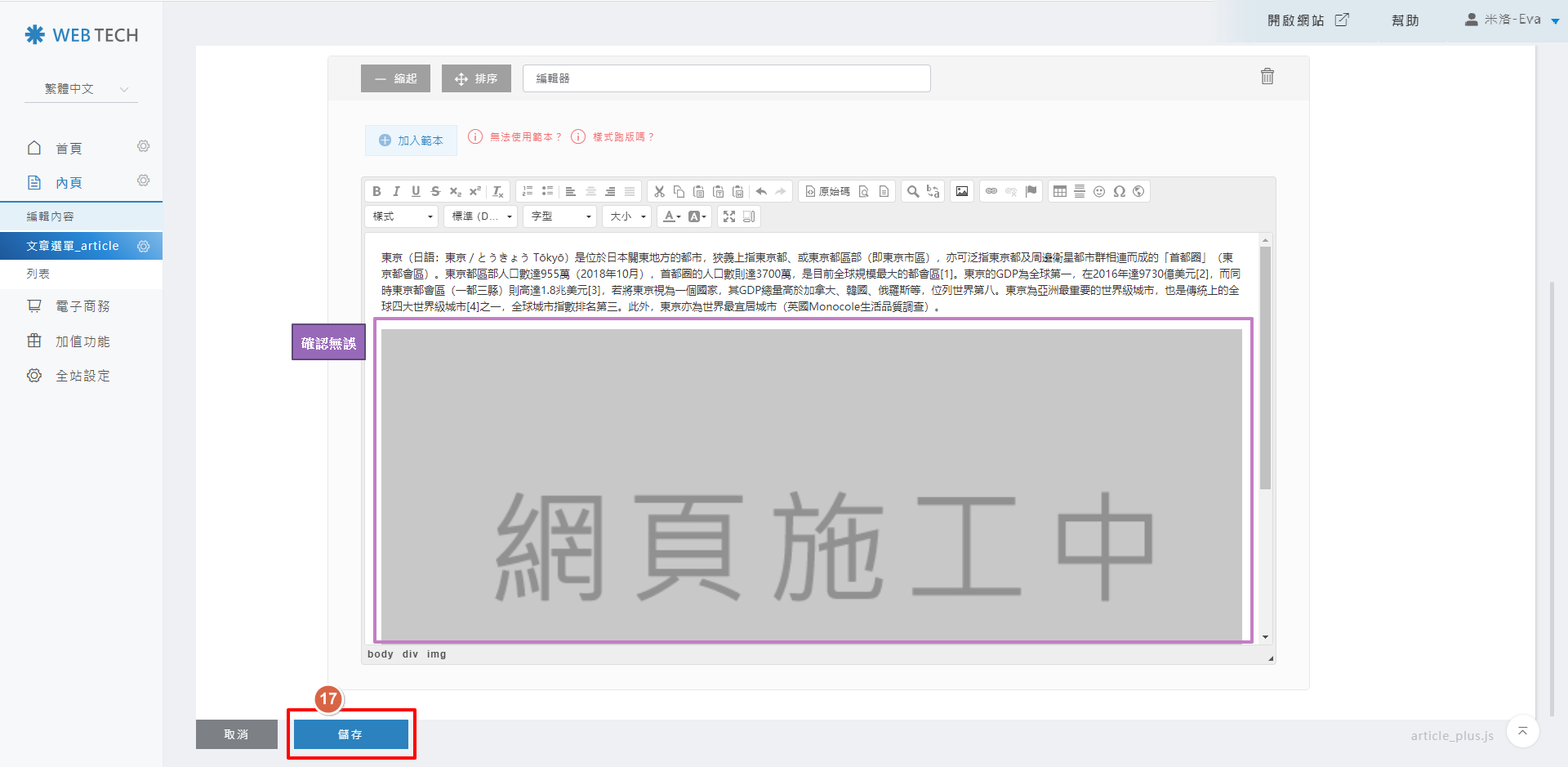
STEP 12 ▶
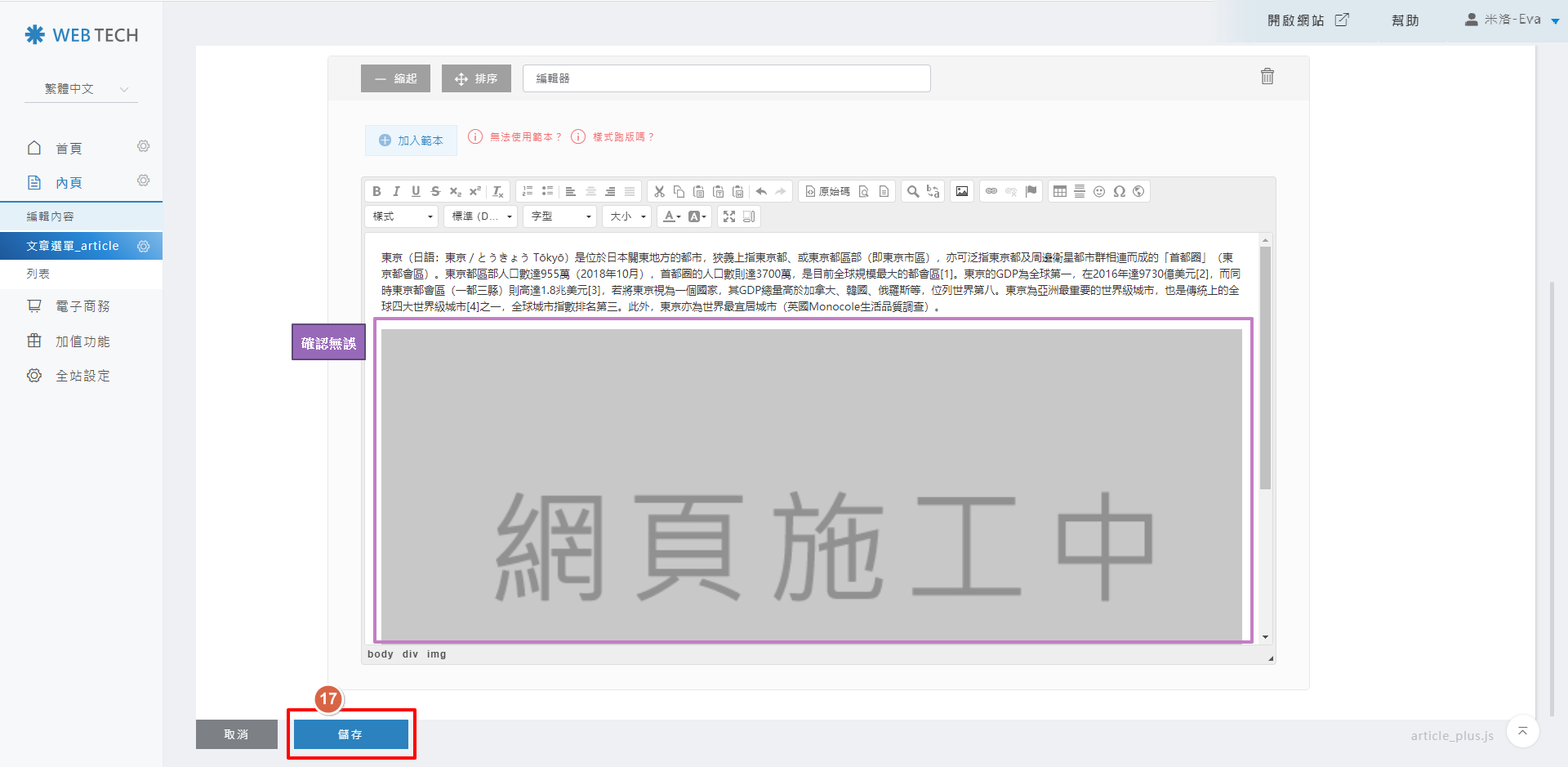
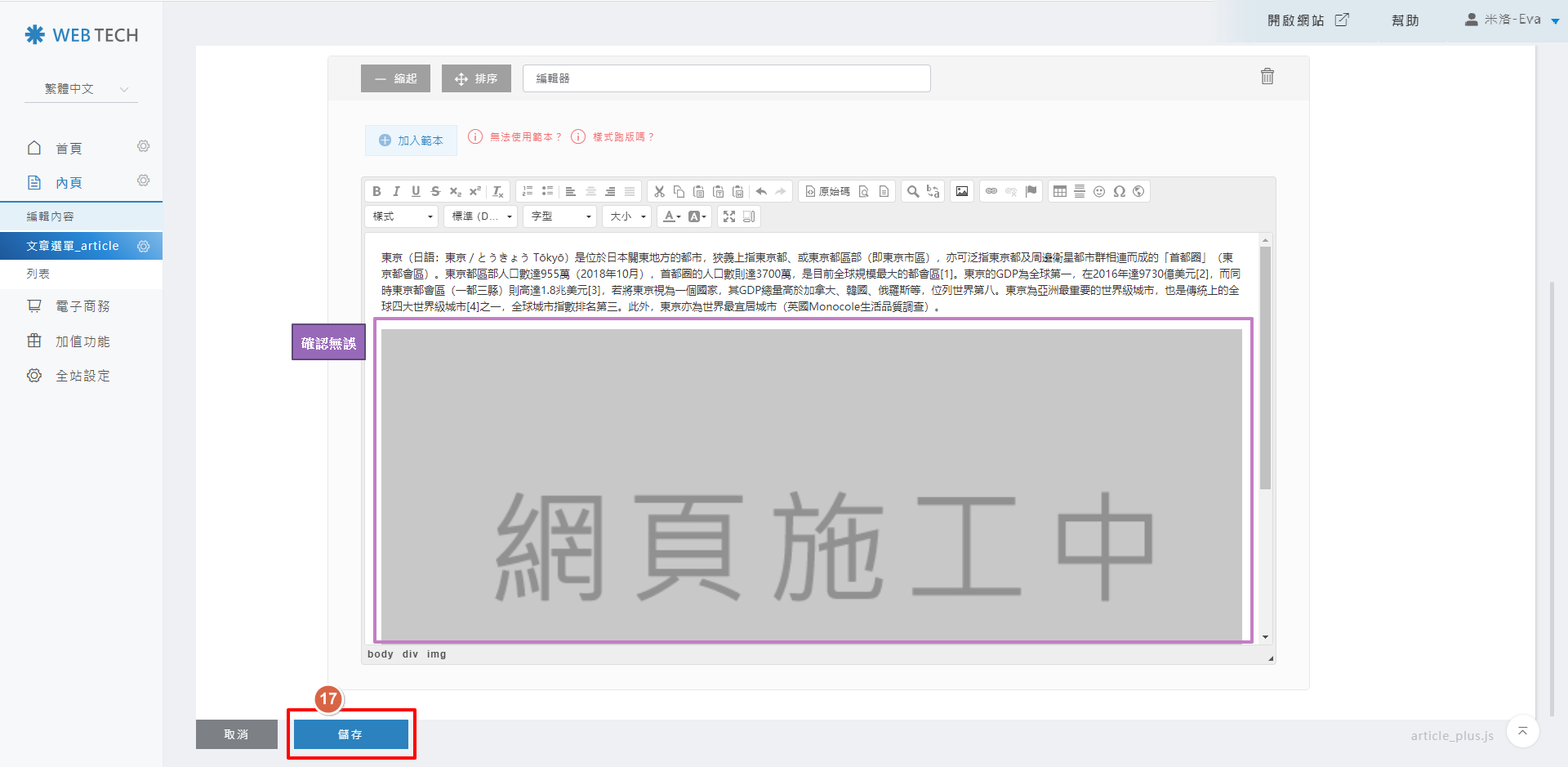
確認圖片無誤後,點擊「儲存」

STEP 13 ▶
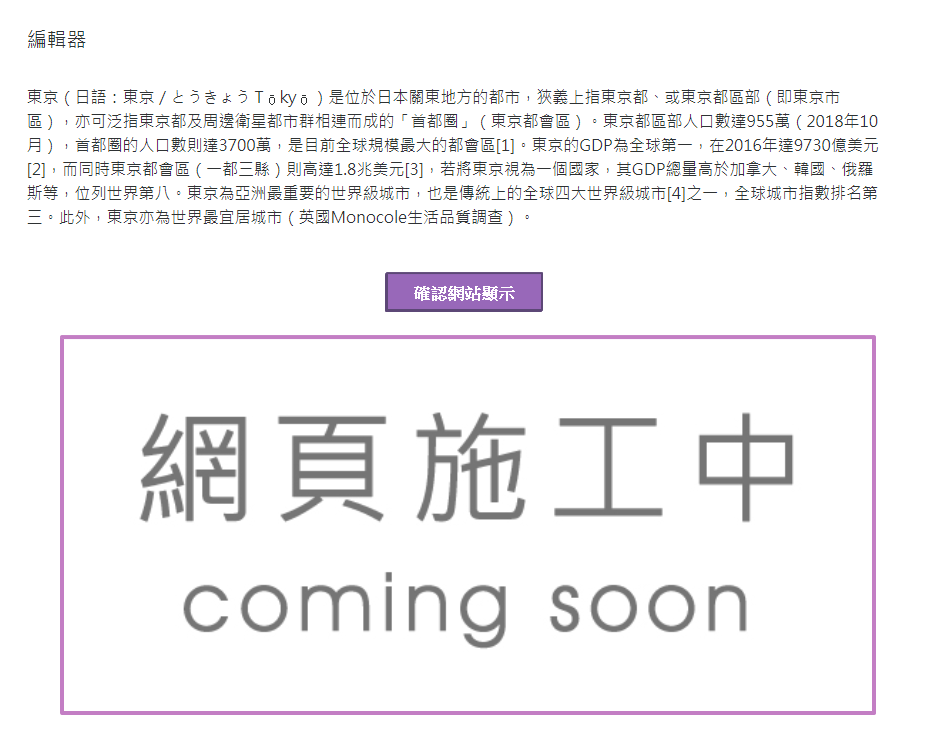
接著,您就可以確認網站呈現的樣式。
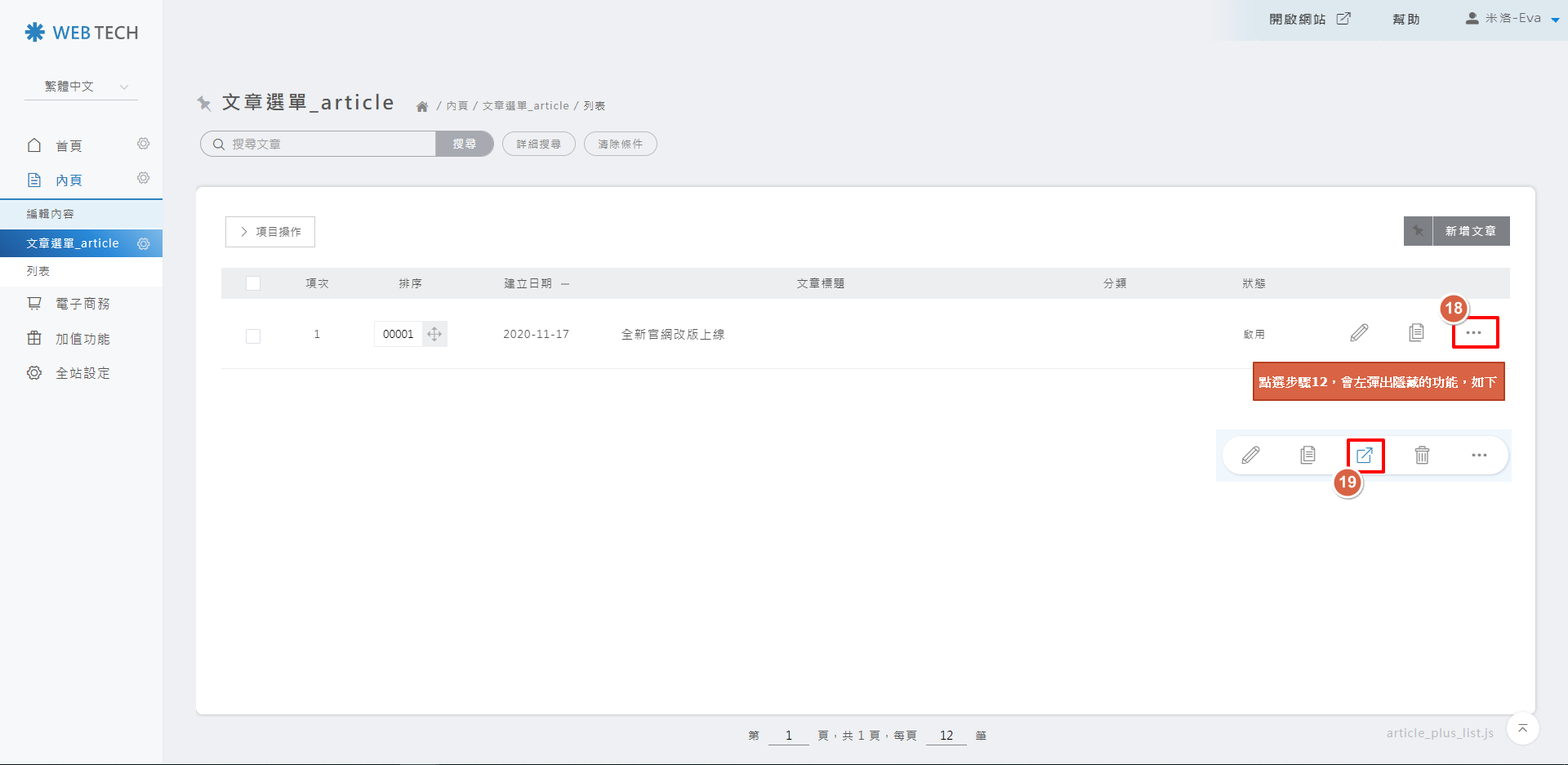
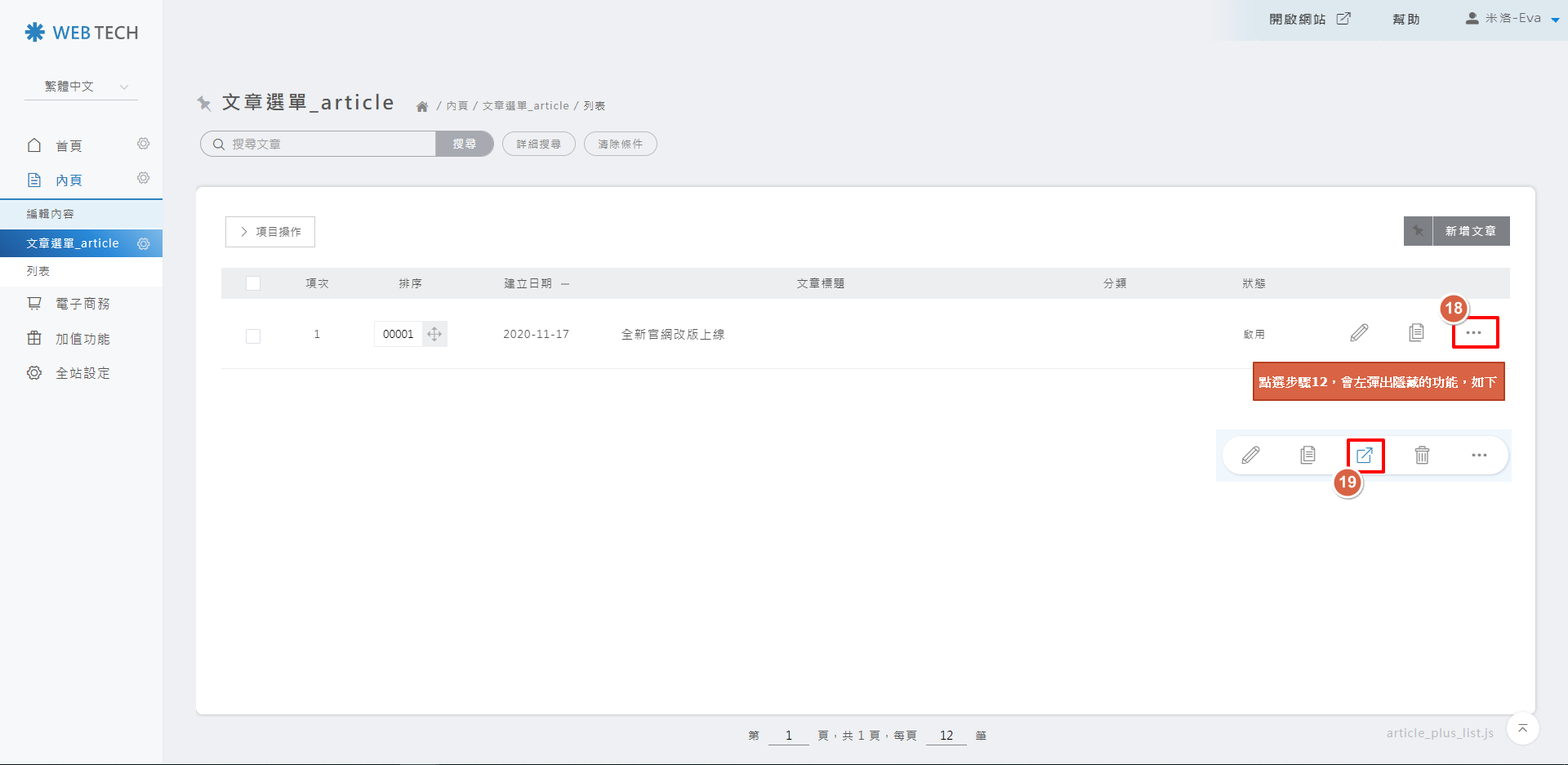
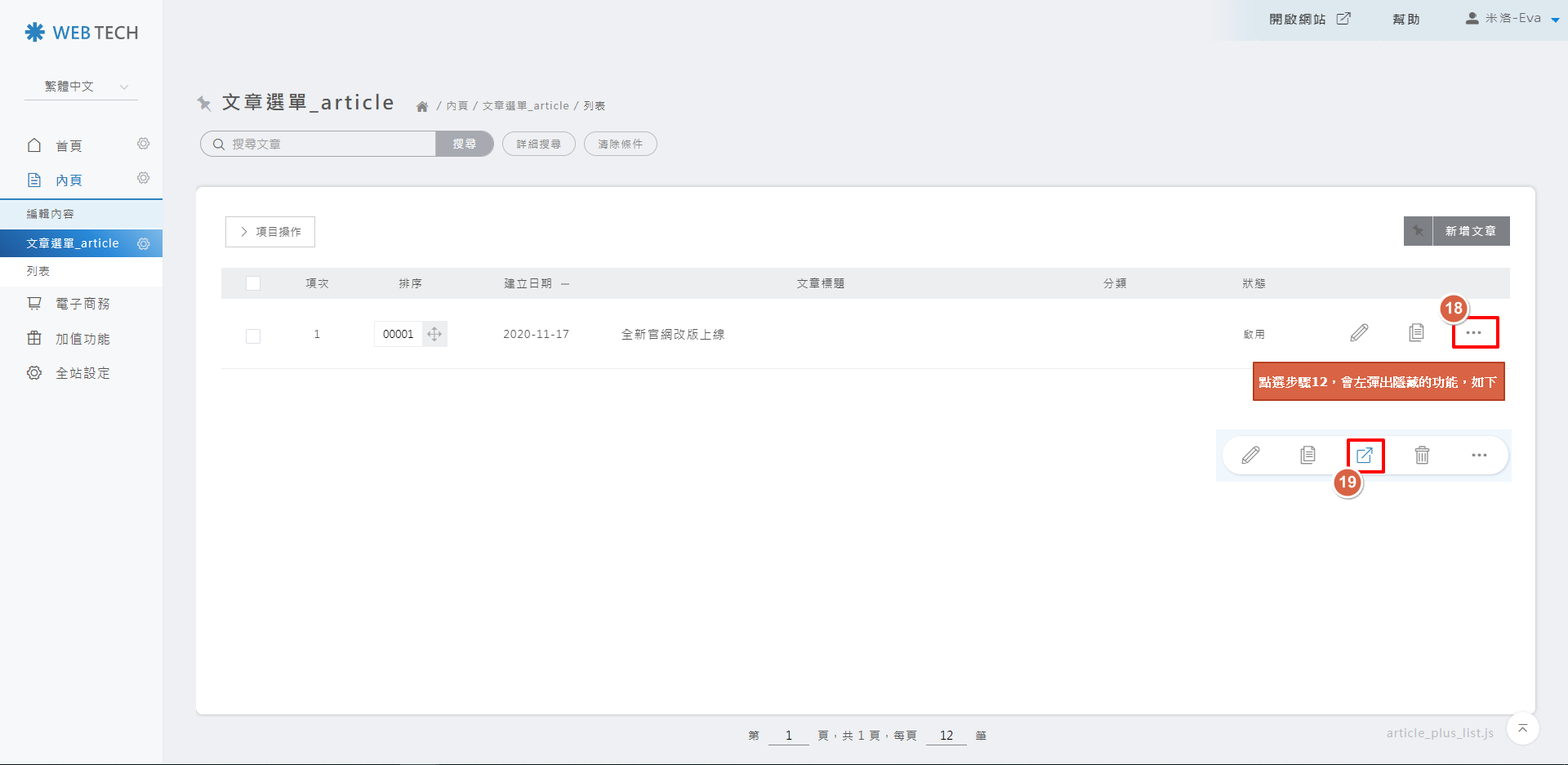
在要確認項目的右後方,點選三個點點,會向左彈出隱藏的功能,點選瀏覽頁面的icon

STEP 14 ▶
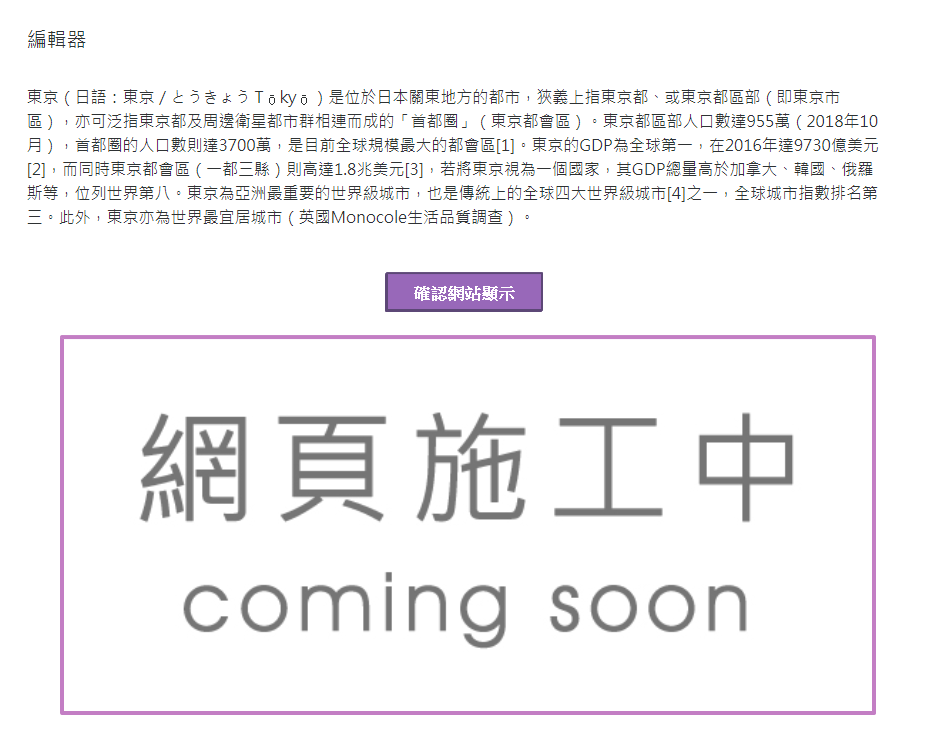
確認電腦版顯示

確認手機版顯示

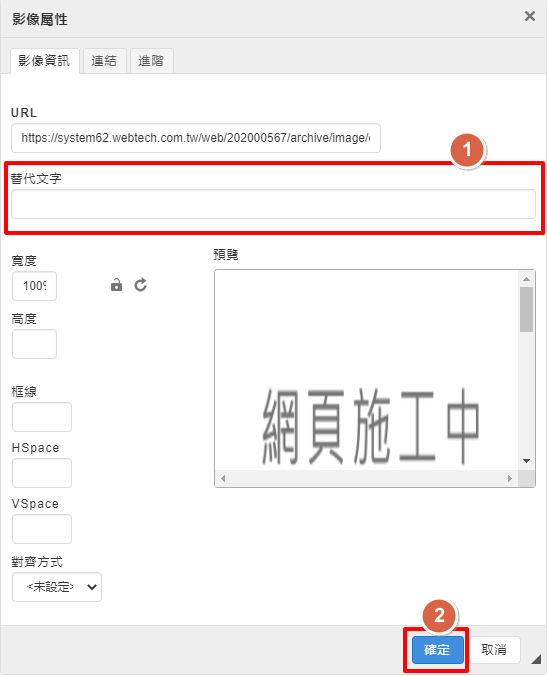
※小技巧 : 編輯圖片「影像屬性」的替代文字,可以增加圖片被搜尋的機率唷 !

| 如何將圖片設定超連結 |
【 方法一 】
STEP 1 ▶
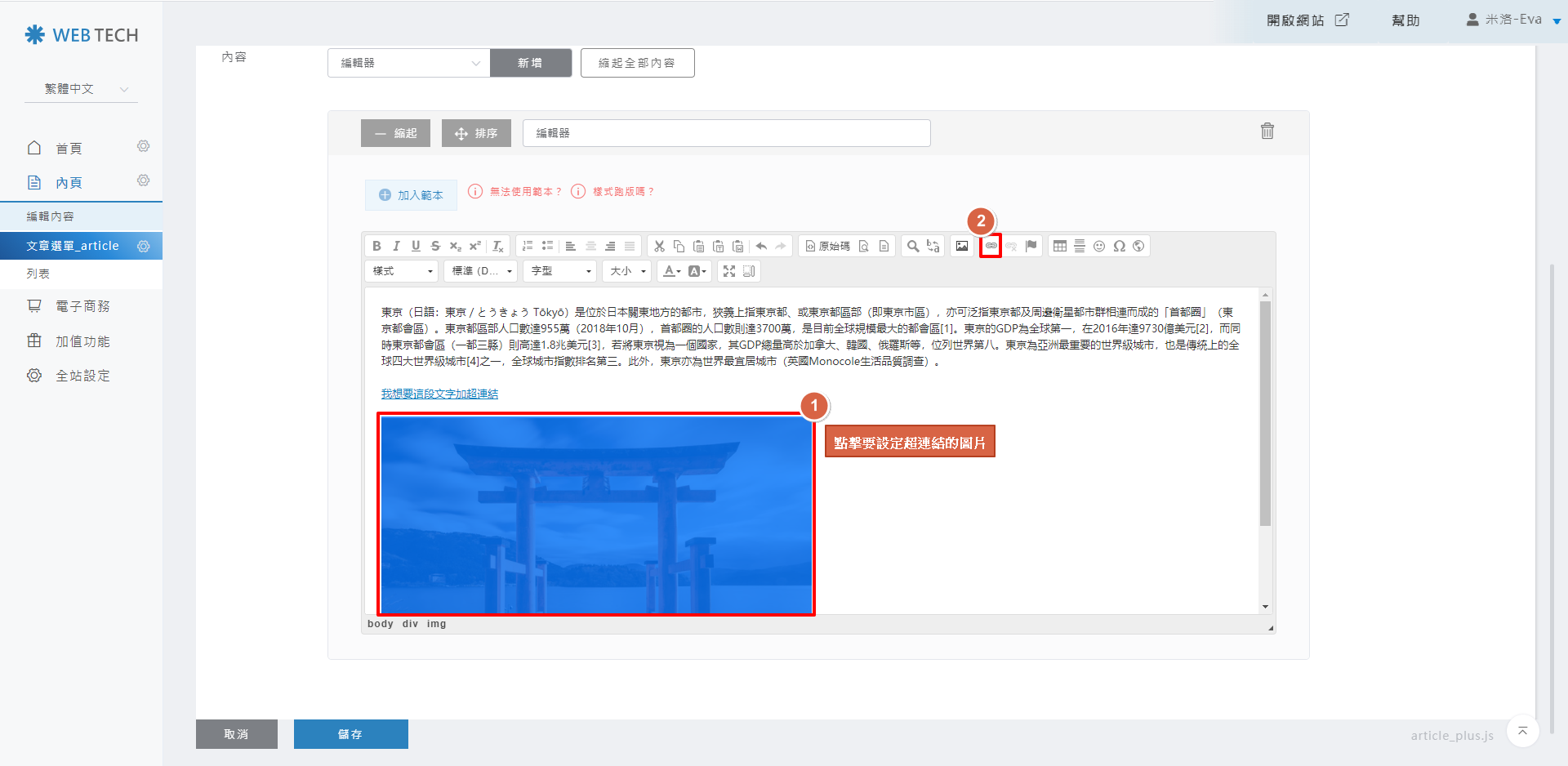
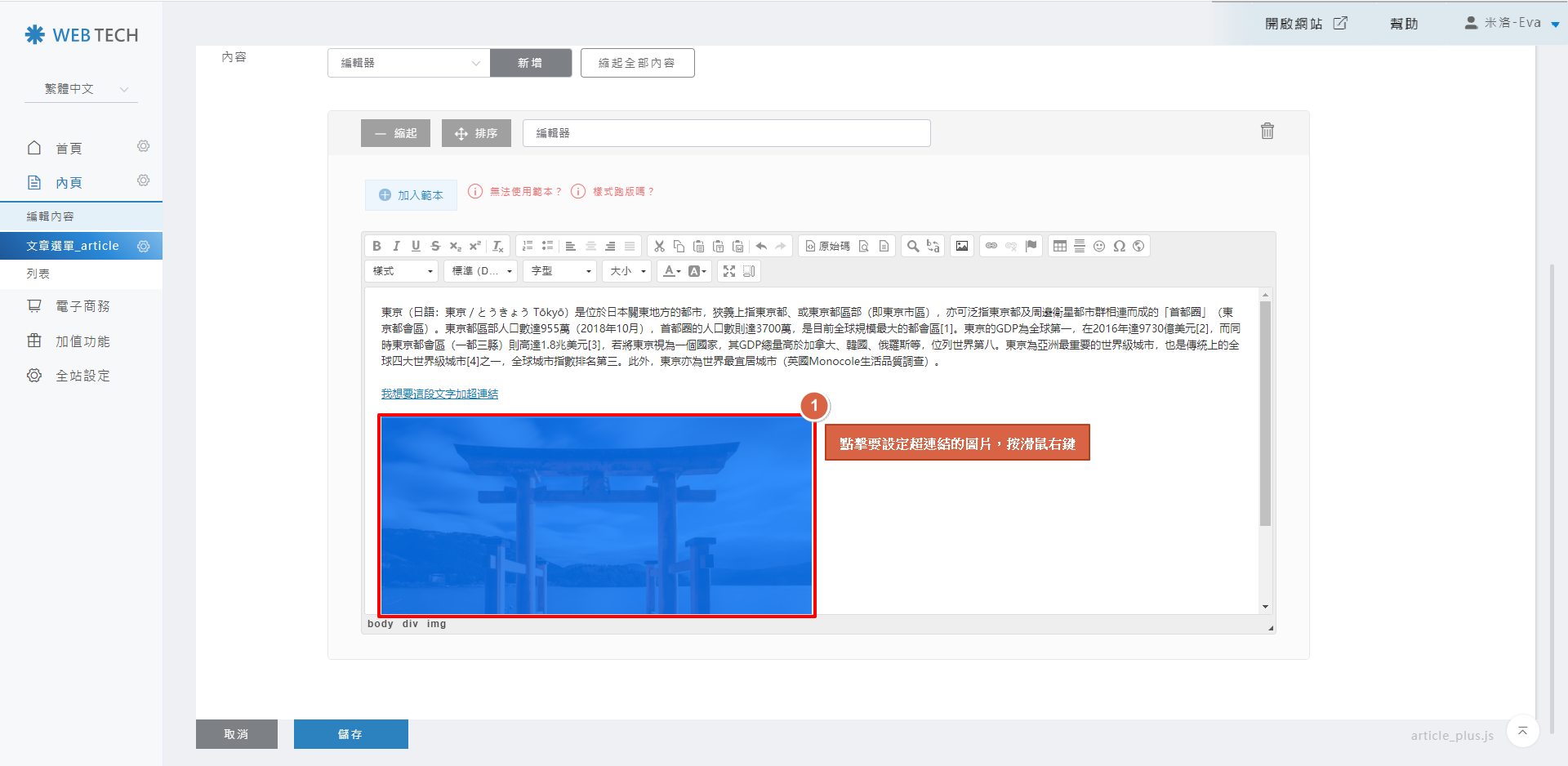
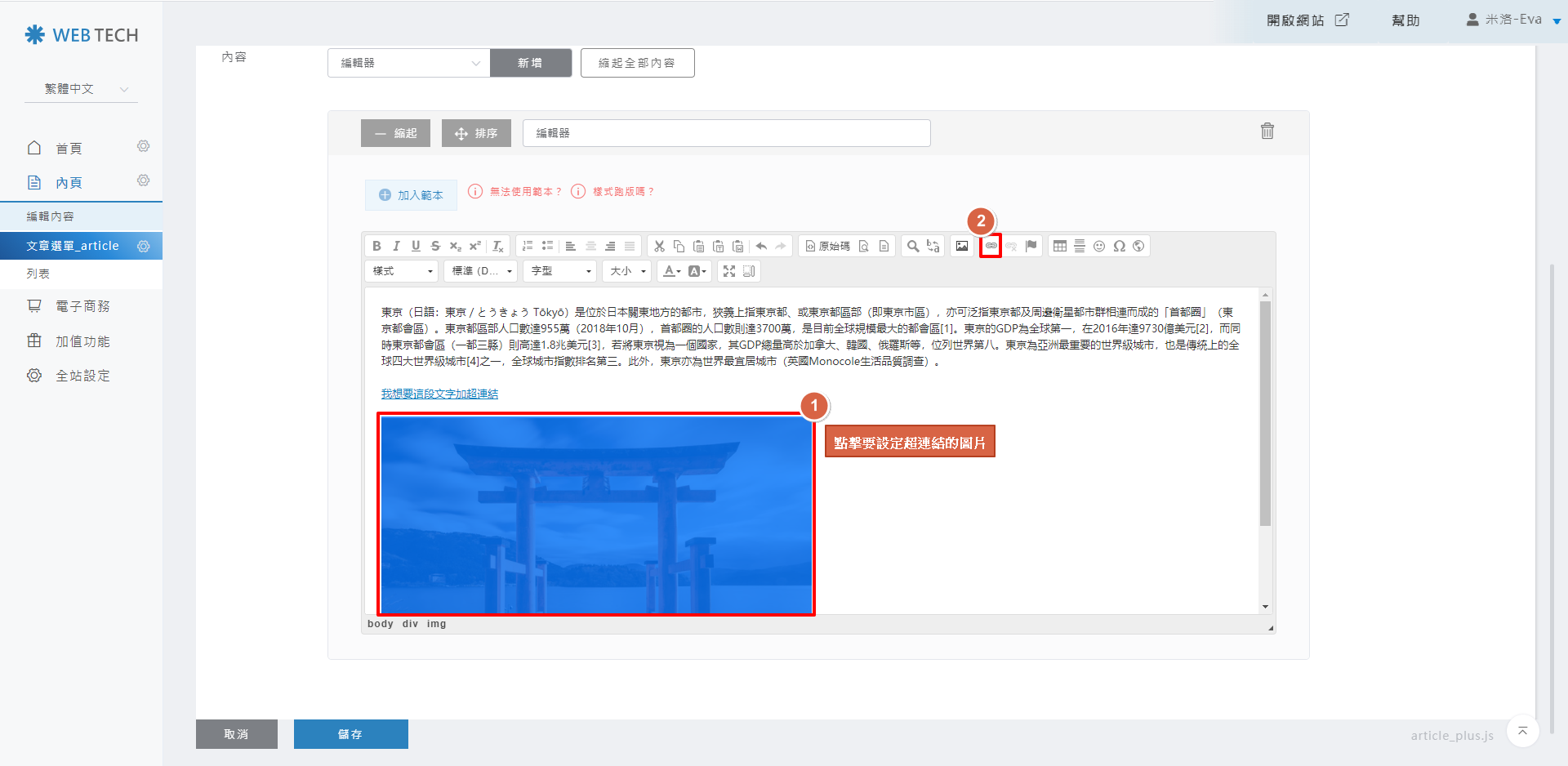
開啟想要編輯的後台頁面,點擊想要設定超連結的圖片,該圖片會反藍,接著再點擊

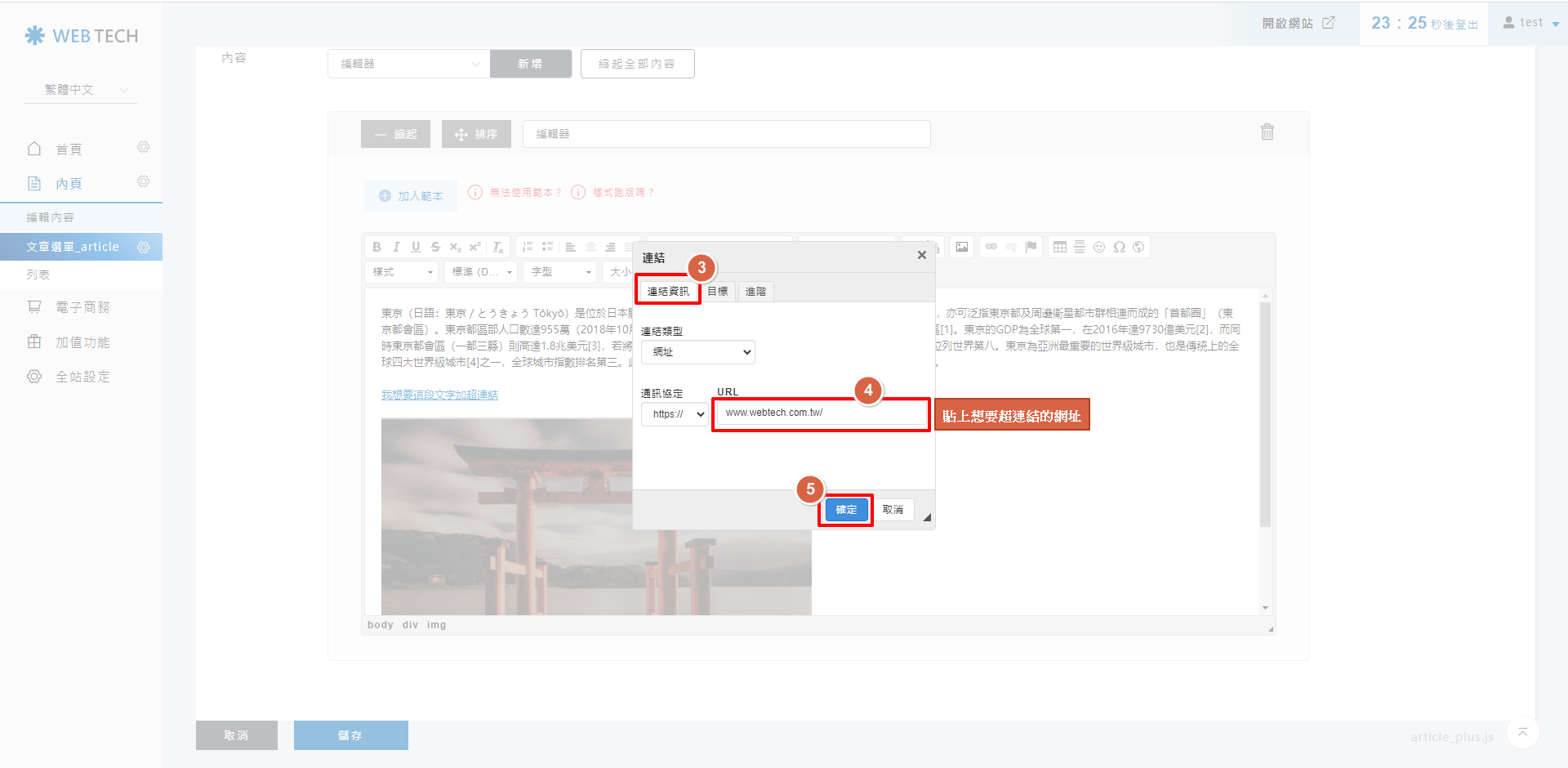
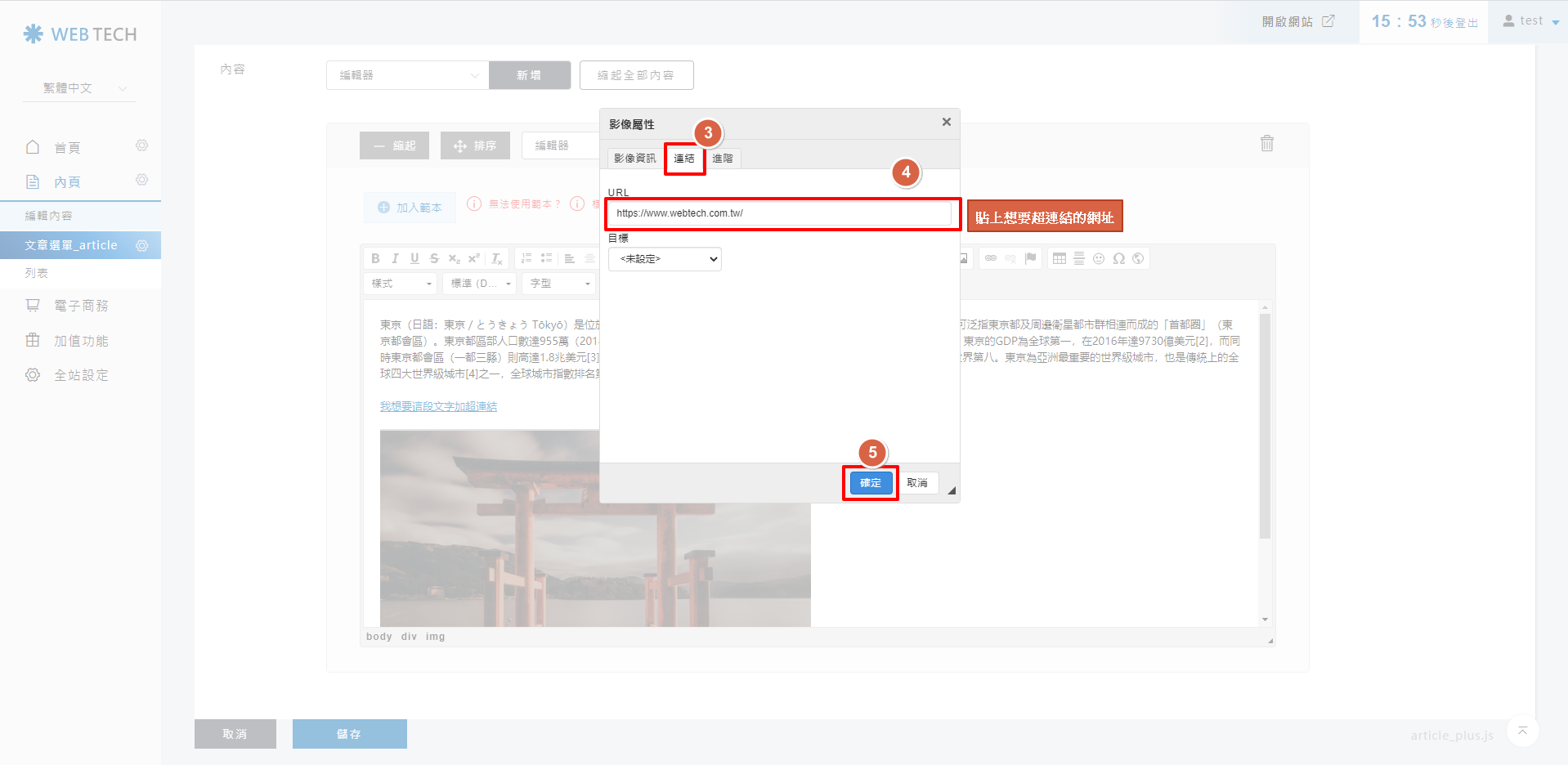
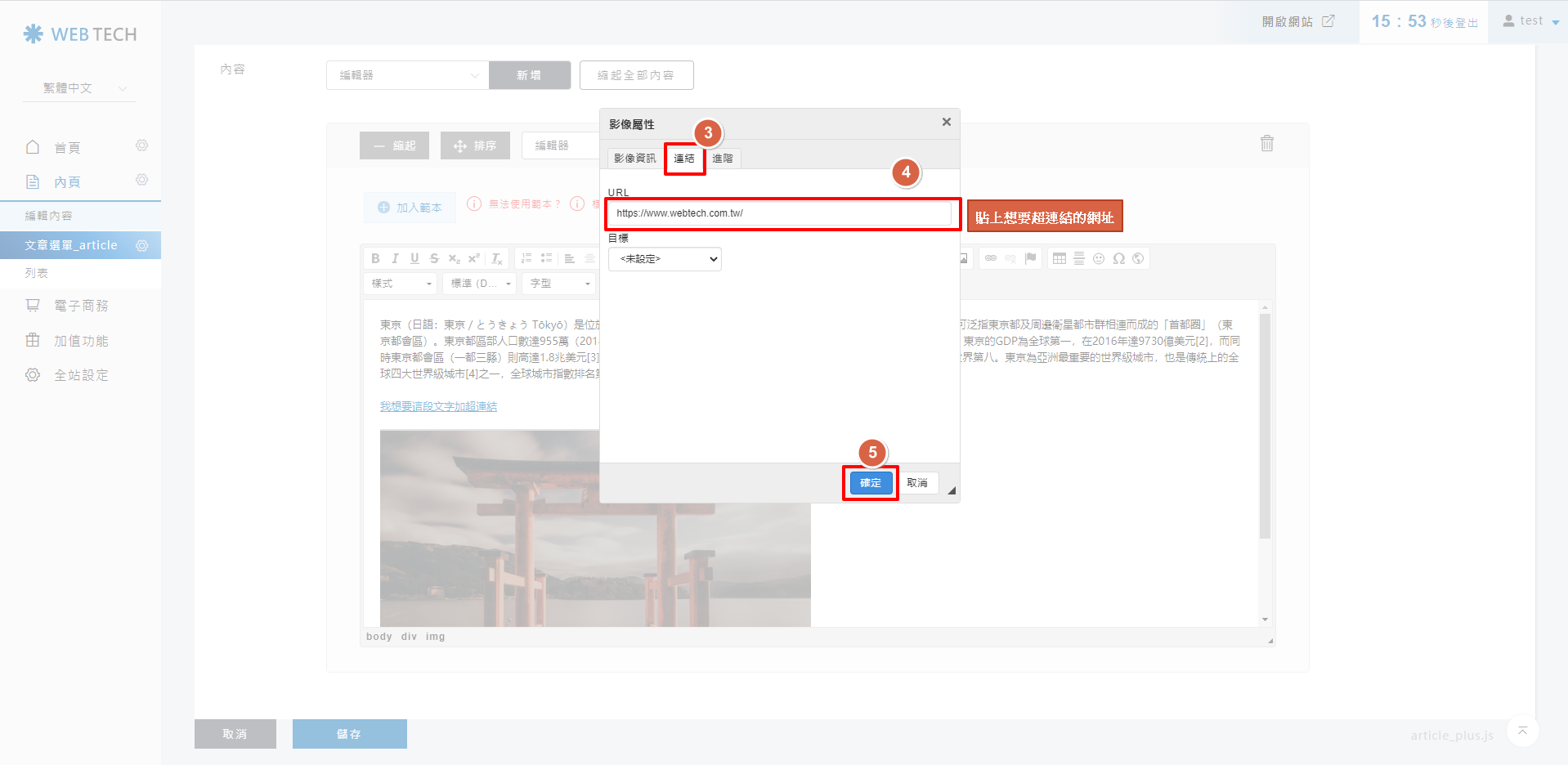
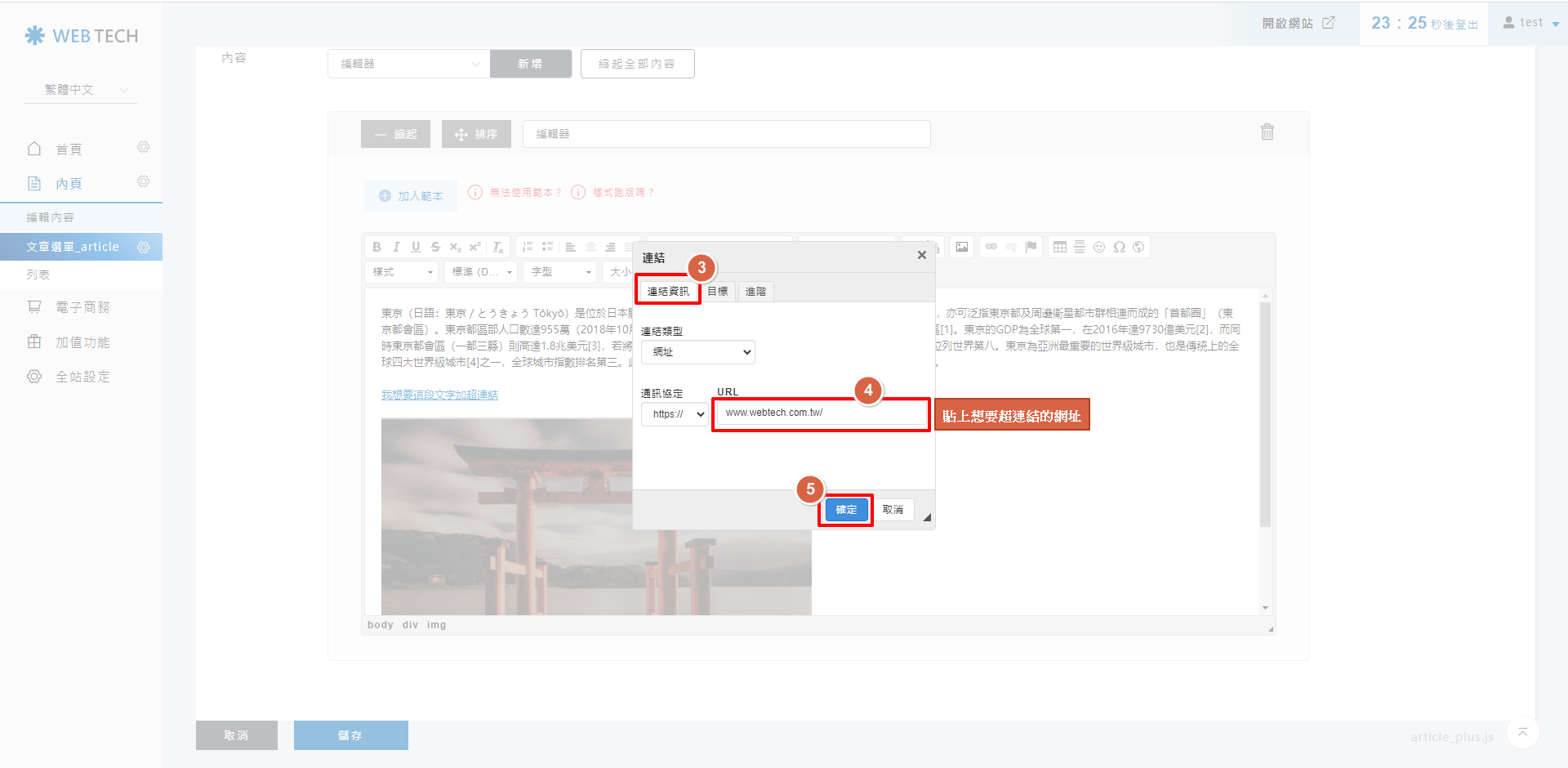
在「連結資訊」的頁籤內,把想要到達頁面的網址,貼到URL的區塊。
貼上後按下「確定」。

STEP 3 ▶
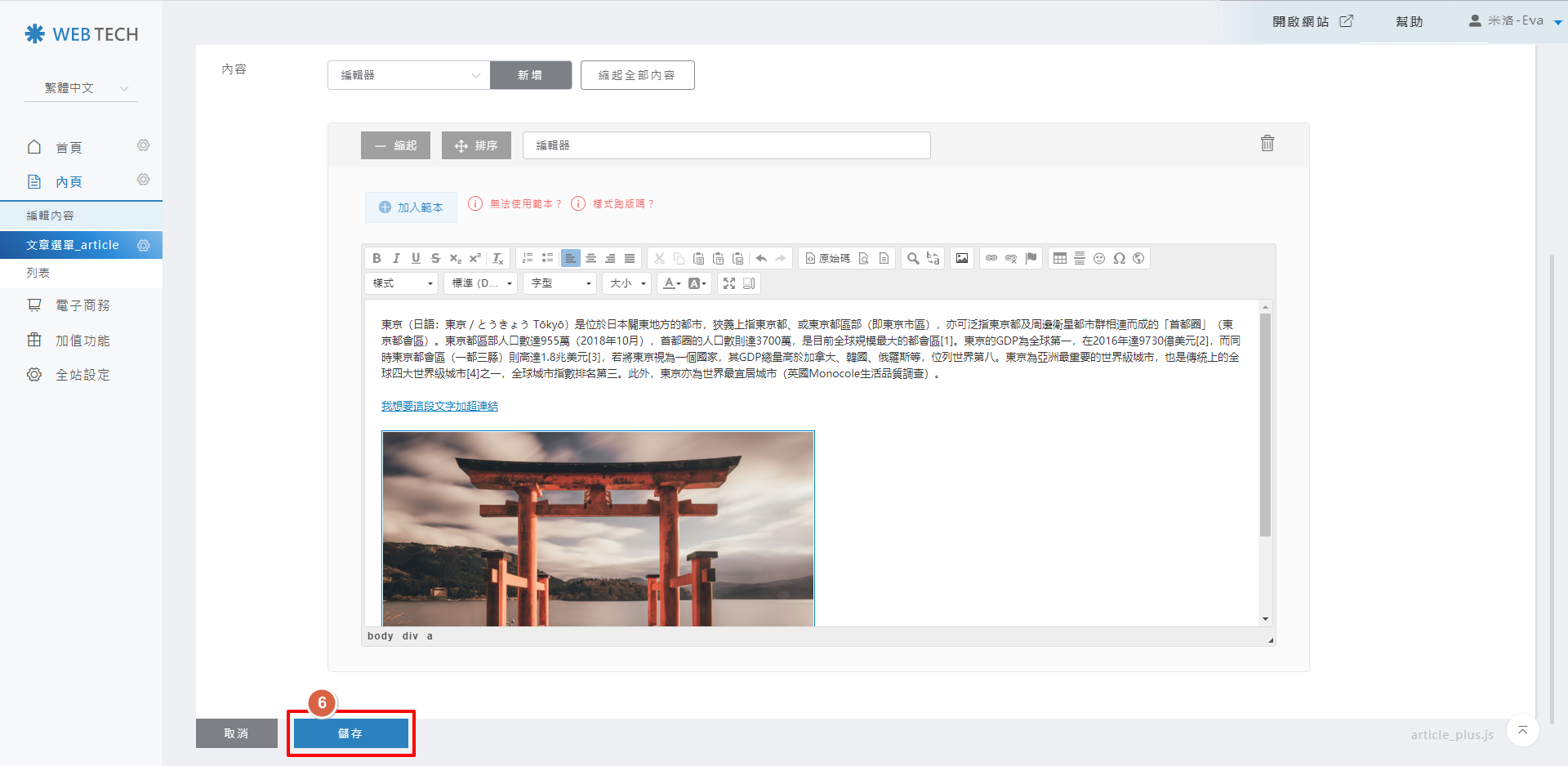
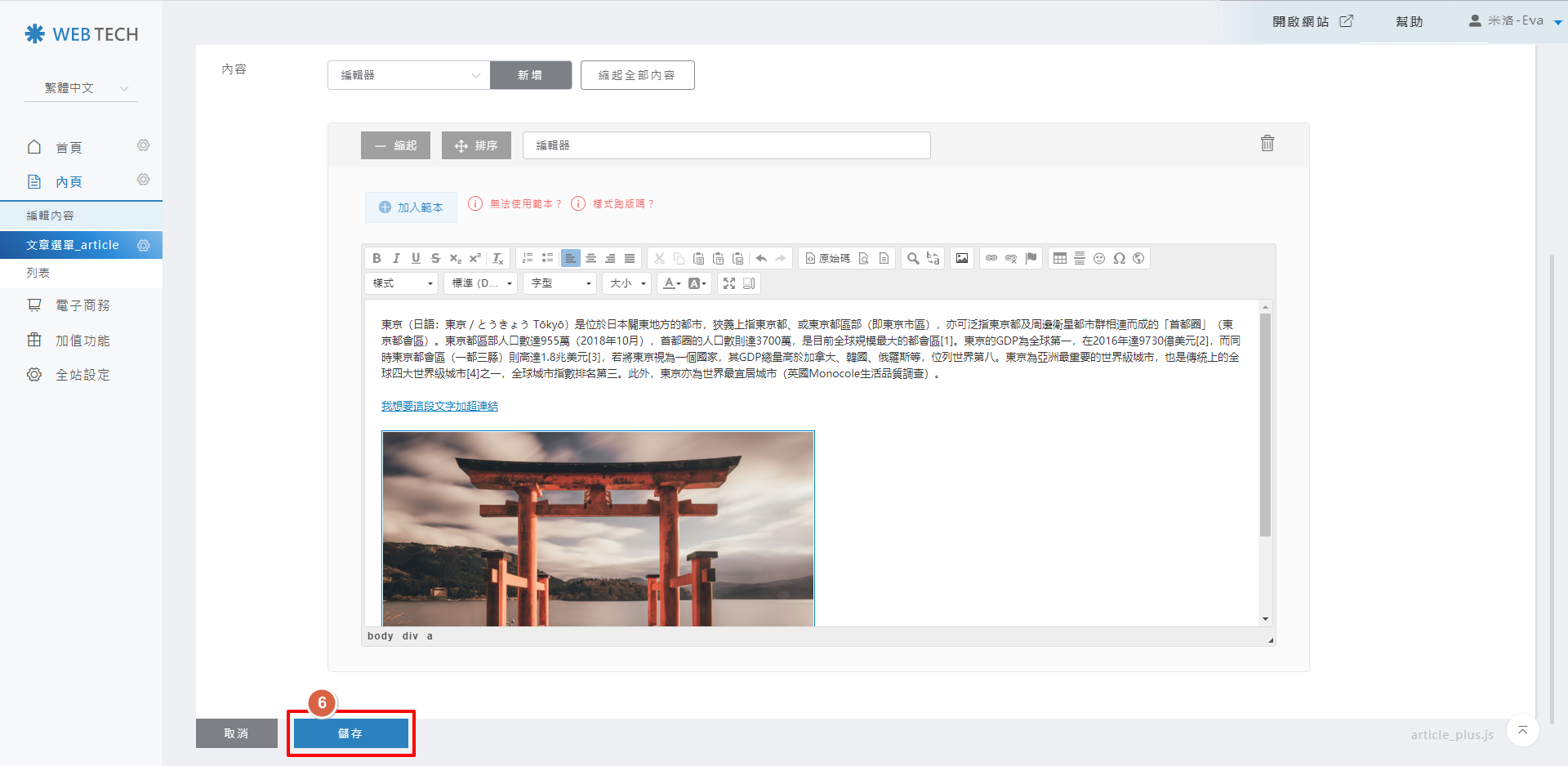
返回到後台編輯頁面後,按下「儲存」,恭喜你! 你已經完成圖片超連結的設定囉!

【 方法二 】
STEP 1 ▶
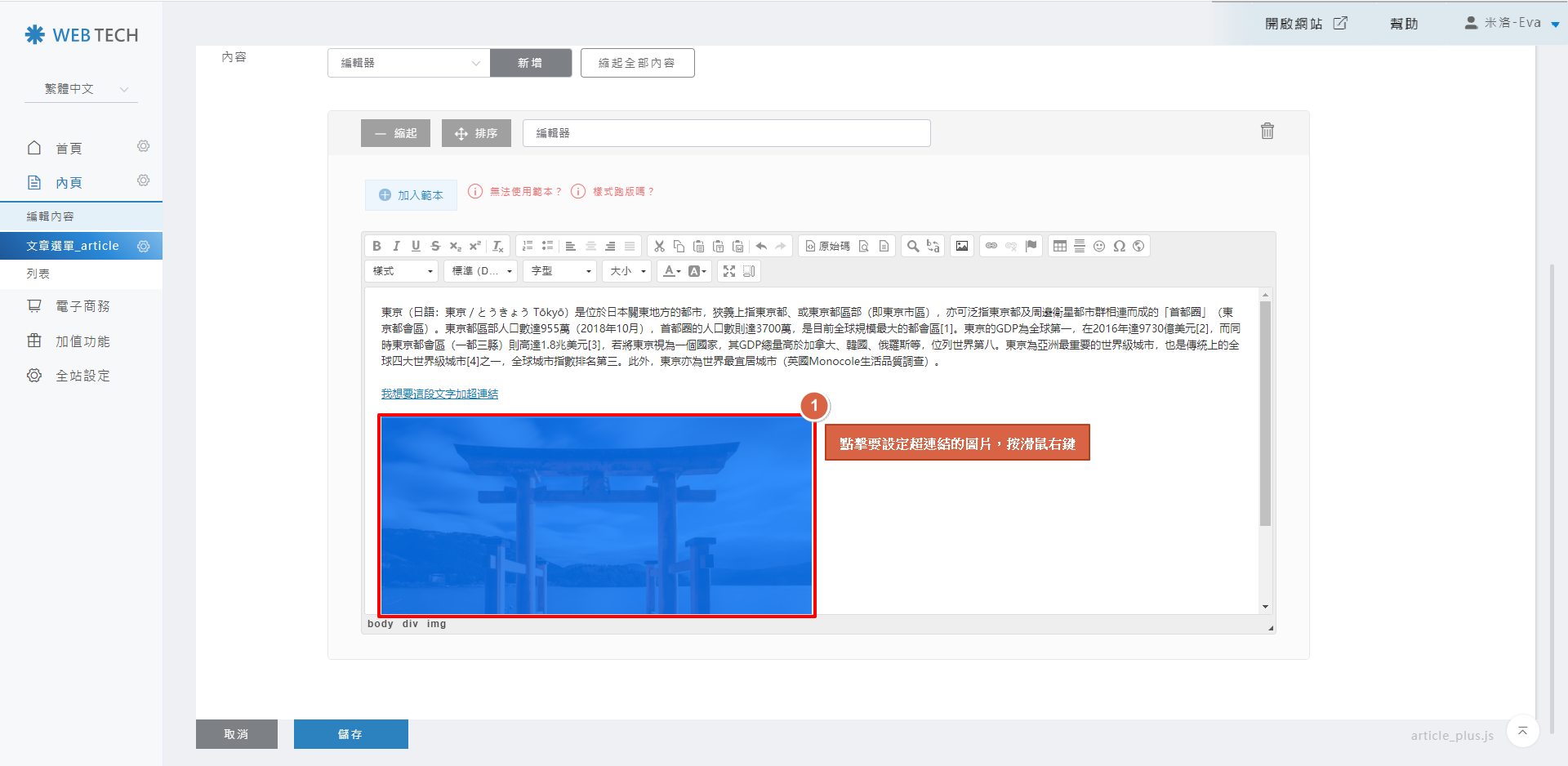
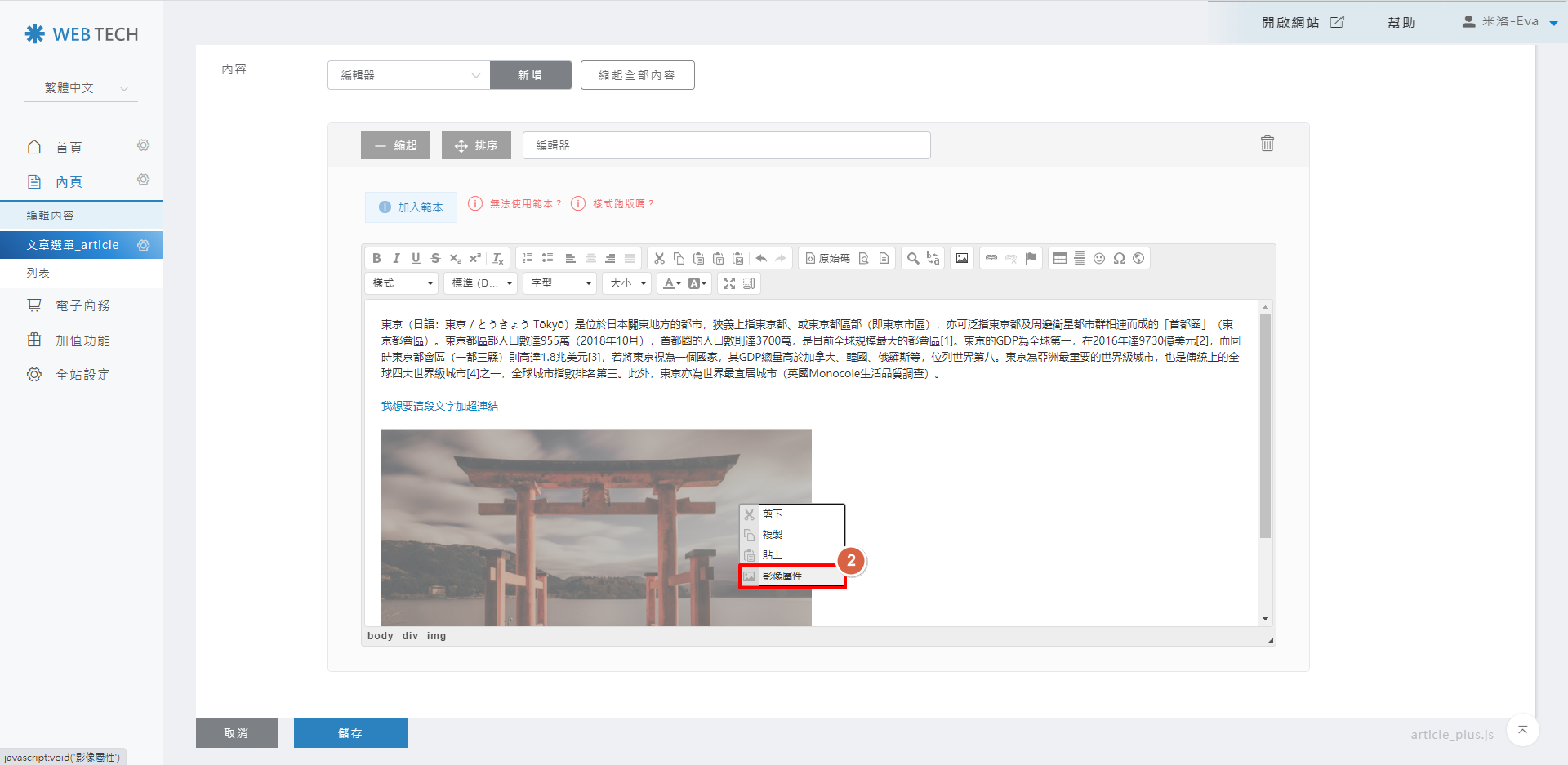
開啟想要編輯的後台頁面,點擊想要設定超連結的圖片,該圖片會反藍,接著再點擊滑鼠右鍵

STEP 2 ▶
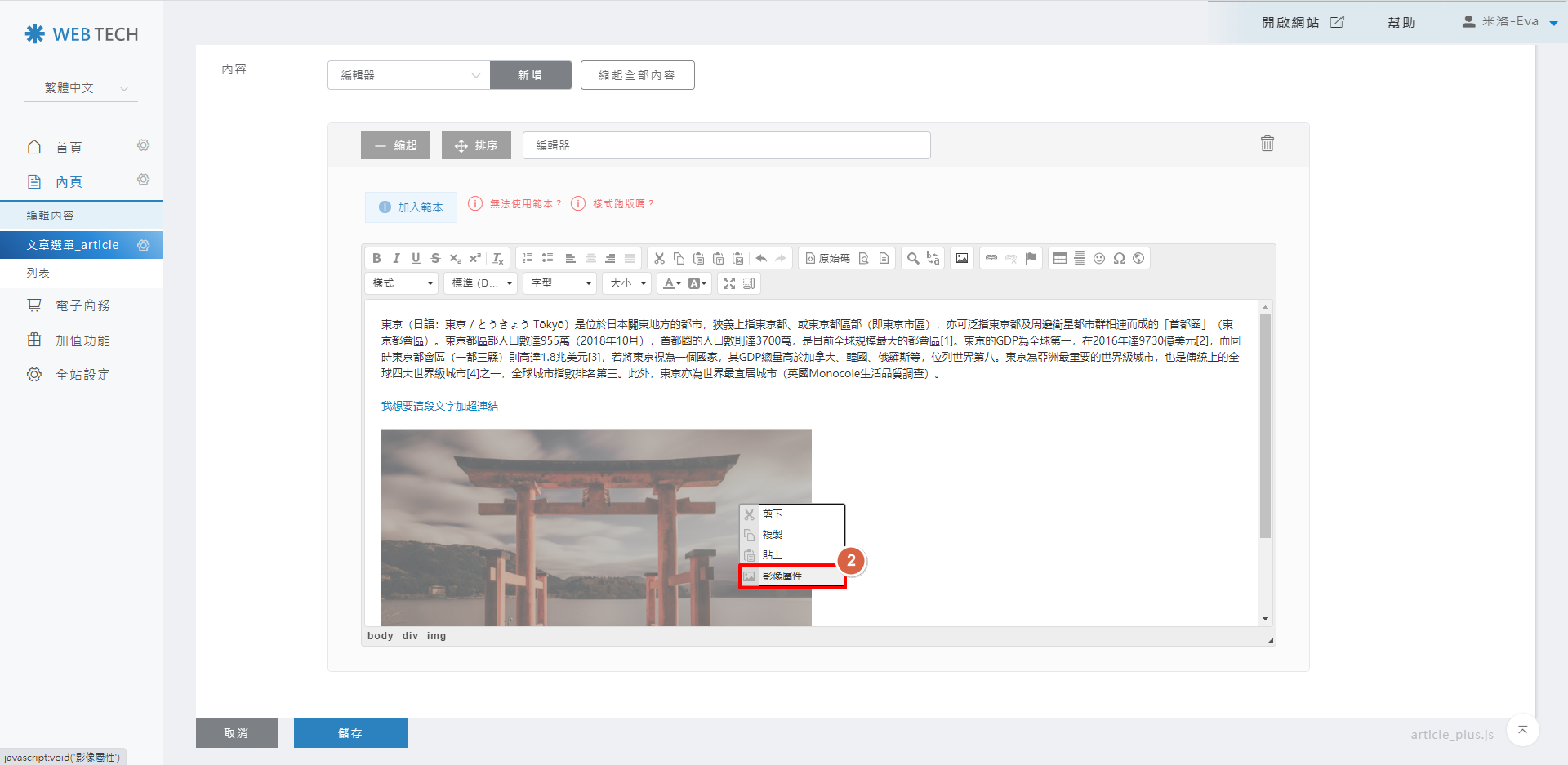
選擇「影像屬性」

STEP 3 ▶
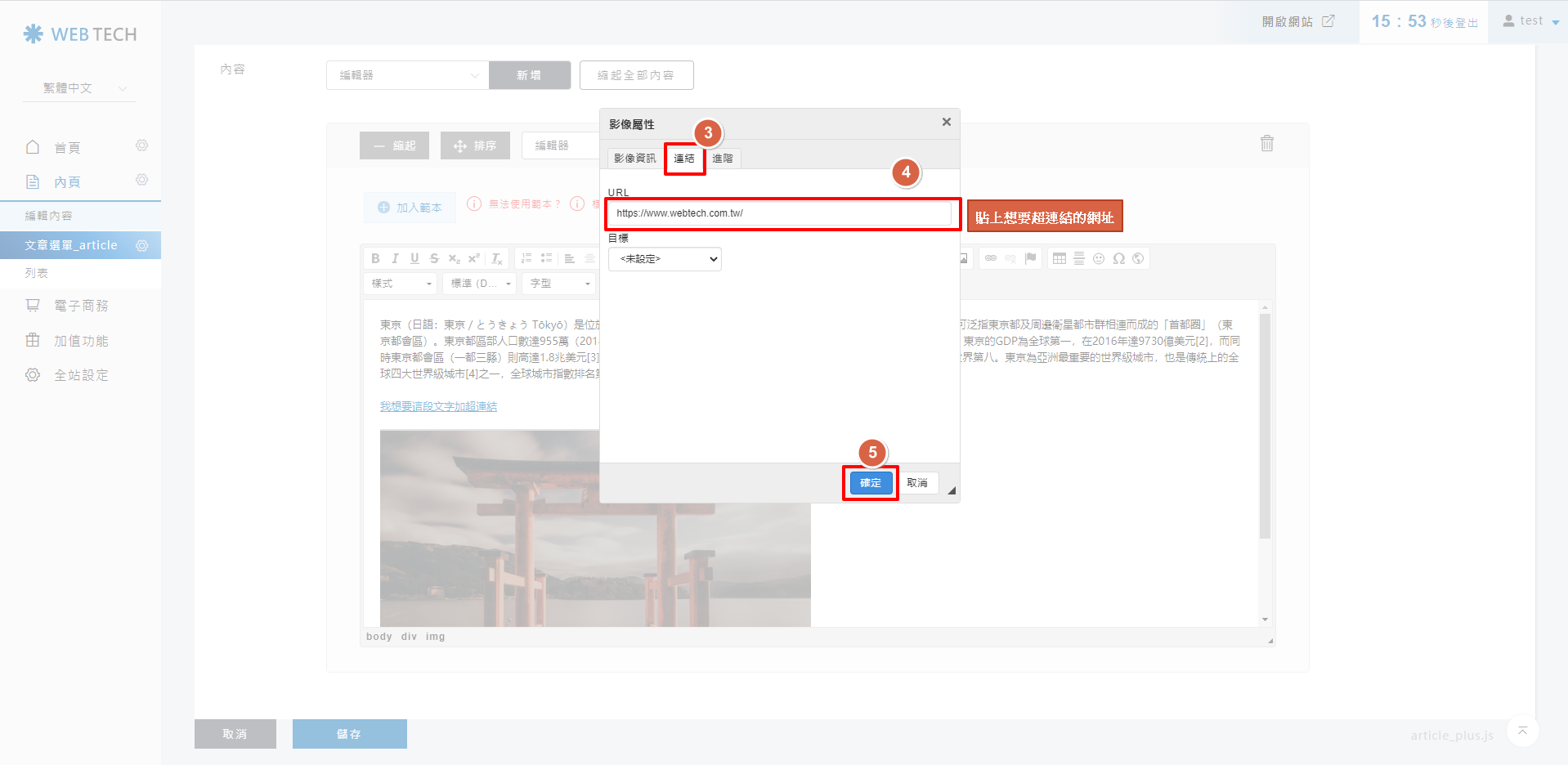
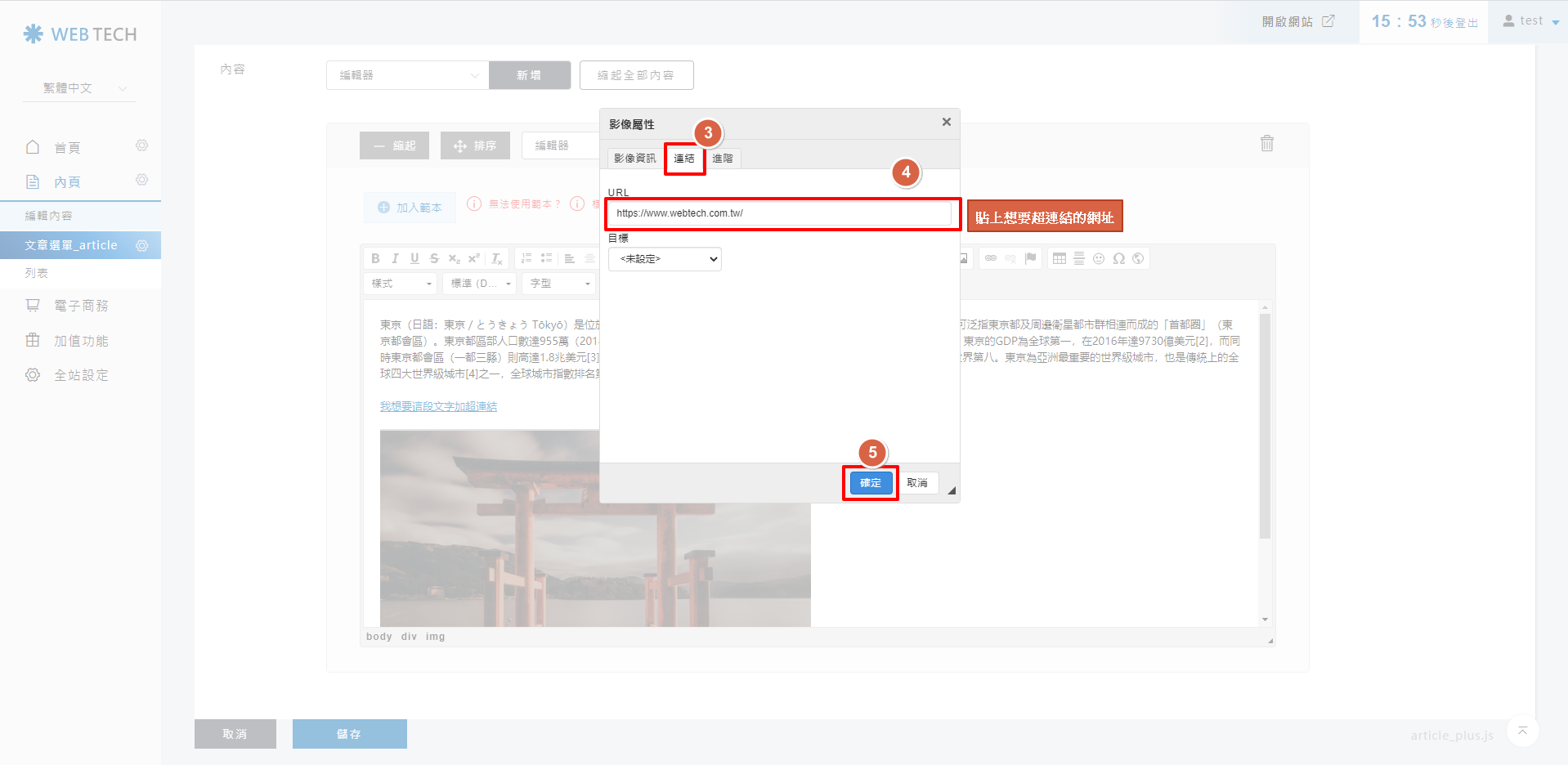
在影像屬性的設定介面,點選「連結」的頁籤,把想要到達頁面的網址,貼到URL的區塊,貼上後按下「確定」。

STEP 4 ▶
返回到後台編輯頁面後,按下「儲存」,恭喜你! 你已經完成圖片超連結的設定囉!

插入圖片
| 如何插入圖片 |
STEP 1 ▶
請先點擊「內頁」>「文章選單_article」,在想要上傳檔案的文章項目右後方,點選一枝筆 的編輯
的編輯

STEP 2 ▶
在文章的內容編輯區塊,將游標放置在想要插入圖片的地方

STEP 3 ▶
請在圖片視窗中點擊「上傳圖片」

STEP 4 ▶
點擊「選擇檔案」

STEP 5 ▶
選擇圖片
 STEP 6 ▶
STEP 6 ▶
確認好圖片之後,請點擊「確認上傳」

STEP 7 ▶
待系統處理好檔案後,請點擊「返回」

STEP 8 ▶
請先點擊方才上傳的圖片,再點擊「選擇」的按鈕

STEP 9 ▶
確認圖片上傳至編輯區塊成功

STEP 10 ▶
圖片插入到編輯器後,為了讓電腦、平板、手機可以正常瀏覽圖片,請在圖片上點右鍵,並選擇「影像屬性」

STEP 11 ▶
寬度請調整為100%、高度如果有數字請刪除,高度不要有任何數字,這樣圖片才能等比例縮放,調整完成後請點擊「確定」,再點擊編輯器底下的「儲存」

STEP 12 ▶
確認圖片無誤後,點擊「儲存」

STEP 13 ▶
接著,您就可以確認網站呈現的樣式。
在要確認項目的右後方,點選三個點點,會向左彈出隱藏的功能,點選瀏覽頁面的icon

STEP 14 ▶
確認電腦版顯示

STEP 15 ▶
確認手機版顯示

※小技巧 : 編輯圖片「影像屬性」的替代文字,可以增加圖片被搜尋的機率唷 !

STEP 1 ▶
請先點擊「內頁」>「文章選單_article」,在想要上傳檔案的文章項目右後方,點選一枝筆

STEP 2 ▶
在文章的內容編輯區塊,將游標放置在想要插入圖片的地方

STEP 3 ▶
請在圖片視窗中點擊「上傳圖片」

點擊「選擇檔案」

選擇圖片

確認好圖片之後,請點擊「確認上傳」

STEP 7 ▶
待系統處理好檔案後,請點擊「返回」

STEP 8 ▶
請先點擊方才上傳的圖片,再點擊「選擇」的按鈕

STEP 9 ▶
確認圖片上傳至編輯區塊成功

STEP 10 ▶
圖片插入到編輯器後,為了讓電腦、平板、手機可以正常瀏覽圖片,請在圖片上點右鍵,並選擇「影像屬性」

STEP 11 ▶
寬度請調整為100%、高度如果有數字請刪除,高度不要有任何數字,這樣圖片才能等比例縮放,調整完成後請點擊「確定」,再點擊編輯器底下的「儲存」

STEP 12 ▶
確認圖片無誤後,點擊「儲存」

STEP 13 ▶
接著,您就可以確認網站呈現的樣式。
在要確認項目的右後方,點選三個點點,會向左彈出隱藏的功能,點選瀏覽頁面的icon

STEP 14 ▶
確認電腦版顯示

確認手機版顯示

※小技巧 : 編輯圖片「影像屬性」的替代文字,可以增加圖片被搜尋的機率唷 !

圖片設定超連結
| 如何將圖片設定超連結 |
【 方法一 】
STEP 1 ▶
開啟想要編輯的後台頁面,點擊想要設定超連結的圖片,該圖片會反藍,接著再點擊

在「連結資訊」的頁籤內,把想要到達頁面的網址,貼到URL的區塊。
貼上後按下「確定」。

STEP 3 ▶
返回到後台編輯頁面後,按下「儲存」,恭喜你! 你已經完成圖片超連結的設定囉!

【 方法二 】
STEP 1 ▶
開啟想要編輯的後台頁面,點擊想要設定超連結的圖片,該圖片會反藍,接著再點擊滑鼠右鍵

STEP 2 ▶
選擇「影像屬性」

STEP 3 ▶
在影像屬性的設定介面,點選「連結」的頁籤,把想要到達頁面的網址,貼到URL的區塊,貼上後按下「確定」。

STEP 4 ▶
返回到後台編輯頁面後,按下「儲存」,恭喜你! 你已經完成圖片超連結的設定囉!