需要熟悉任何網頁程式語言,就可以輕鬆的設計出「產品銷售頁」或「活動網頁」!打造極具吸引力的『一頁式網頁』,瞬間吸引眾多客戶,輕鬆達成您的銷售目標!
| 目錄: |
| 一、【管理介面介紹】 1. 如何進入您的「一頁式網頁」後台 2. 補充:從您的「一頁式網頁」進入後台 3. 功能區介紹 4. 如何「新增頁面」? 5. 如何查看「訂單管理」? 6. 如何查看「銷售分析」? 二、【如何編輯網頁內容】 1. 編輯區「界面」介紹 2. 編輯區「功能按鈕」介紹 3. 編輯區-其他編輯功能介紹 |
◆ 新推出【1 Page Master/一頁式網頁】
一、【管理介面介紹】
※ 【如何進入您的「一頁式網頁」後台】
當您的「一頁式網頁」製作完成時,您會收到「網站上線通知信」,您可以在信件中找到「一頁式網頁」的後台網址,複製網址進入到下方登入畫面,輸入完您的「帳號資訊」後即可進入後台

※ 【補充:您也可以從您的「一頁式網頁」進入後台】
STEP 1:進入您的「一頁式網頁」

STEP 2:將網址列後方的內容刪除

STEP 3:刪除後,在網址列後方輸入「webtech」全部小寫無空格

即可點擊「ENTER」進入登入畫面

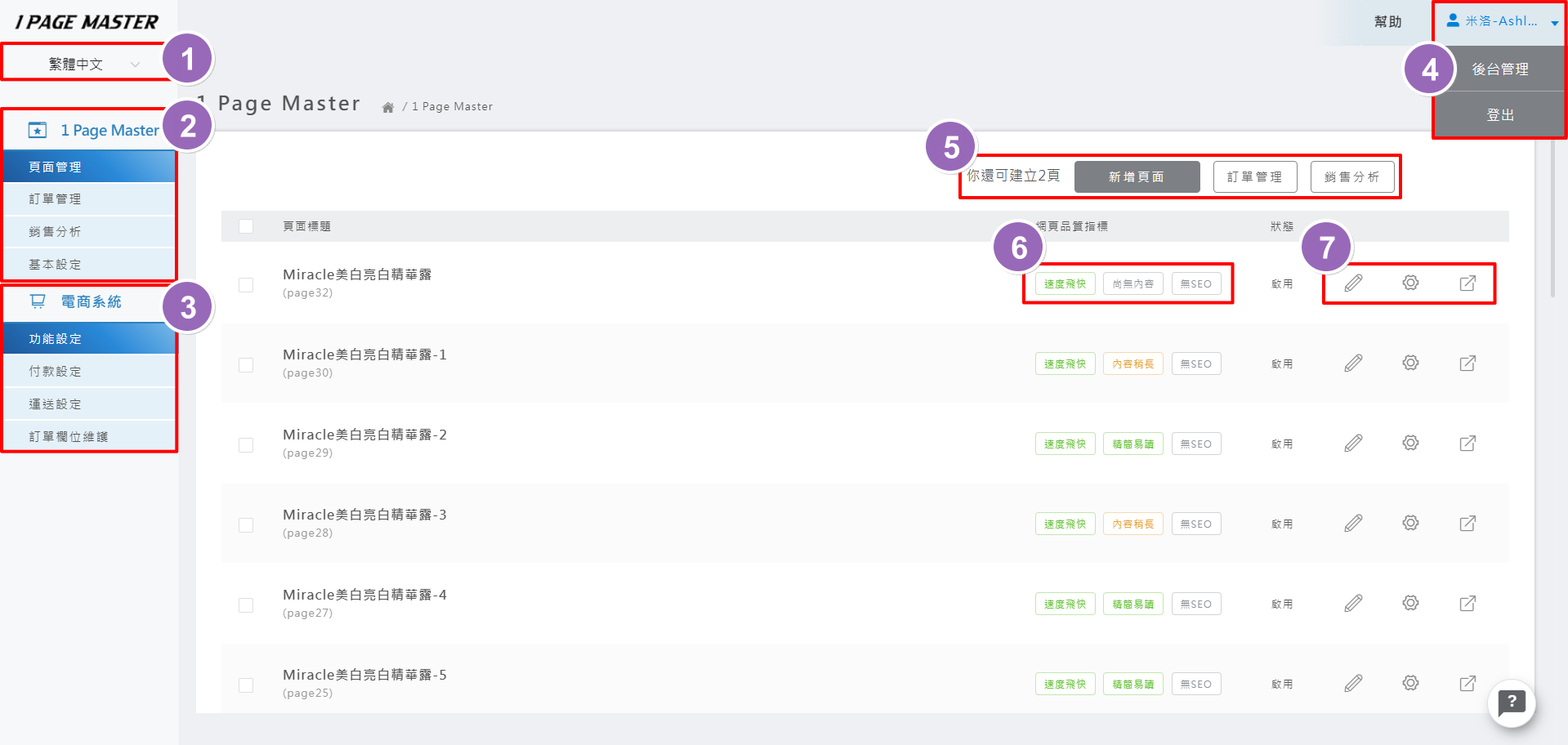
※【功能區介紹】

 「語系」:如果您的網站有多種語系,則管理員可以自行從這裡切換至其它語系的後台介面。
「語系」:如果您的網站有多種語系,則管理員可以自行從這裡切換至其它語系的後台介面。
 「頁面選單」:點選選單進入可編輯內容及進行資料維護。
「頁面選單」:點選選單進入可編輯內容及進行資料維護。
 「電商系統」:點選選單進入可以進行設置購物車相關設定。
「電商系統」:點選選單進入可以進行設置購物車相關設定。
 「後台管理」:點選後台管理進入,可查看管理員帳號資訊或新增管理員帳號。
「後台管理」:點選後台管理進入,可查看管理員帳號資訊或新增管理員帳號。
 「頁面、統計表管理」:新增頁面及管理者可以隨時掌握訂單狀況,查看銷售統計報表。
「頁面、統計表管理」:新增頁面及管理者可以隨時掌握訂單狀況,查看銷售統計報表。
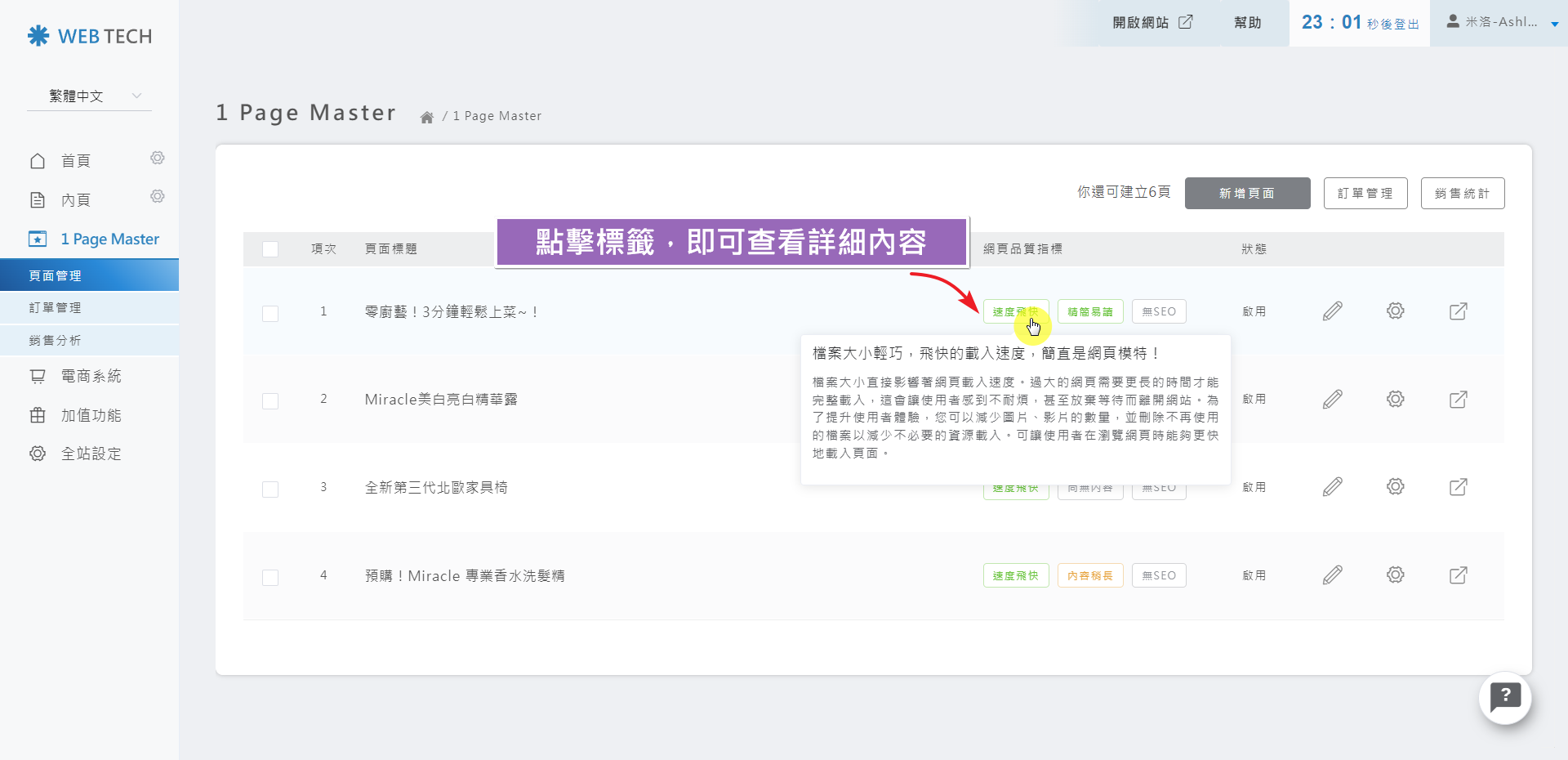
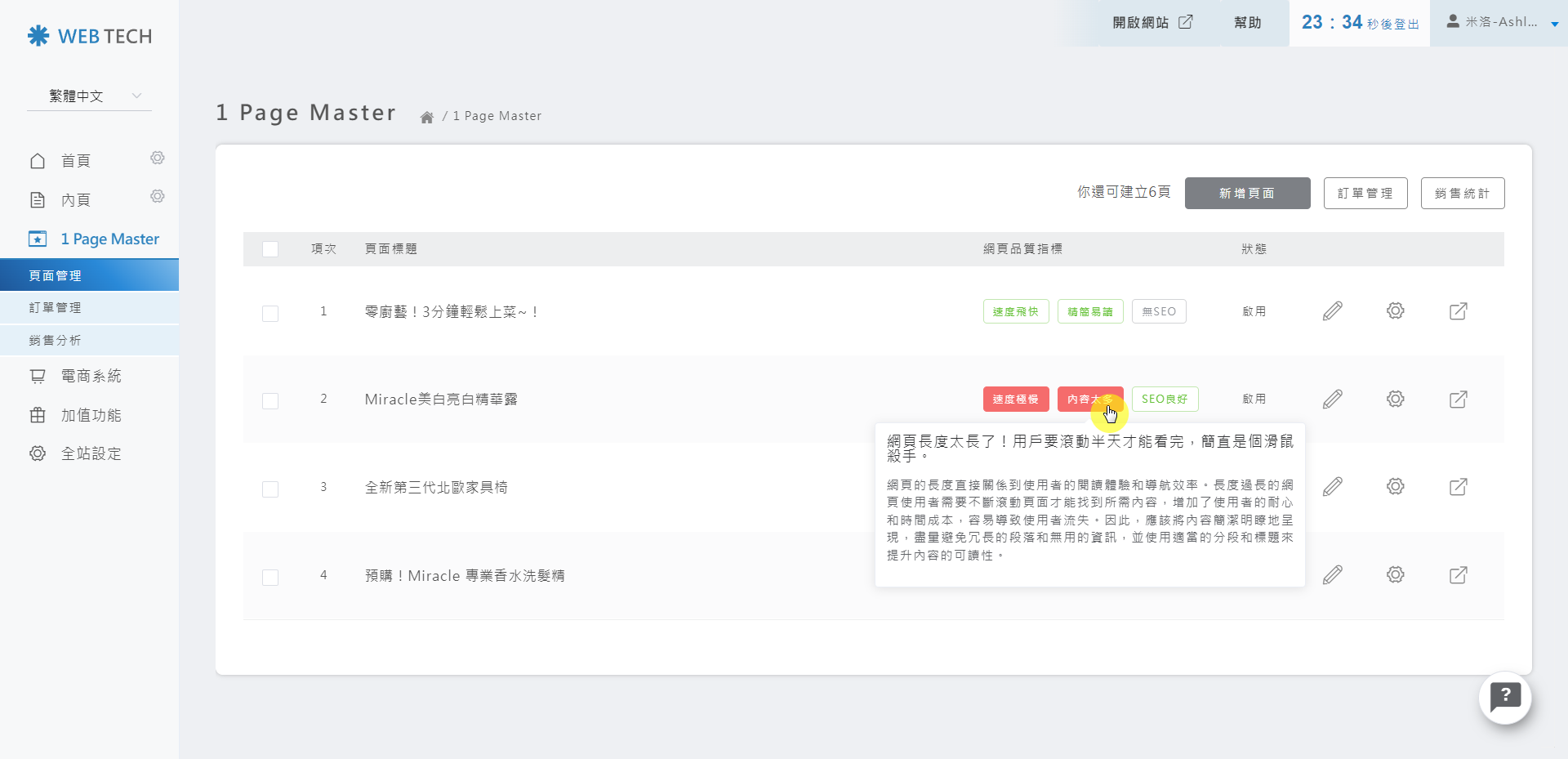
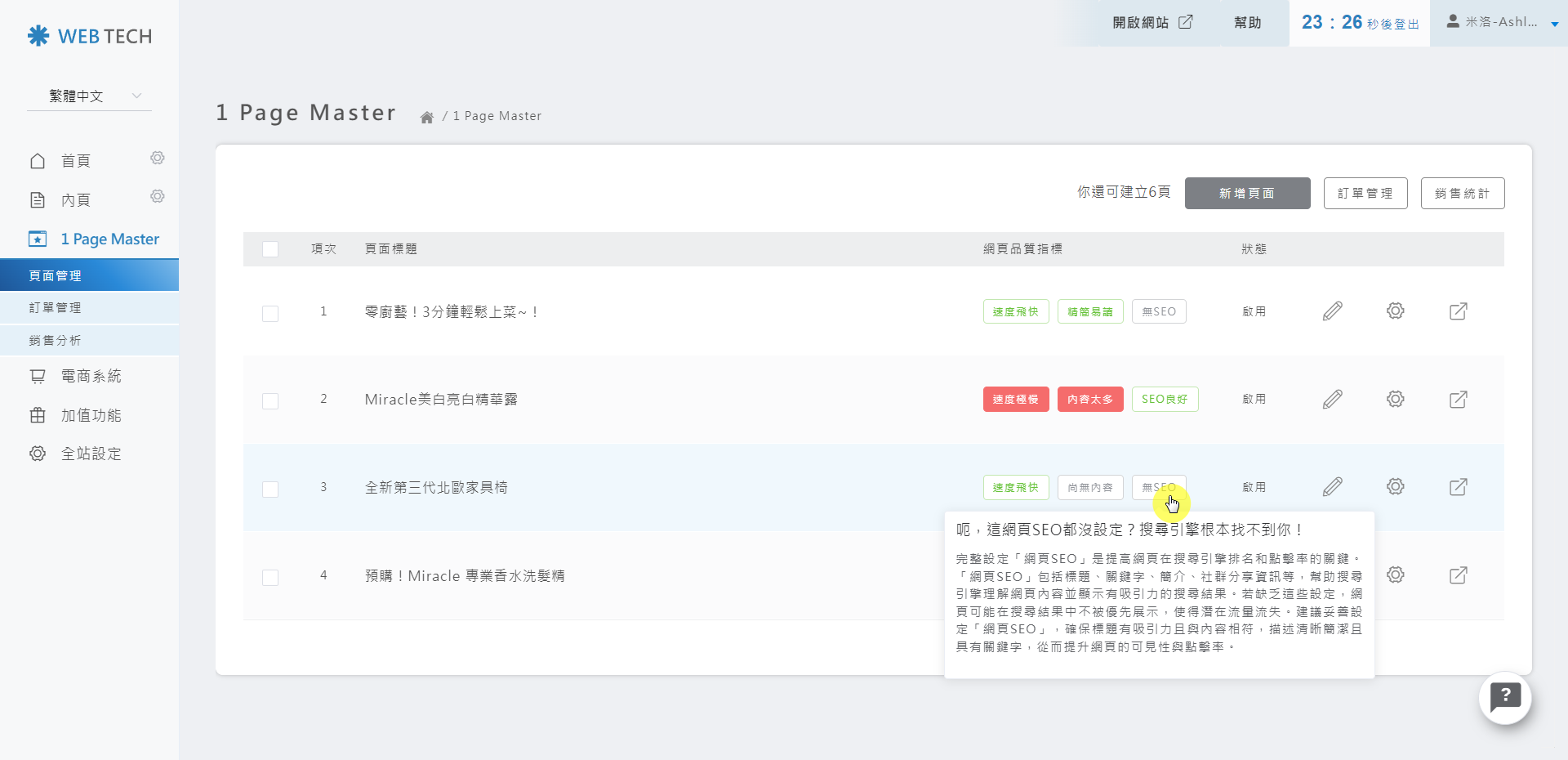
 「網頁品質指標」:系統分析頁面的各個「指標標籤」並提供詳細的說明,管理員可以進行調整優化。
「網頁品質指標」:系統分析頁面的各個「指標標籤」並提供詳細的說明,管理員可以進行調整優化。
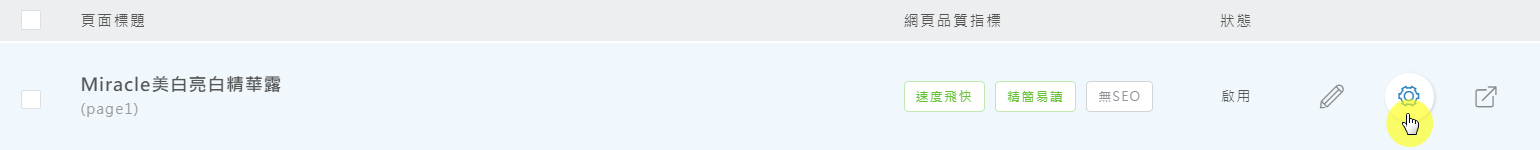
 「工具列」:點選
「工具列」:點選 可以進入編輯頁面內容,點選
可以進入編輯頁面內容,點選 可進入設置頁面資訊,點選
可進入設置頁面資訊,點選 可開啟瀏覽頁面內容。
可開啟瀏覽頁面內容。
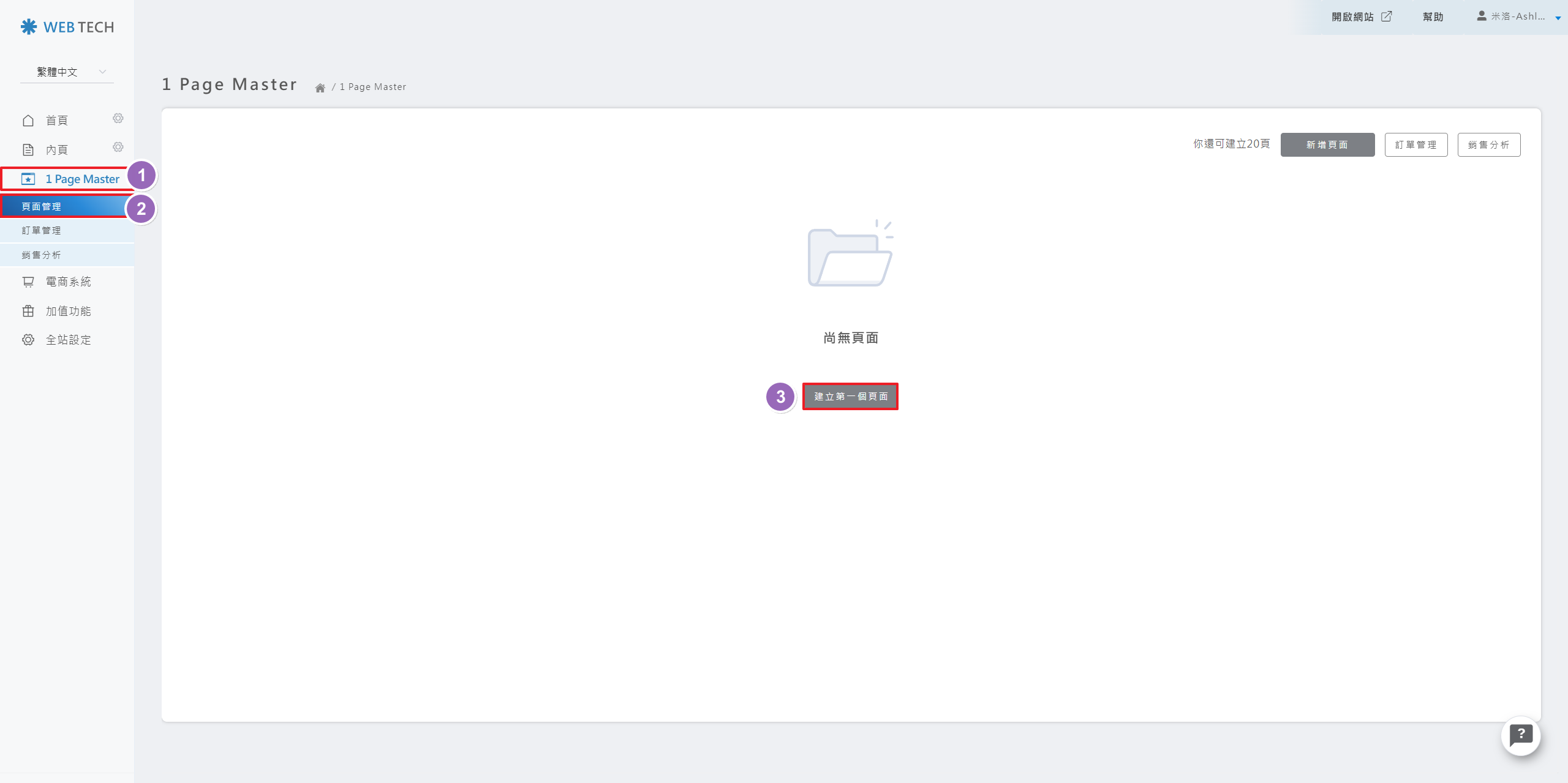
※ 【如何「新增頁面」?】
STEP 1:進入米洛後台網站,點選>「1 Page Master」>「頁面管理」>點擊「建立第一個頁面」即可新增您的一頁式網頁

※ 補充:每一筆資料皆對應一個獨立的一頁式網頁。您可以輕鬆的新增、編輯和定制每個網頁的內容。
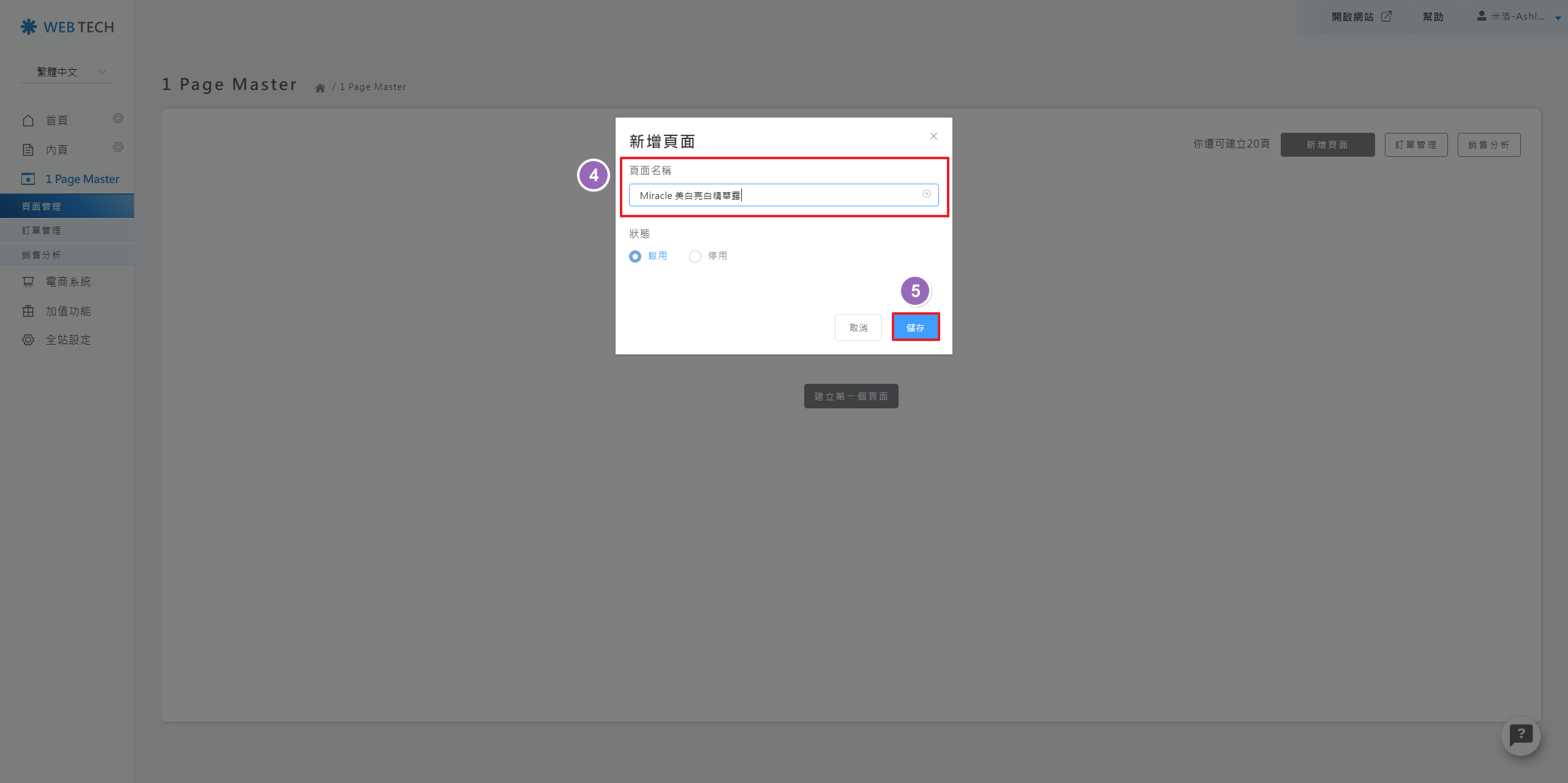
STEP 2:管理者可以輸入「頁面名稱」填入自訂名稱後,按下「儲存」就完成頁面的新增了!

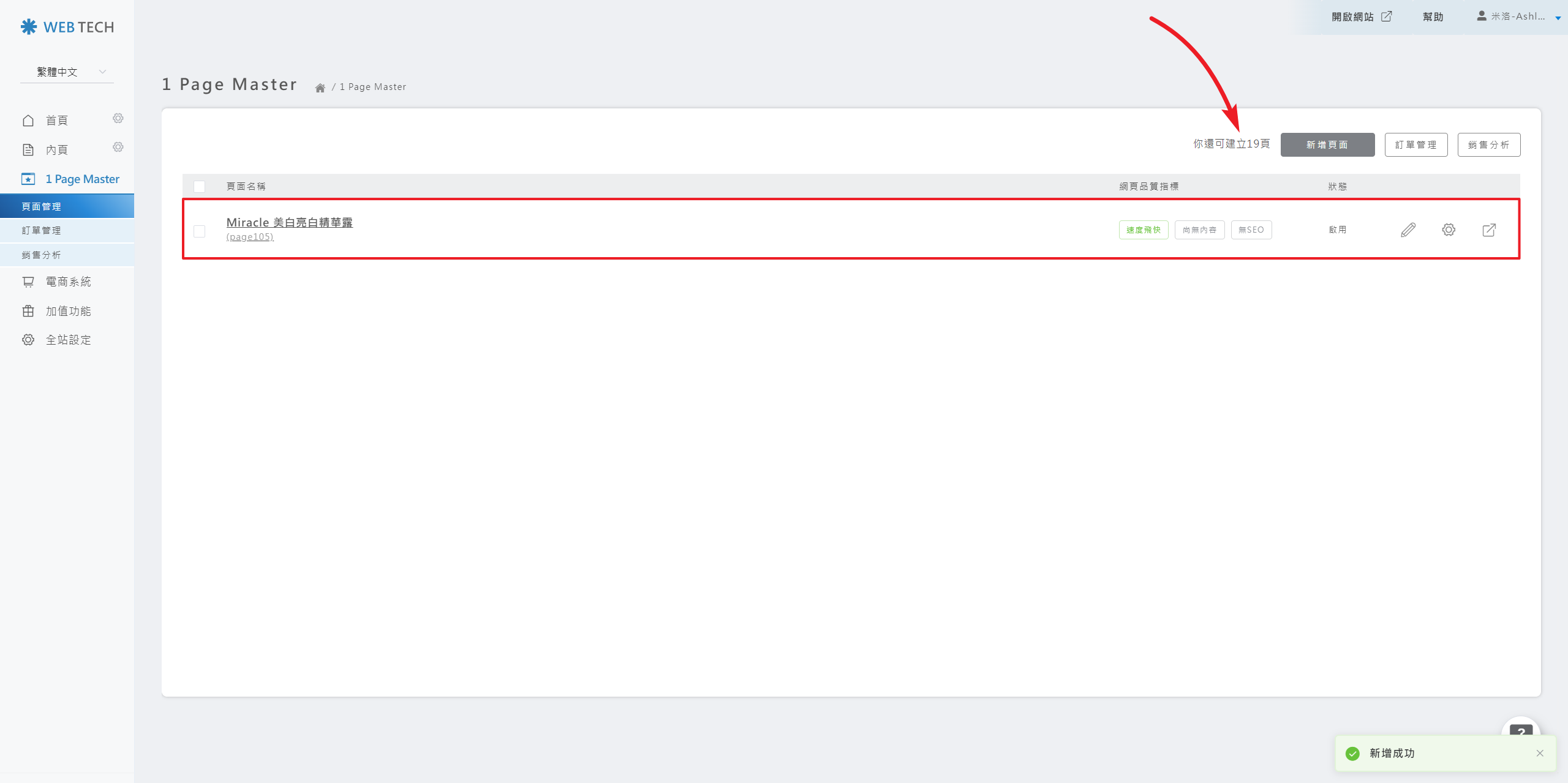
如下方《附圖》(1 Page Master 基本提供3個獨立頁面,您可以依照需求升級為10個或20個頁面,同時,系統會提醒您可新增的頁面數量)
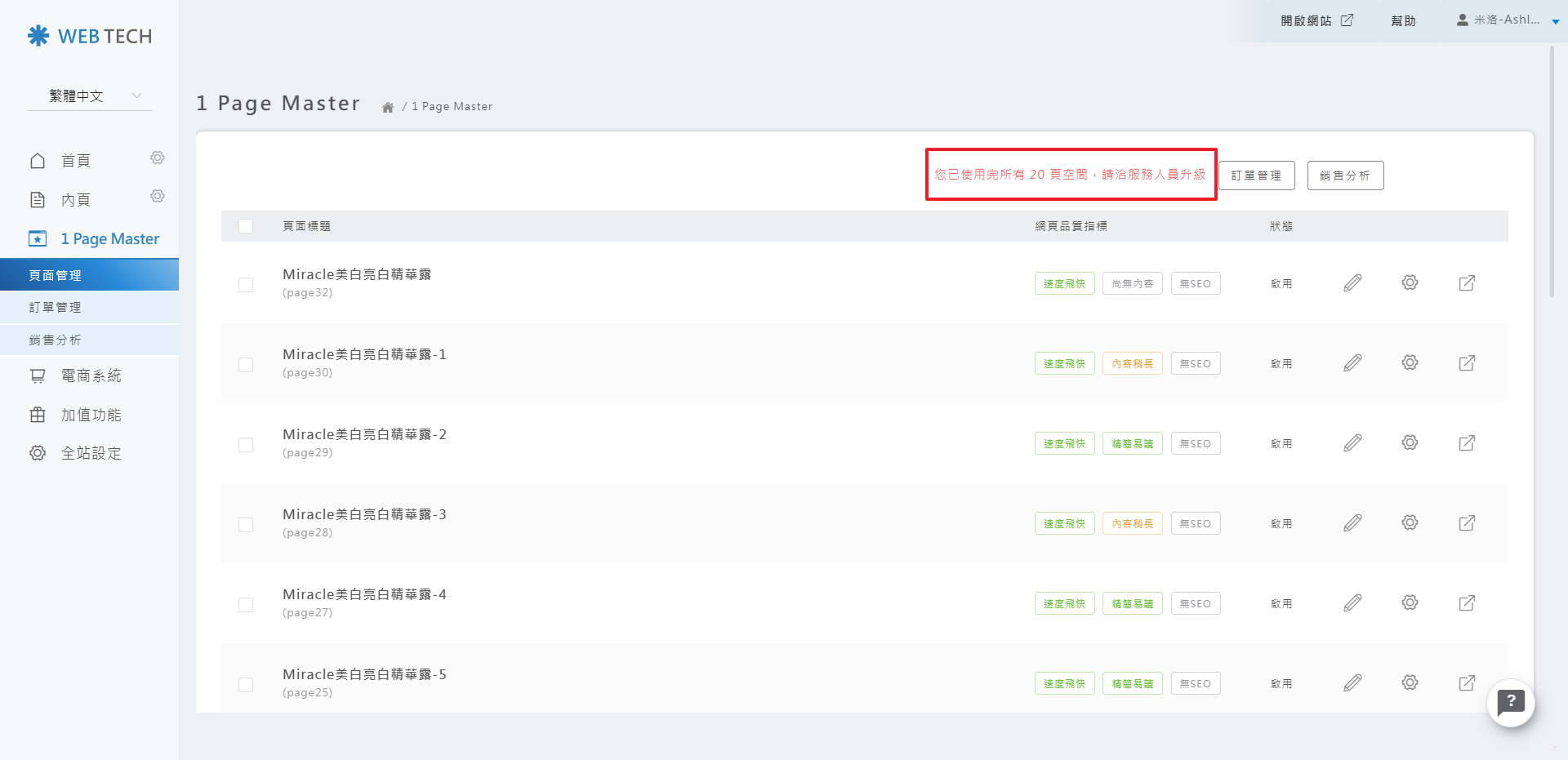
※ 補充:如已使用完所有頁面將出現提示文字如下:「您已使用完所有 20 頁空間,請洽服務人員升級」!(頁面數量請依合約方案為準)

※ 【如何查看「訂單管理」?】
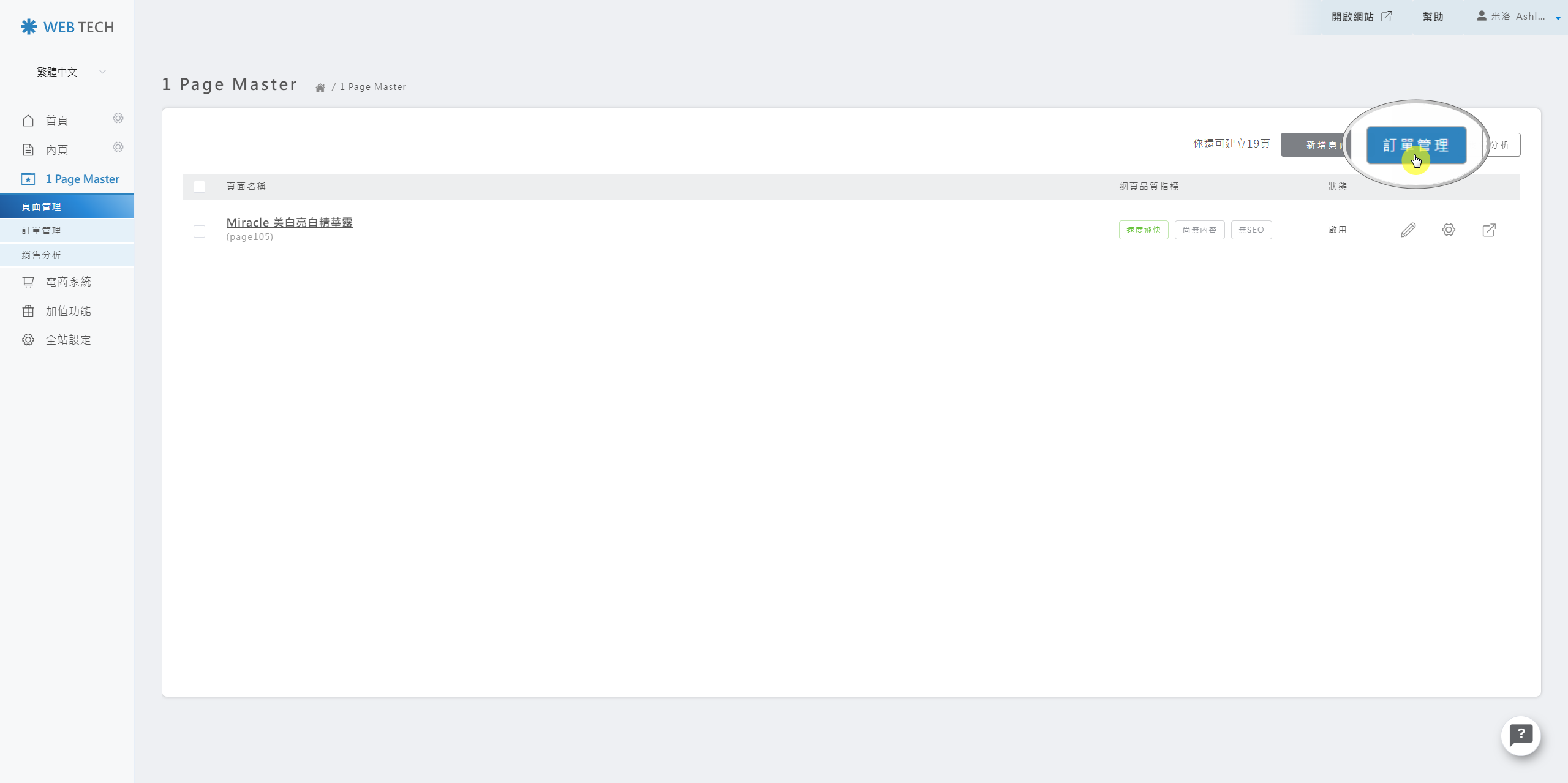
管理者可以透過左邊側欄,或在管理介面中點選「訂單管理」進入,我們提供便捷的訂單管理功能,讓管理者輕鬆的掌握訂單狀況

※ 【如何查看「銷售分析」?】
管理者可以透過左邊側欄,或在管理介面中點選「銷售分析」,隨時查看銷售統計報表,深入了解產品的銷售表現

二、【如何編輯網頁內容】
後台操作步驟:
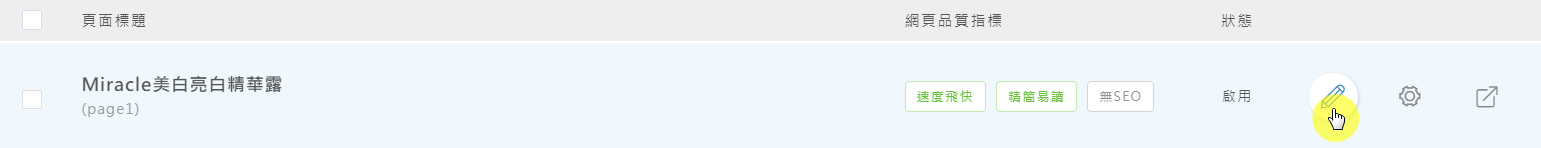
STEP 1:選擇想要編輯頁面列,並點選「圖標」按鈕即可進入編輯模式

STEP 2:進入頁面中即可看見空白的編輯畫面,管理員則可以使用左側「工具列」進行編輯

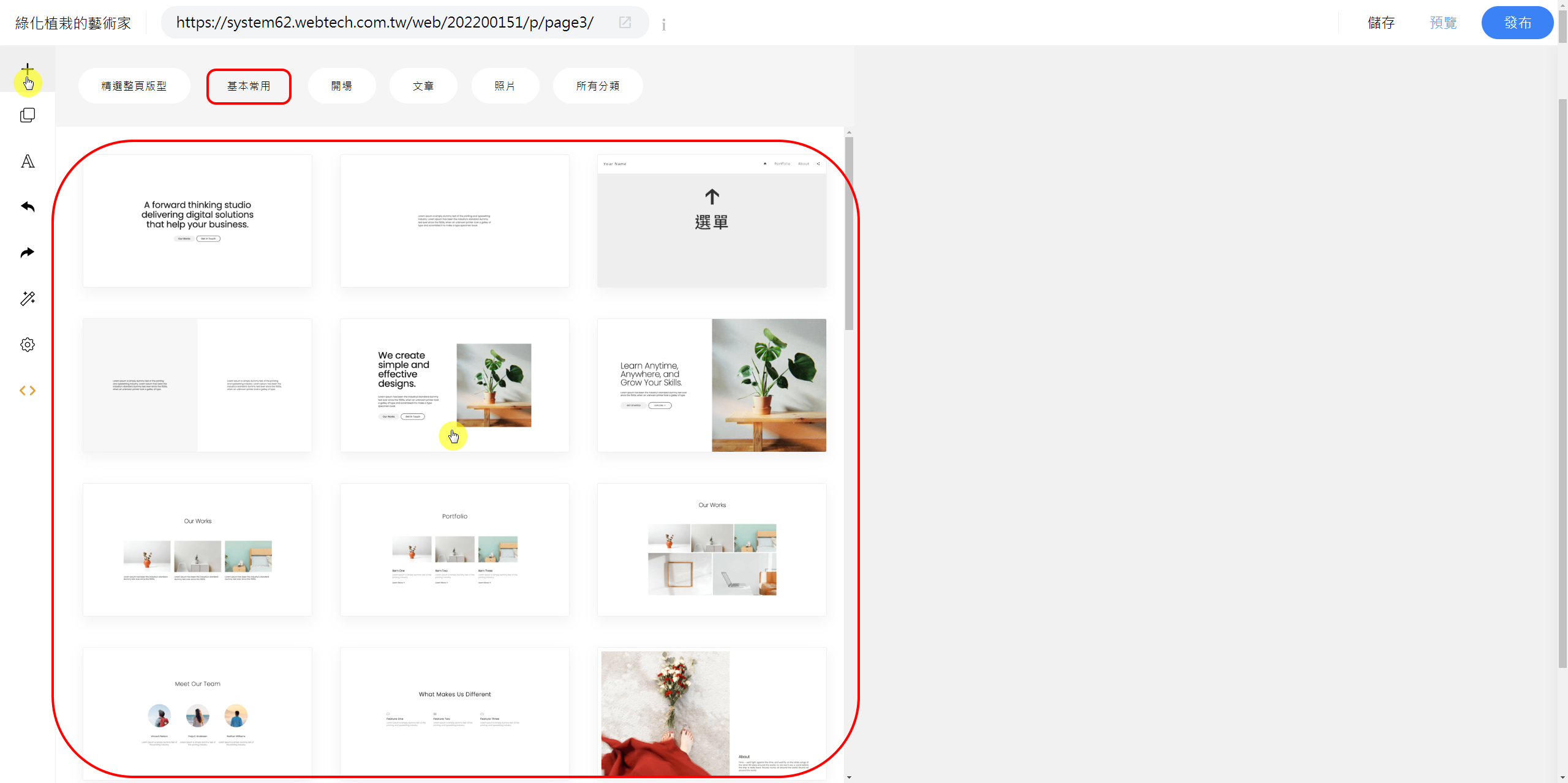
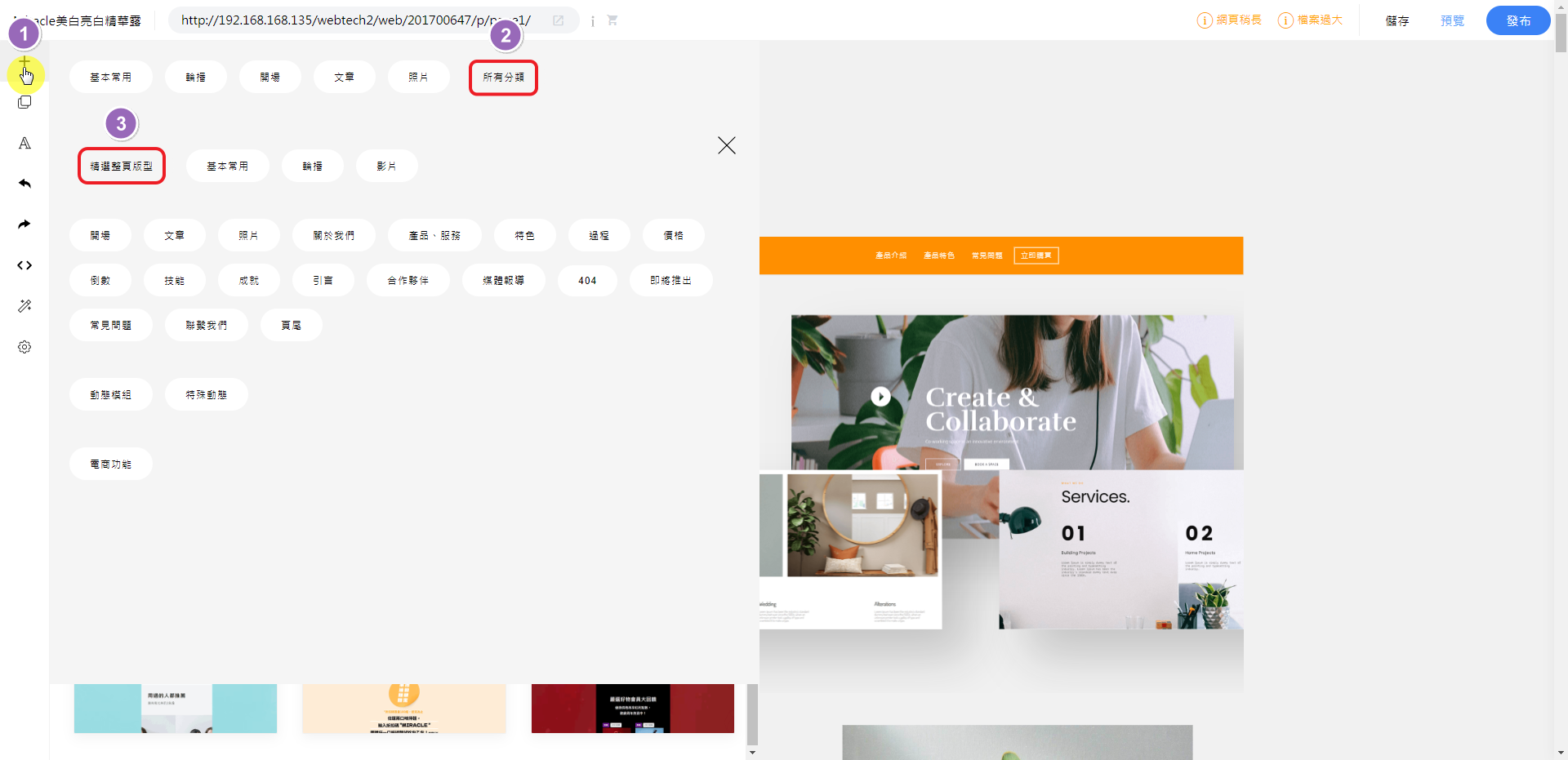
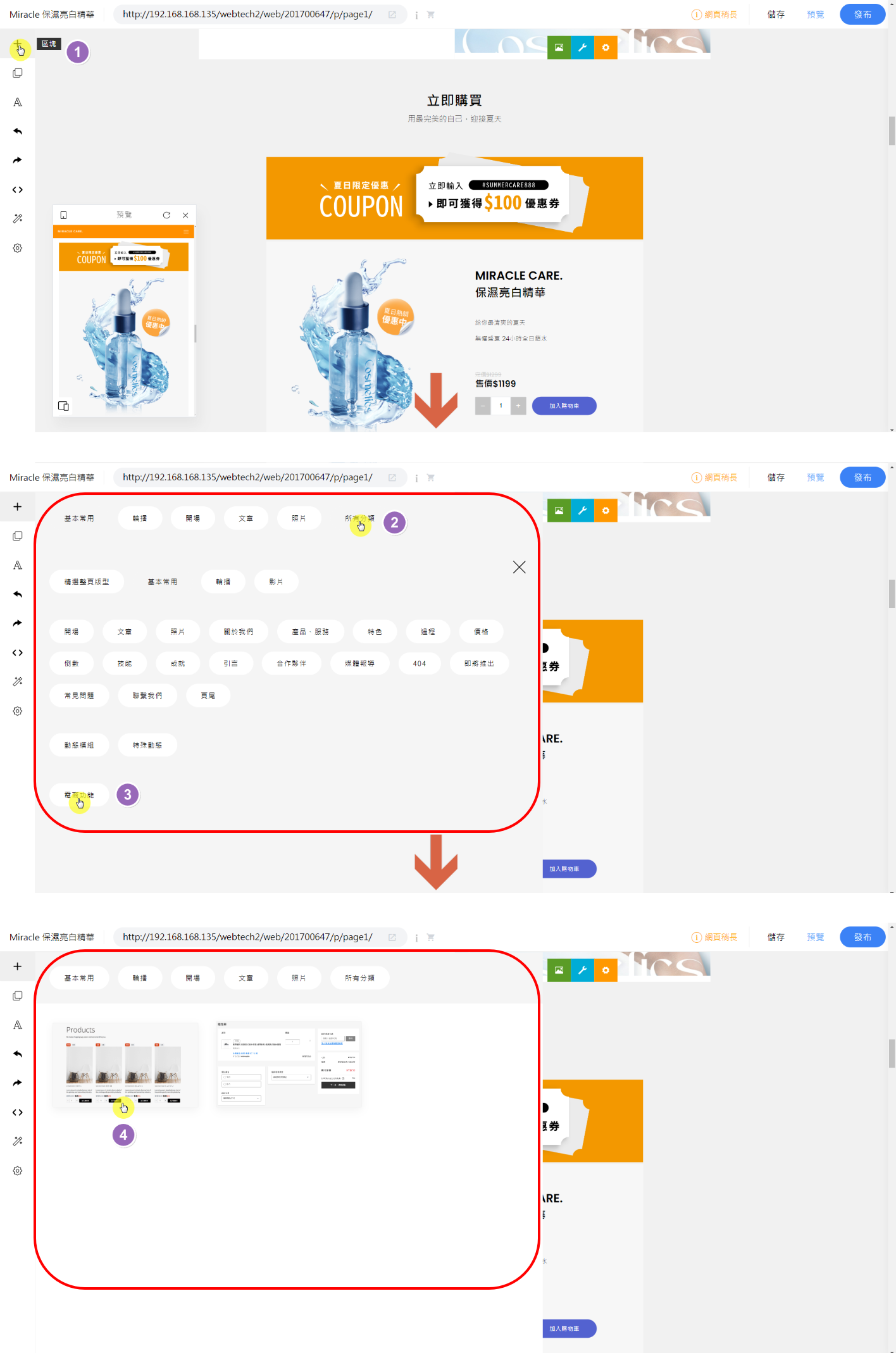
STEP 3:點擊左側工具列中的「+」按鈕>您可以選擇喜歡的樣式,系統提供數百款精選樣式內容讓您直接選用現成的版型和樣板,輕鬆尋找合適的設計。

點擊喜歡的模組後,即可將模組加入您的編輯區

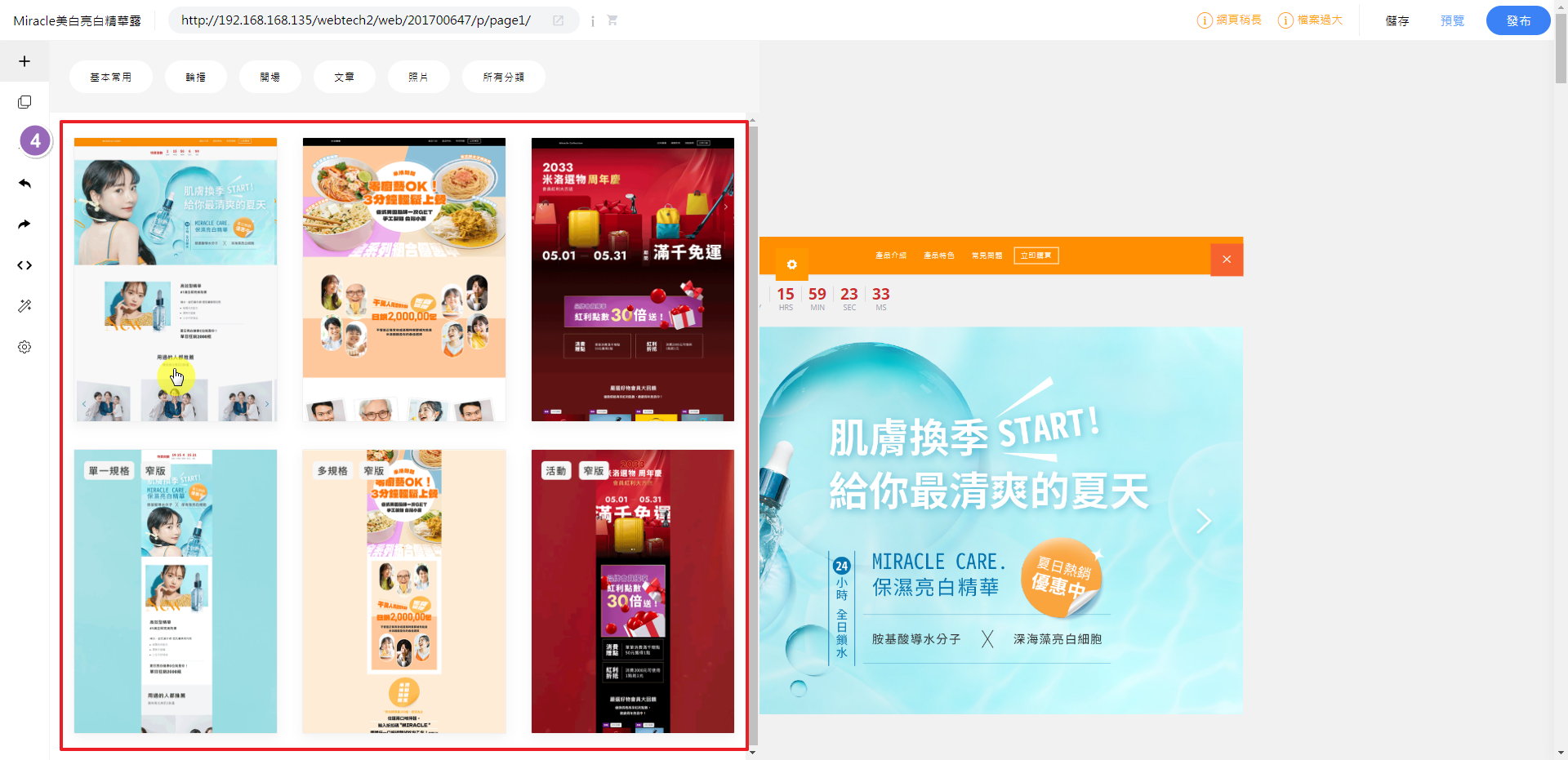
補充:您也可以點擊左側工具列中的「+」按鈕>選擇「所有分類」>「精選整頁版型」,即可選擇喜歡的「整頁版型樣式」加入編輯區

如下方附圖,為「整頁版型樣式」列表

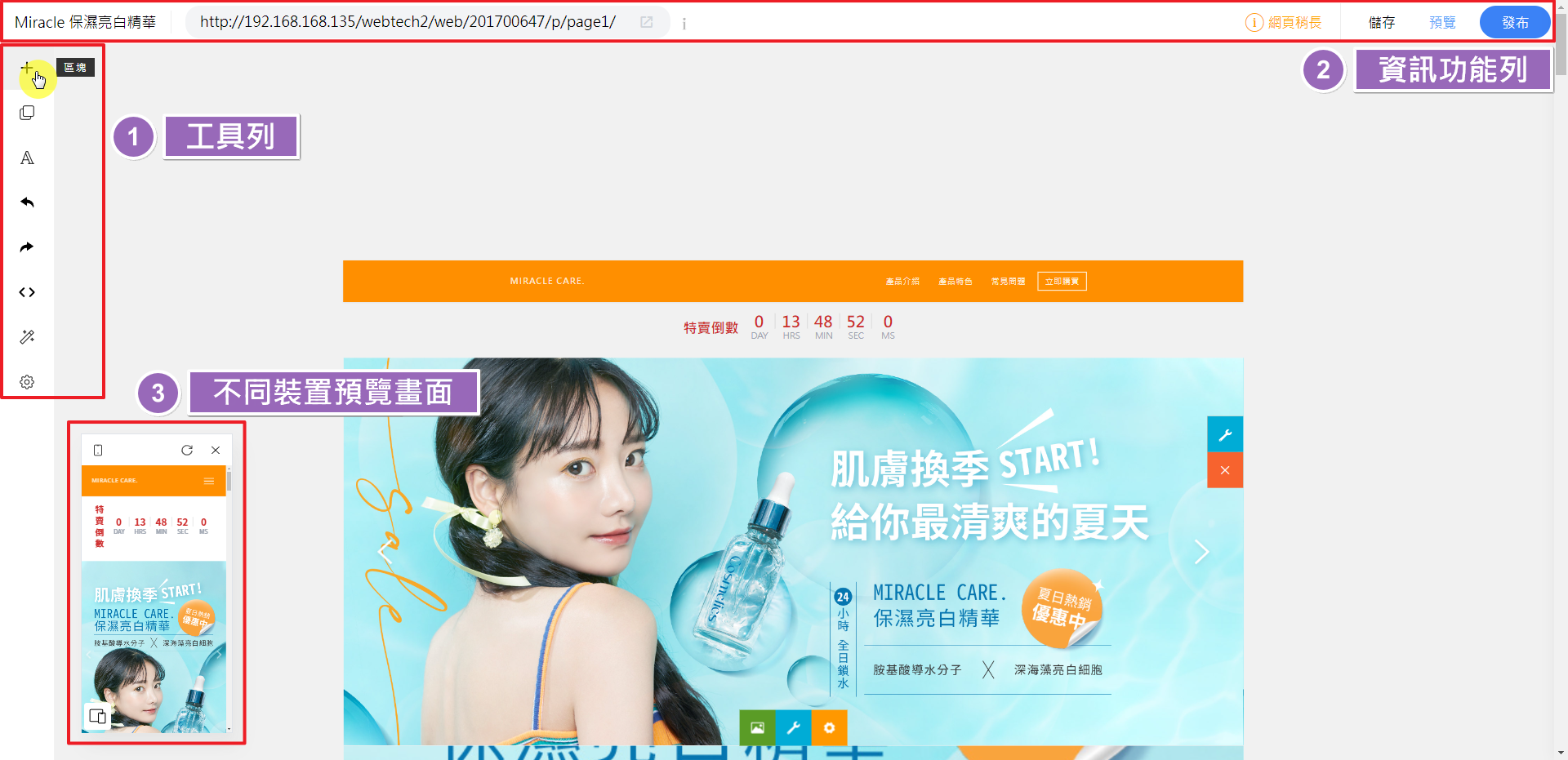
※ 【編輯區「界面」介紹】
第一部分:工具列
第二部分:資訊功能列(包含:儲存、預覽、發佈功能)
第三部分:不同裝置預覽畫面

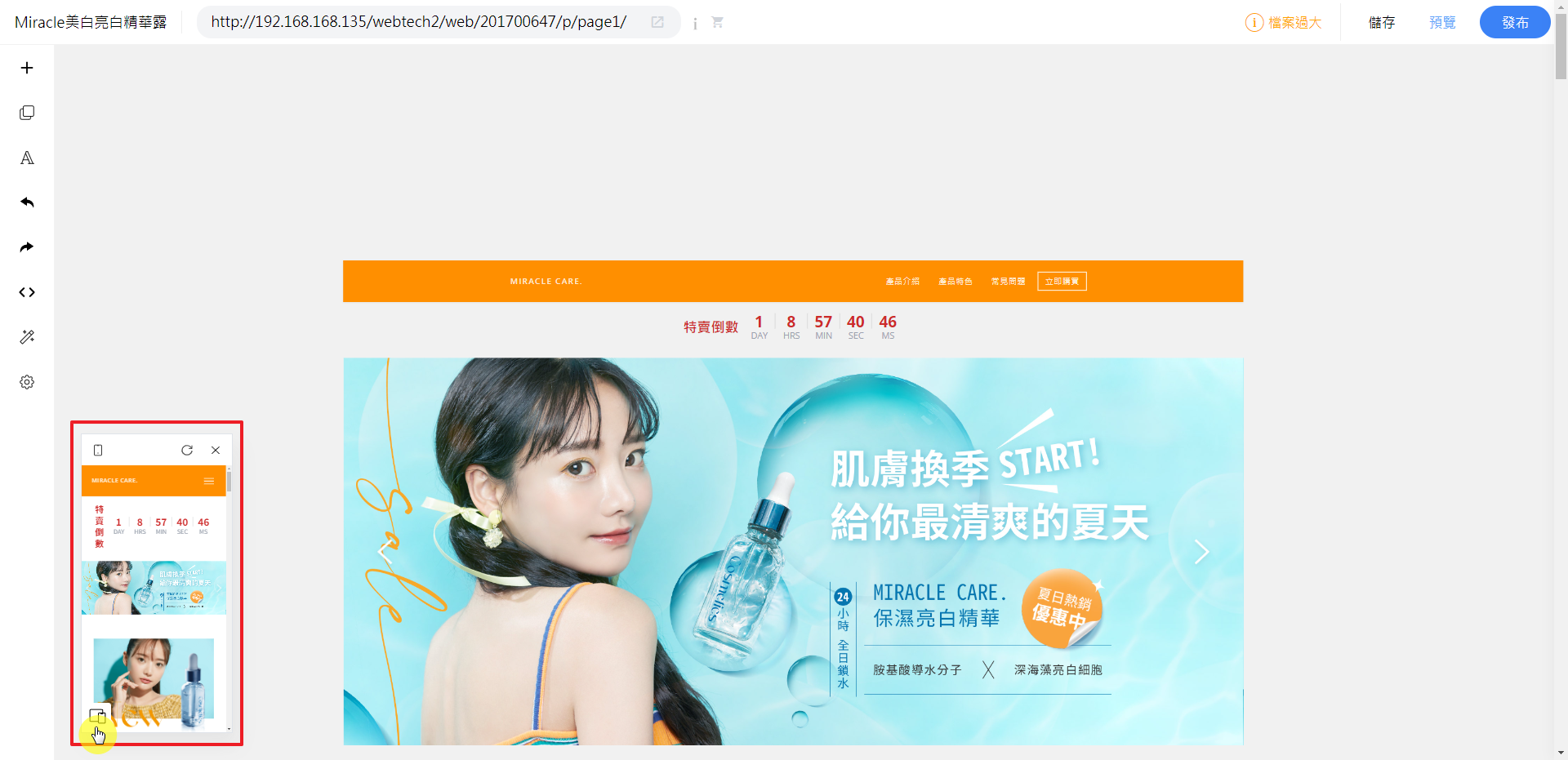
補充 :如何查看「不同裝置預覽畫面」:
:如何查看「不同裝置預覽畫面」:
=>>點選「圖標」按鈕即可切換為不同裝置的預覽畫面,讓管理者可以同步掌握RWD的版面變化
※ 點擊按鈕將會切換至不同裝置 (切換順序依序為:手機>桌面電腦>筆記型電腦>平板(橫向)>平板(直向),5種類型)

※ 【編輯區「功能按鈕」介紹】
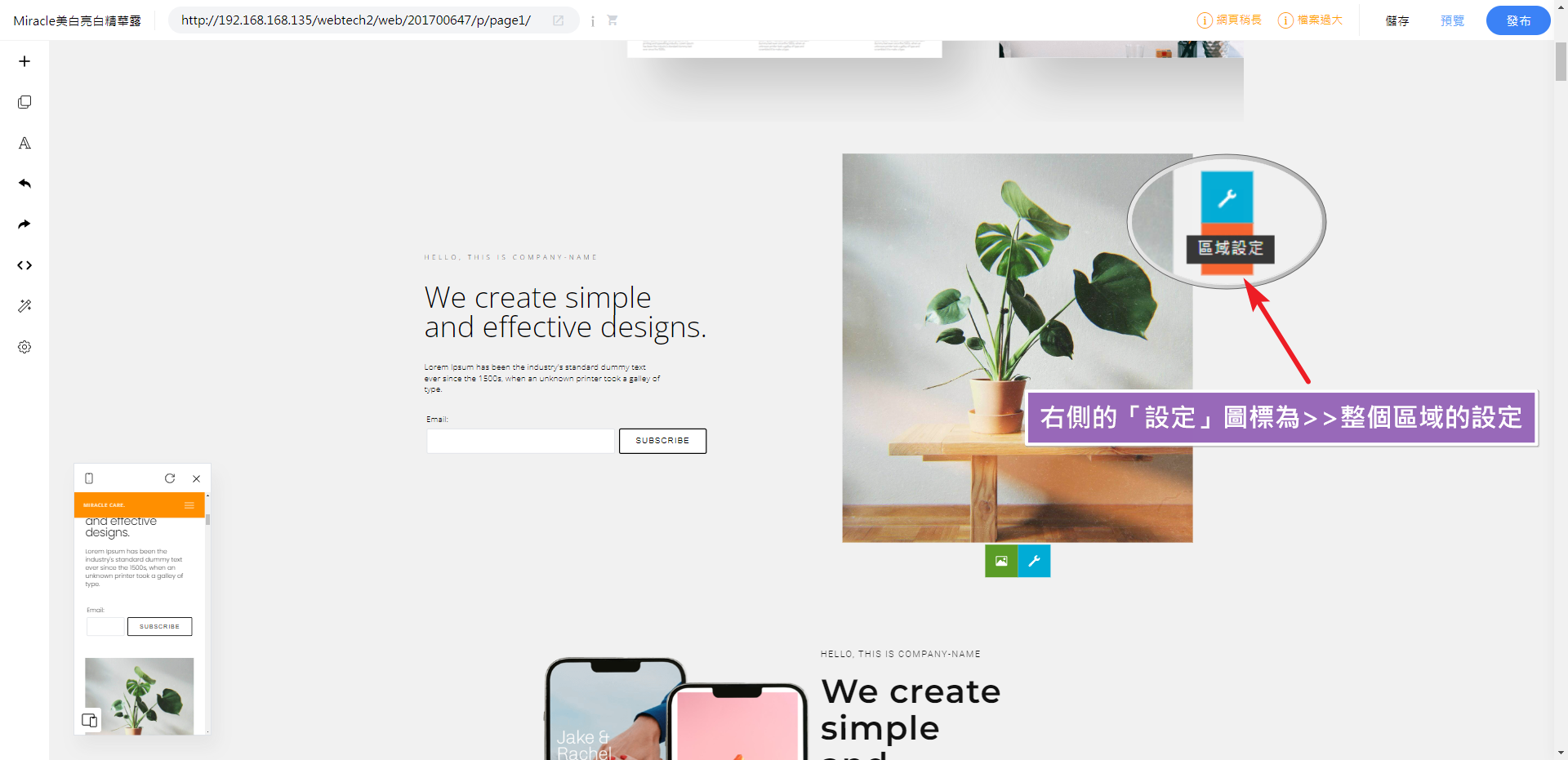
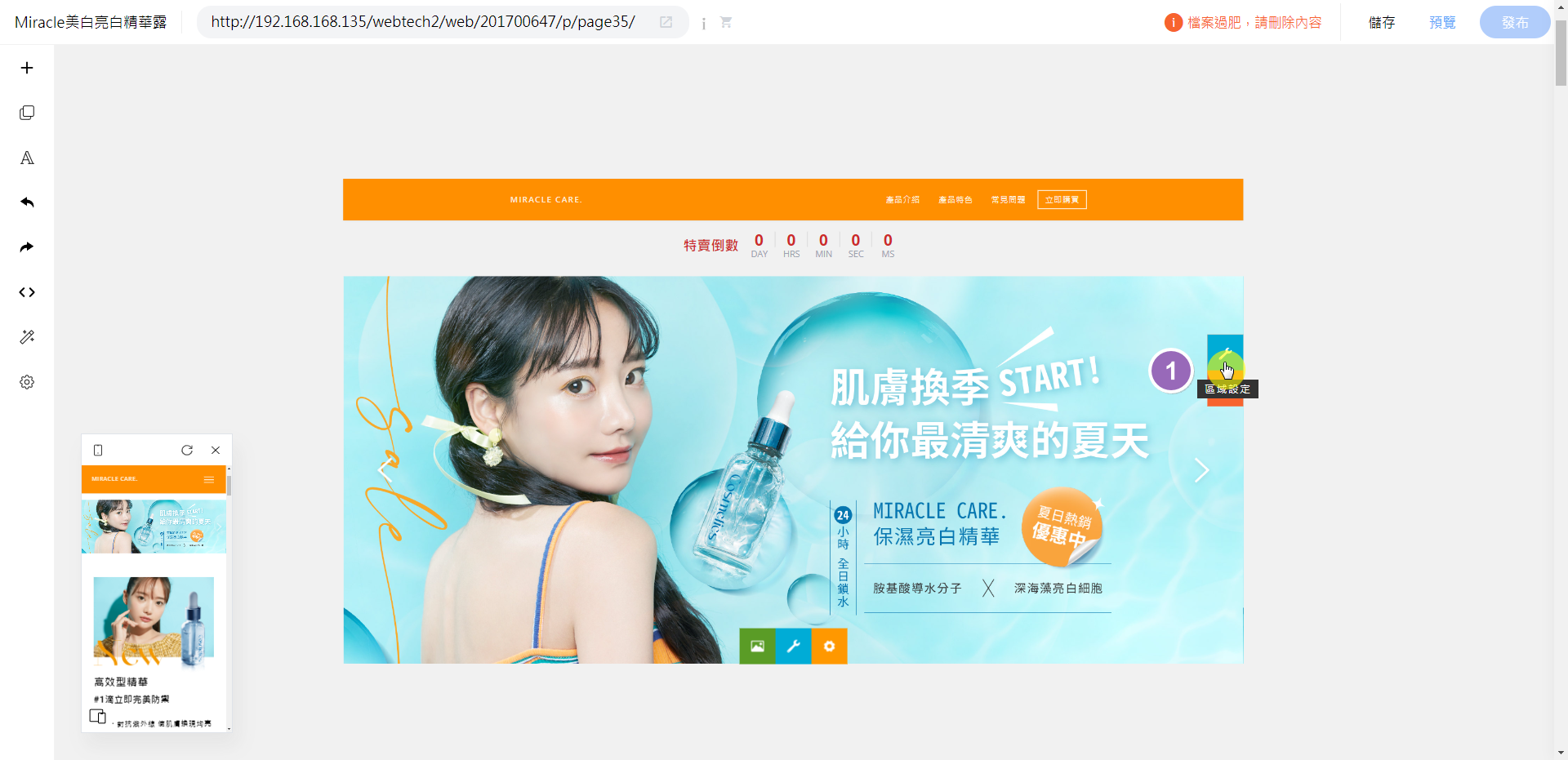
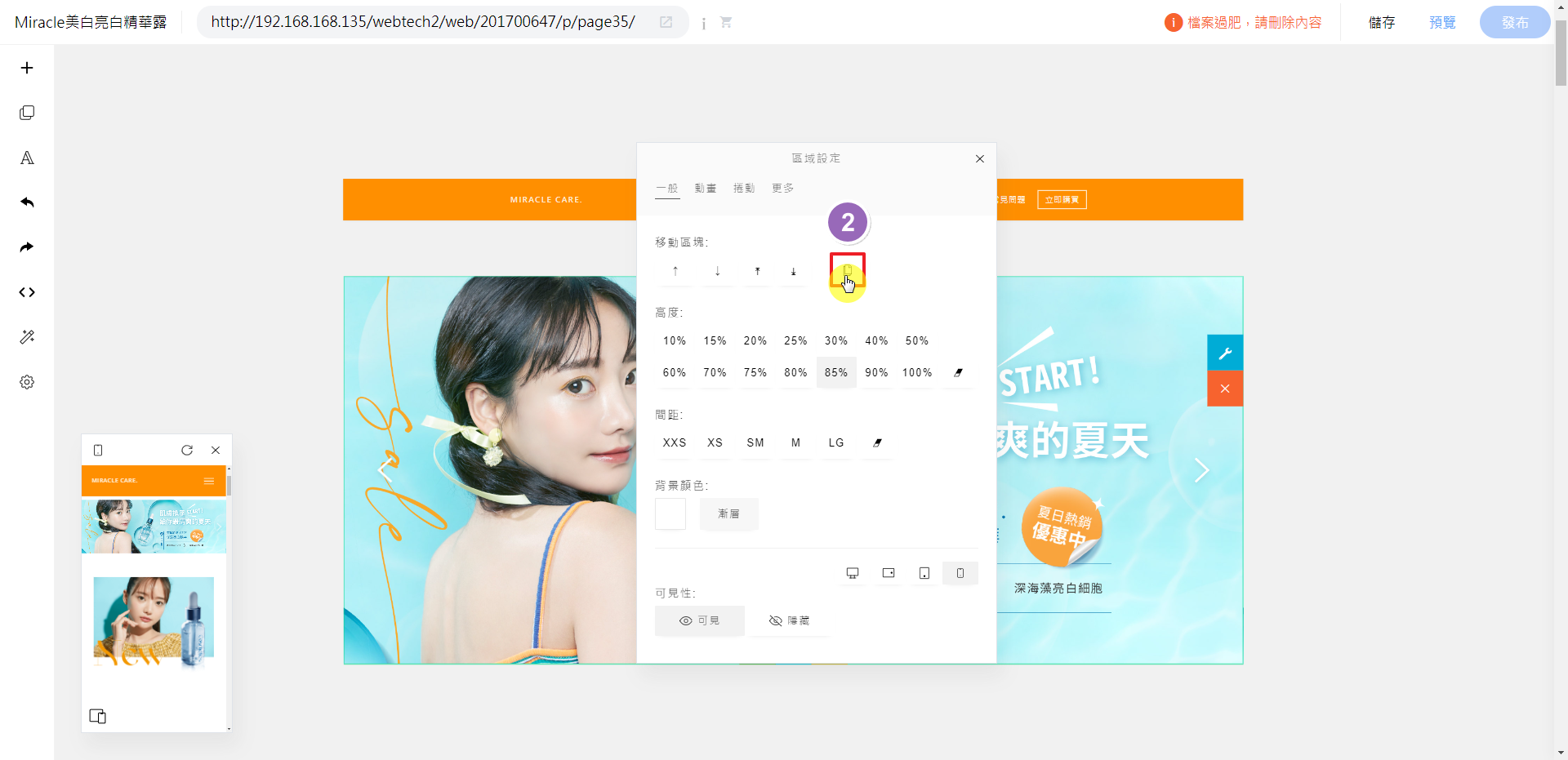
1. 點擊右側工具列中的「」按鈕>則可以設定該區域的整個區域設定

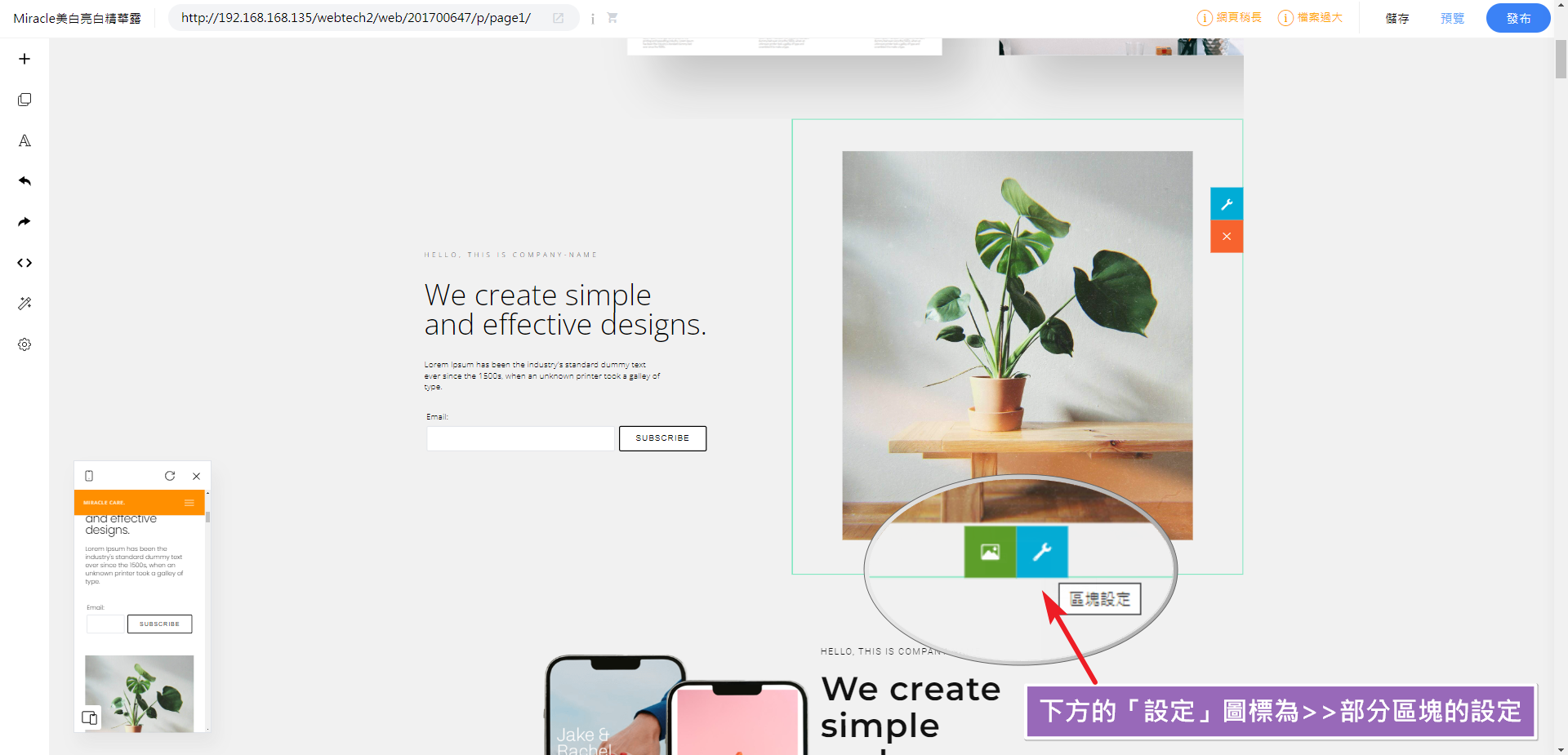
2. 點擊下方工具列中的「」按鈕>則可以設定指定區域的區域設定

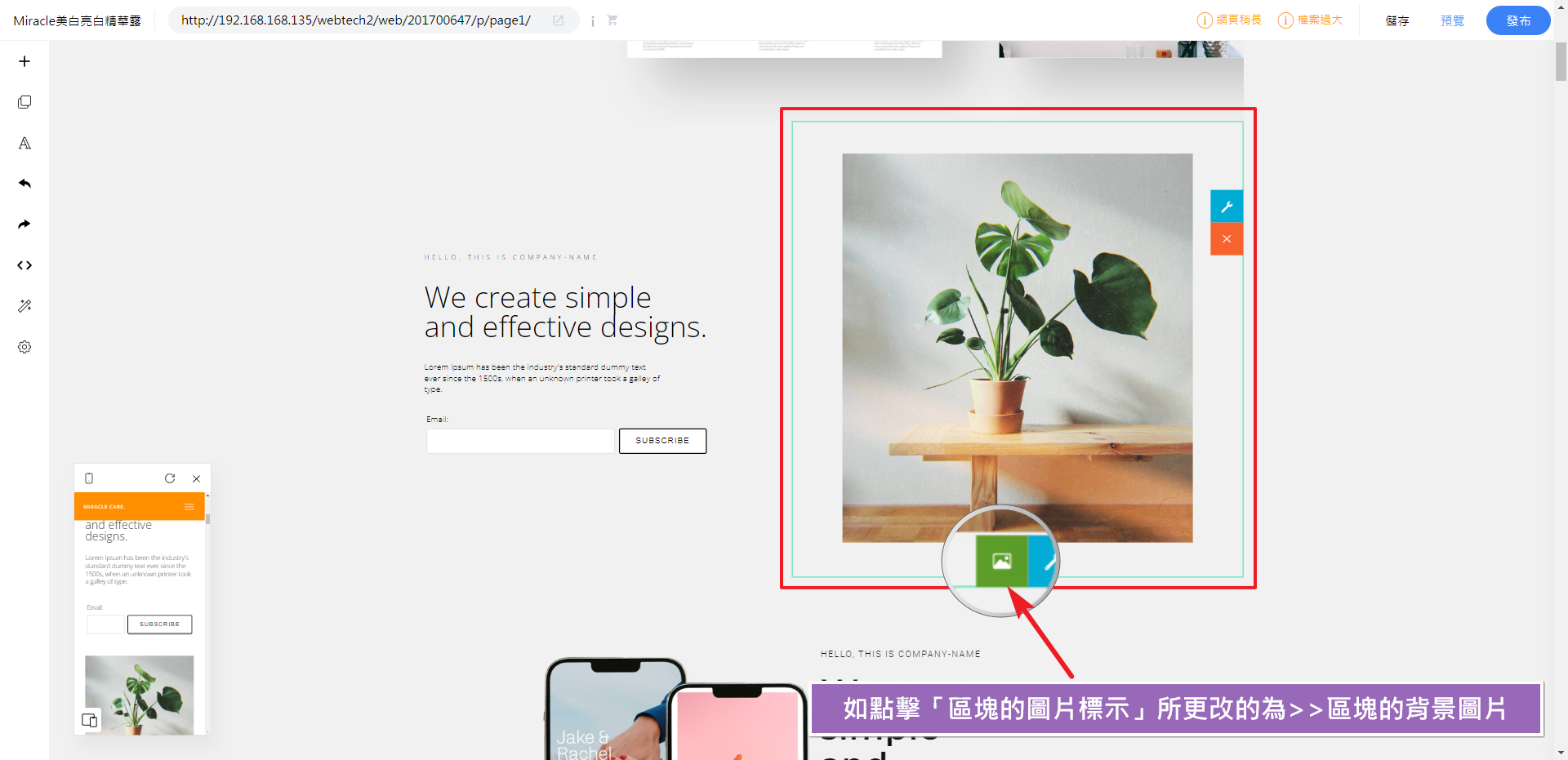
3. 點擊區塊中的「」按鈕>則可以設定指定整個區塊的背景圖片

如下方附圖,更換「背景圖片」

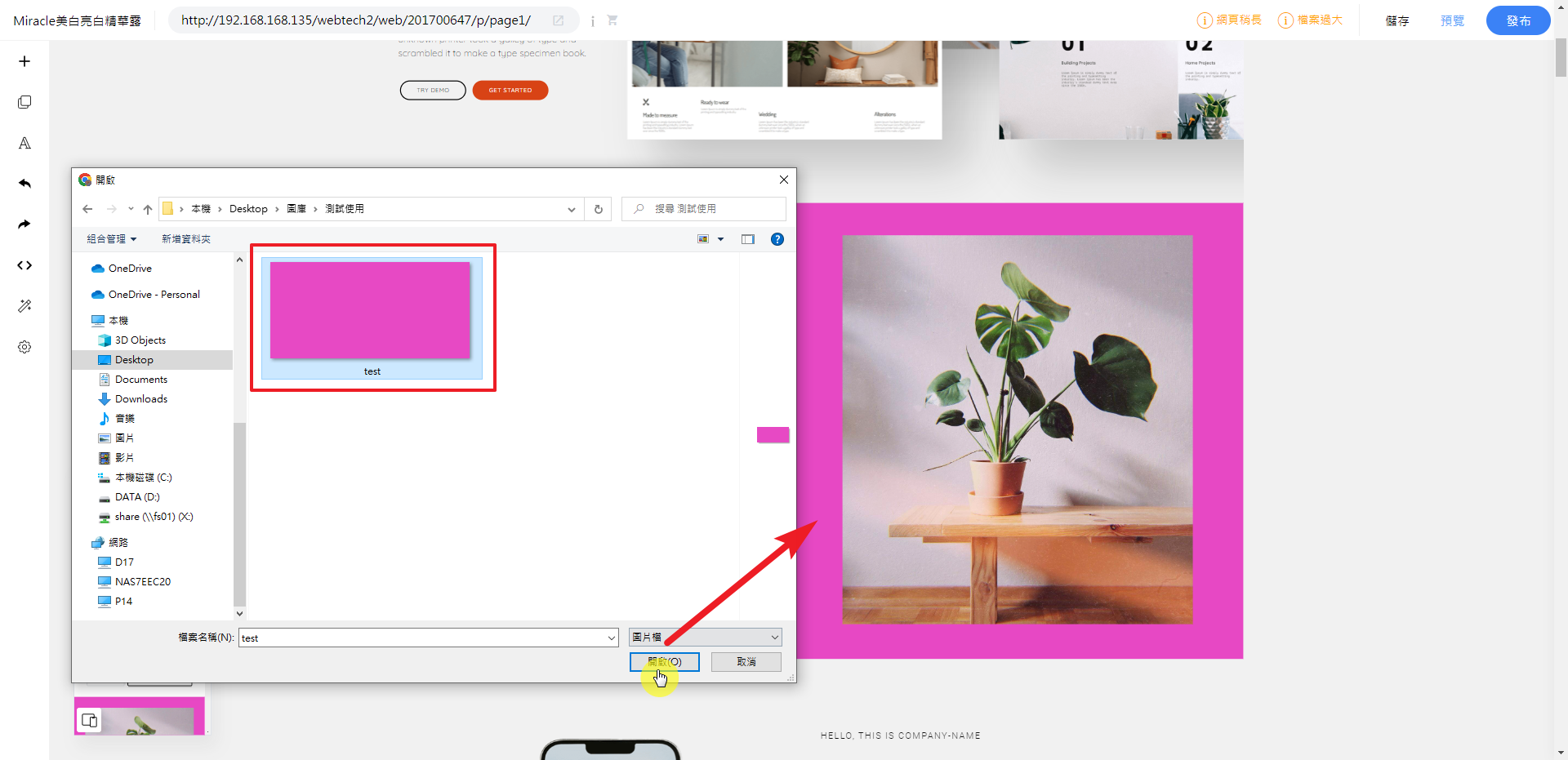
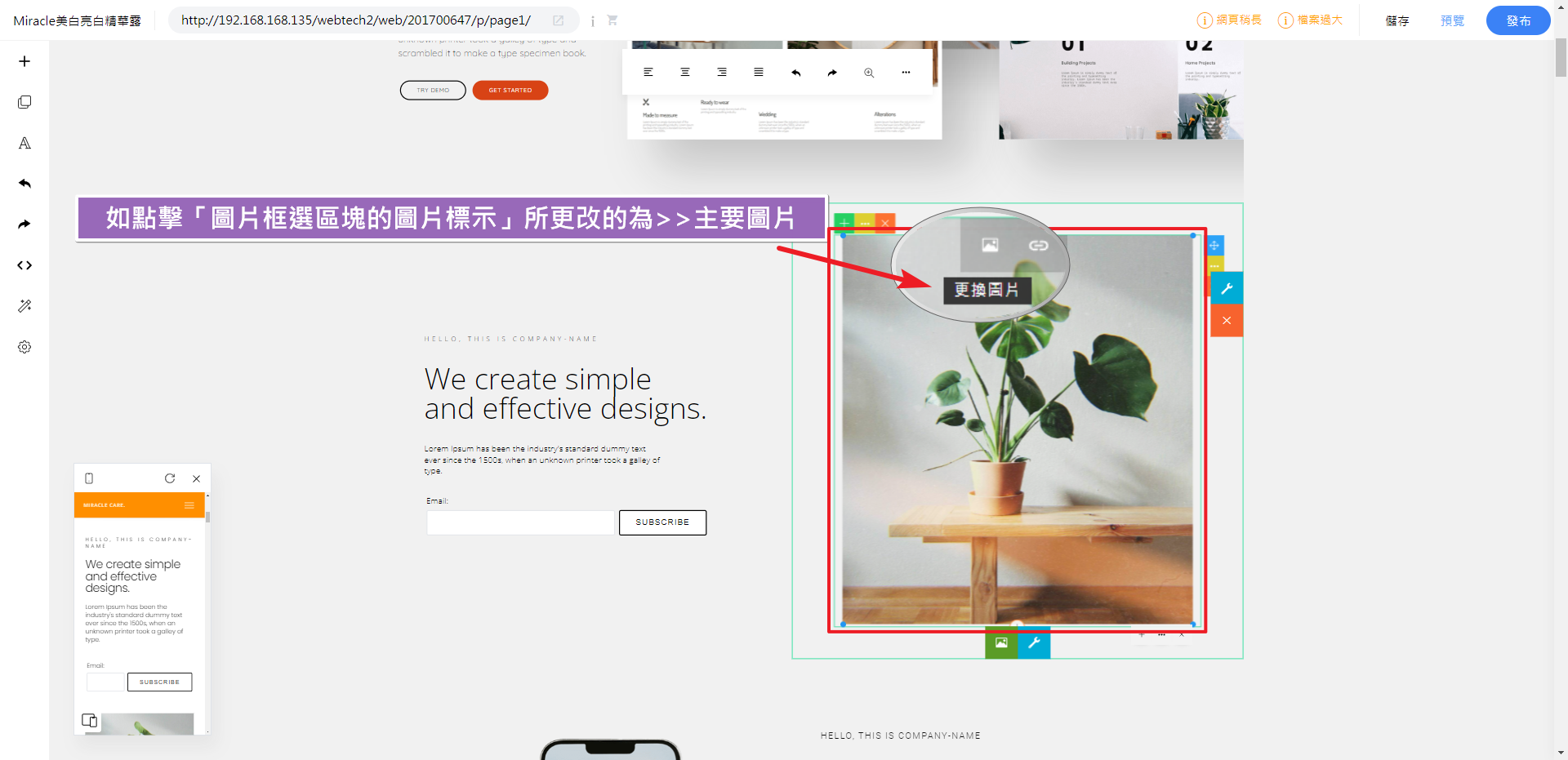
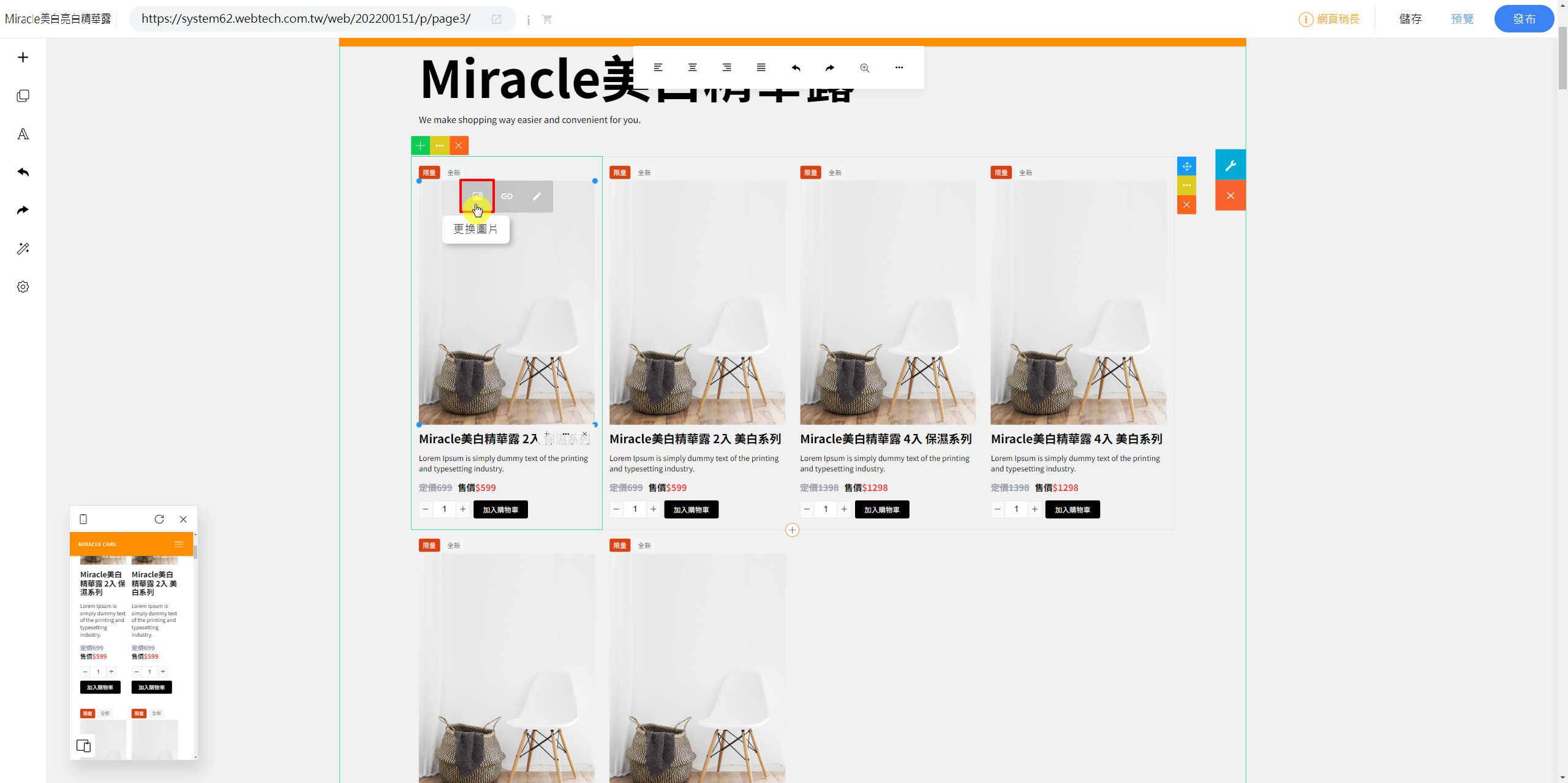
4. 點擊下方工具列中的「」按鈕>則可以更換主要圖片

如下方附圖,更換「主要圖片」

※ 【編輯區-其他編輯功能介紹】
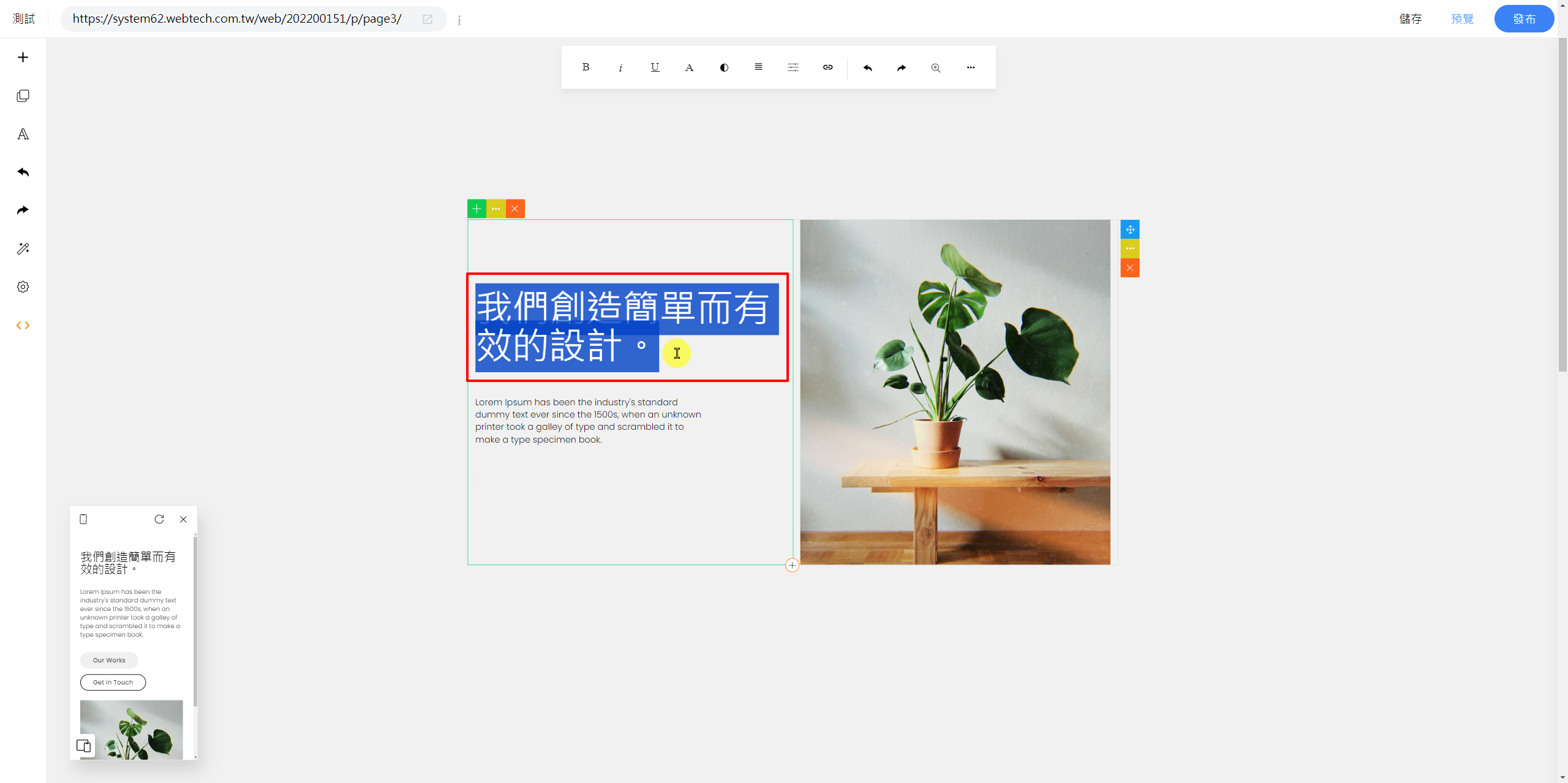
1. 您可以在編輯區中,點擊任意元件進行編輯包含:圖片、文字大小、顏色...等,並可以自由新增段落、按鈕、插入連結,隨心所欲的設計您的網頁

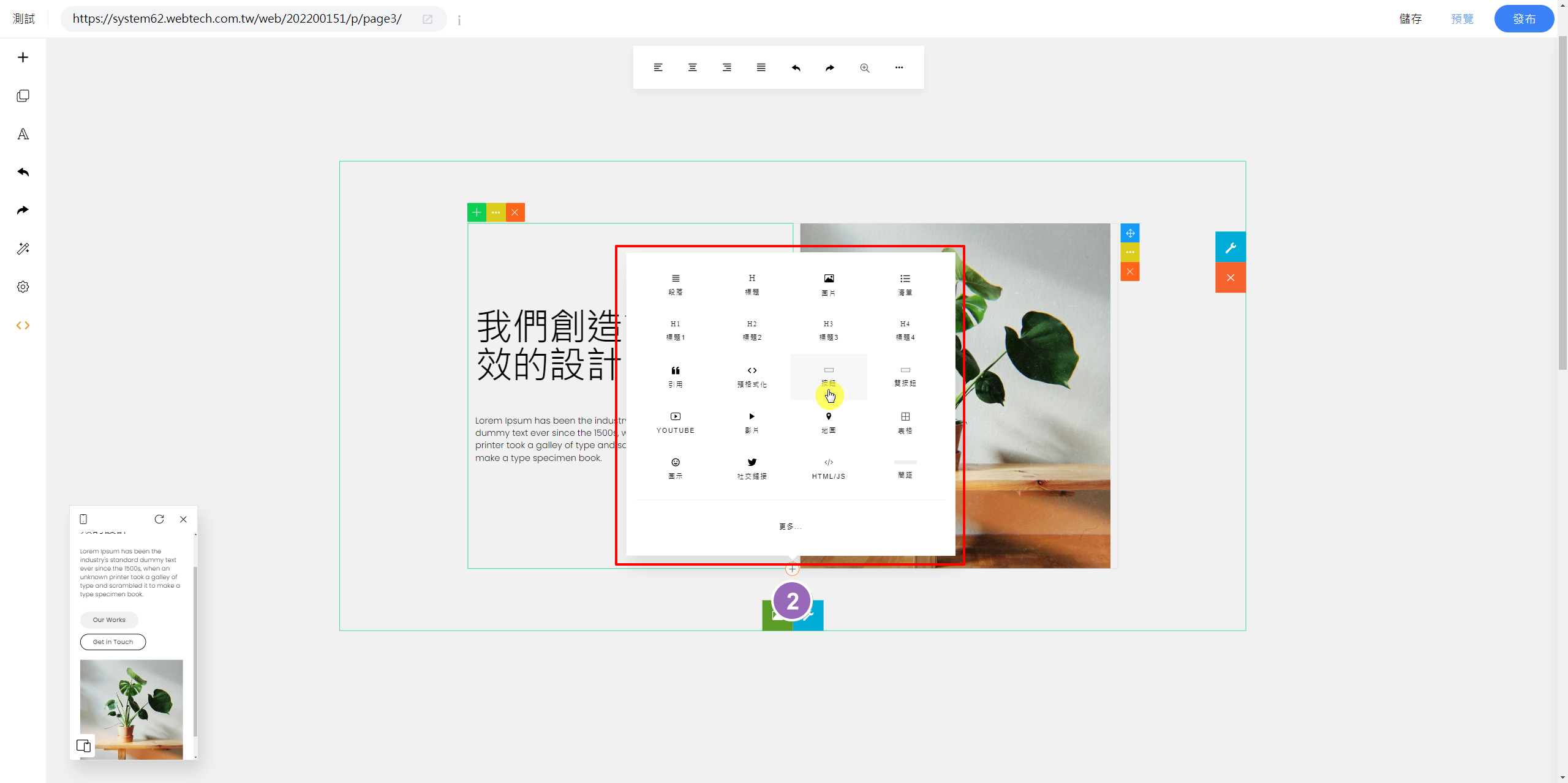
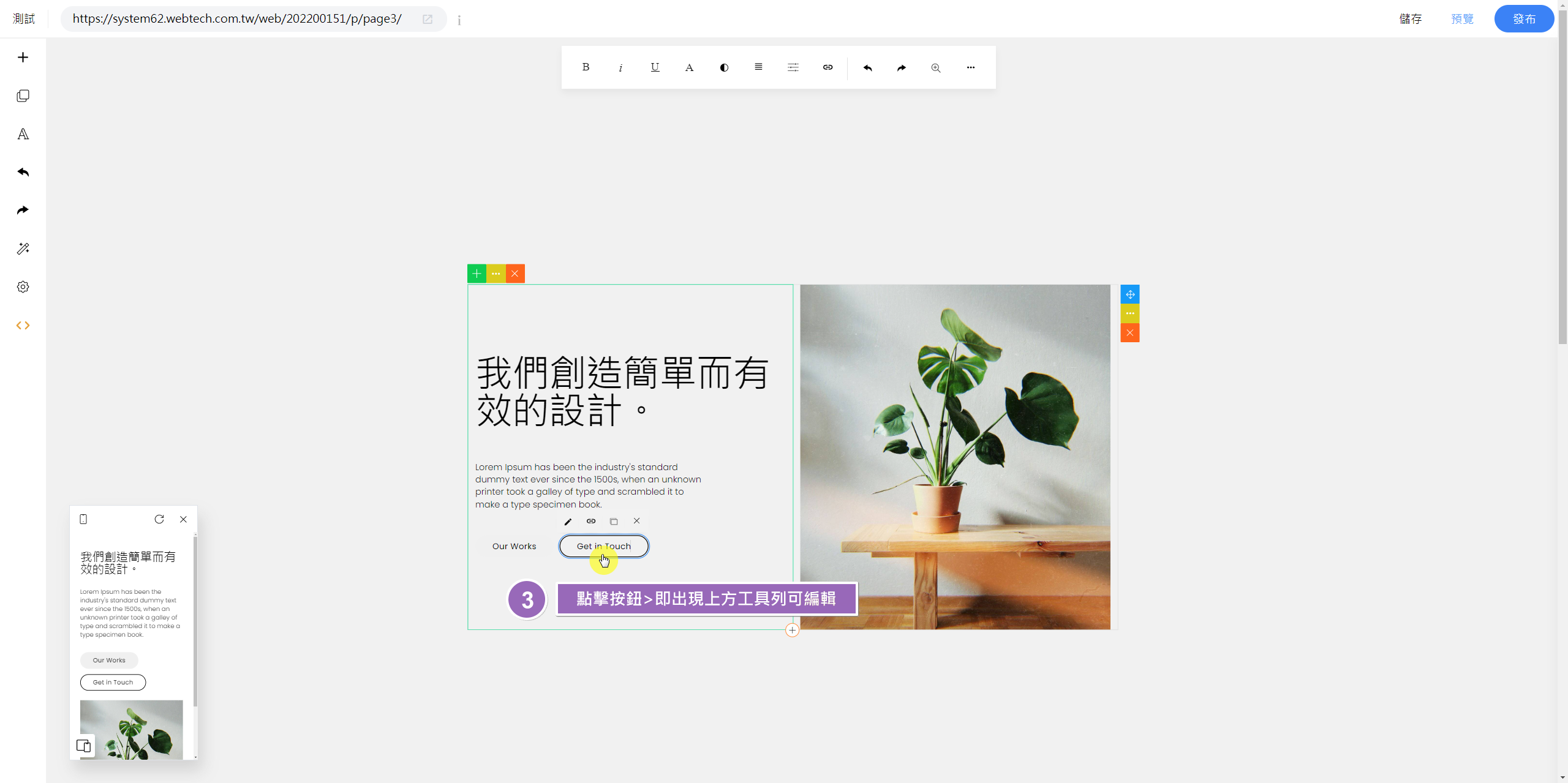
2. 點擊下方「+」按鈕,可選擇想加入的內容如下(圖中:選擇按鈕)樣式
點擊按鈕便會出現工具列,即可使用工具列進行編輯

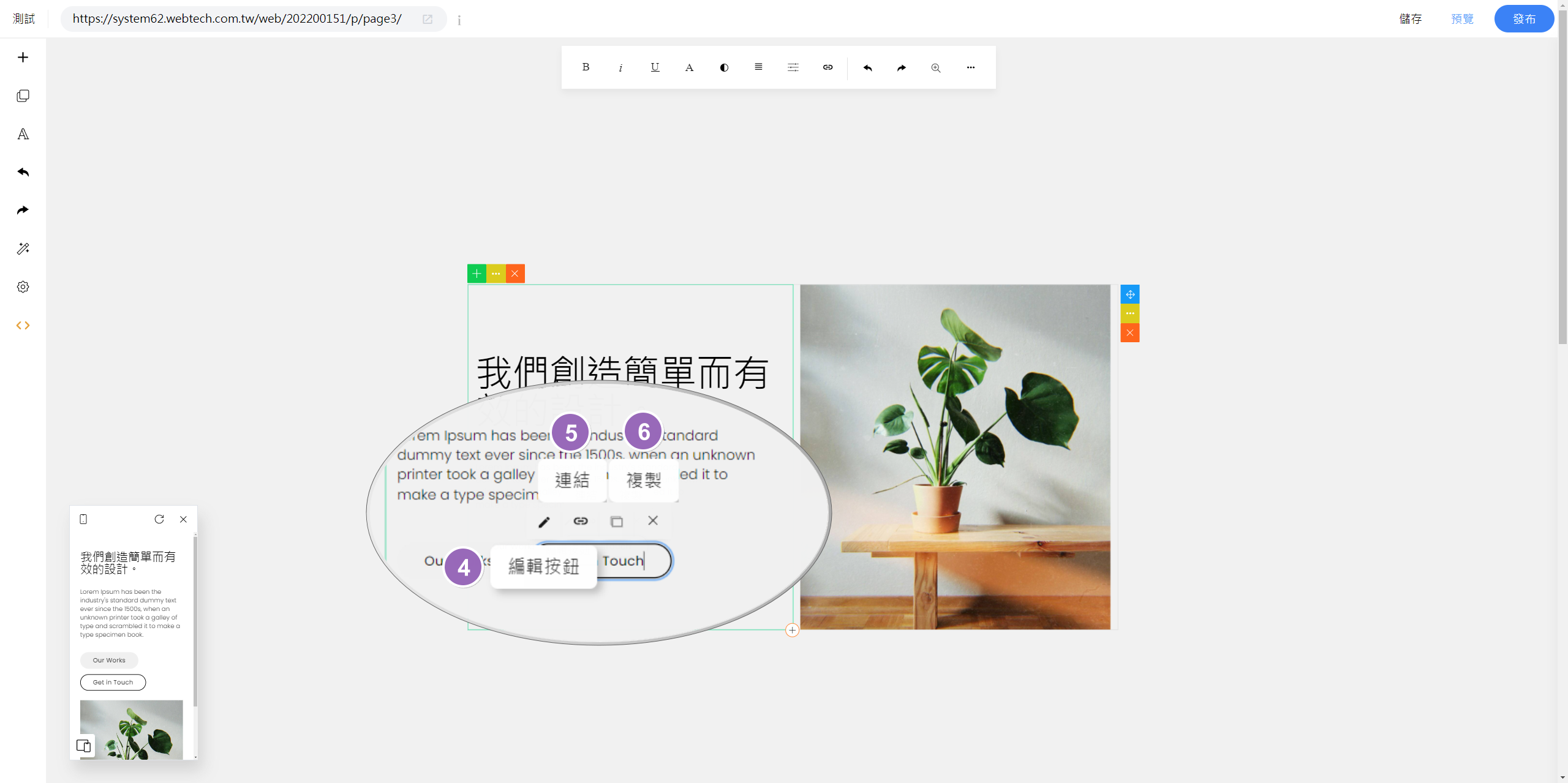
選擇要編輯的內容,可以進行「編輯按鈕」的樣式、「連結」、「複製」及「刪除」

※ 【進階編輯】於「電腦」和「手機」顯示不同的圖片」
若您有需要於同一區塊中於「電腦」和「手機」顯示不同的圖片,您可以在編輯模式中放置兩個區塊,將一個區塊設定給「電腦」用,另一個區塊設定給「手機」用。透過這樣的設置,您可以針對不同裝置提供適合的圖片內容,以提升使用者的瀏覽體驗。
後台操作步驟:
STEP 1:點選「」按鈕進入

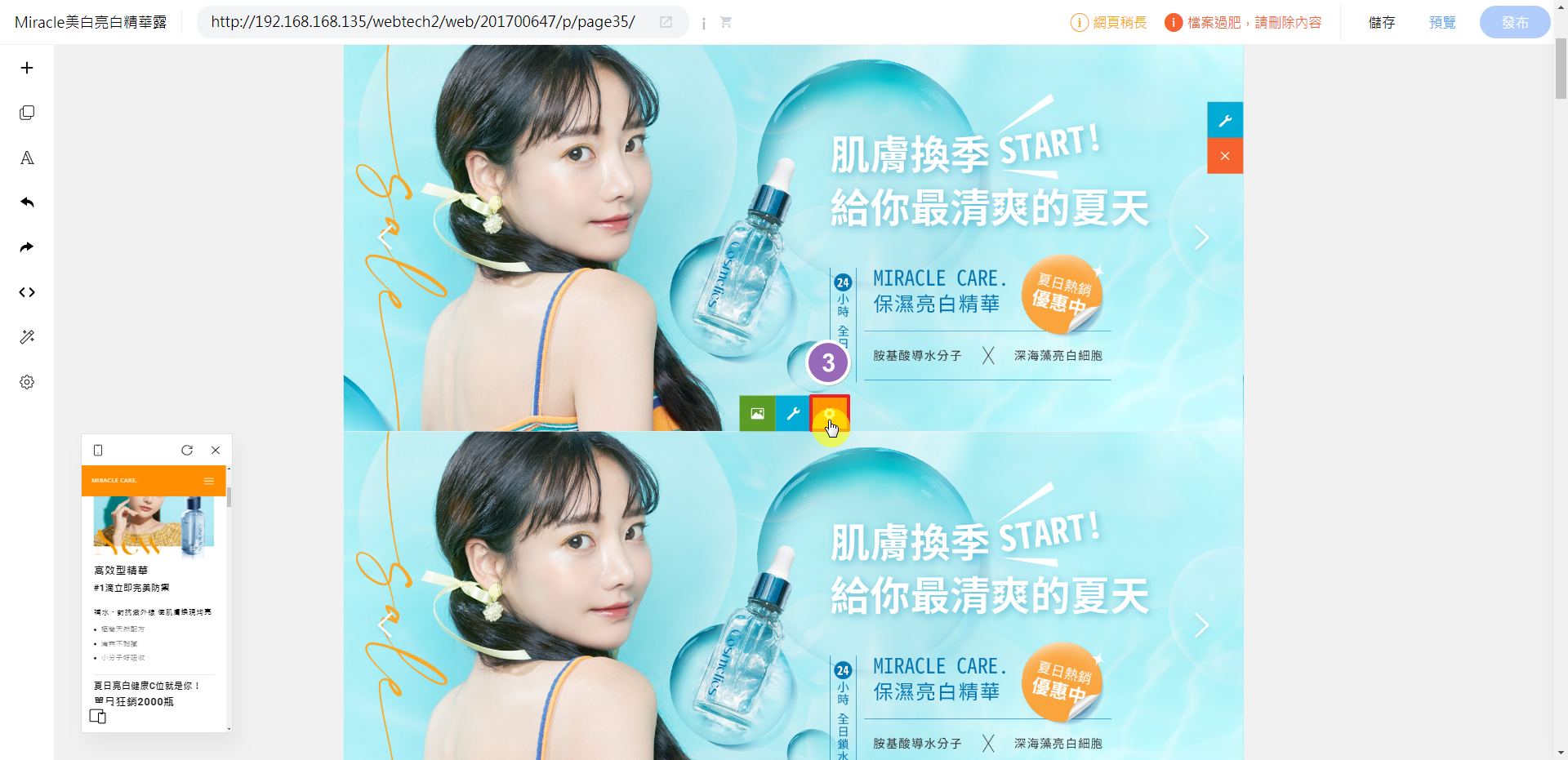
STEP 2:點選「複製」按鈕複製一個全新的區域

如下方<附圖>顯示,即可看到兩個一樣的區塊

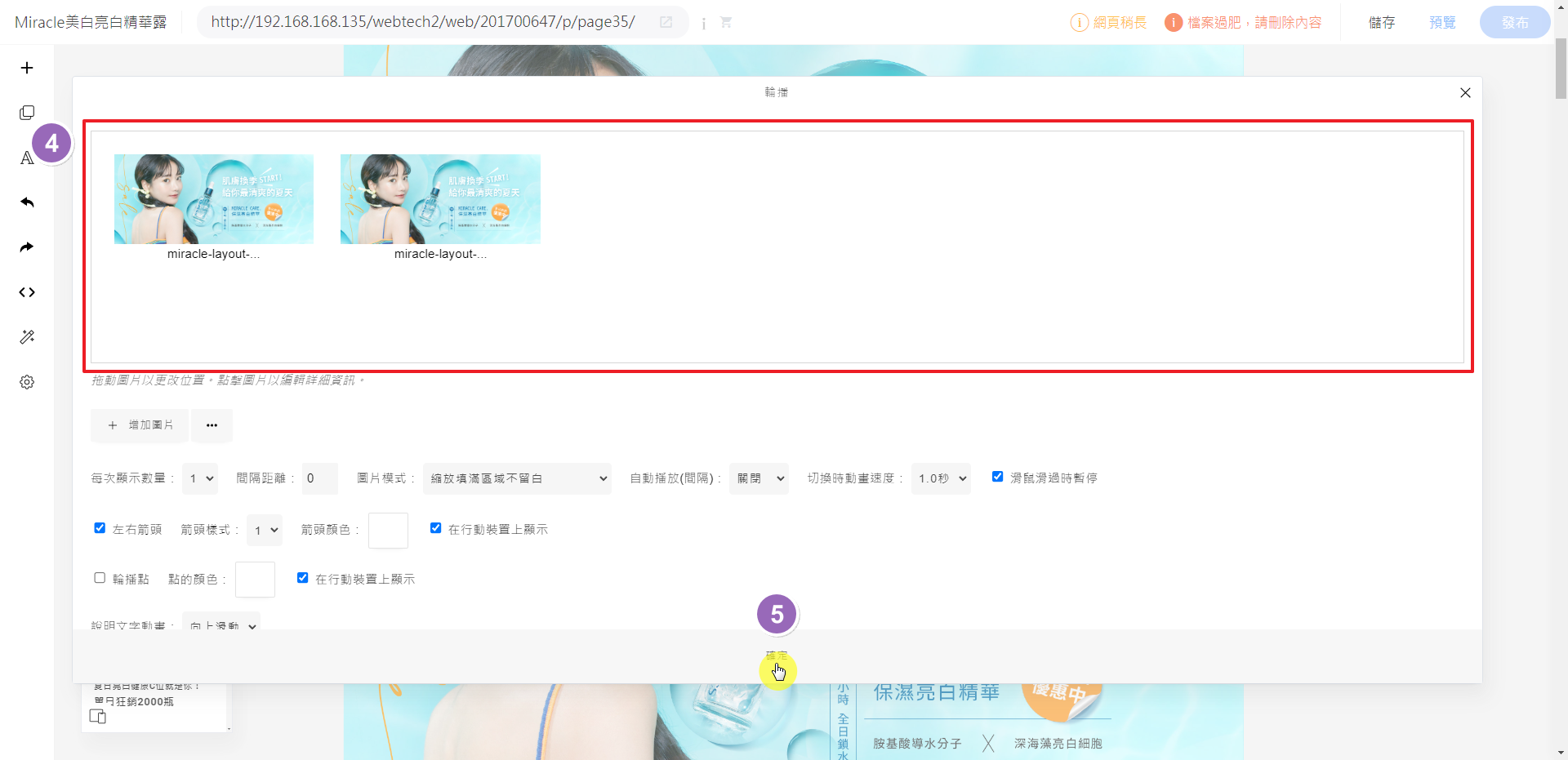
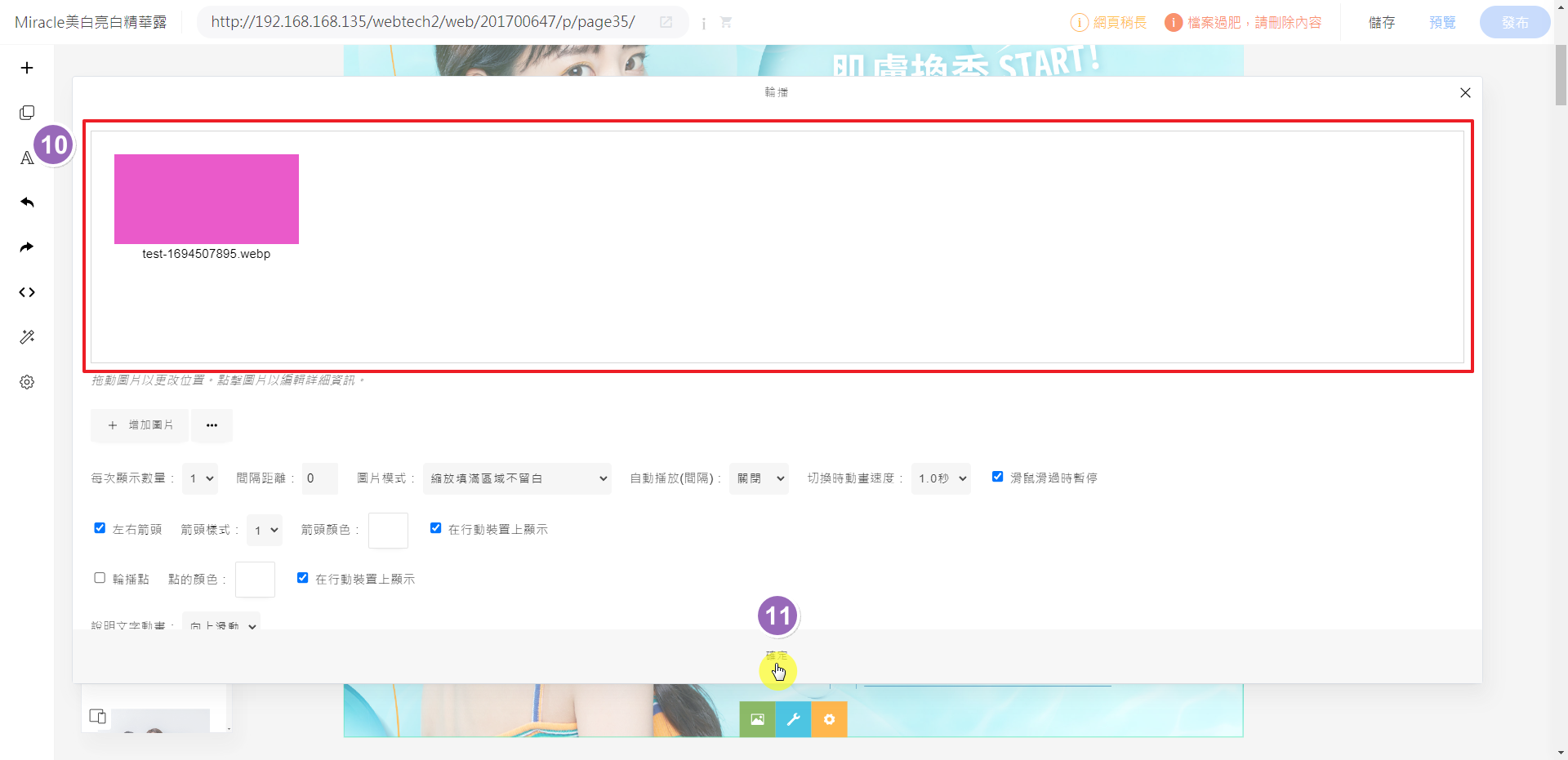
STEP 3:點選「」按鈕進入

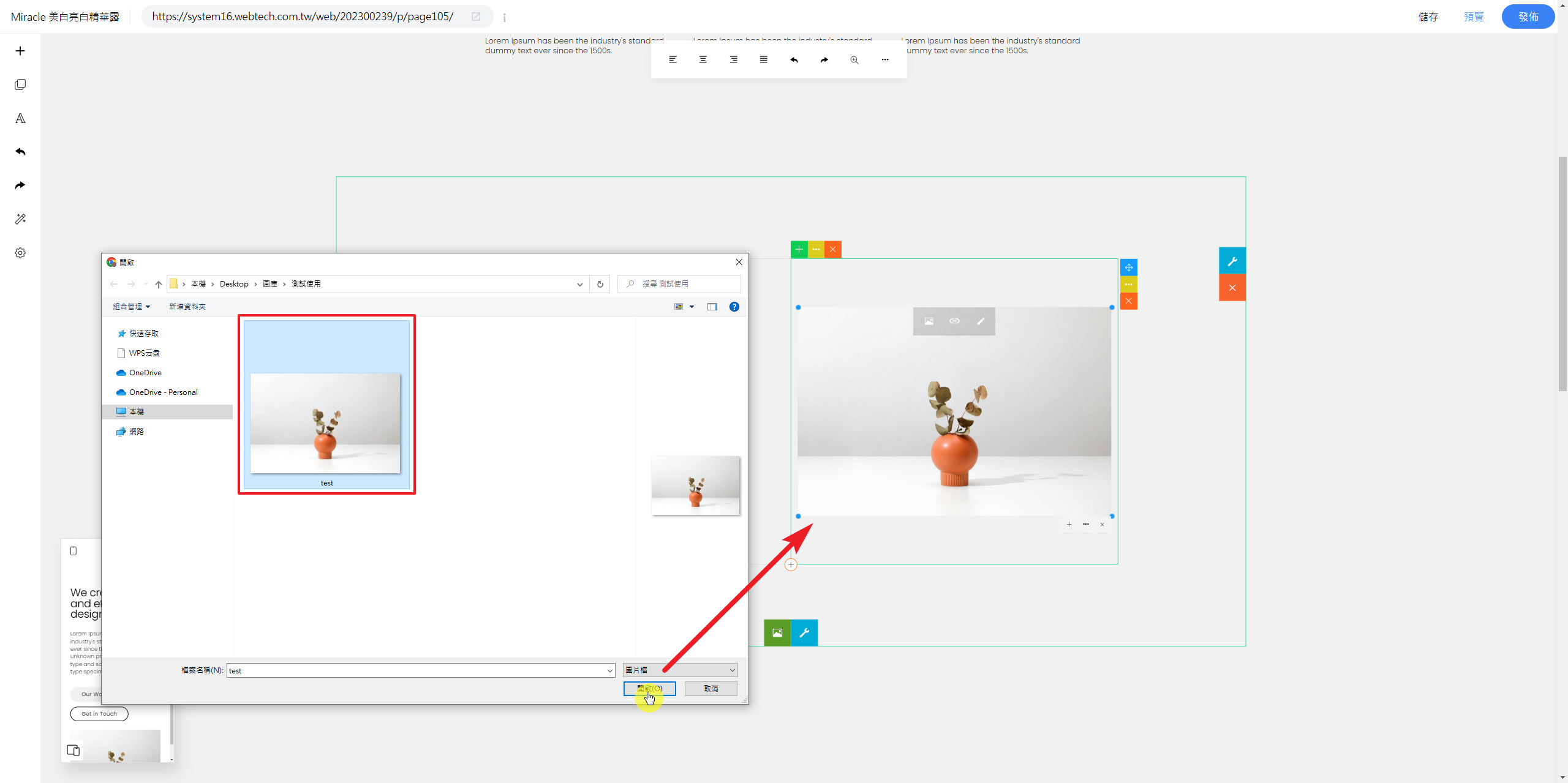
STEP 4:並確認此裝置要設定的圖片,確認圖片後點擊「確定」

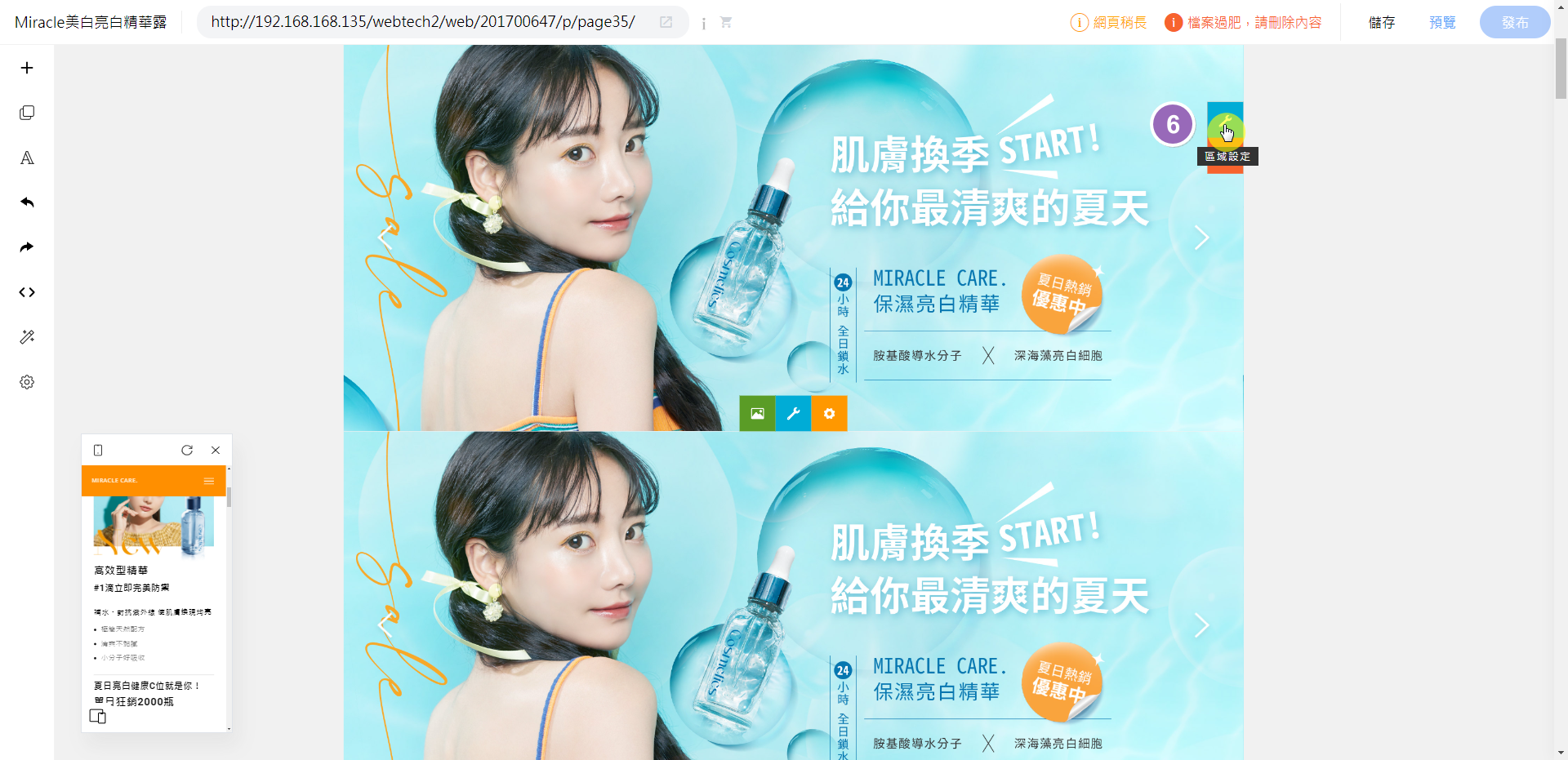
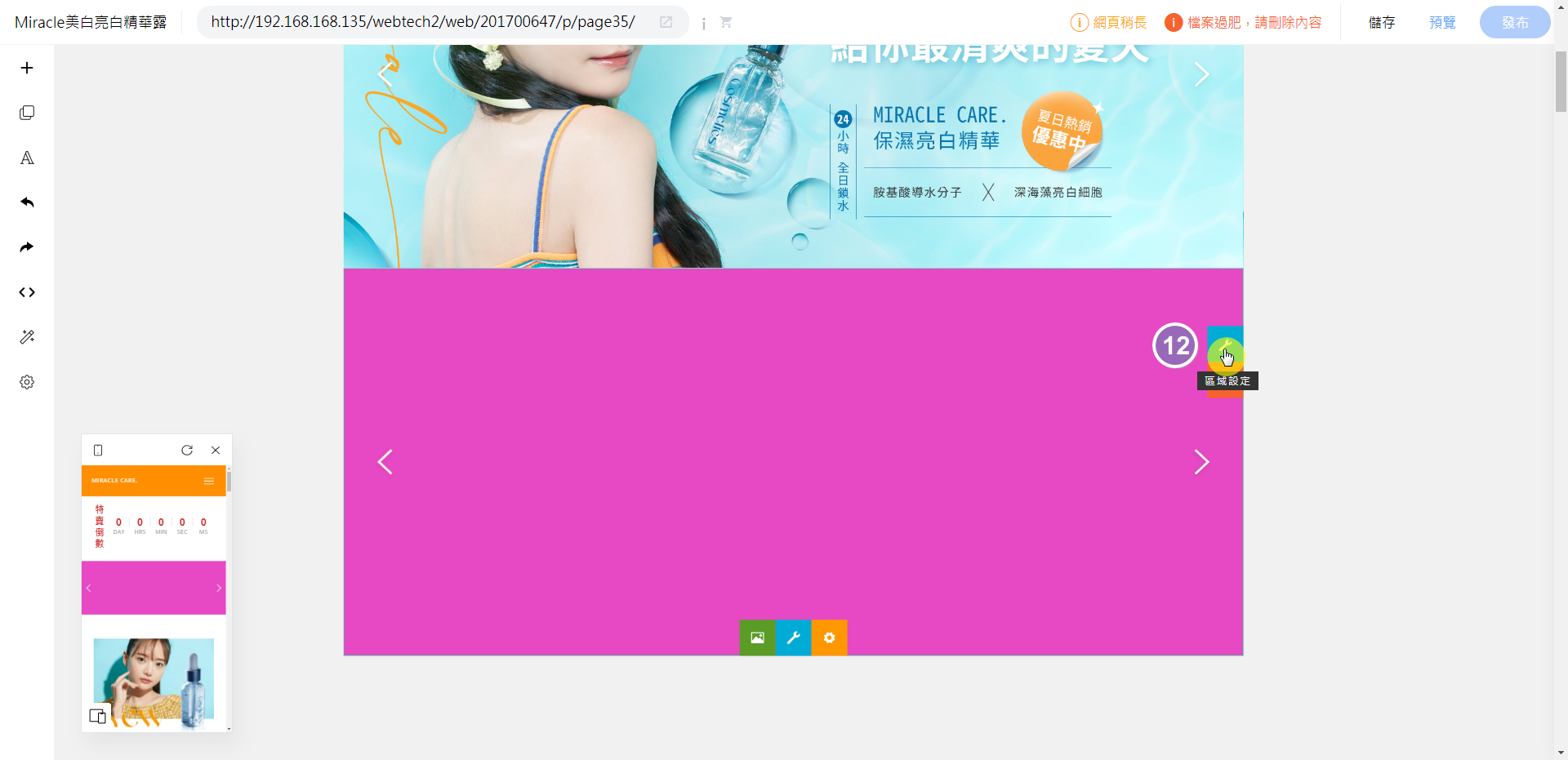
STEP 5:接著繼續點選「」按鈕進入

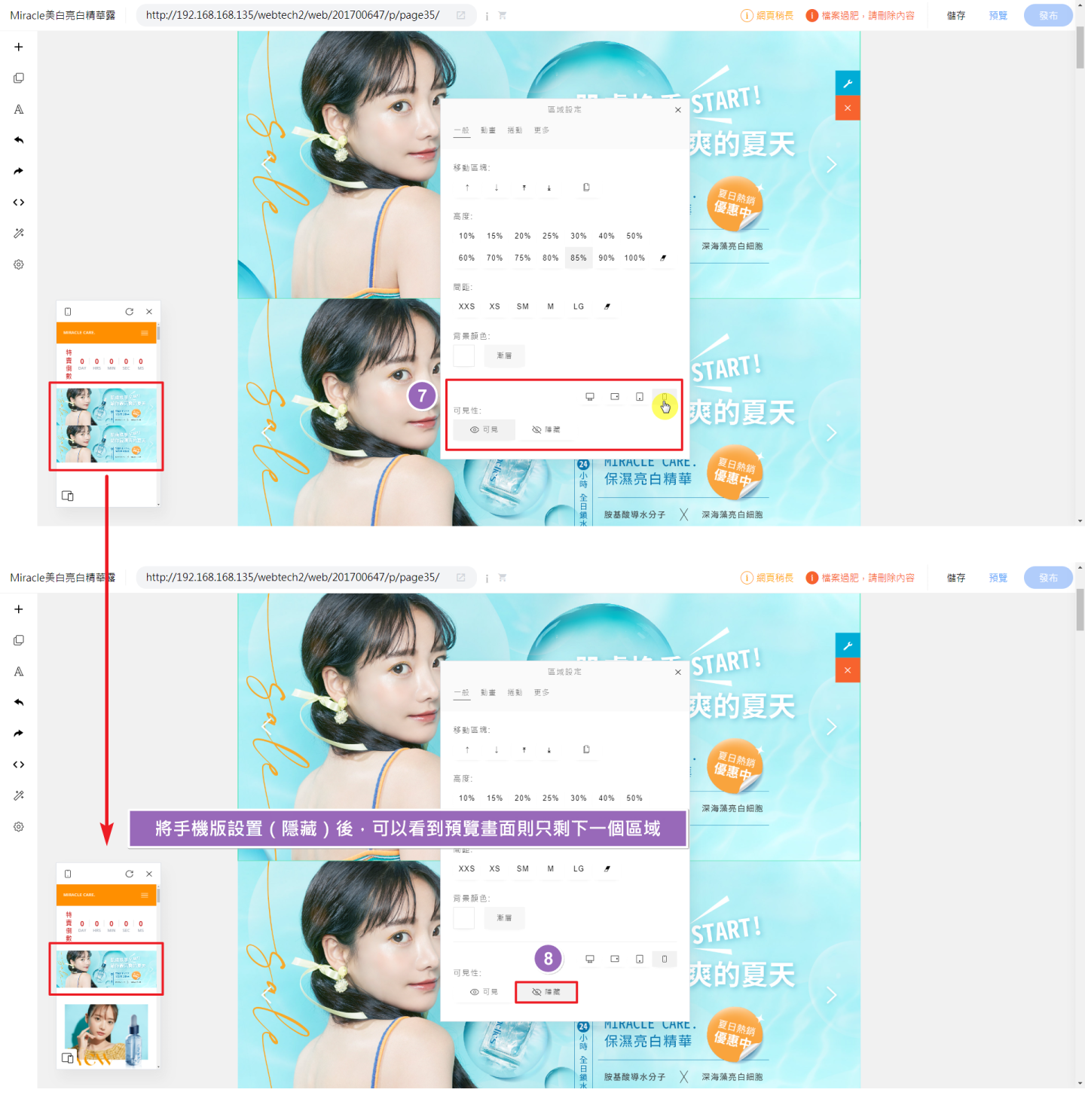
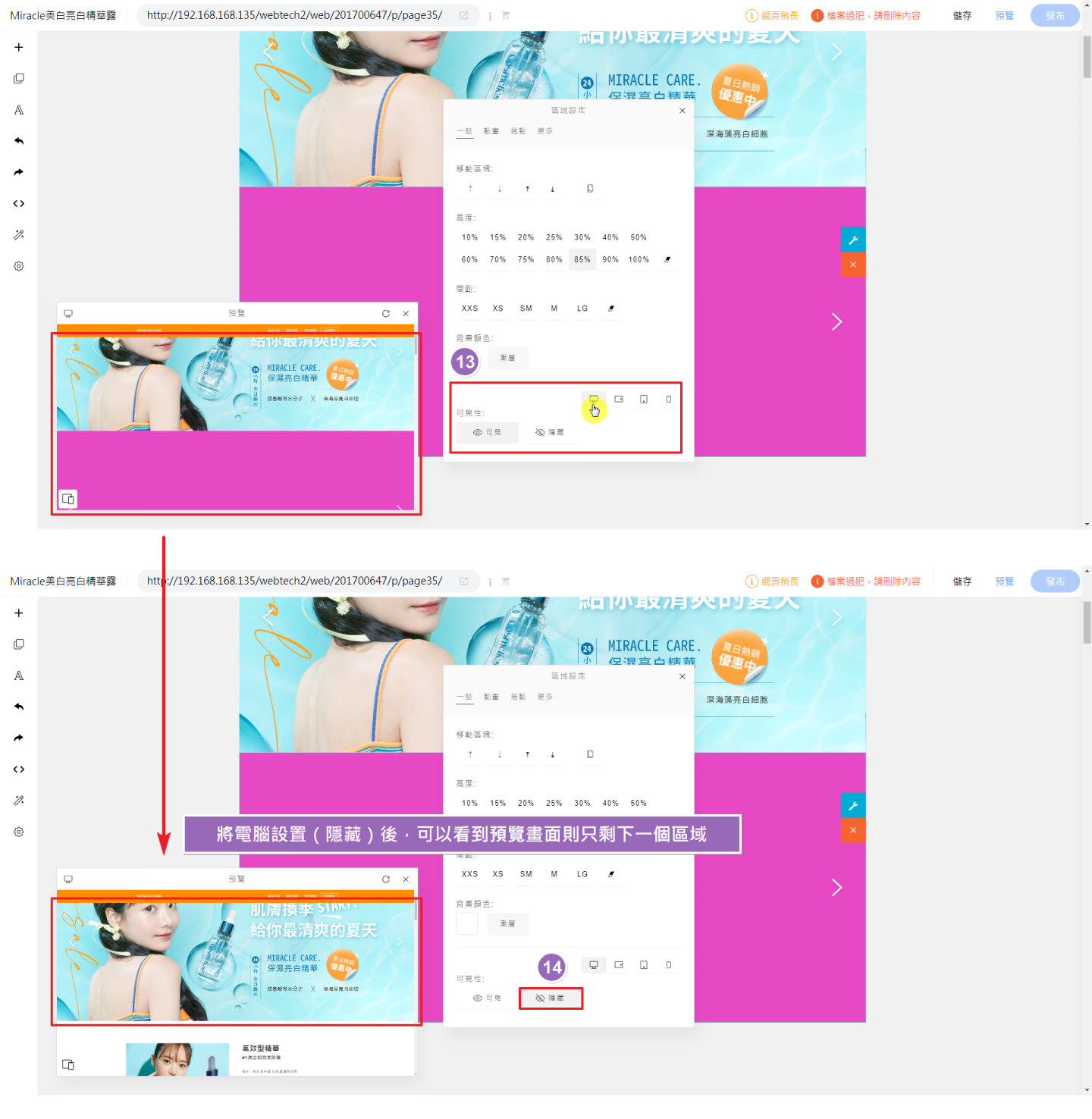
STEP 6:並可直接設置不同裝置版本,設置不同的「可見性」
(如:設置「手機版」為隱藏,則可以看見預覽的畫面剩下一個區域)

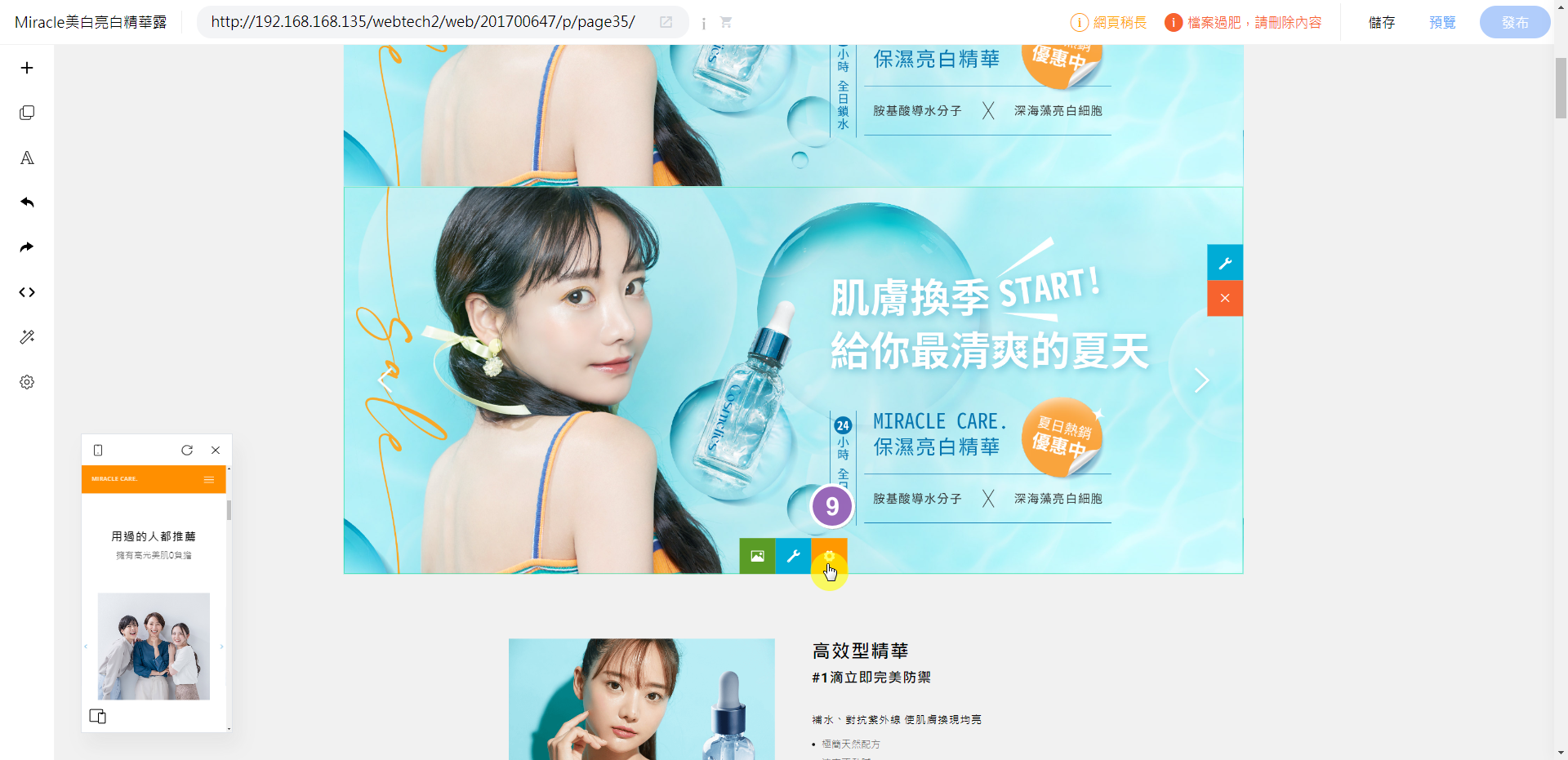
STEP 7:接著點選「」按鈕進入

STEP 8:並確認其他裝置要設定的圖片,確認圖片後點擊「確定」

STEP 9:接著繼續點選「」按鈕進入

STEP 10:並可直接設置不同裝置版本,設置不同的「可見性」
(如:設置「電腦版」為隱藏,則可以看見預覽的畫面剩下一個區域)

※ 【進階編輯】如何「新增選單」
後台操作步驟:
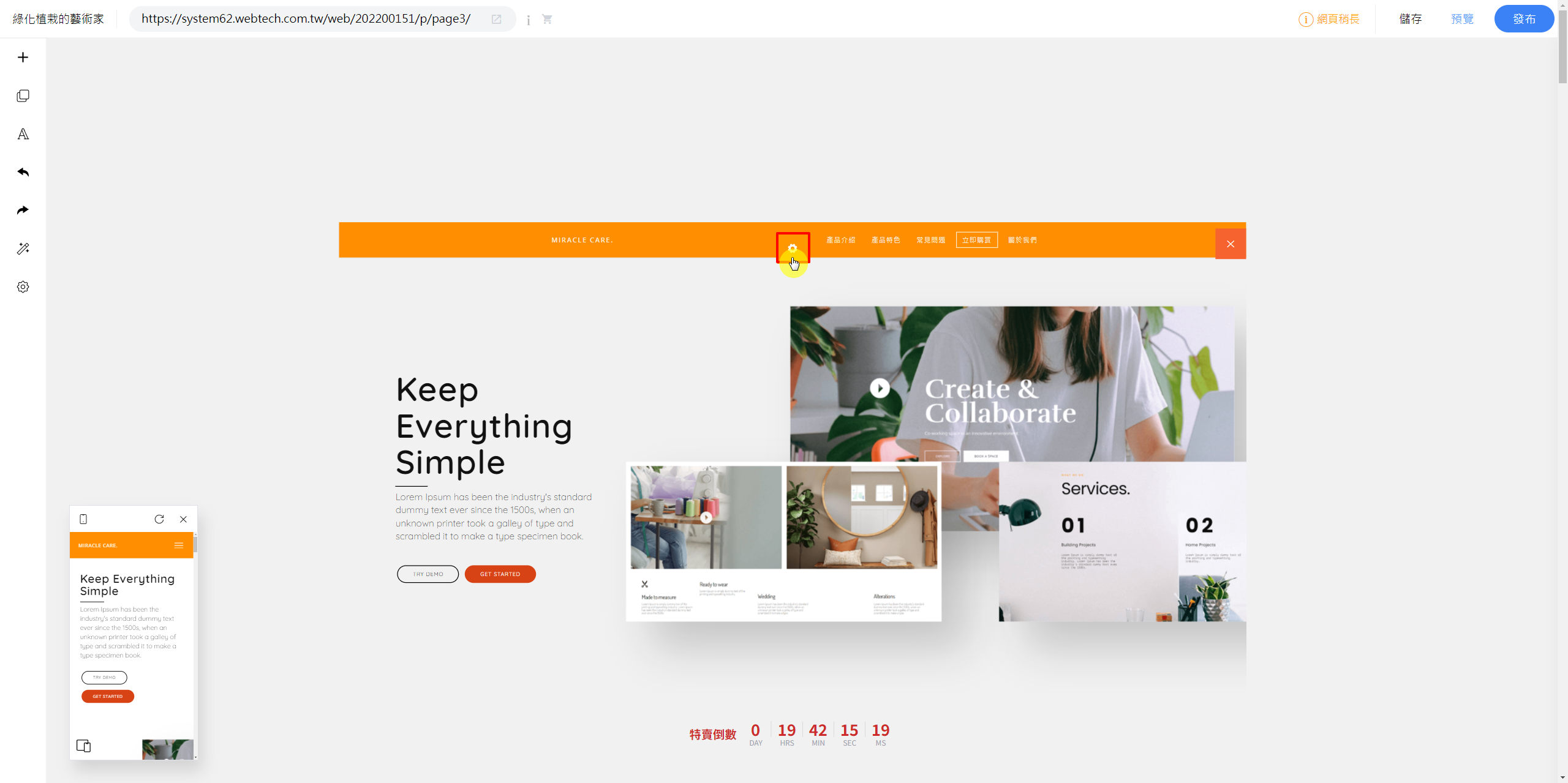
STEP 1:點擊選單模組中的「設定」按鈕

STEP 2:點擊「+」即可開始「新增選單」,新增完成選單完成後,選單則會出現在您的一頁式網頁「選單列表」上咯!

※ 【進階編輯】如何編輯「下拉子選單」
「選單模組」中包含了可以彈性設置選單的名稱、位置...等,同時還可以「產生子選單」,也可以將其他的「一頁式網站」加入選單中。
後台操作步驟:
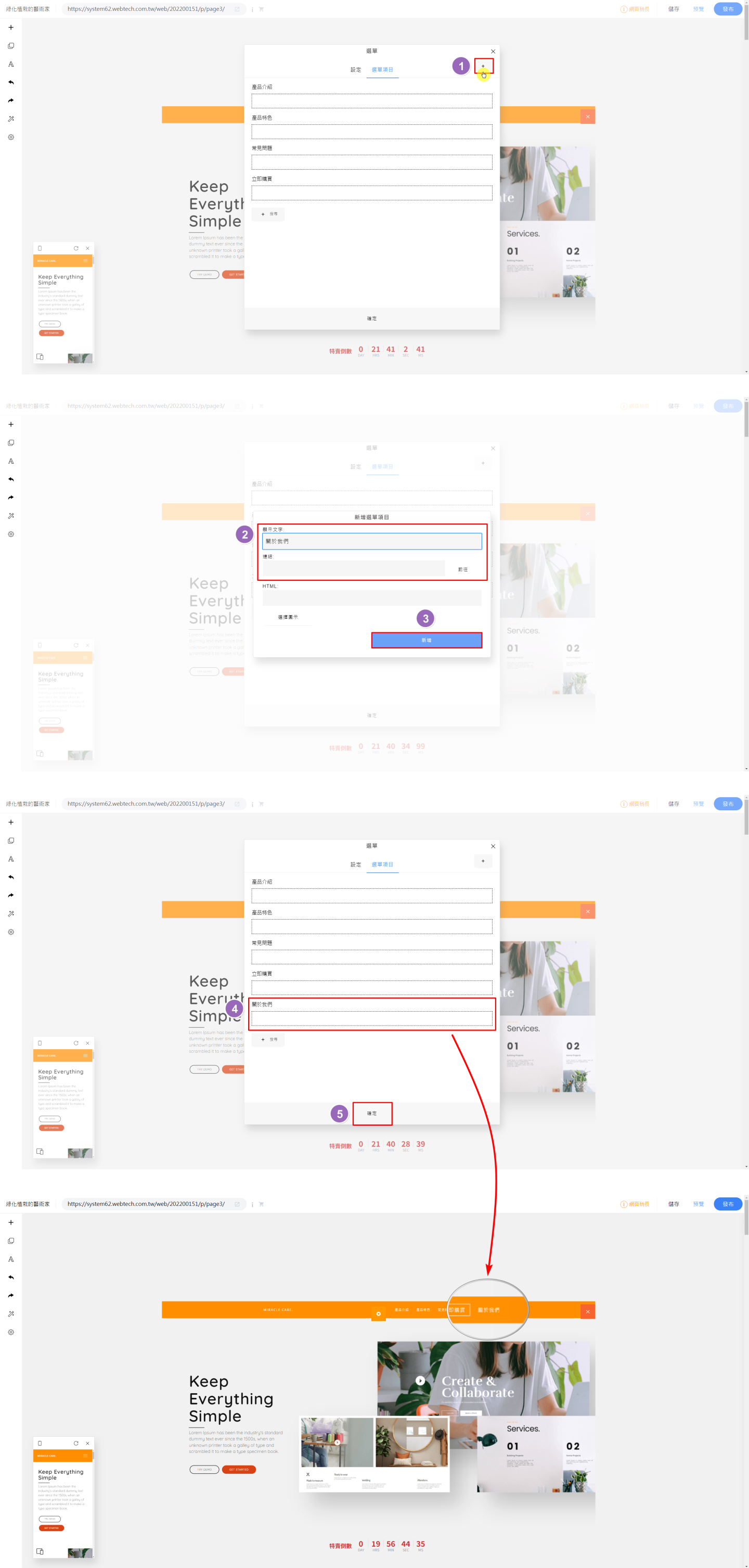
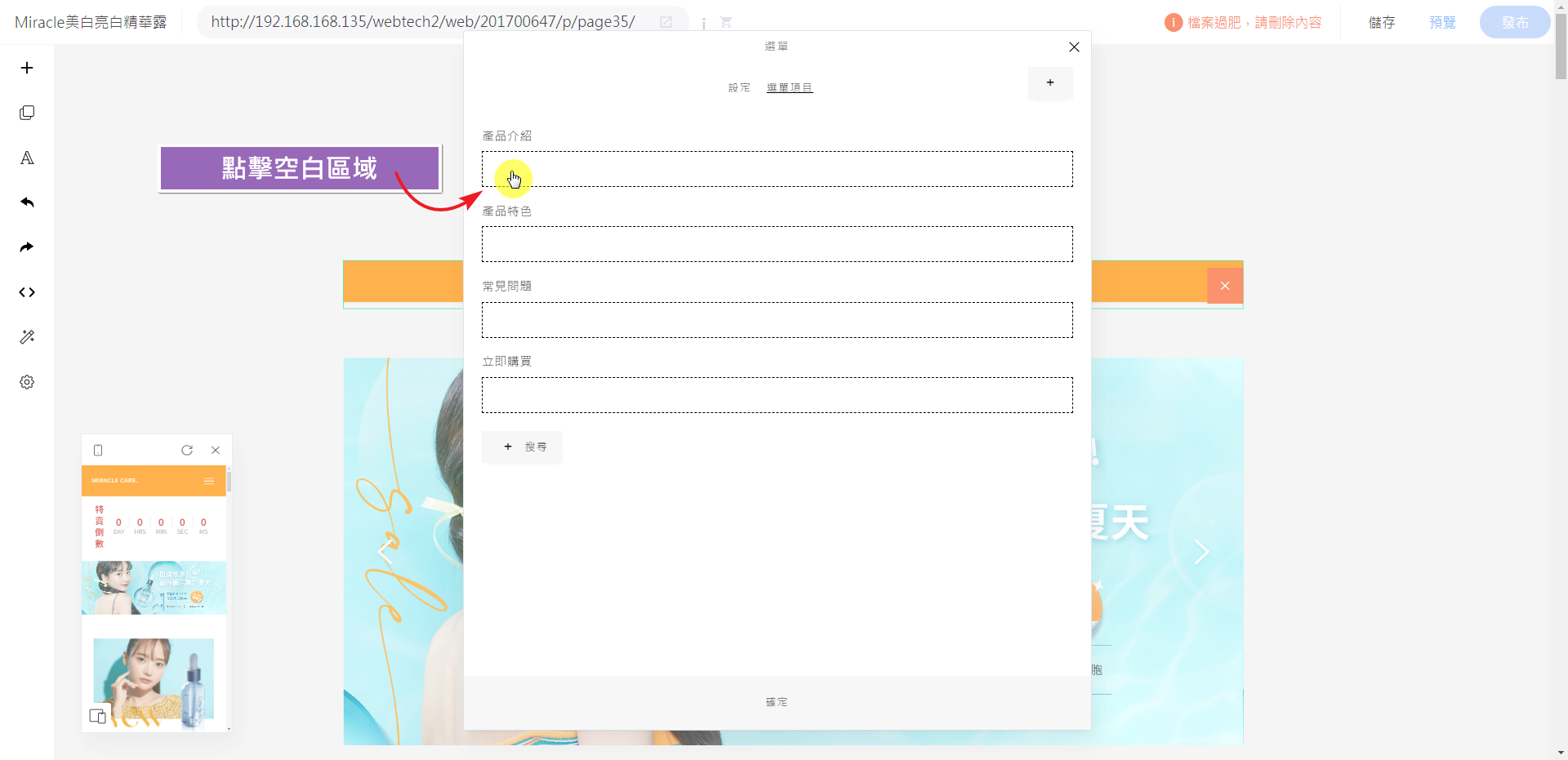
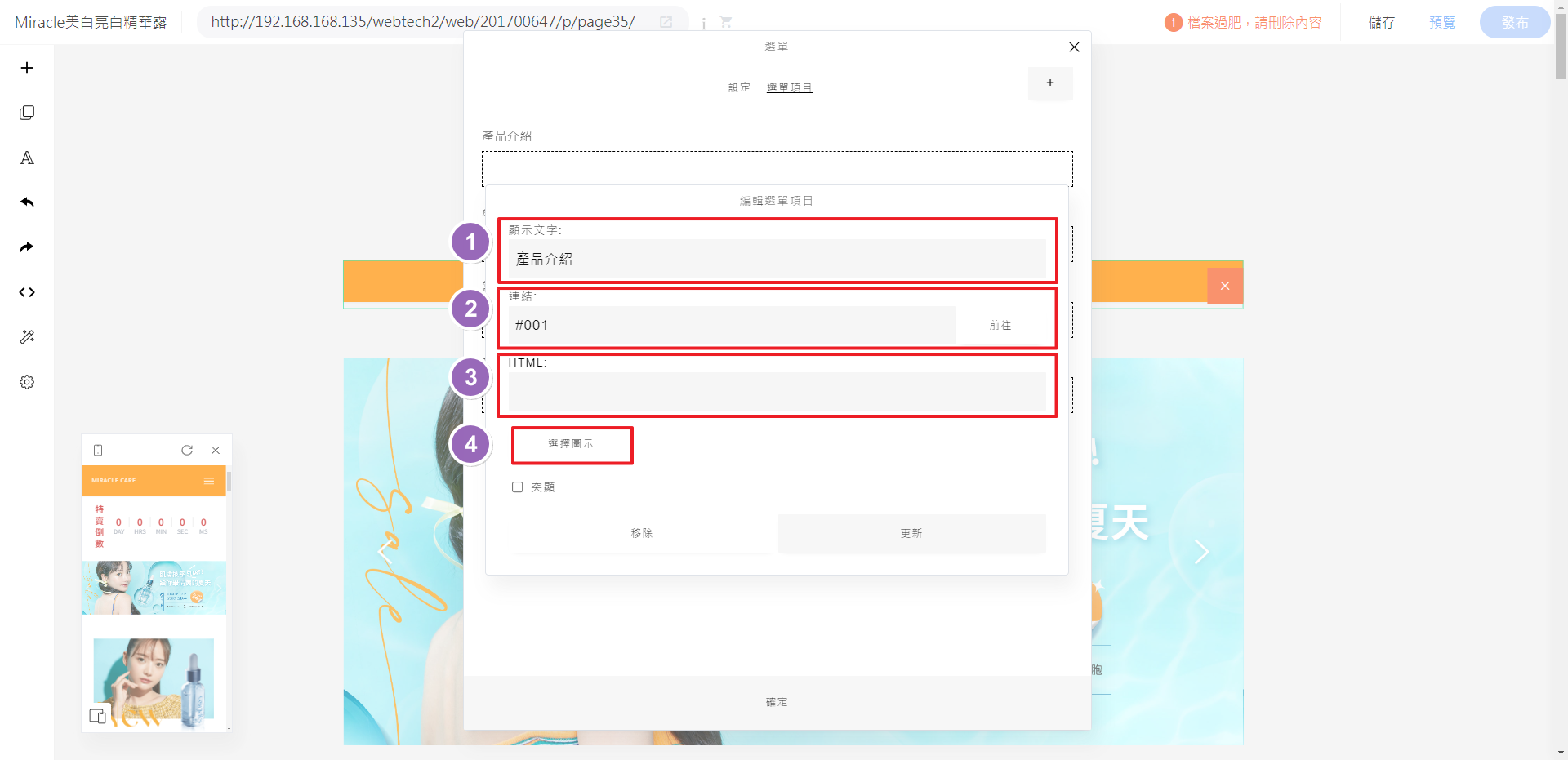
STEP 1:點選「空白區域」進入編輯

STEP 2:可以編輯的區塊如下▼
- 顯示文字(可設置:選單按鈕的顯示文字)
- 連結(可設置:點擊按鈕所連結的位置或頁面)
- HTML(可設置:使用HTML在該內容中增加語意和結構的資訊)
- 顯示圖示(可設置:選單按鈕則會改為圖示顯示)

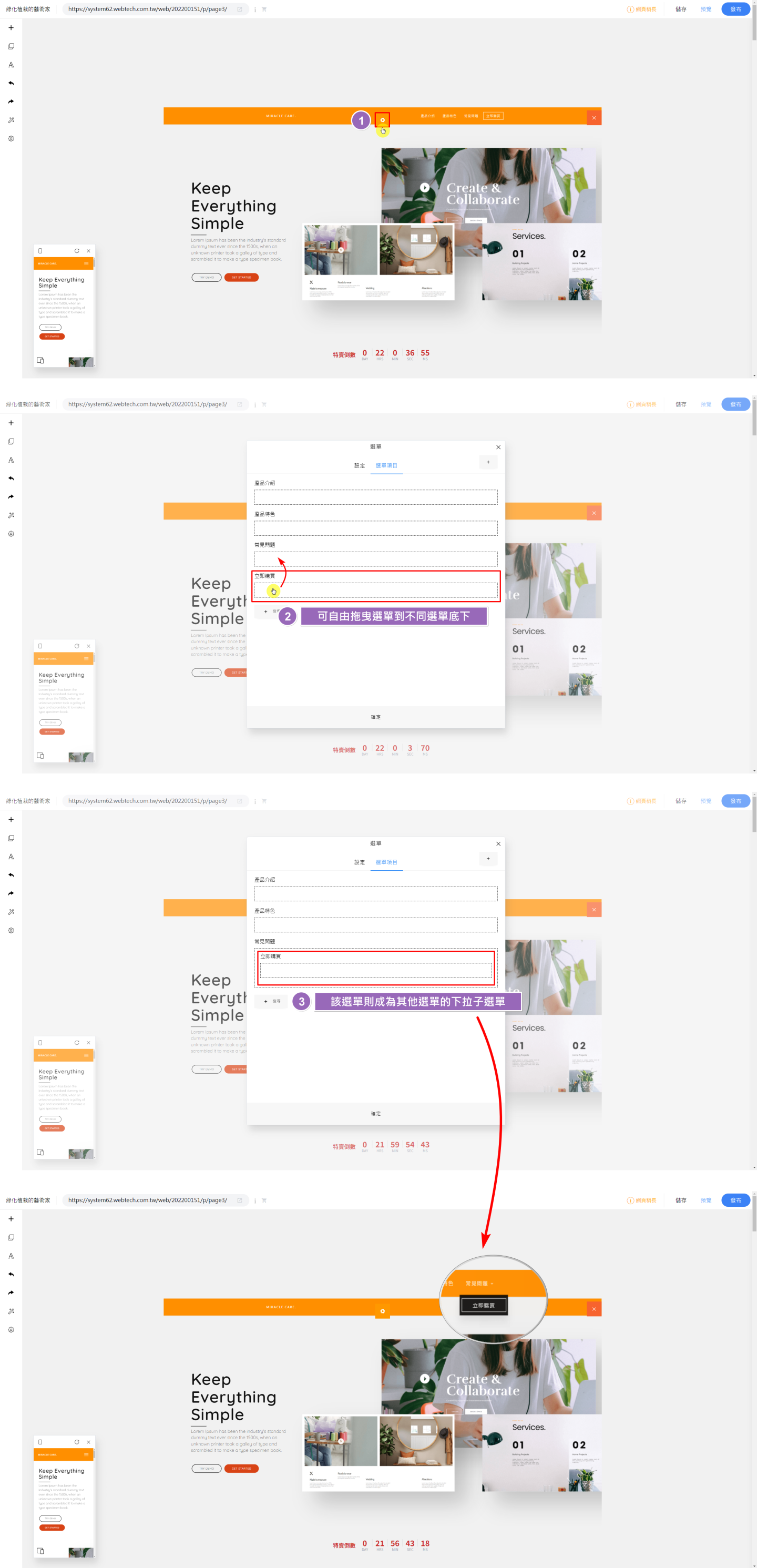
STEP 3:點擊選單模組中的「設定」按鈕>點擊「選單項目」 >並可直接透過「拖曳」來調整「選單順序」或「產生子選單」,也可以將其他的「一頁式網站」加入選單中

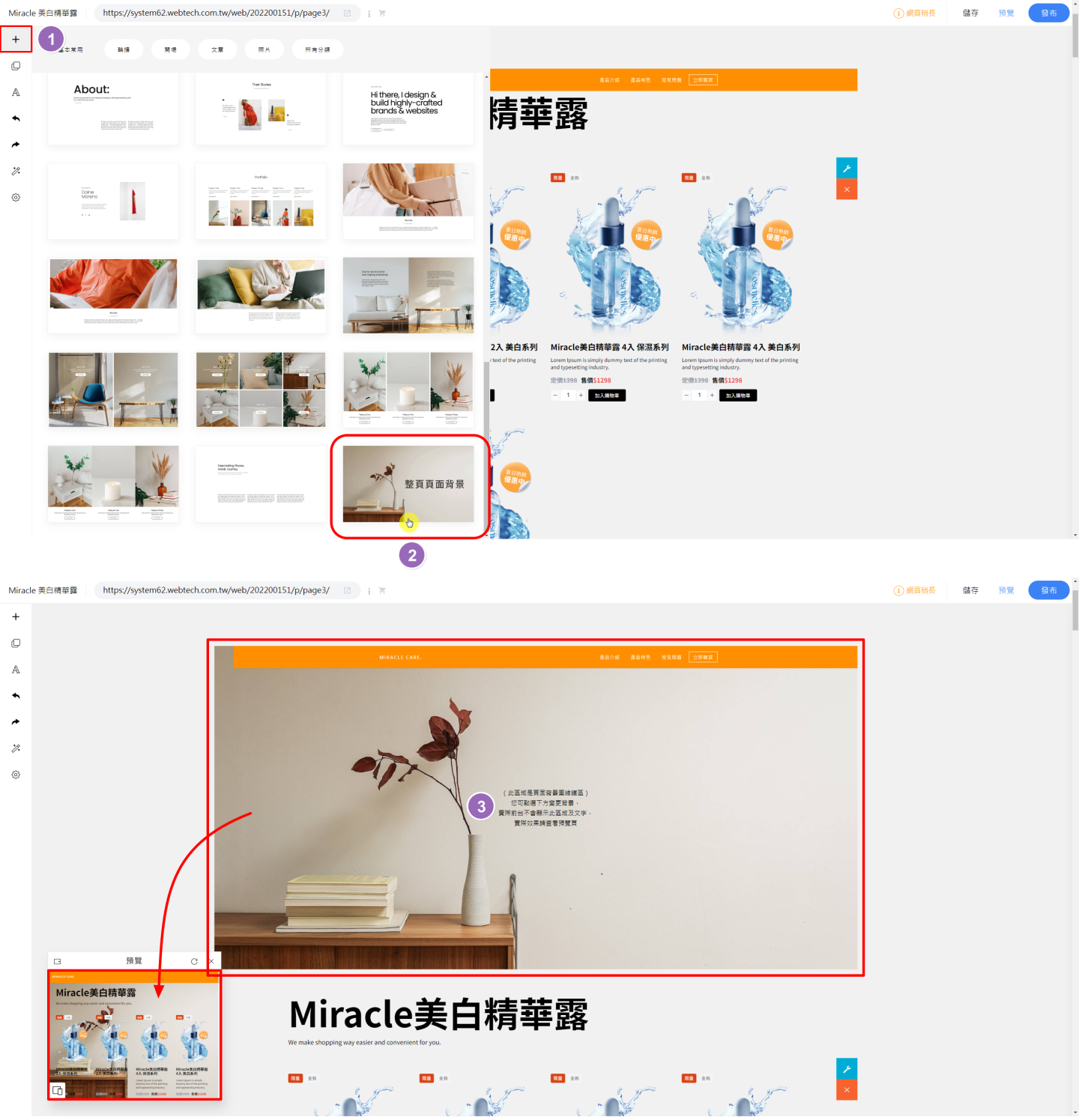
※ 【進階編輯】如何選用「整頁頁面背景」:
您可以選擇「整頁頁面背景」在此設定您的1 Page Master/一頁式網頁的背景圖片;設定完成後,並可以從左下方的預覽畫面中滑動整篇內容,查看實際瀏覽1 Page Master/一頁式網頁時,背景圖片是呈現整頁的效果哦!

三、【如何發佈您的一頁式網頁】
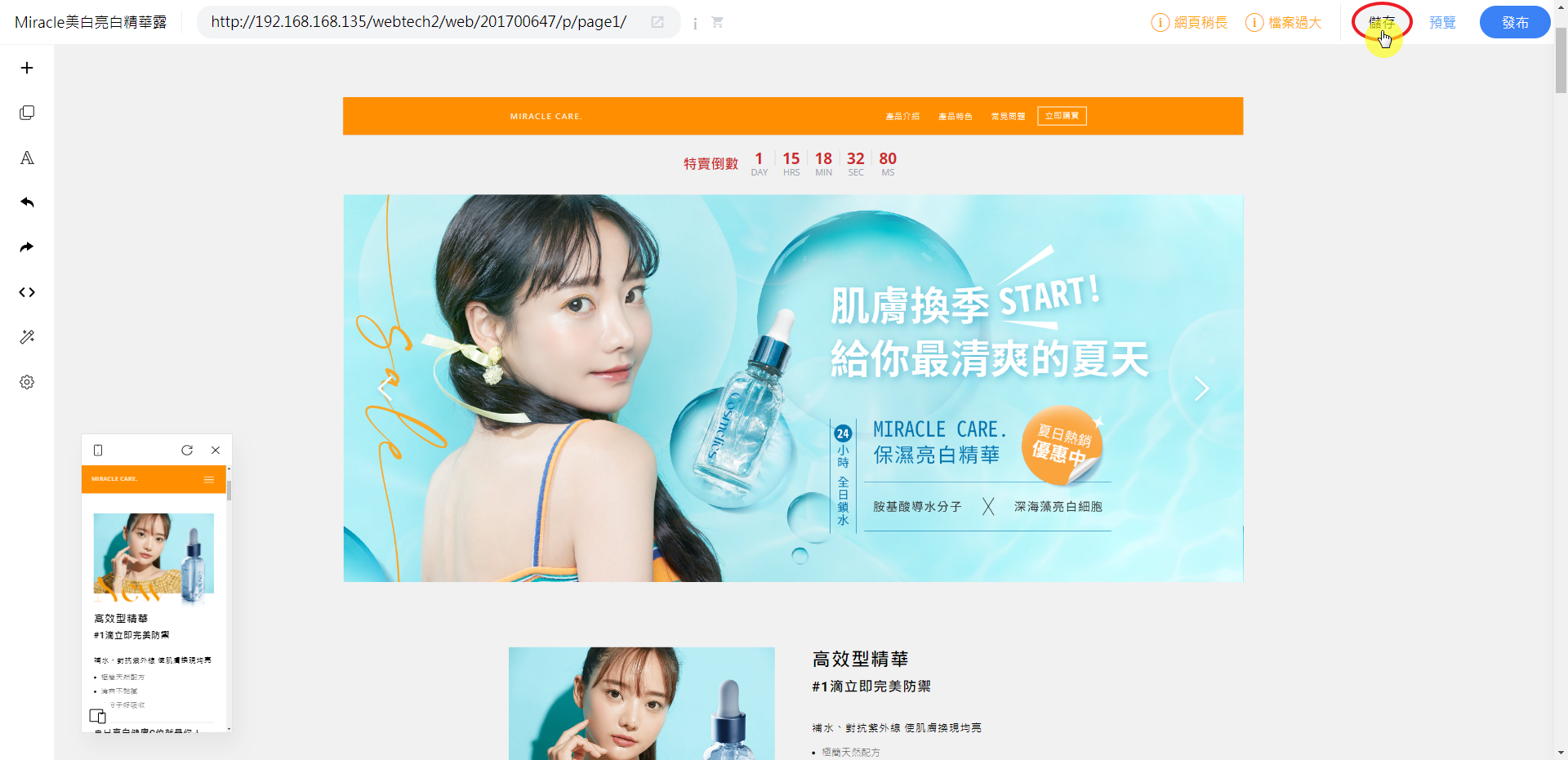
STEP 1:當編輯完您一頁式網頁後,即可先點擊「儲存」網頁內容
※ 補充:內容需要正式「發布」後,才可以出現在前台
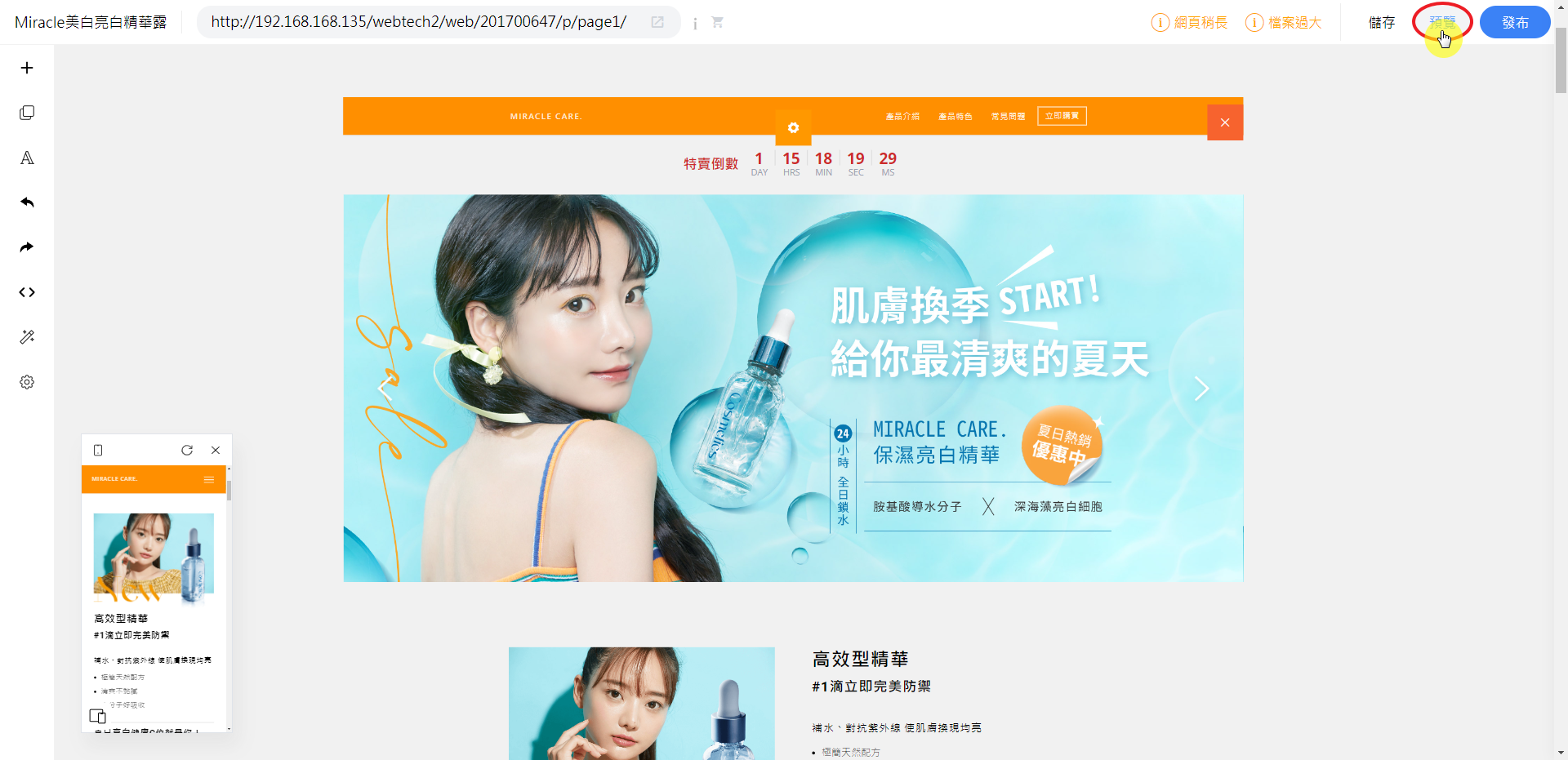
STEP 2:確認無誤後點擊「預覽」
※ 補充:內容需要正式「發布」後,才可以出現在前台
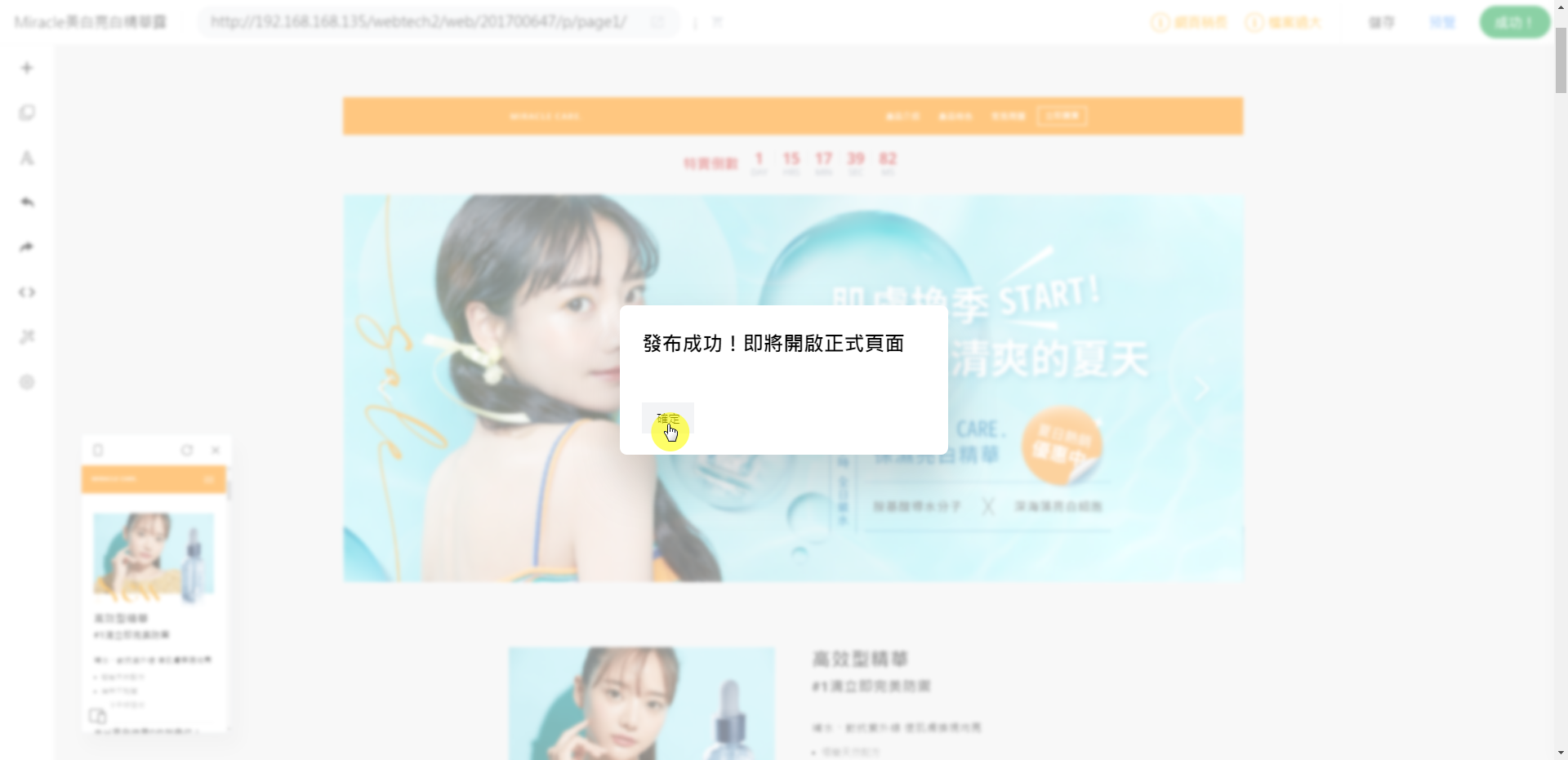
系統會另開視窗,即可看到預覽畫面如下方顯示

STEP 3:確認預覽的畫面無誤後,回到編輯頁面後,即可點擊「發布」
※ 補充:內容需要正式「發布」後,才可以出現在前台

即可以將內容正式發布成功



一頁式網頁前台(示意效果圖)

四、【行銷、SEO相關】
※ 【如何設定「自訂網址」?】
後台操作步驟:
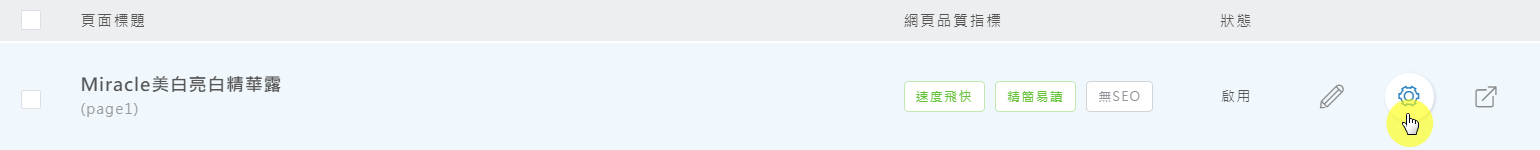
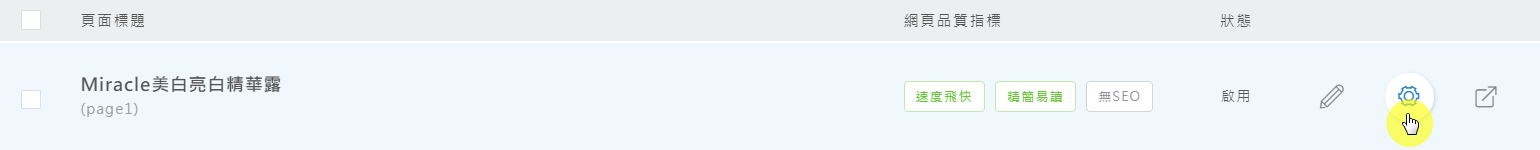
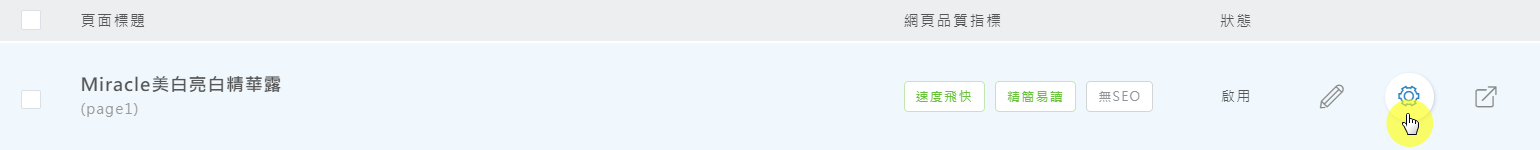
STEP 1:點選「圖標」按鈕即可進入設定

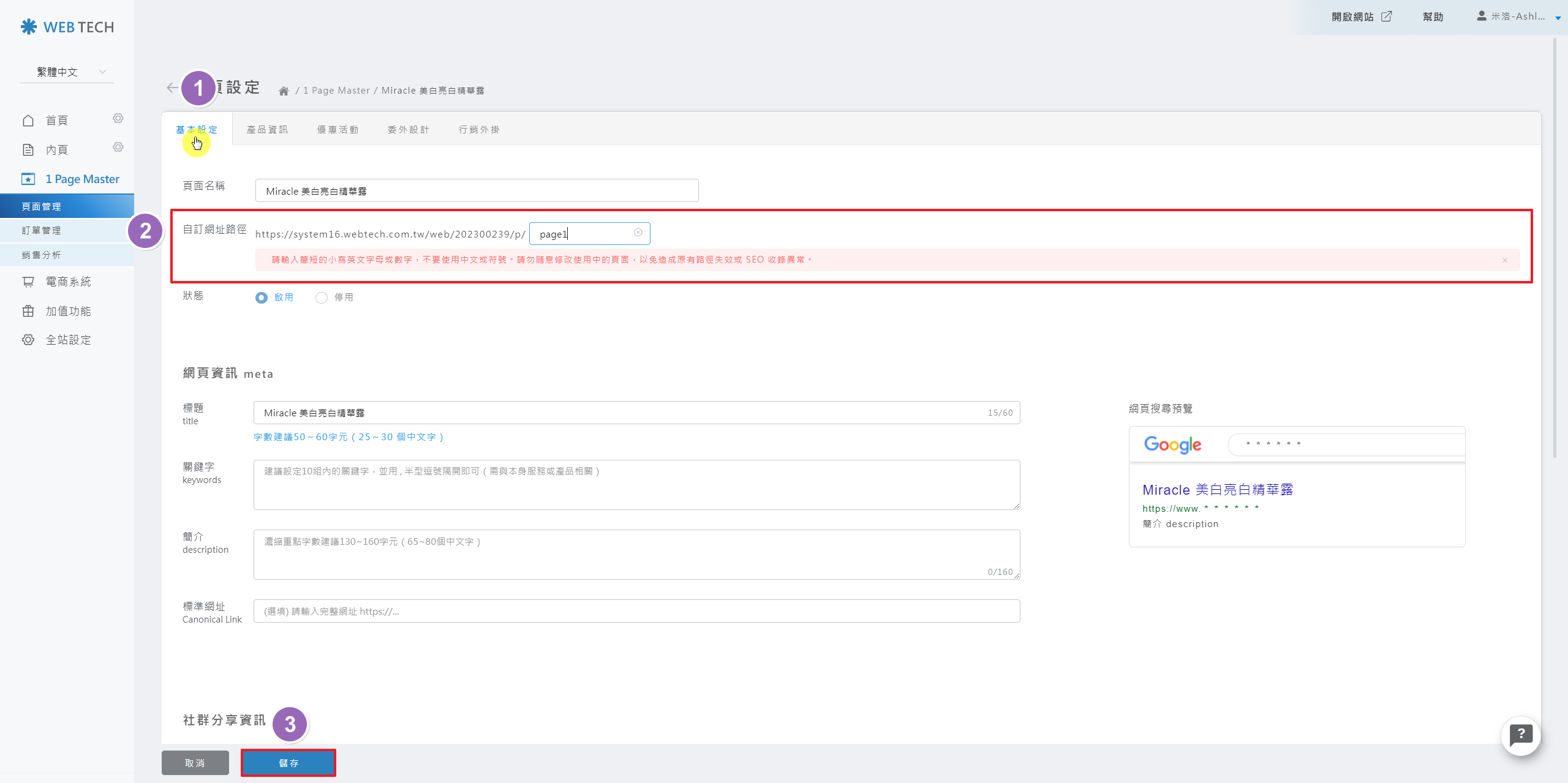
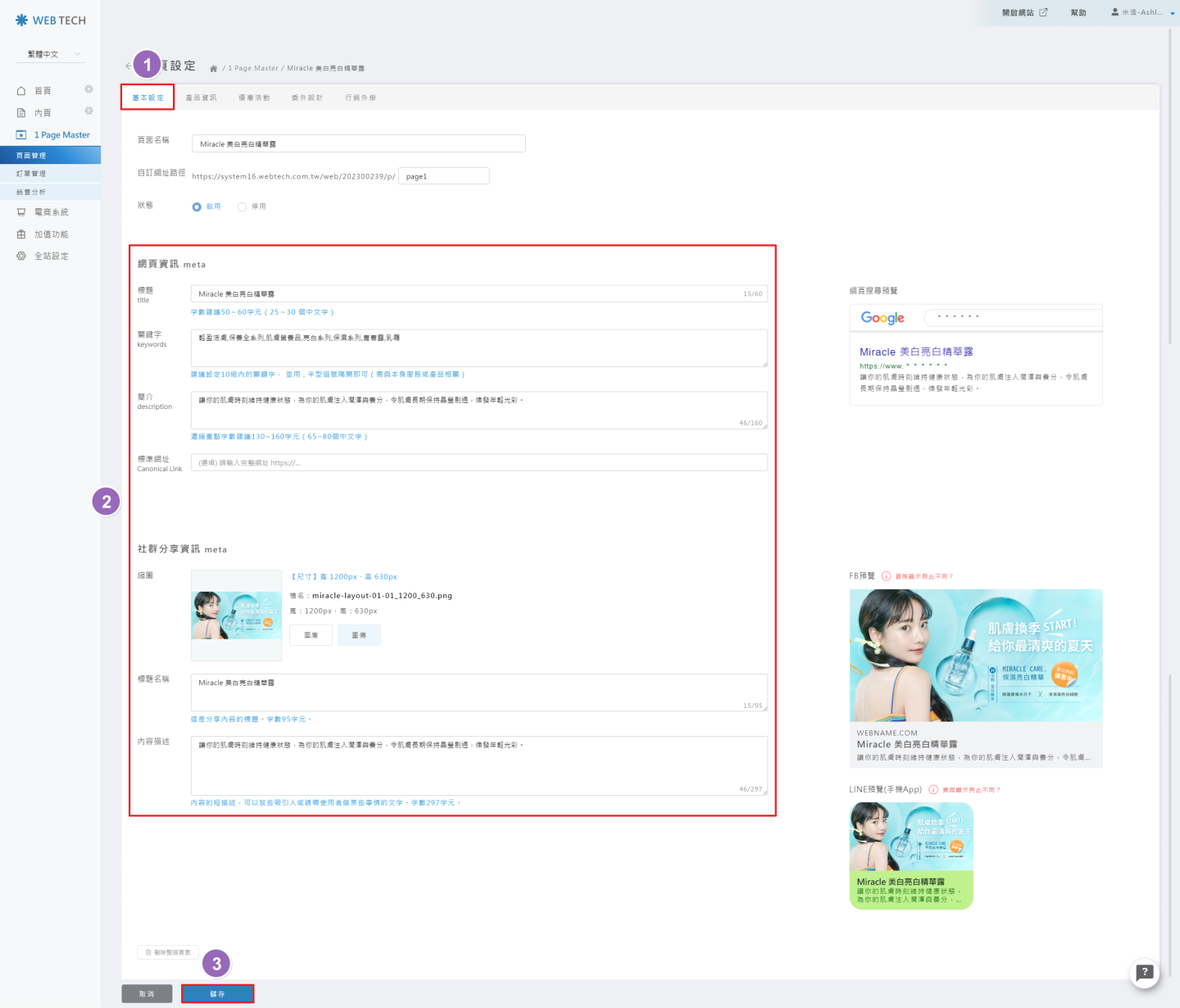
STEP 2:選擇「基本設定」頁籤,即可在後方輸入「自訂網址路徑」的內容
※ 補充:請輸入簡短的小寫英文字母或數字,不要使用中文或符號。請勿隨意修改使用中的頁面,以免造成原有路徑失效或 SEO 收錄異常。

※ 【如何設定「網頁資訊meta」、「社群分享資訊meta」?】
後台操作步驟:
STEP 1:點選「圖標」按鈕即可進入設定

STEP 2:選擇「網頁SEO」的頁籤,即可在下方填入相關的SEO資訊

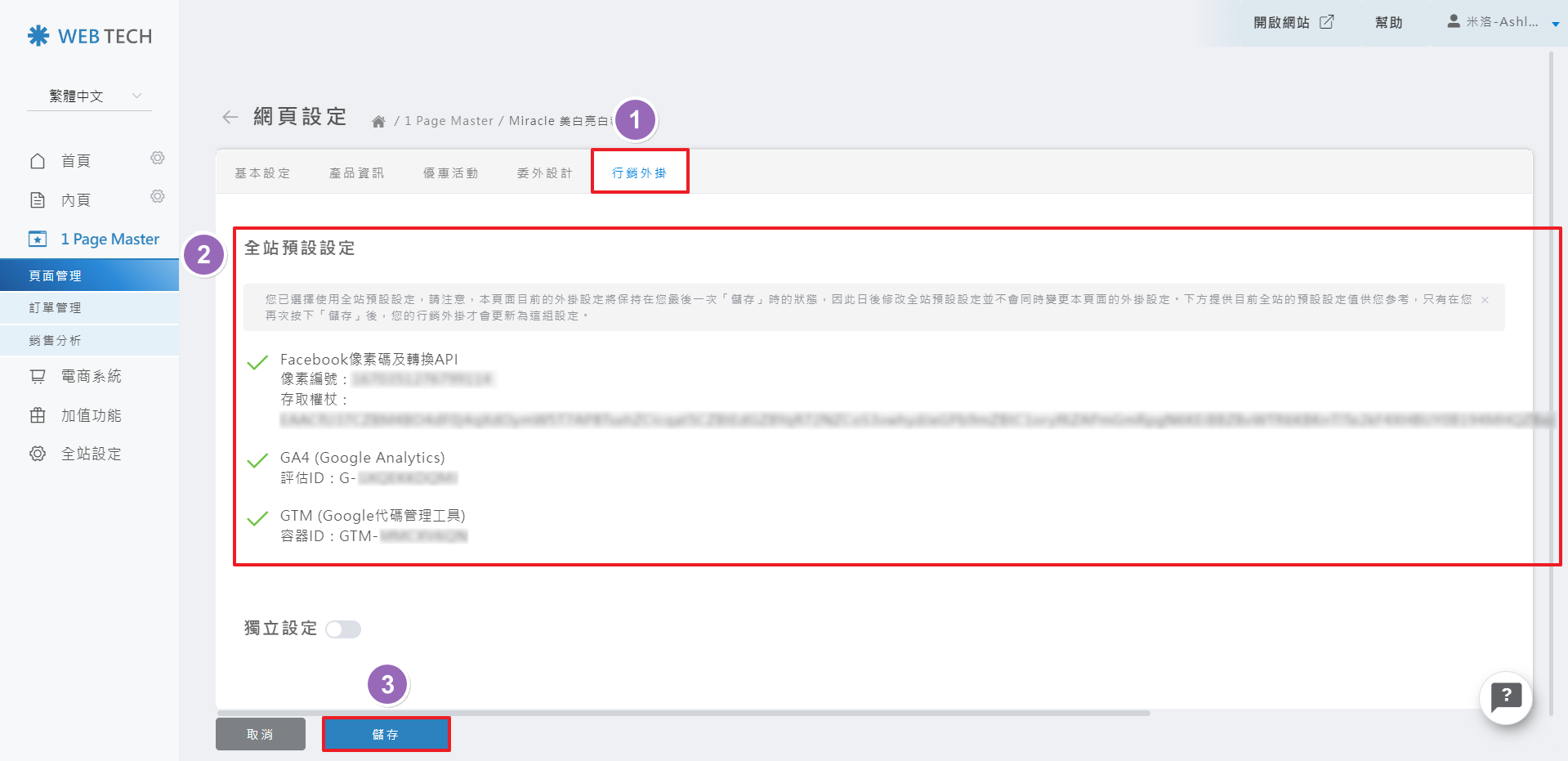
※ 【如何設定「行銷外掛」?】
後台操作步驟:
STEP 1:點選「圖標」按鈕即可進入設定

STEP 2:點選「行銷外掛」即可進入編輯, 您可以根據需求,個別設置每一頁的行銷工具,或者選擇「全站預設」的設定作為行銷工具
※ 補充:若您已經是Webtech網站的用戶,您也可以選擇與Webtech中(「加值功能」>「行銷外掛」)使用相同的行銷工具

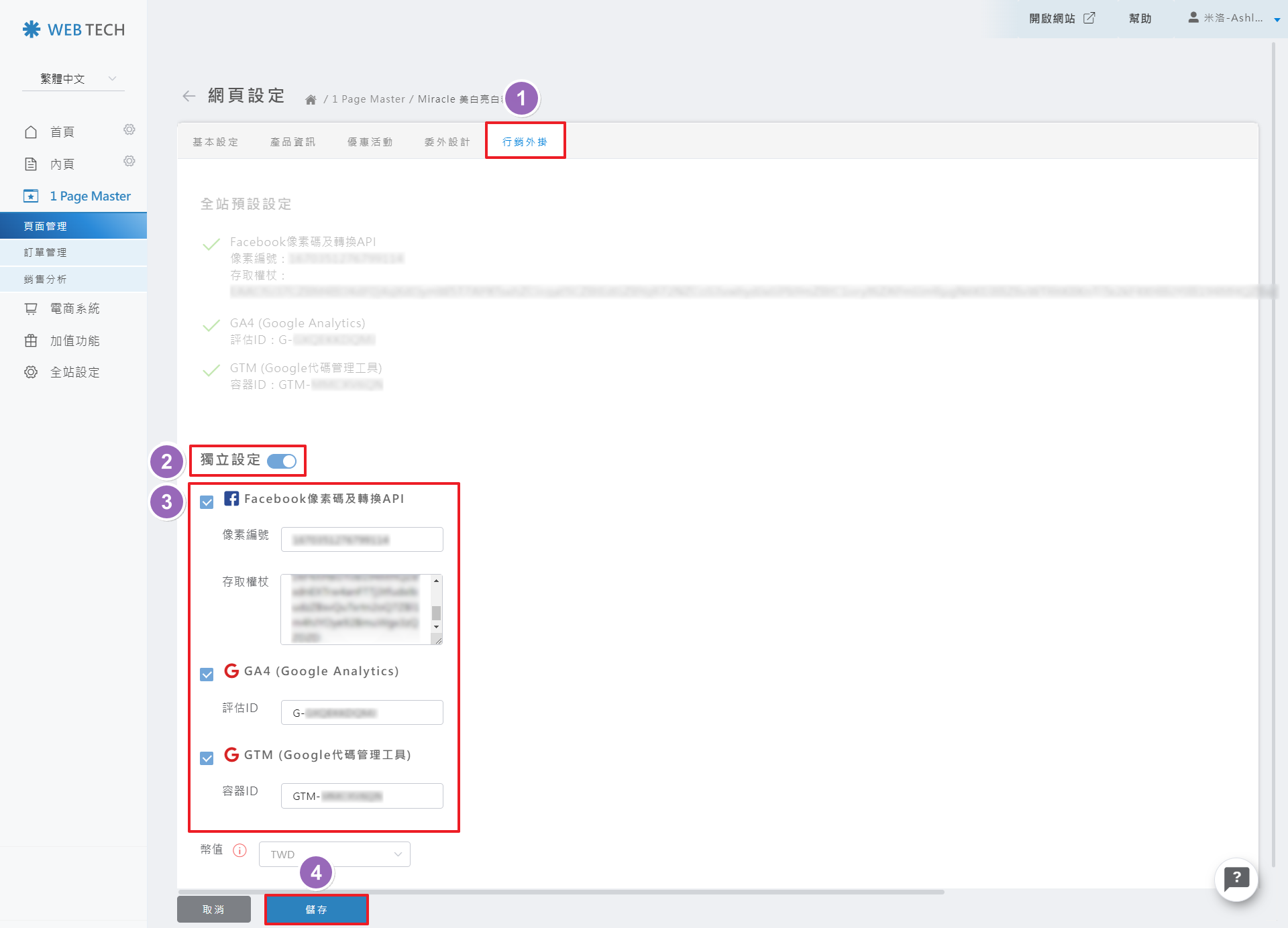
STEP 3:也可以根據需求,個別設置每一頁的行銷工具,則可以開啟下方的「獨立設定」選項,並進行設定相關資訊

※ 「網頁品質指標分析」功能:
=>>「網頁品質指標分析」功能可以幫助您提高建立高品質、高SEO的操作體驗!系統將會透過自動監測網頁的容量、內容的長度以及設定的完整性,並於檢測出品質不佳的情況時提供提示!管理員將可以按照系統引導的方向進行調整,優化網頁效能。
後台操作:
STEP 1:點選「網頁品質指標」欄位中系統分析的各個「指標標籤」>即可以獲得詳細的內容說明,從而更深入的了解各項指標的影響和重要,並進行調整優化,以下為各標籤示意效果。
網頁速度標籤(示意效果圖)

網頁內容標籤(示意效果圖)

網頁SEO標籤(示意效果圖)

五、【如何製作電商網頁(設置規格、項目、加入購物車、優惠活動)】
後台操作步驟:
STEP 1:點選「圖標」按鈕即可進入設定

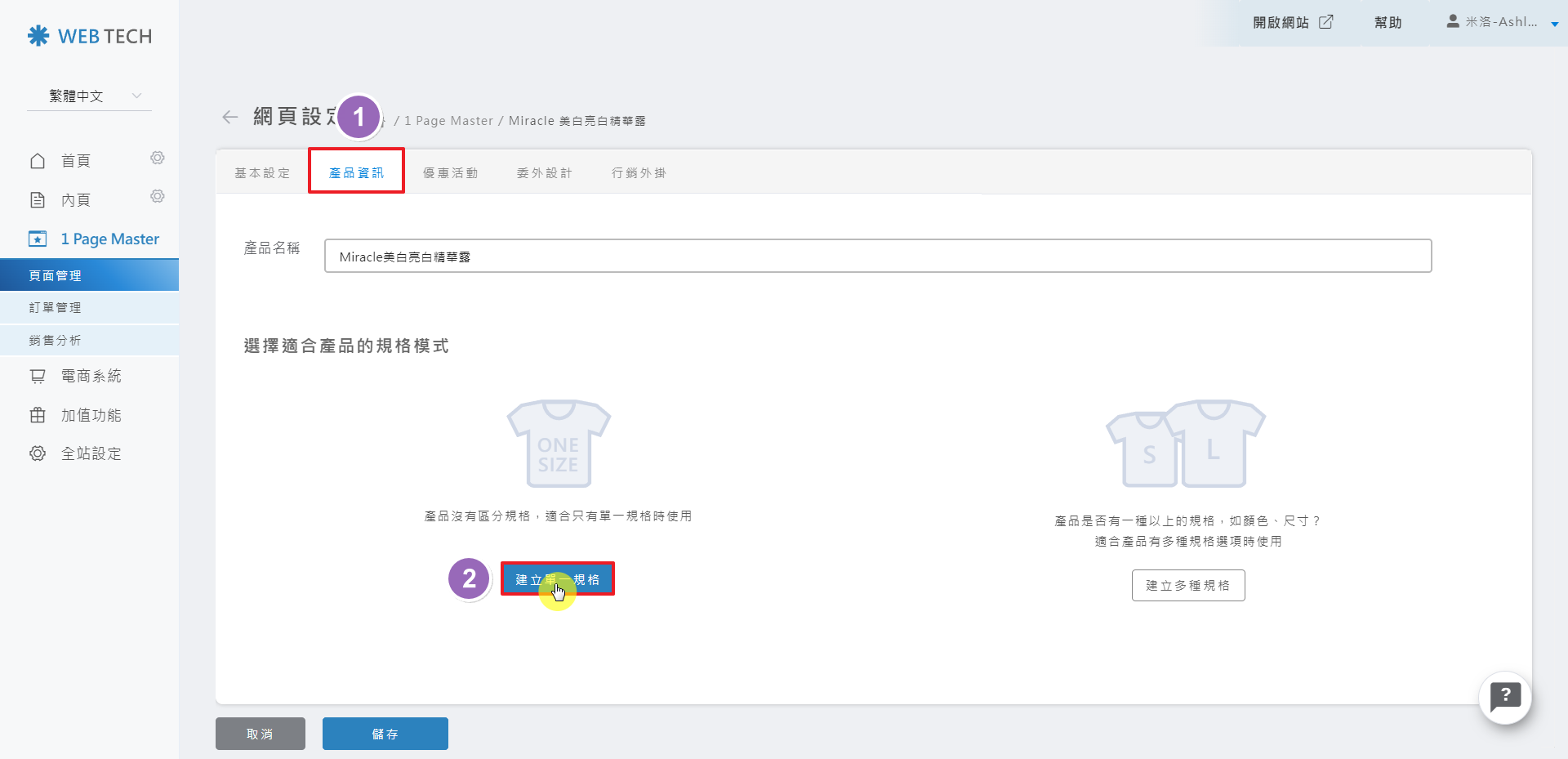
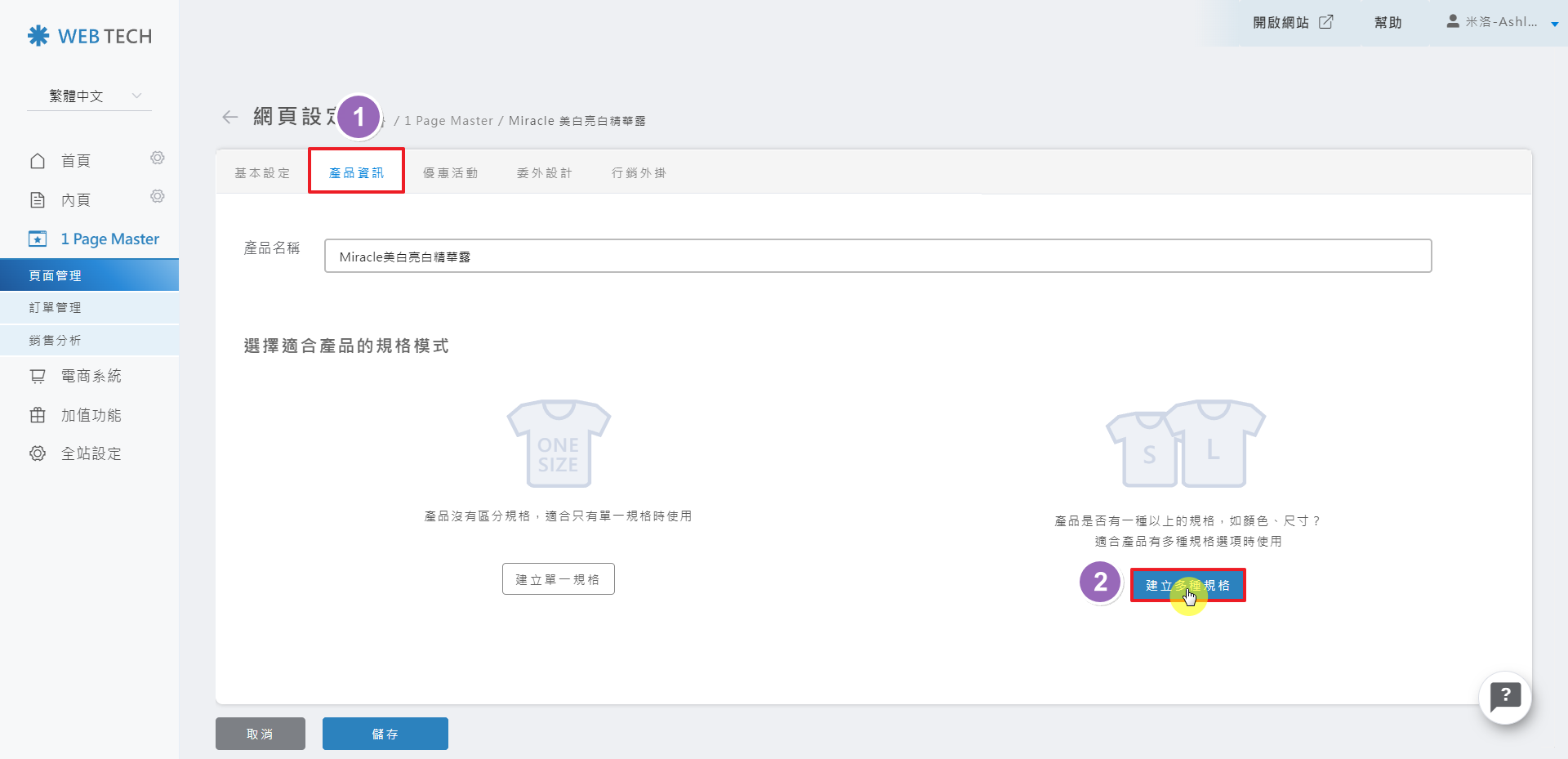
STEP 2:選擇「產品資訊」>並選擇適合產品的規格模式(單一、多重規格),並設定您的產品規格及價格等銷售資訊,可參考下方補充說明
※ 補充說明:
- 實際銷售的「產品名稱」及「金額」將以此設定的內容為主
- 單一個產品請選擇建立「單一規格」
- 多個產品請選擇建立「建立多種規格」,可以再以一個規格延伸不同產品
- 多個規格(如:顏色、尺寸)請選擇「建立多種規格」
- 每頁一頁式網頁最多只能設定「2」種不同規格
▼「建立單一規格」範例操作:
STEP 1:如選擇「建立單一規格」,並可直接建立該商品的相關資訊
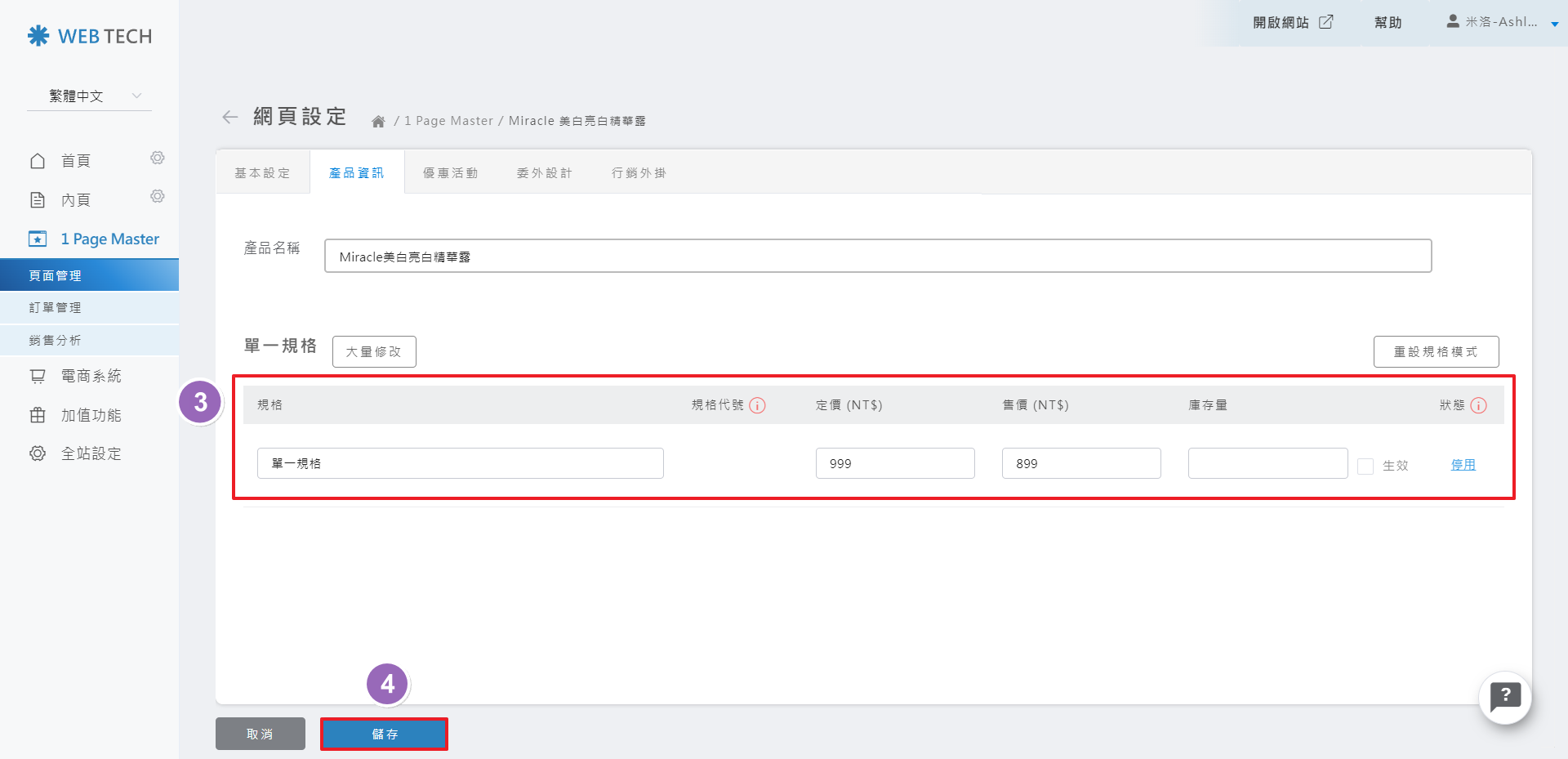
STEP 2:如下方<附圖>,可以直接填入「單一規格」商品的:定價、售價、庫存量資訊,完成後即可點擊「儲存」

▼「建立多重規格」範例操作:
STEP 1:選擇「建立多重規格」

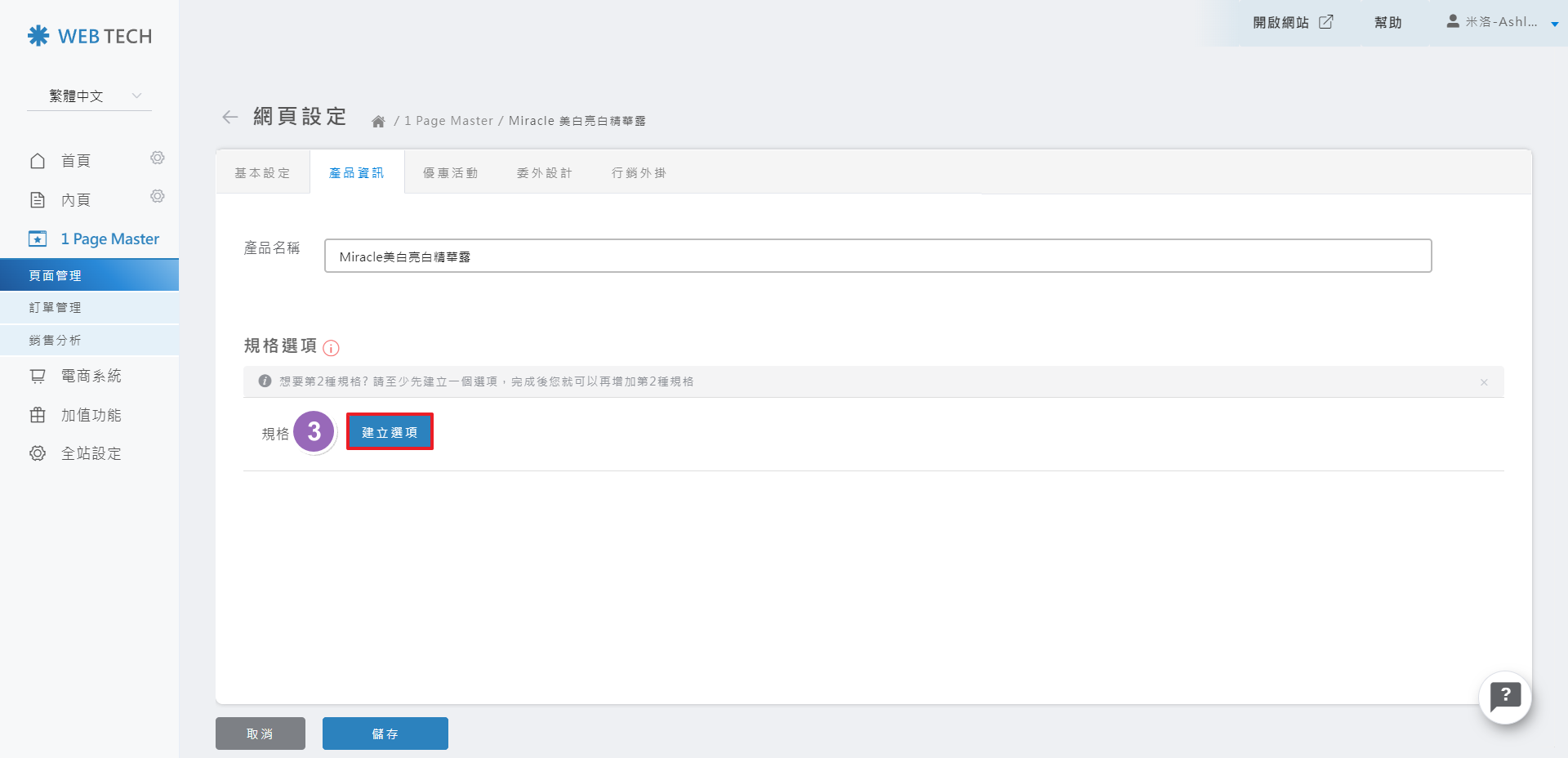
STEP 2:如下方<附圖>,點擊「建立選項」

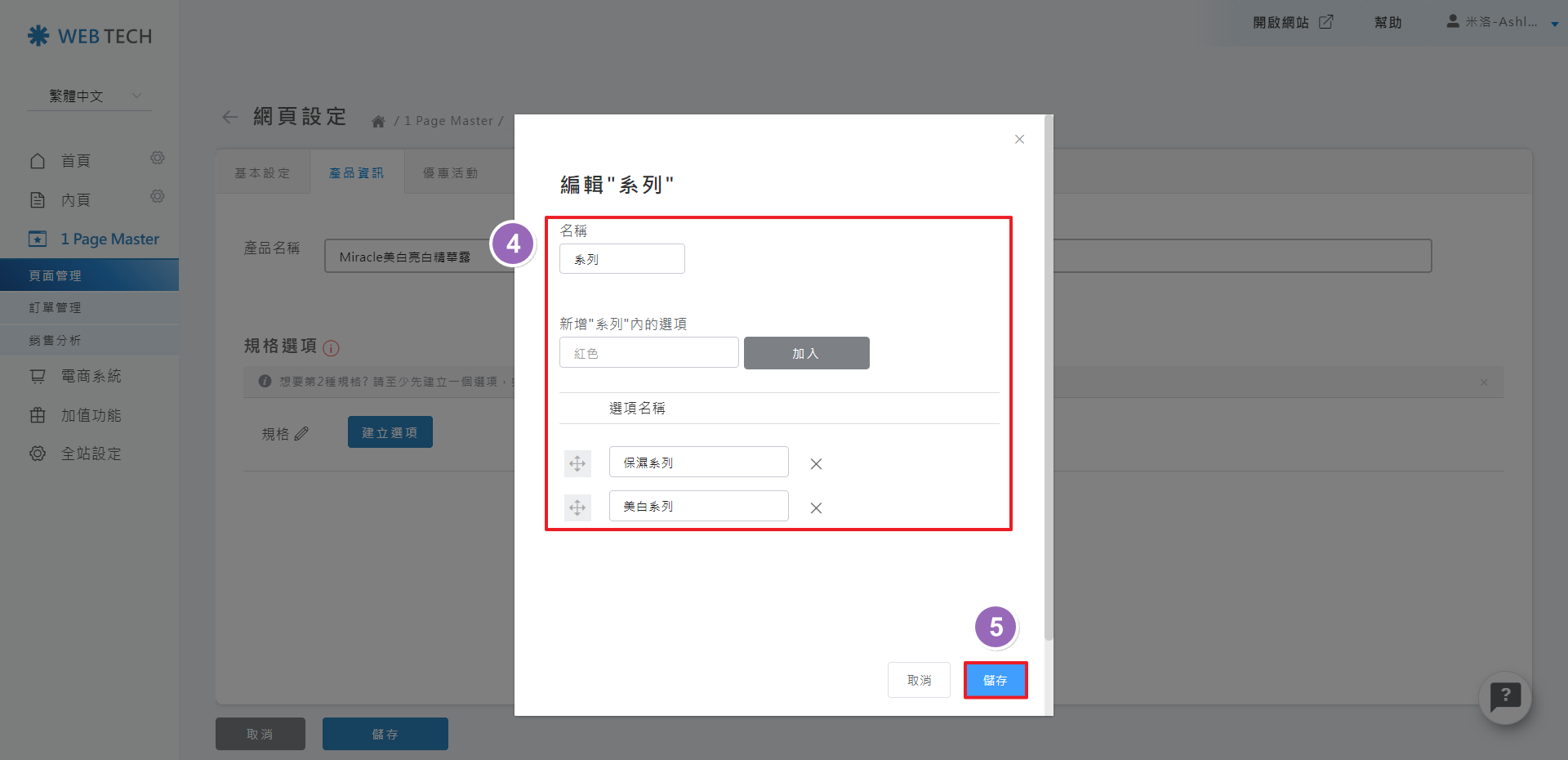
STEP 3:建立規格的「名稱」:如「系列」、「顏色」、「規格」...等。接著建立該名稱下方的「項目」:如「保濕系列」、「亮白系列」

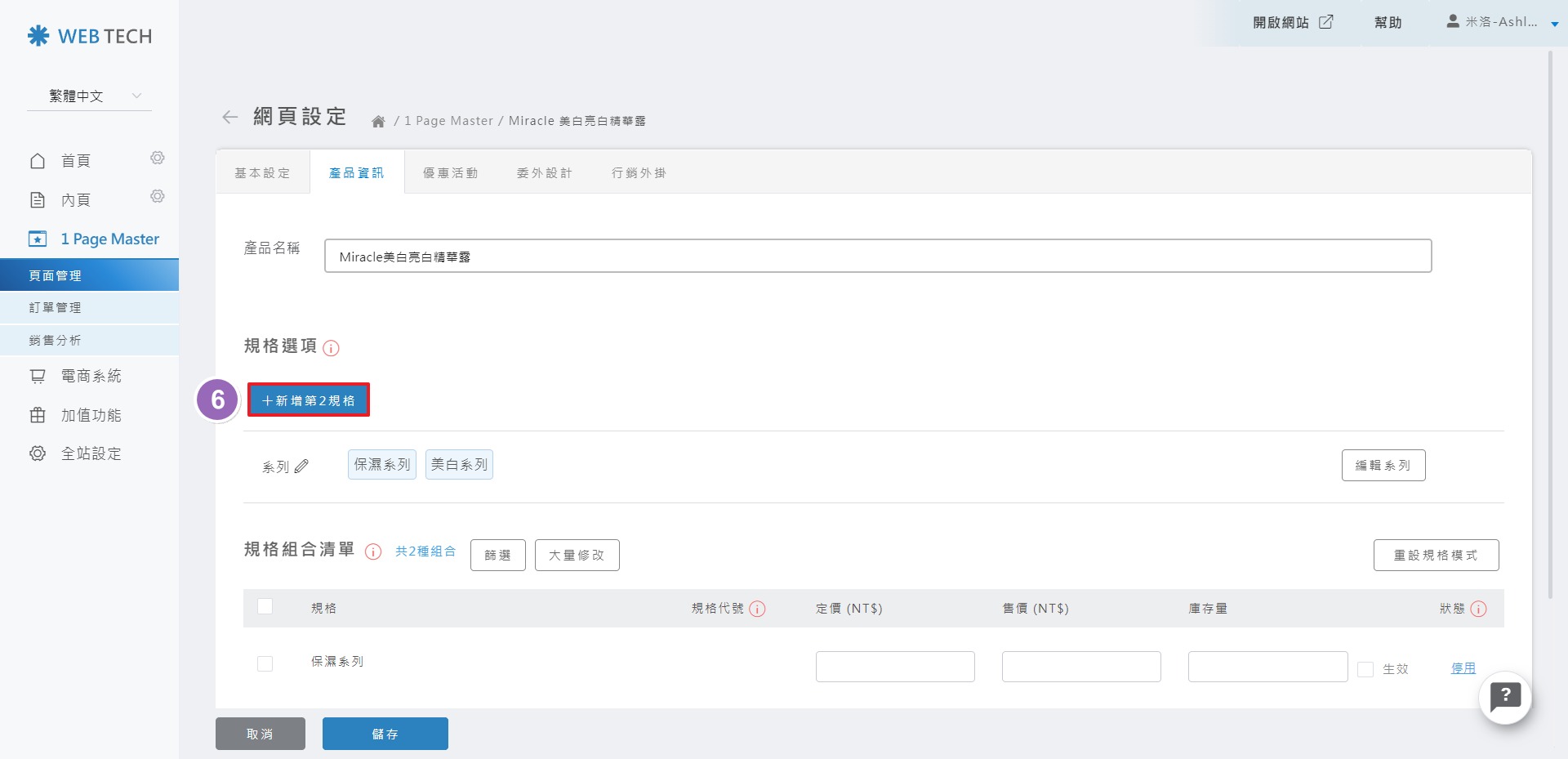
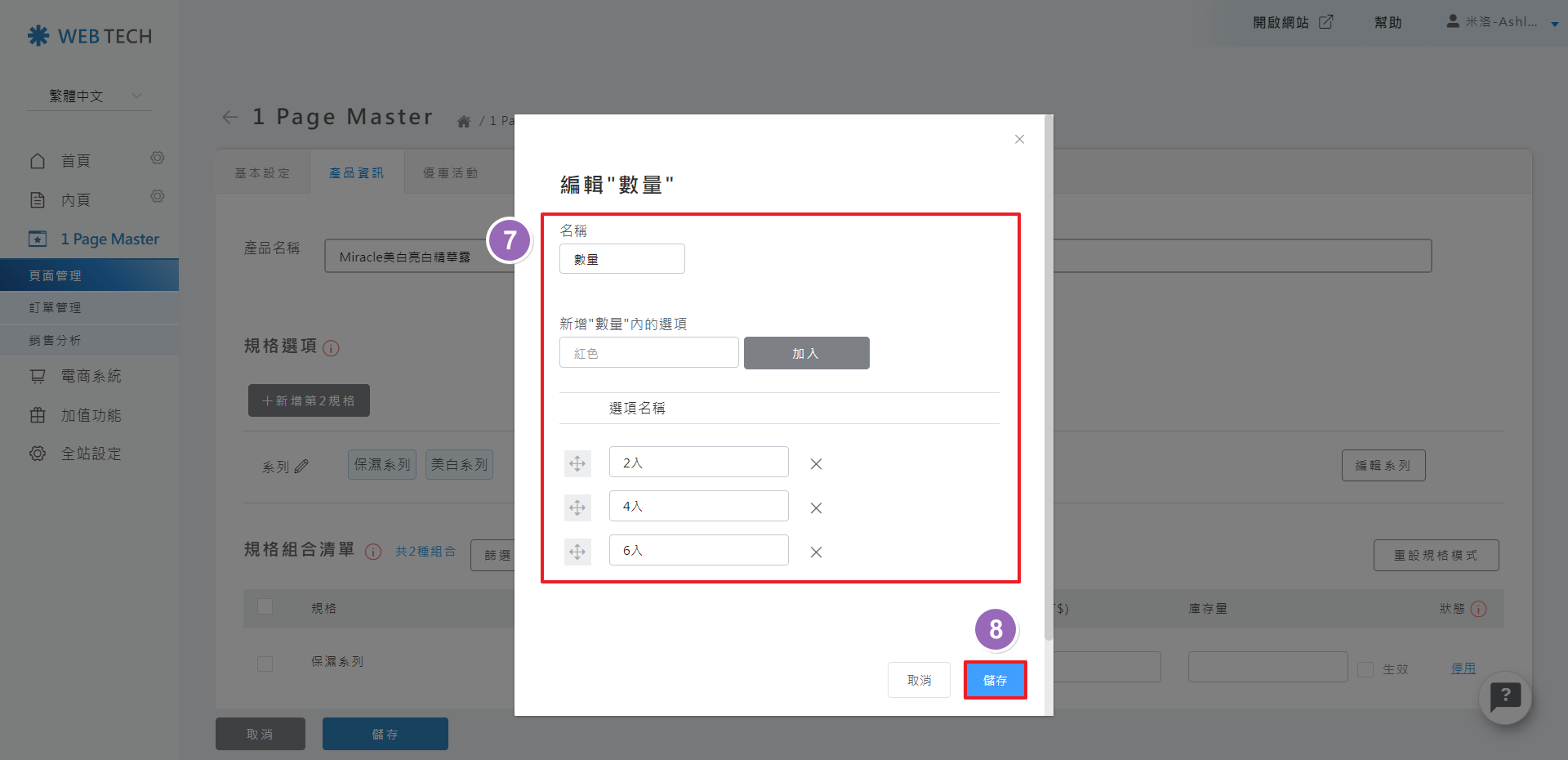
STEP 4:接著可以建立第二種規格的「名稱」:如「數量」、「容量」、「尺寸」...等

STEP 5:並建立該名稱下的選項「項目」:如「數量:2入/4入/6入」、「尺寸:S/M/L」...等

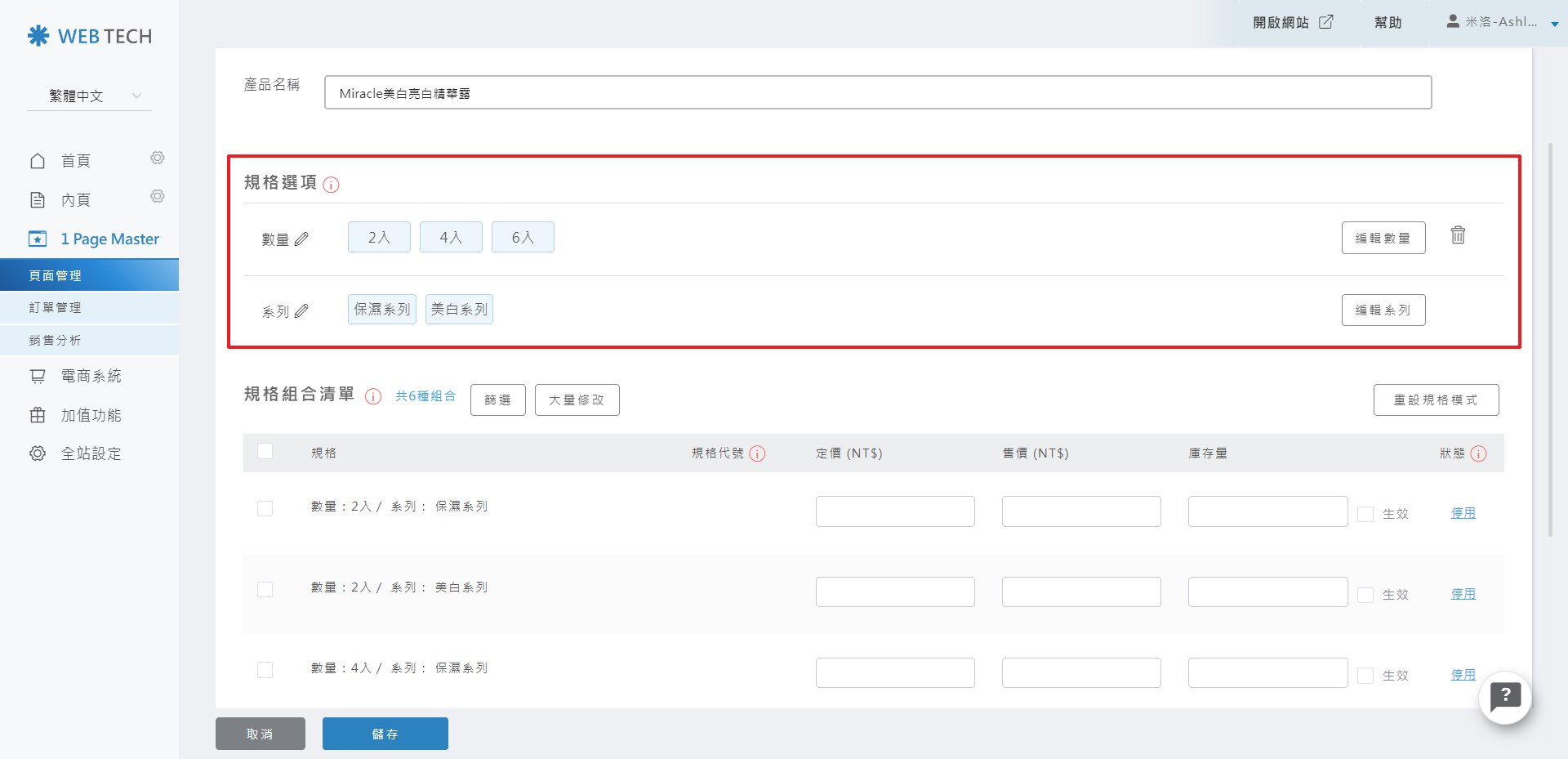
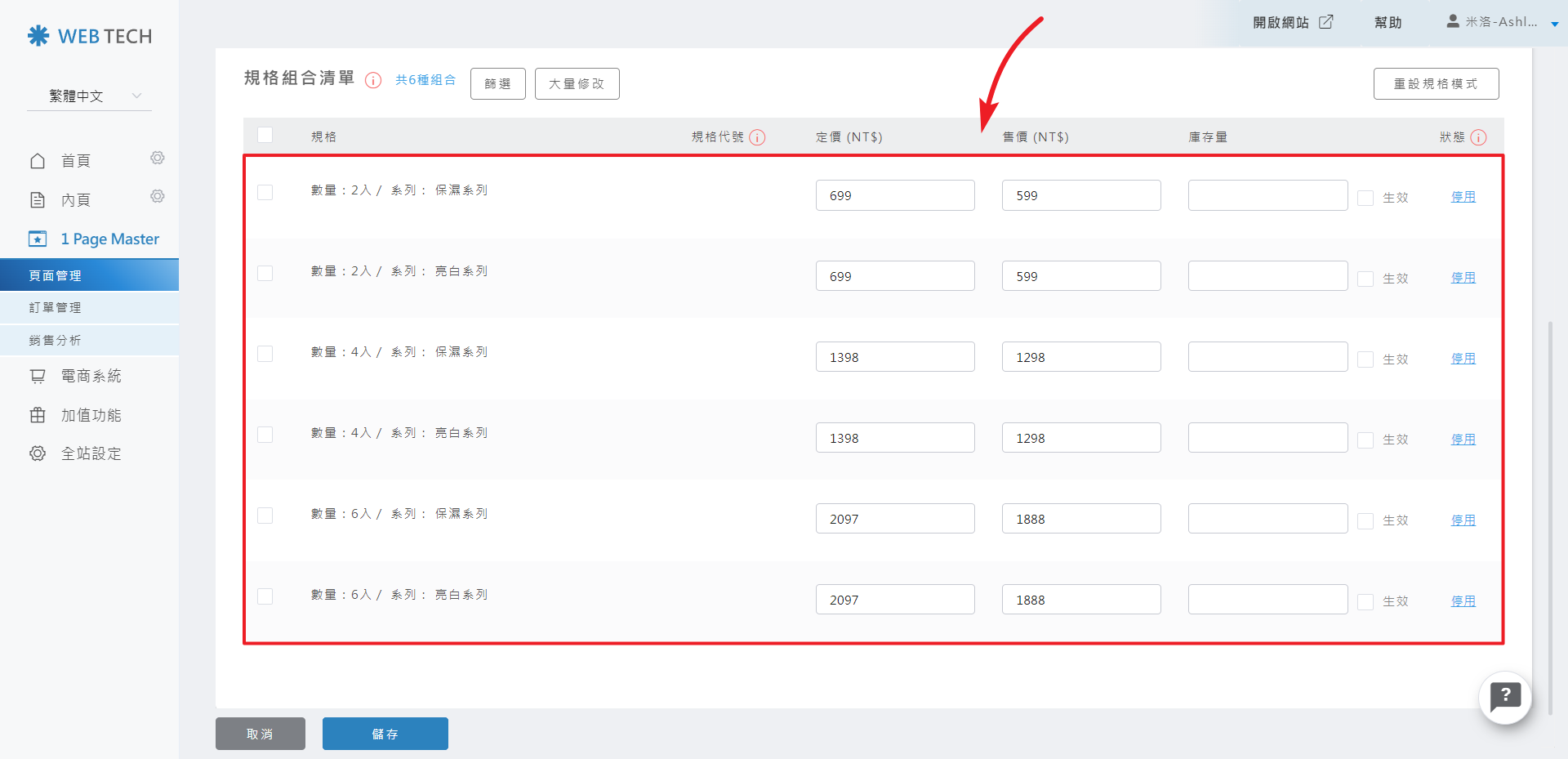
STEP 6:接著就可以看到所建立好的「規格(名稱)」與下方的「項目(選項)」了
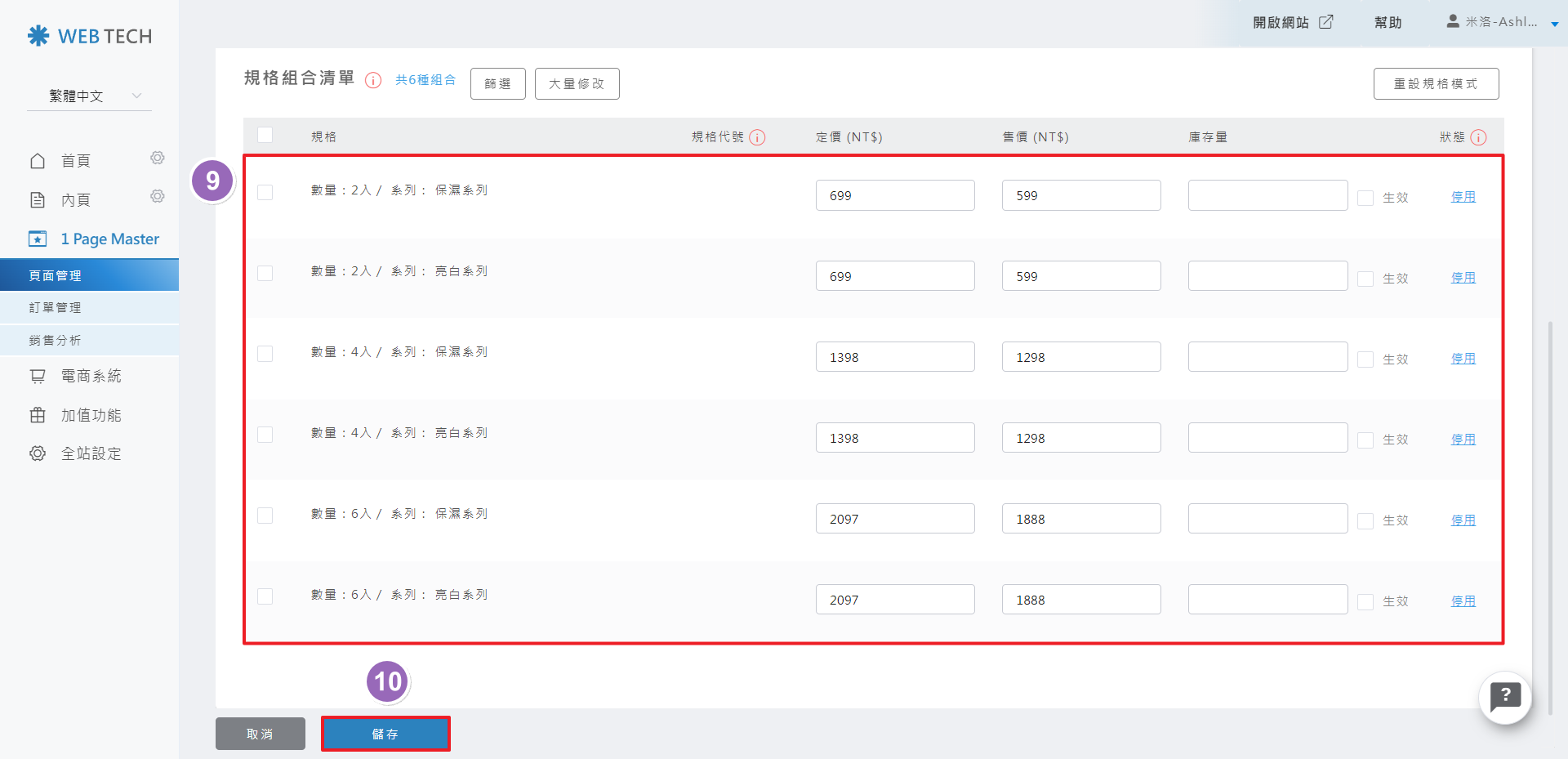
STEP 7:接著繼續往下編輯不同「規格」及「項目」的:定價、售價、庫存量資訊,完成後即可點擊「儲存」

▼「如何將產品規格【加入購物車按鈕】」操作:
※ 補充說明:
- 建議可使用於「單一規格」商品中
- 適用方式:集中推廣某樣商品
STEP 1:設定規格完成後,繼續點選「圖標」按鈕進入編輯模式
STEP 2:點擊上方工具列的「購物車圖標」,即可以查看到您於後台所設定的規格及售價,並會出現系統自動產生的:規格代號
※ 補充:規格代號僅用於加入購物車使用

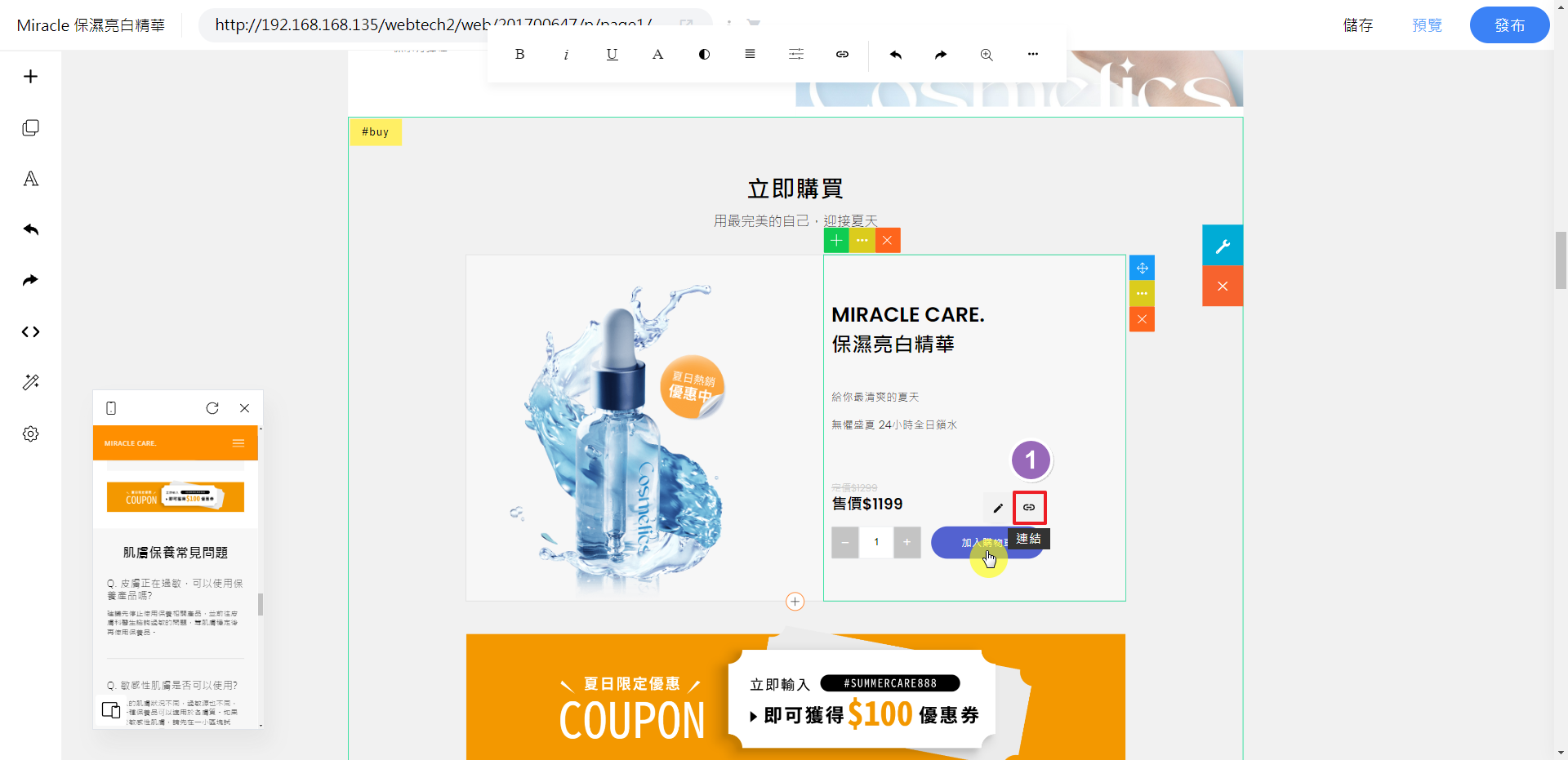
STEP 3:接著下滑至購物車區塊>點擊「購物車按鈕」>並選擇「連結圖標」即可編輯
※ 補充說明:
- 如何查看規格代號:請參考STEP2
- 如何加入下方「加入購物車」按鈕:下方為添加「精選整頁版型」所產生之效果(教學可參考標題:二、【如何編輯網頁內容】中查看加入方式)

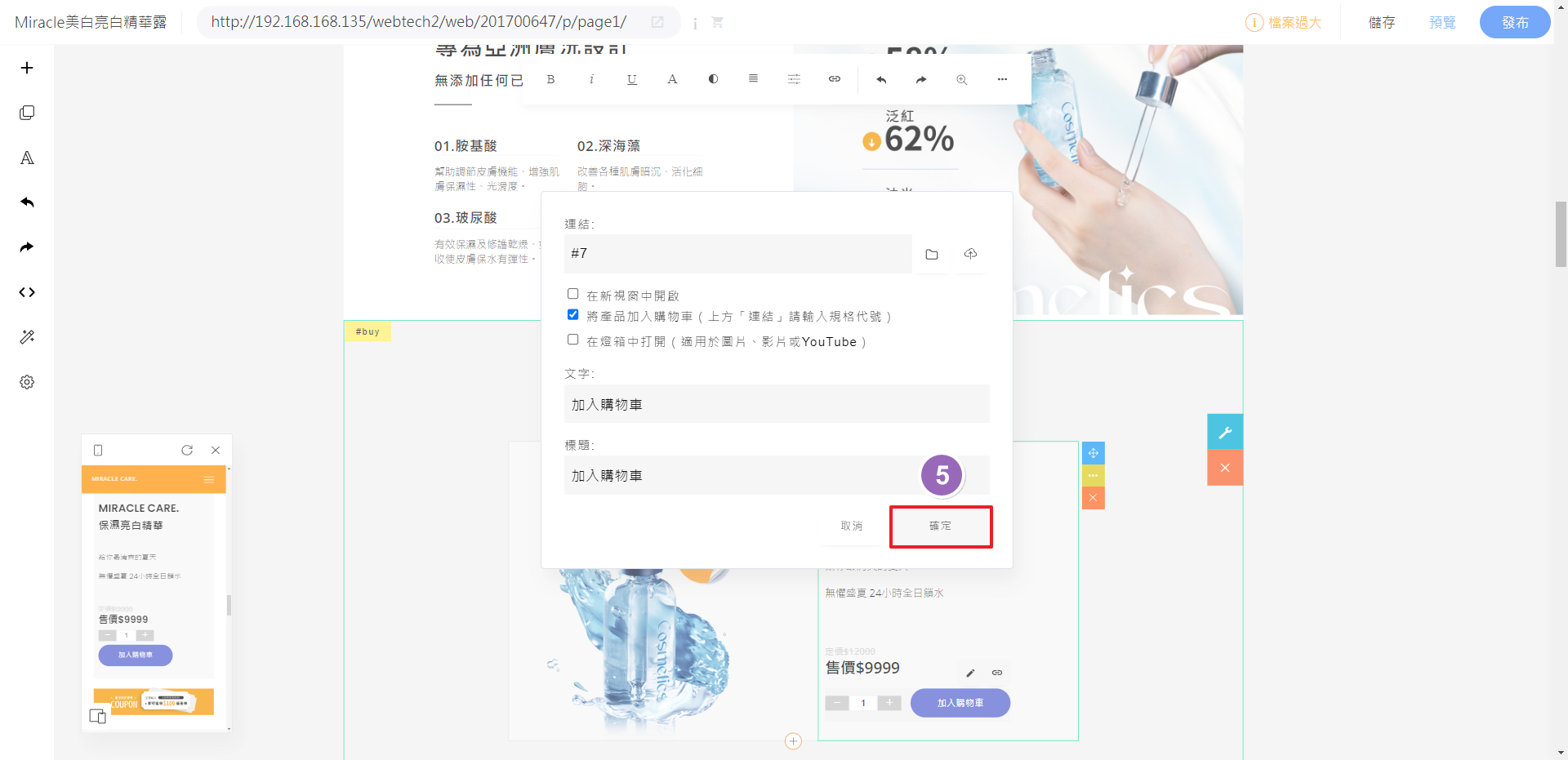
STEP 4:接著您可以將產品的規格代號填入「連結」欄位>並勾選「將產品加入購物車」的選項
※ 補充:
- 連結:填入「規格代號」(可參考上方STEP2)
- 文字:填入「按鈕名稱」
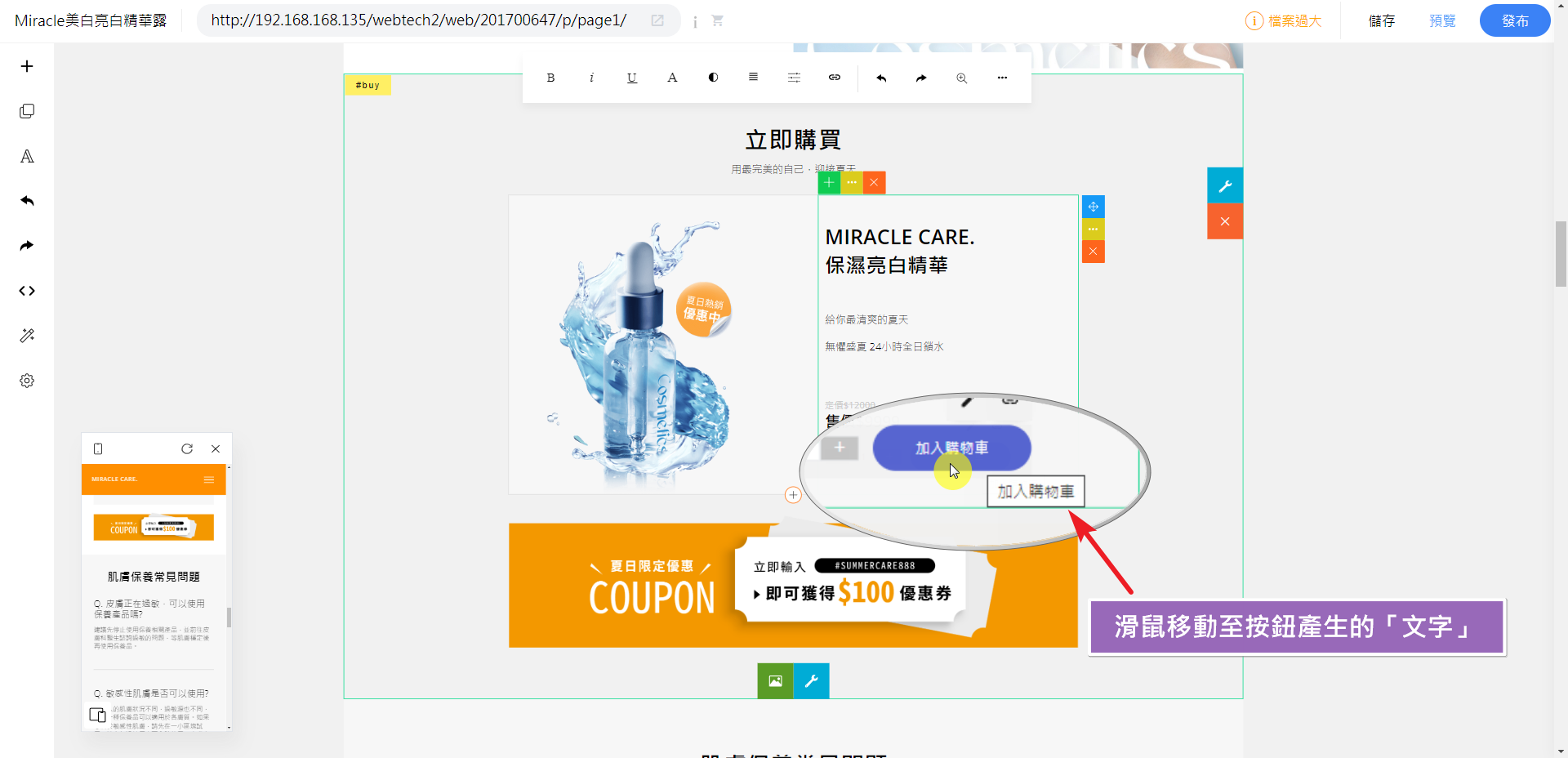
- 標題:填入當滑鼠移動至按鈕後所出現的「文字」(可參考下方畫面效果)

STEP 5:填寫完成後選擇「確定」,即可完成設定。消費者於前台點擊按鈕時,系統將會把連結所指定的規格產品加入購物車。

※ 補充:下方為「標題」所填寫的文字產生的效果

※【如何加入可選購的產品清單模組?】
補充說明:
- 請於標題>>五、【如何製作電商網頁(設置規格、項目、加入購物車、優惠活動)】設置「規格」及「項目」完成後編輯
- 建議可使用於「多重規格」商品中
- 適用方式:同時需要銷售不同規格商品
後台操作步驟:
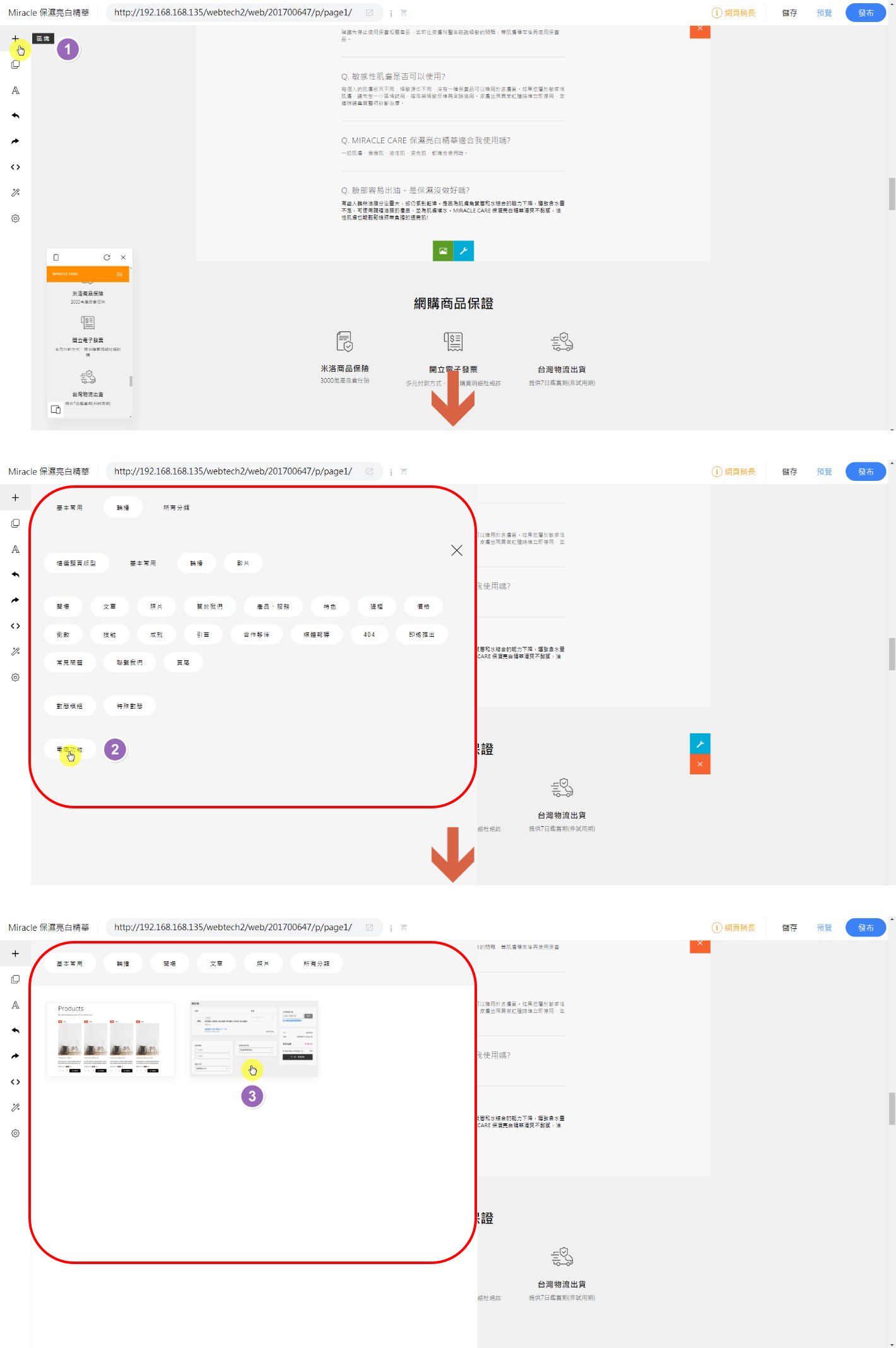
STEP 1:點選左側工具列的「+」按鈕>選擇「所有分類」>「電商功能」即可選擇含有「產品購物清單」的模板樣式加入

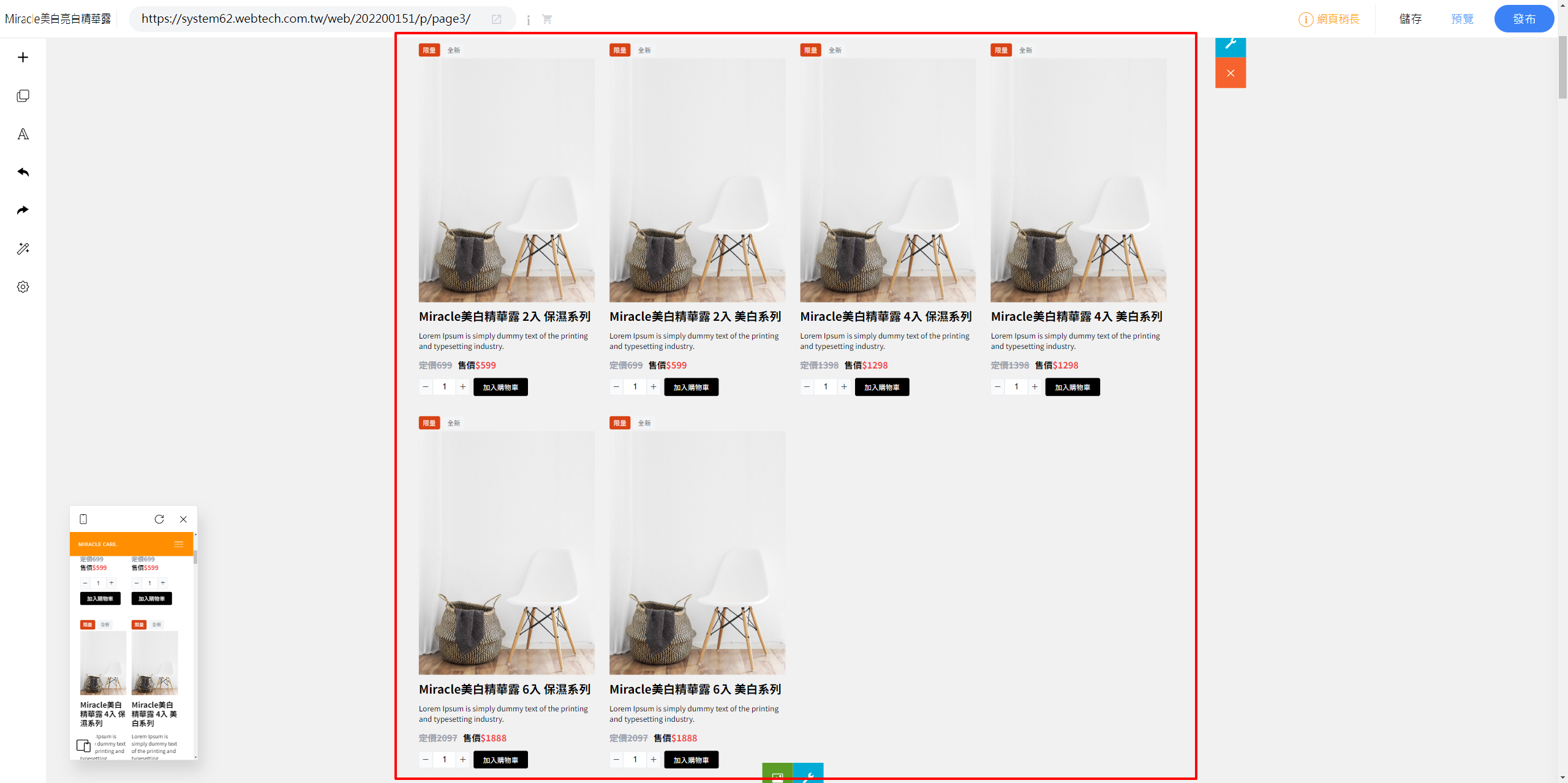
STEP 2:加入的「產品購物清單」中,即會顯示出,於標題>>五、【如何製作電商網頁(設置規格、項目、加入購物車、優惠活動)】中所設置好的「規格」及「項目」的商品,如下方<附圖>

※ 補充:雖然「產品購物清單」中已出現設置好的「規格」及「項目」的商品,但管理員仍可以留意核對網頁中所標示的「金額」、「規格」是否與後台中「產品資訊」的內容一致,如下方<附圖>,當商品被加入購物車時,系統將會以下方「產品資訊」中所設置的規格及金額為準。

STEP 3:加入的「產品購物清單」中,會代入設置好的「規格」及「項目」的商品,但請記得要將產品圖上傳哦!如下方<附圖>

上傳完成就可以啦!

※【如何加入可結帳區塊?】
後台操作步驟:
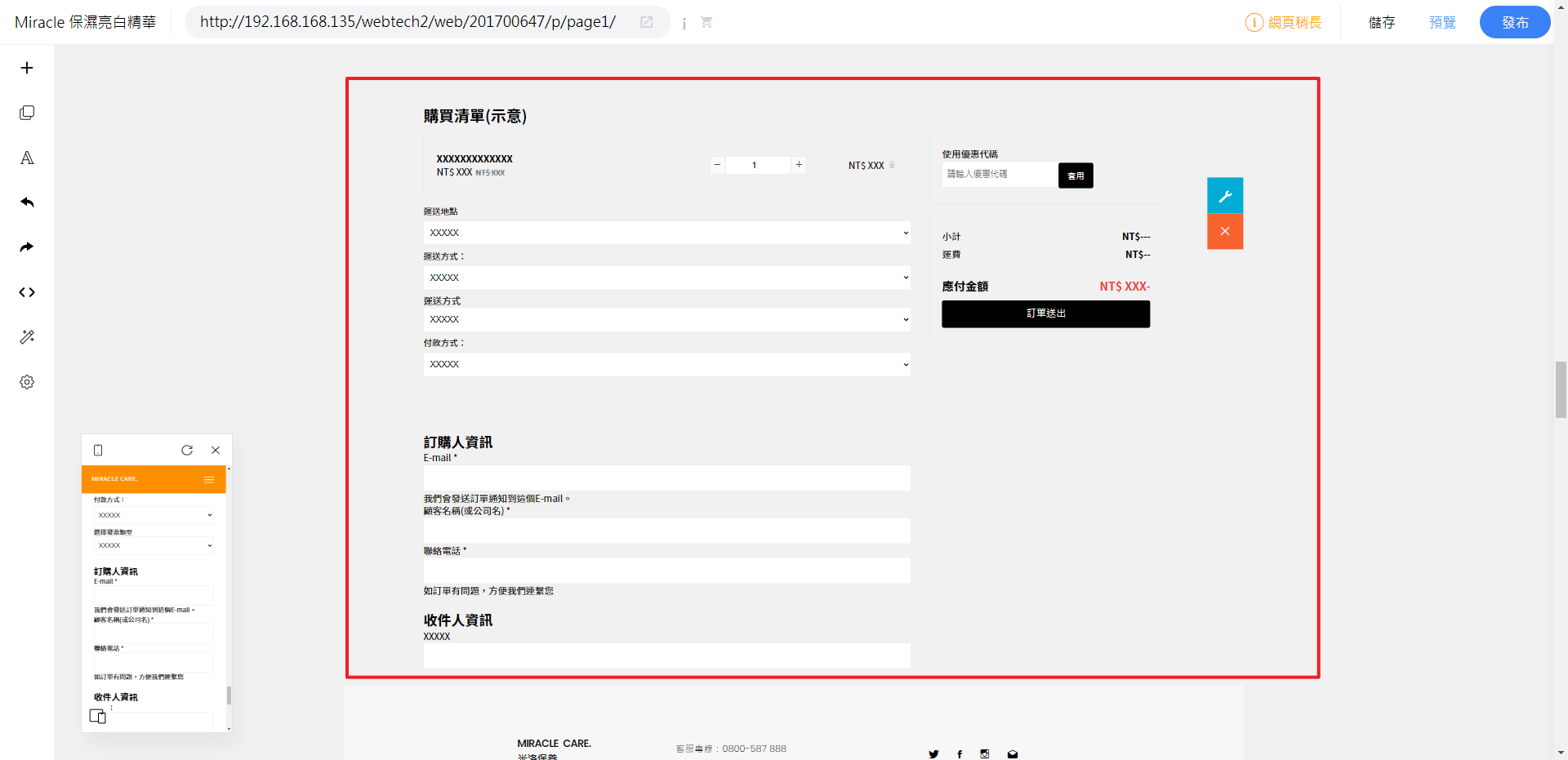
STEP 1:點選左側工具列的「+」按鈕>選擇「所有分類」>「電商功能」即可選擇右側的「結帳區塊」加入您的網頁中,您的有一頁式網站中將擁有結帳功能

(結帳區示意圖)

※【如何設定「優惠活動」?】
後台操作步驟:
STEP 1:點選「圖標」按鈕即可進入編輯模式

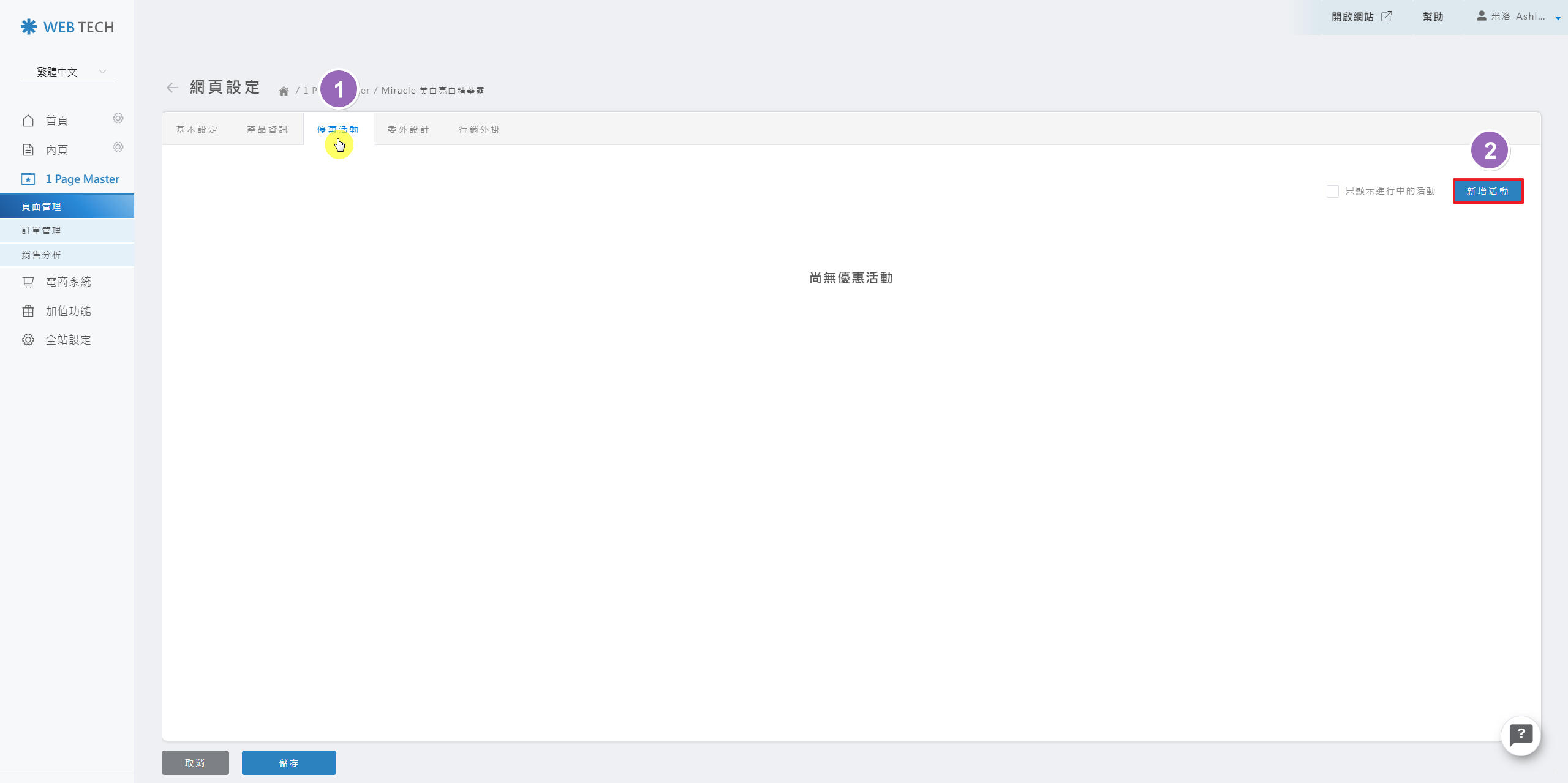
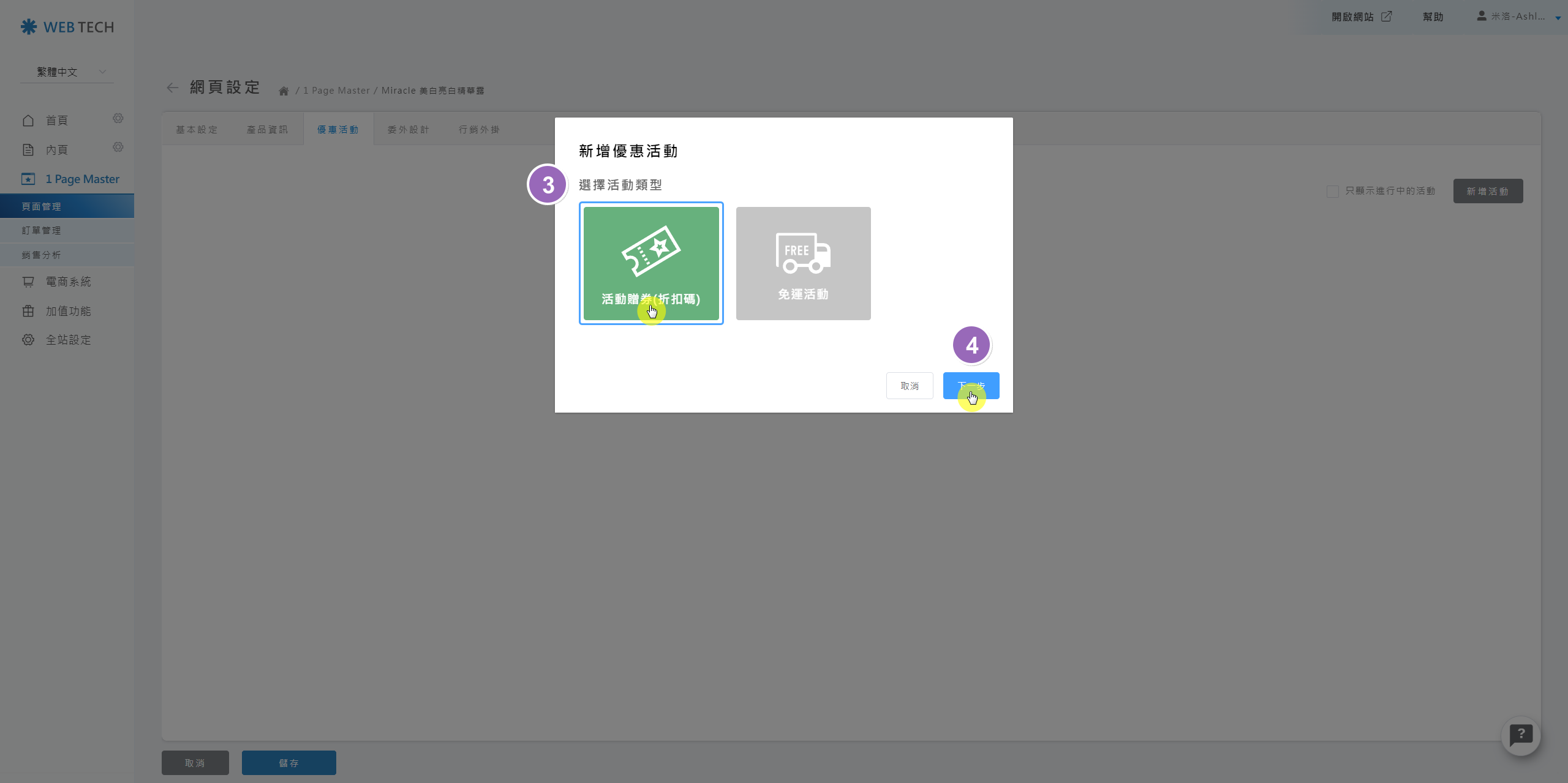
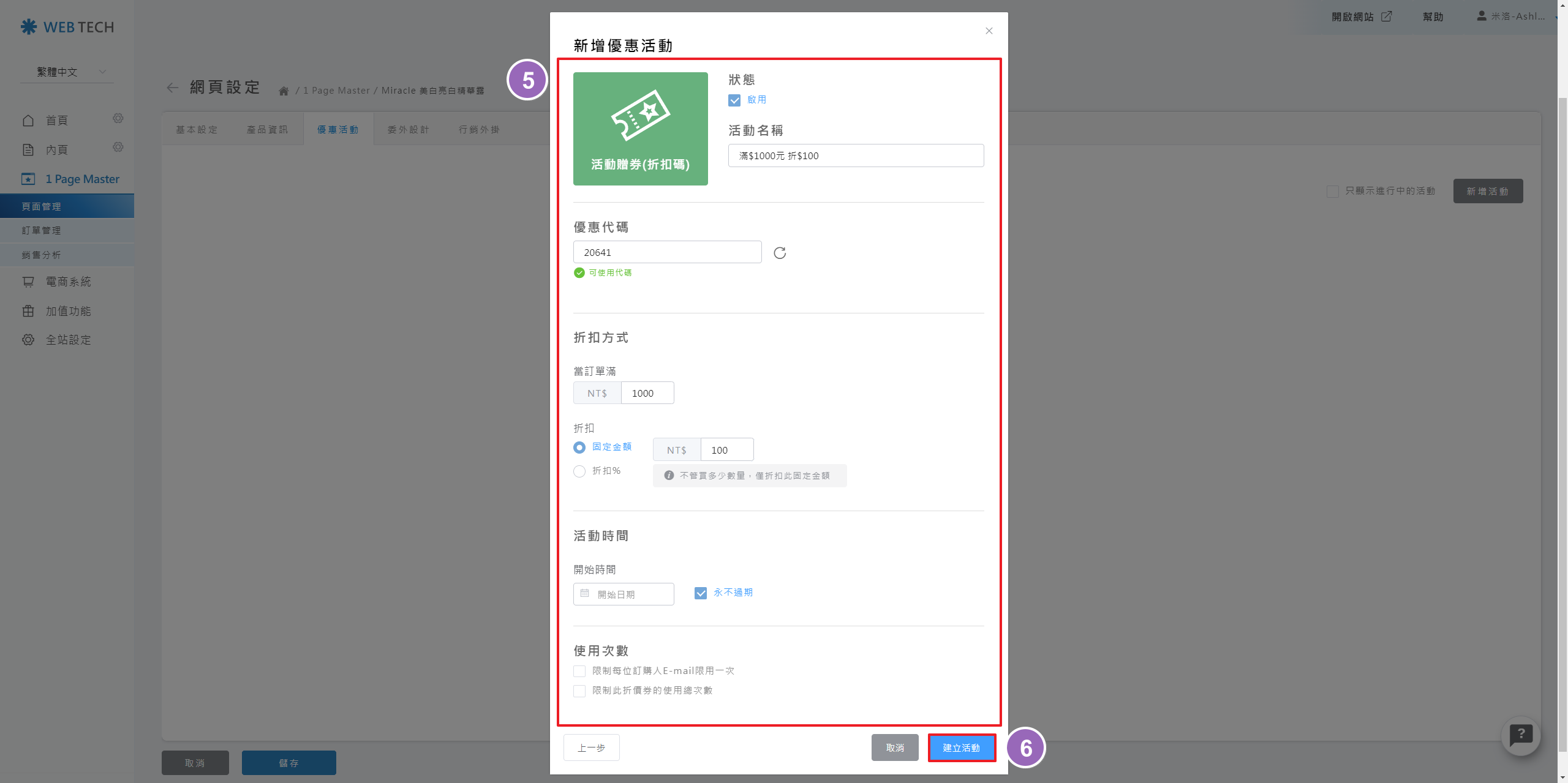
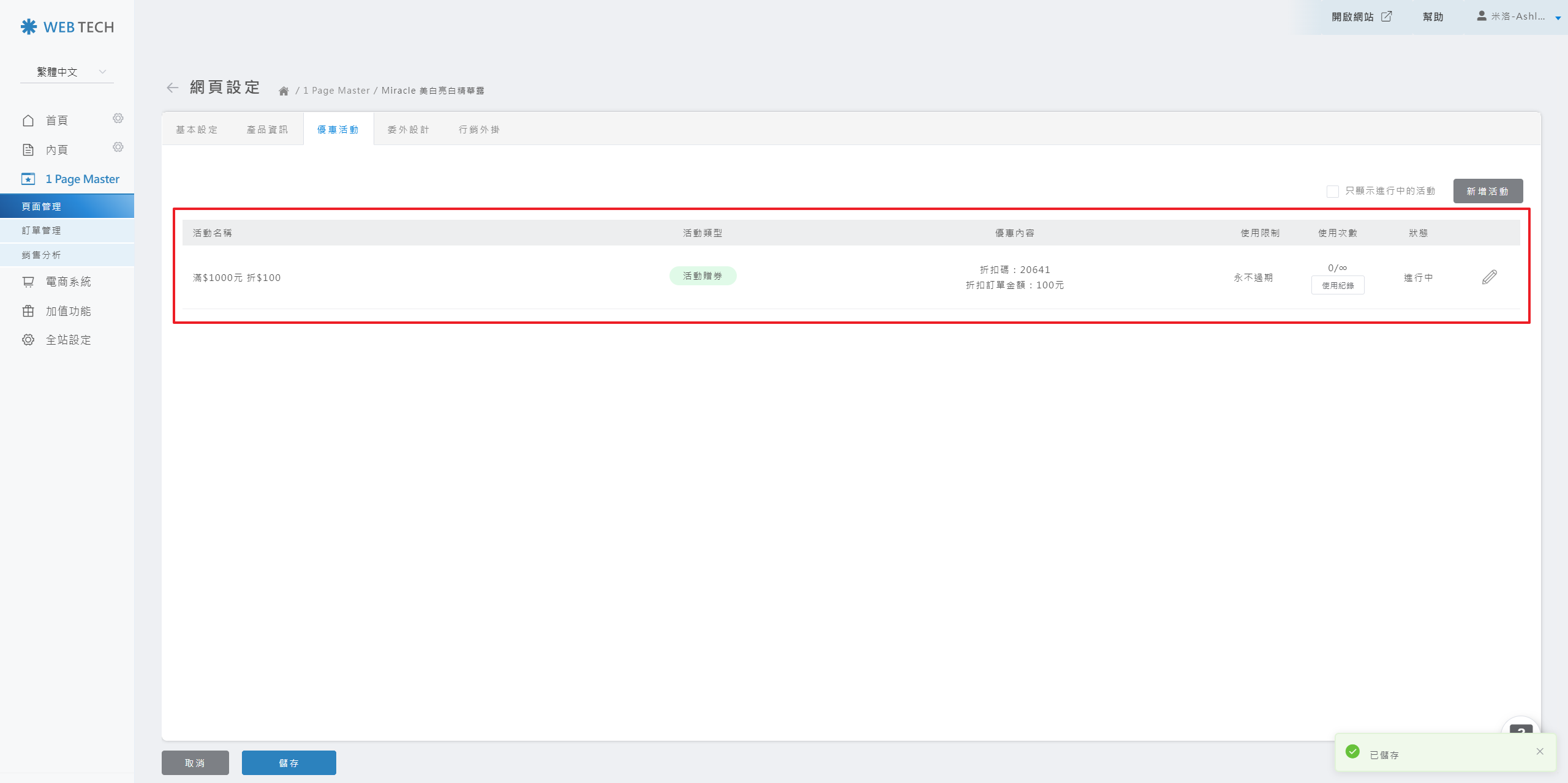
STEP 2:選擇「優惠活動」的頁籤>點選「新增活動」>接著選擇您要使用的「活動類型」>點選「下一步 」並開始設定活動資訊,完成後即可點選「建立活動」
※ 補充:活動類型目前支持「活動贈券」、「免運活動」



(相關優惠活動示意圖)

※ 【關於製作電商網頁須知】
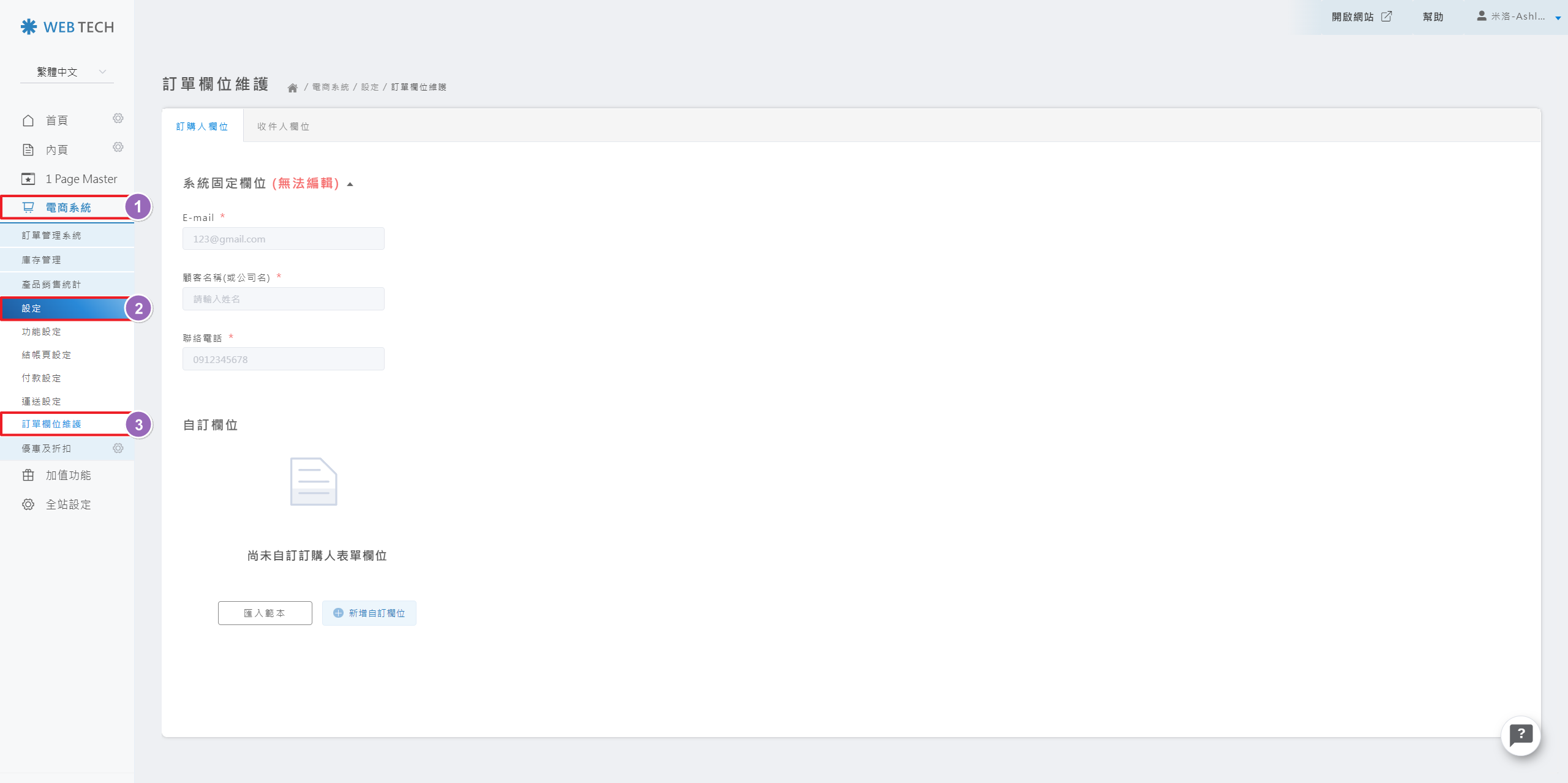
5. 「訂單欄位維護」如下圖:由於1 Page Master/一頁式網站 的訂單欄位與 Webtech 為共同使用,但需注意>>一頁式的訂單欄位維護,不支援部分較少使用或較進階的設定,如:「日期格式」設定、「捲動說明」、「並排」...等。但基本常用的欄位類型都是可以支援的,如:「關聯欄位」、「組合欄位」、「下拉選擇」、「文字輸入」...等。

六、【委外設計】
後台操作步驟:
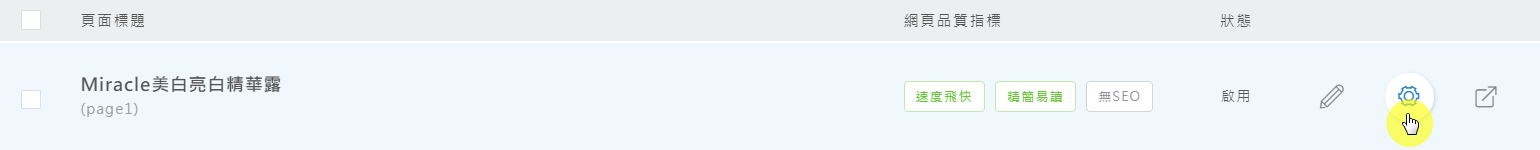
STEP 1:點選「圖標」按鈕即可進入設定
※ 補充:每個頁面都可以獨立設定是否開啟委外維護功能。

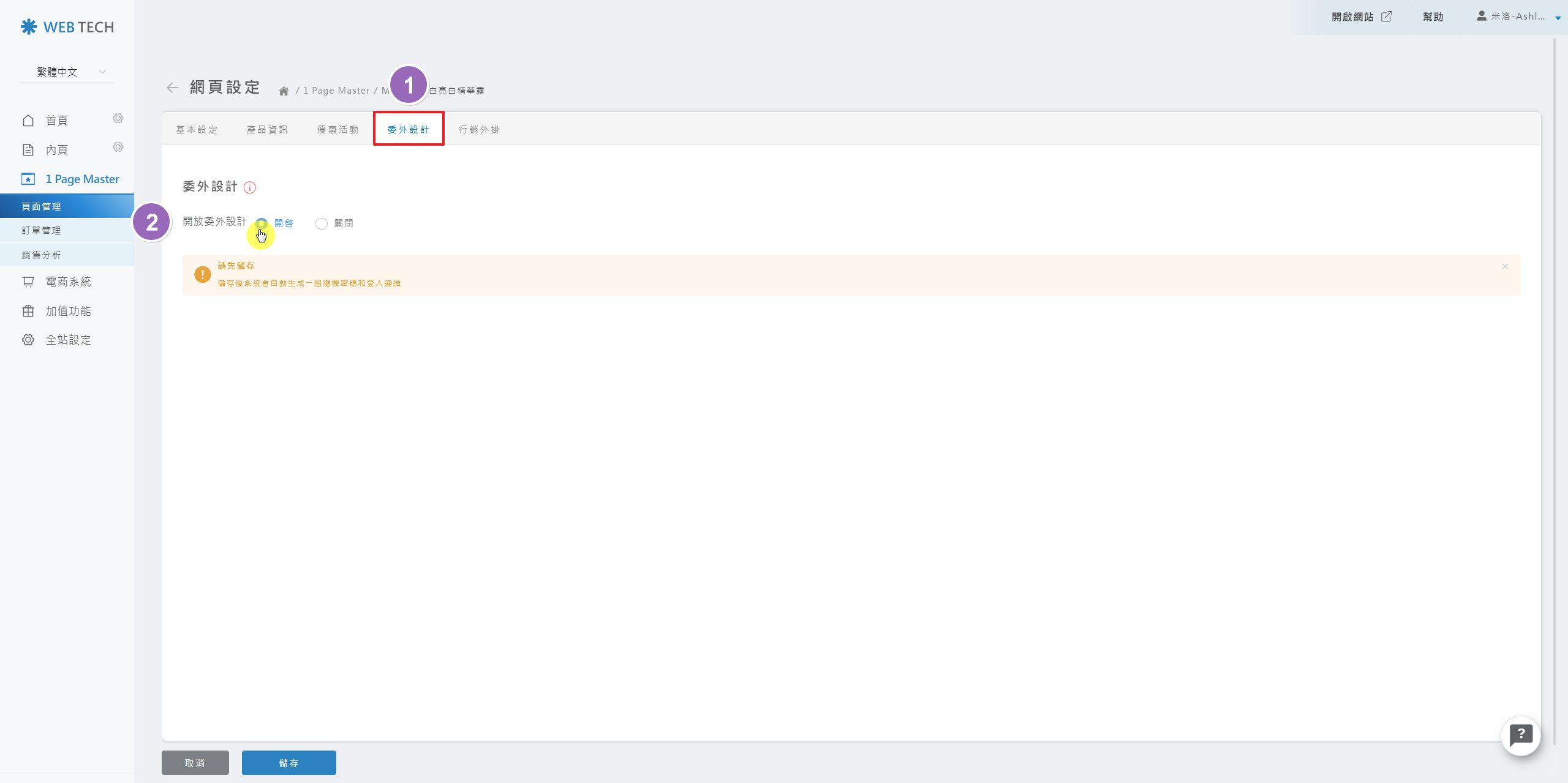
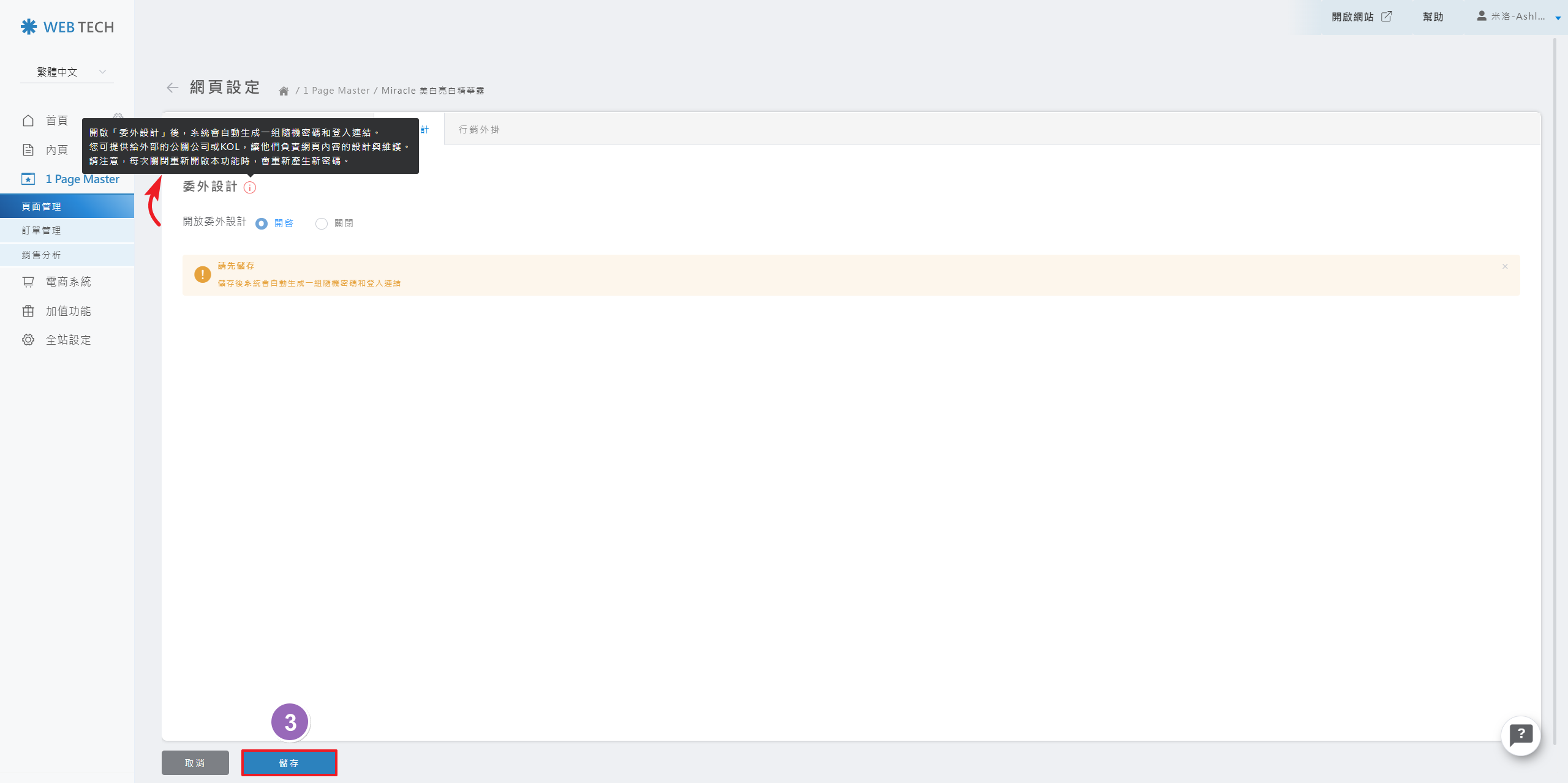
STEP 2:在「委外設計」的頁籤中將「開放委外設計」勾選「開啟」並點選儲存


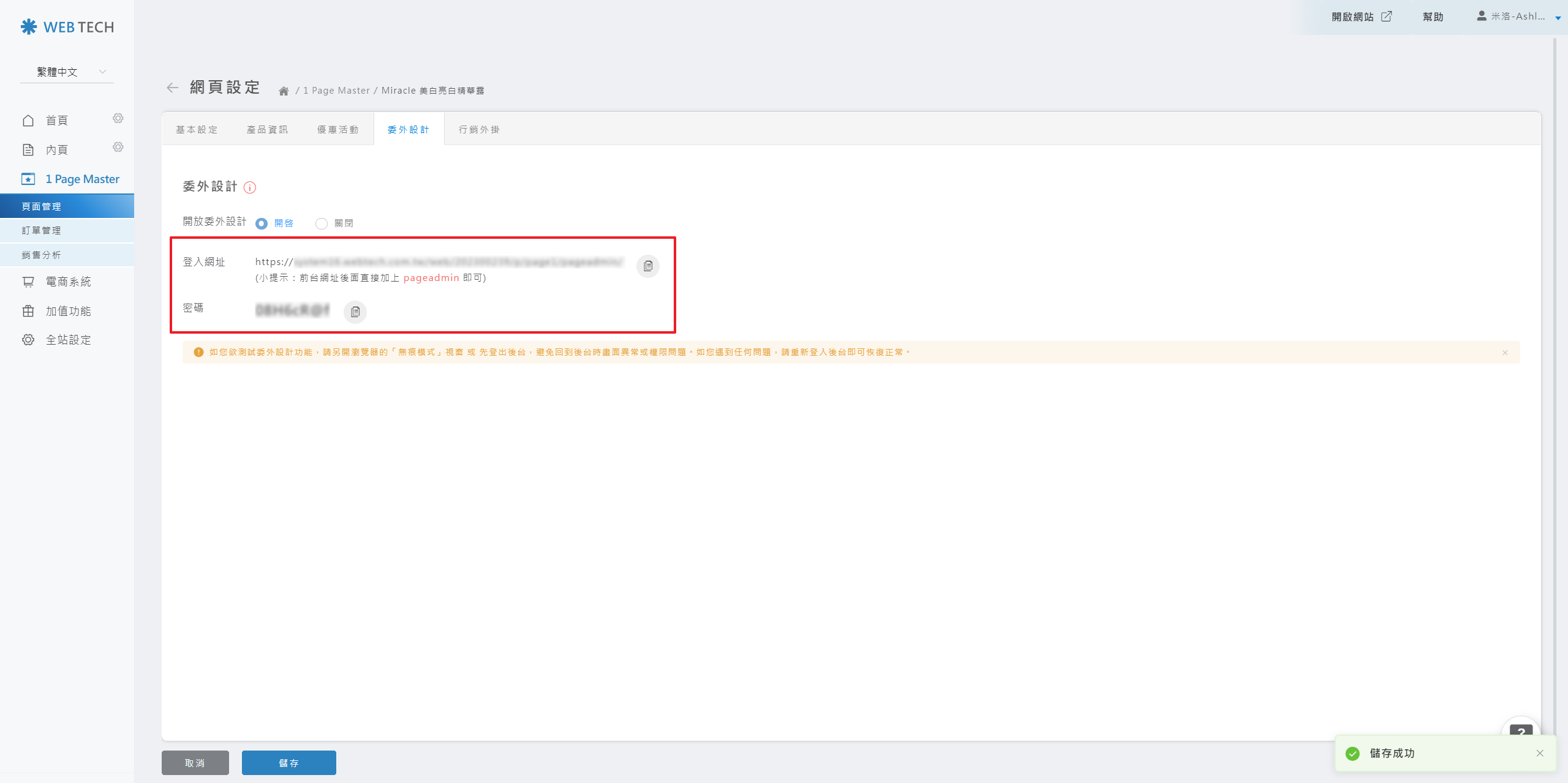
STEP 3:開啟「開放委外設計」後,系統將會提供一組「登入網址」及「密碼」,如下方<附圖>,讓委外設計人員可以登入後台並直接進入該網頁的編輯模式

七、【注意須知-我已經是Webtech網站用戶】

