新版後台
感謝您選擇 米洛科技 為您服務,
此篇文章將會帶大家進行官網的首頁導覽,這能夠幫助我們對接下來的網站編輯更有概念。
備註說明:每個米洛客戶網站的設計、使用的模組搭配、項目功能、瀏覽者目標族群都會稍有不同,因此,這篇介紹的會是大部分客戶網站都通用的架構以及基本項目。如果您閱讀完此篇文章後,仍對自己的網站首頁有不太了解的地方,歡迎您向您的專屬網站輔導顧問諮詢哦!
目錄
| 快速跳轉目錄: |
|---|
|
1-1.首頁架構中的項目如何編輯 2.首頁項目運用解說 2-1網站logo 2-2網站選單 2-3網站banner 2-4首頁應用-首頁彈出 |
 認識首頁架構
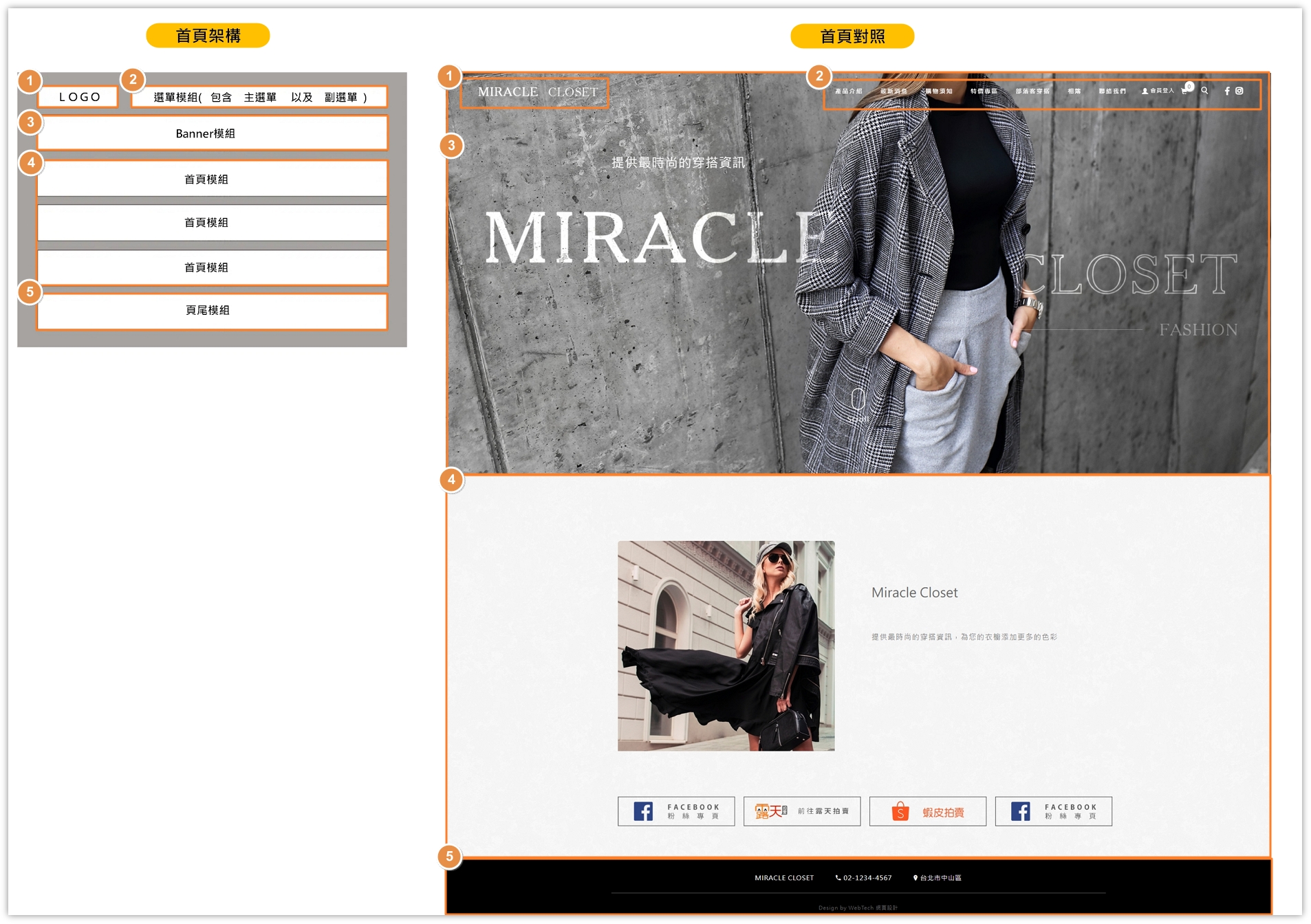
認識首頁架構(架構示意圖如下)

實際呈現的方式大多如下圖:

以圖解的方式,大家是不是對於首頁的架構有更好的理解了呢!
接下來,我們要帶大家能夠快速上手,首頁架構中的各個項目內容在後台該如何編輯。
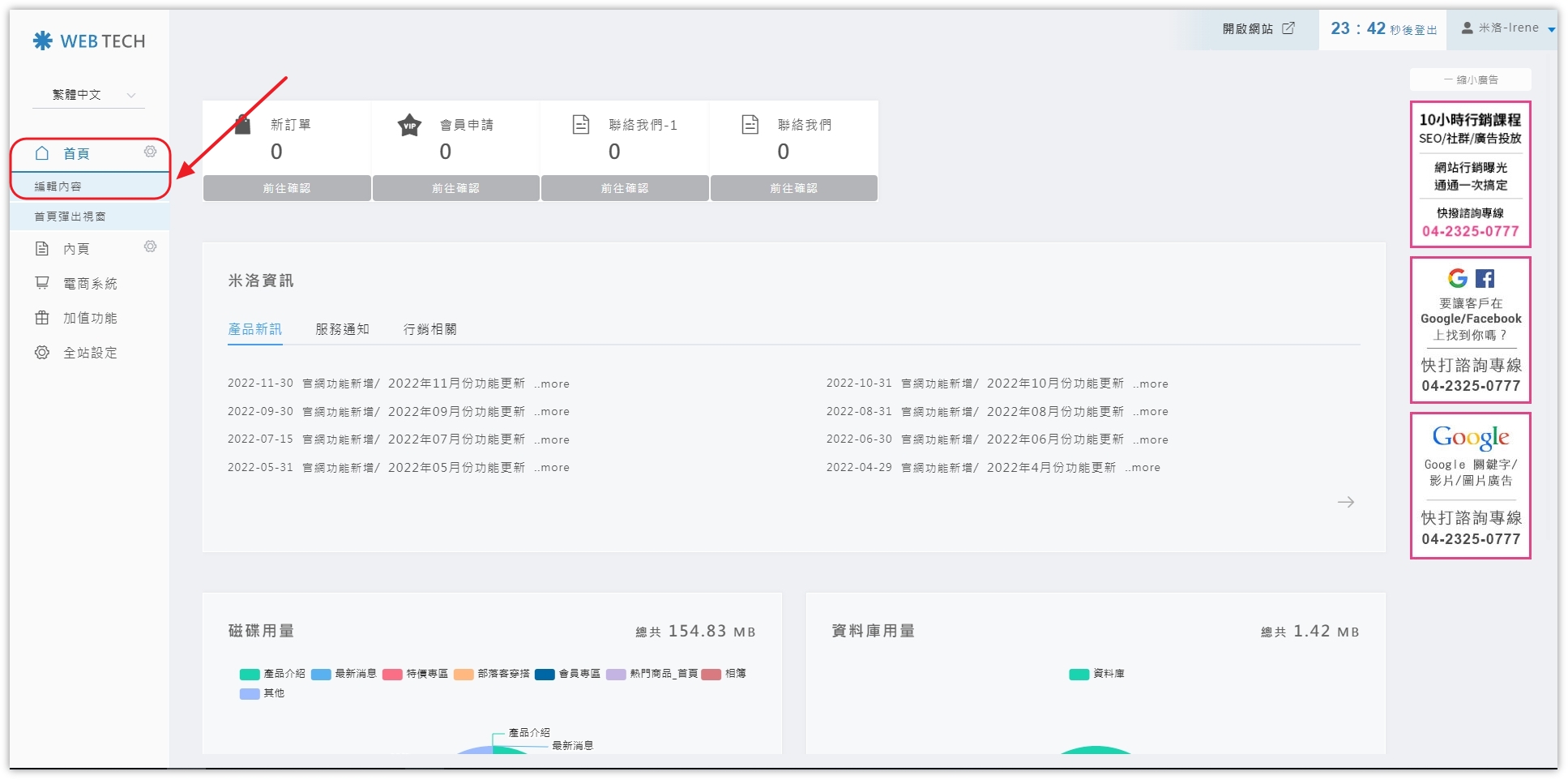
首先,登入後台時,我們可以看到後台的畫面如下,我們主要點擊畫面紅框中的首頁>編輯內容。
接下來,我們要帶大家能夠快速上手,首頁架構中的各個項目內容在後台該如何編輯。
首先,登入後台時,我們可以看到後台的畫面如下,我們主要點擊畫面紅框中的首頁>編輯內容。

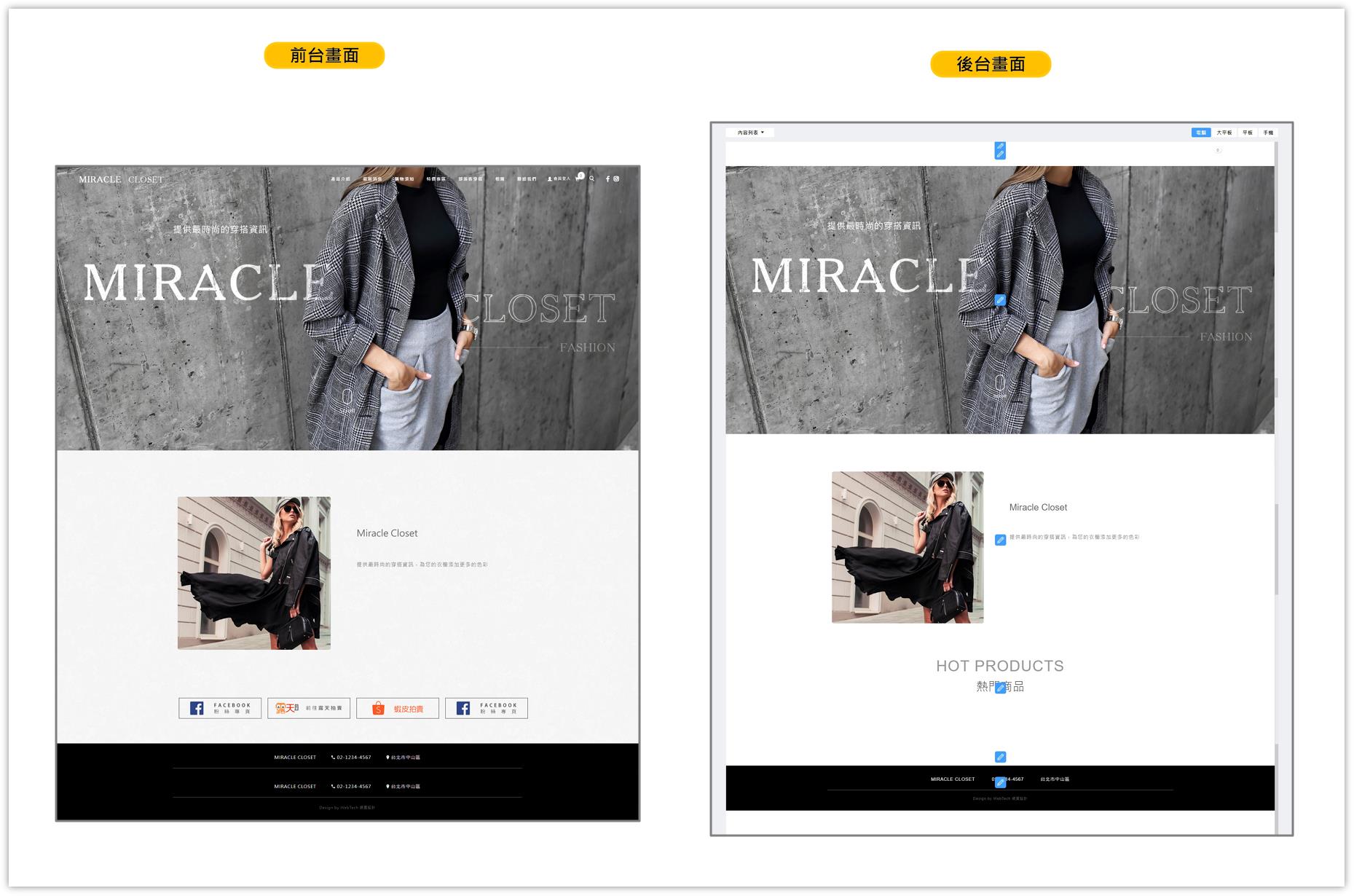
點擊首頁>編輯內容,可以進到「首頁模組」的編輯畫面,
 圖示即可編輯。
圖示即可編輯。(示意圖如下)

編輯小技巧:
首頁>編輯內容,主要會是在編輯首頁模組的相關內容,您可以把握一個原則,只會出現在首頁的項目,就是從這個路徑進行編輯。
不過,設計師們在網站製作時,會依照各個網站的設計需求,有時候某些首頁項目可能會使用語法寫在非模組區塊,
因此,如果您確定某個項目只有出現在首頁,但在這個路徑內又找不到如何編輯,歡迎您向您的專屬網站輔導顧問進行詢問哦!
#關於後台首頁,我們也有特別製作導覽教學。>>>歡迎參考米洛教學文章[後台首頁導覽]
 首頁項目運用解說
首頁項目運用解說
|如何更換網站LOGO:
STEP 1 ▶
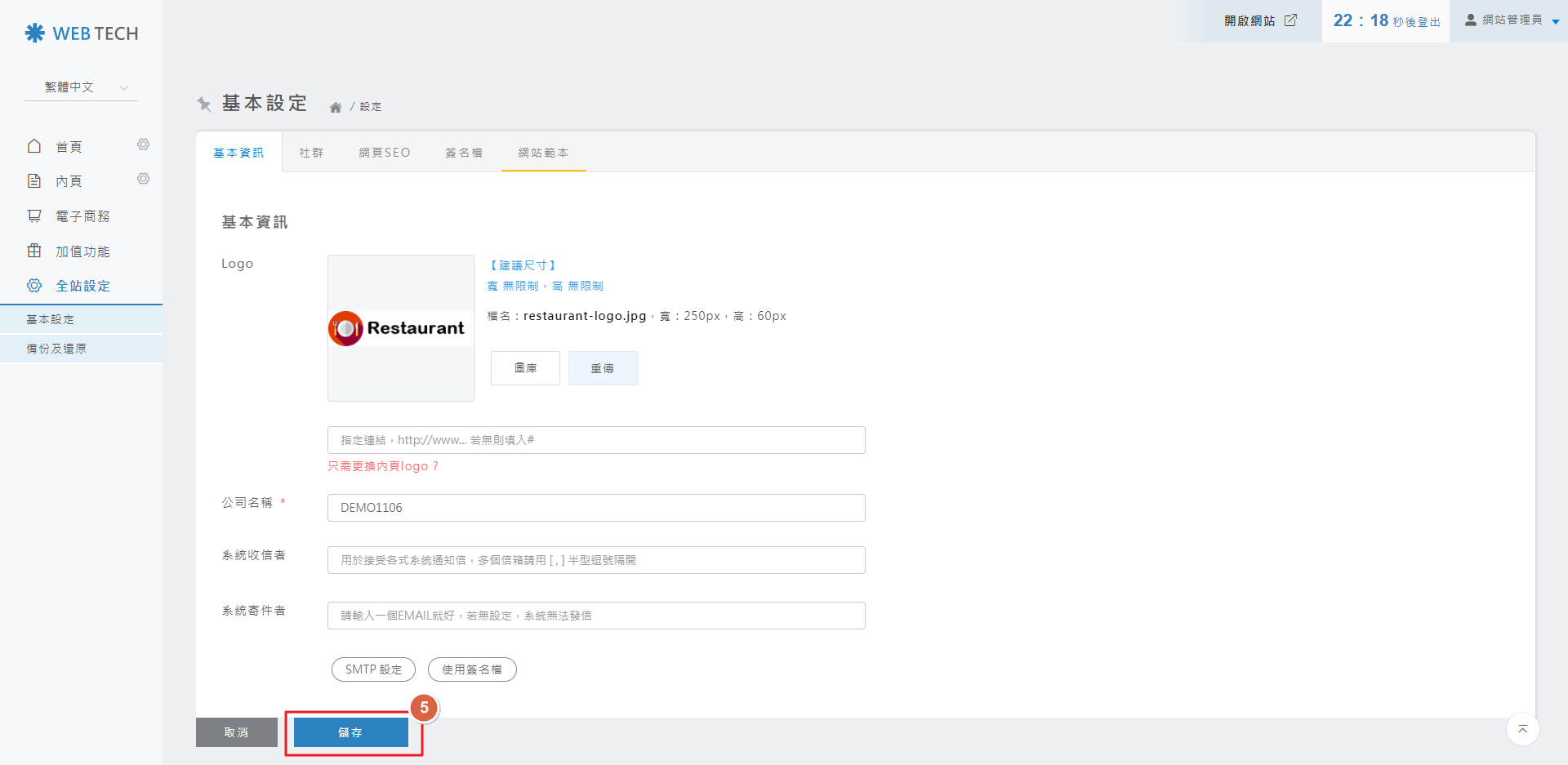
請點擊「全站設定」>「基本設定」>「上傳」。
STEP 2 ▶
從電腦中選取圖片
STEP 3 ▶
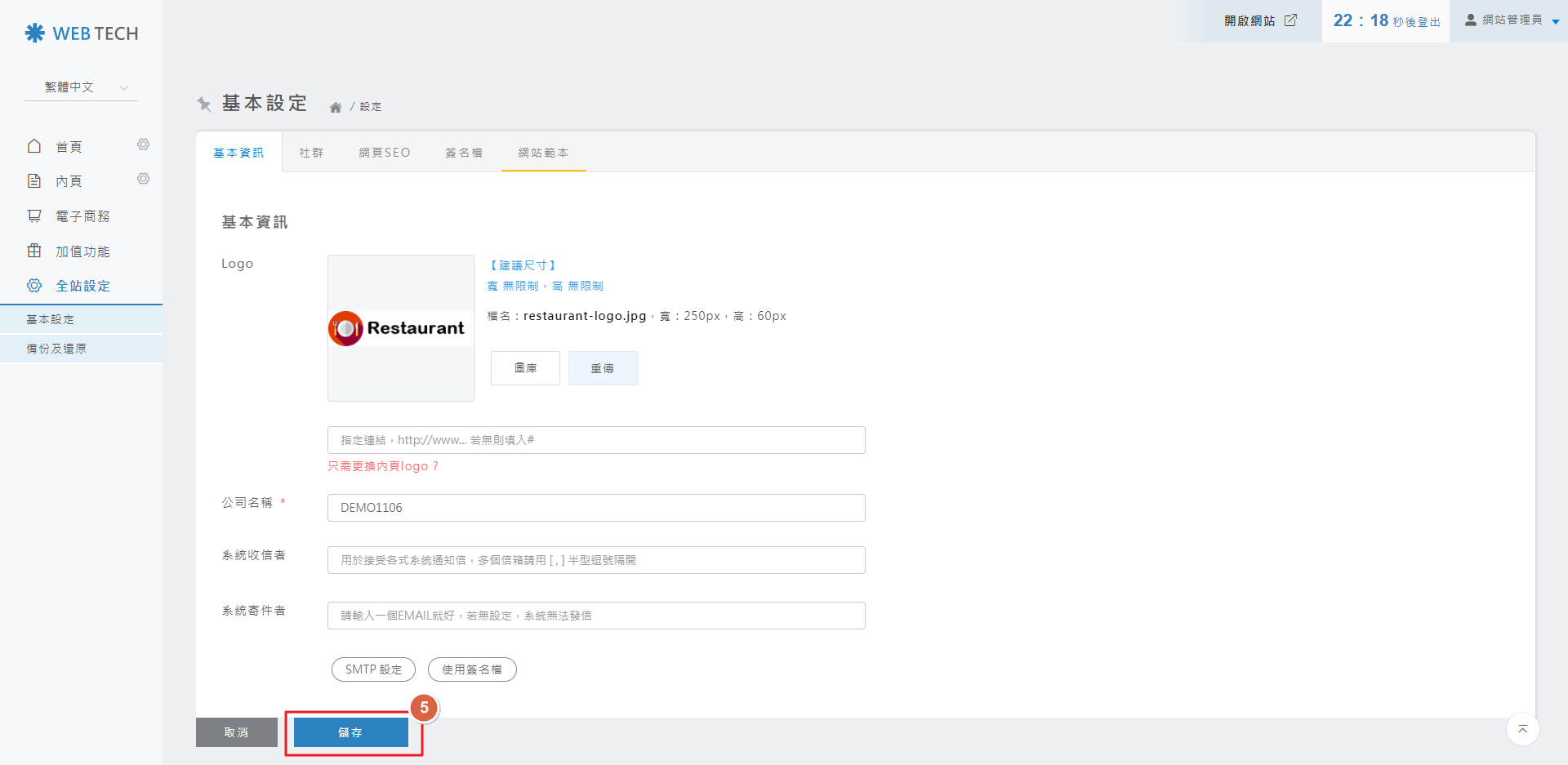
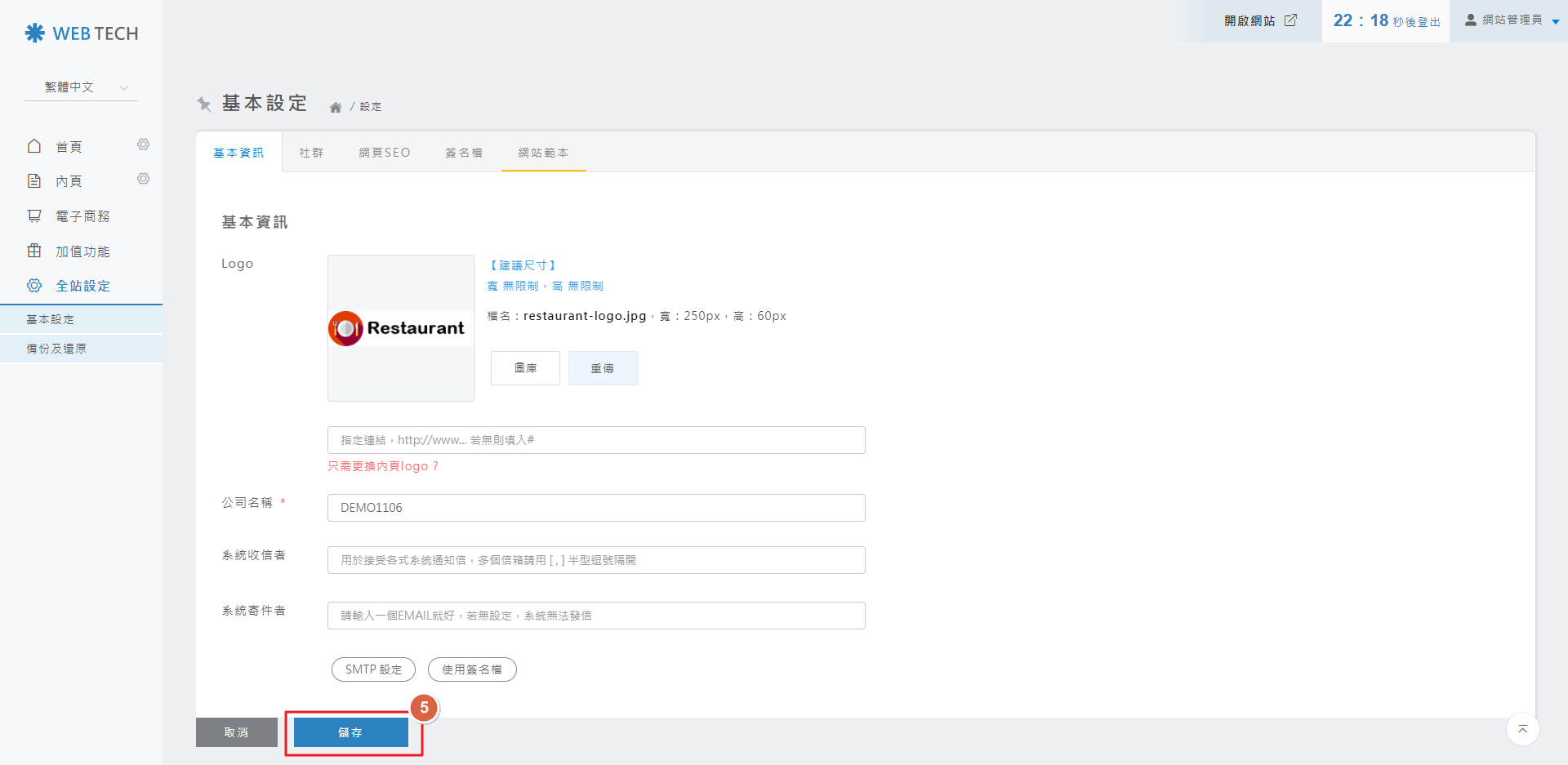
圖片出現在LOGO欄位後,請點擊「儲存」。

STEP 4 ▶
請點擊「存檔」,即可到前台確認是否有更換圖片。
延伸介紹:
關於LOGO圖檔製作的建議大小,請參考此篇米洛教學文章說明>>>
 【如何更改LOGO】
【如何更改LOGO】
因此主選單項目,一般我們建議可以控制在6個(含)以內就好,過多的主選單除了可能影響版面美觀之外,也可能會讓瀏覽者無法快速掌握網站的重點分類哦!
|如何更改網站選單架構標題名稱:
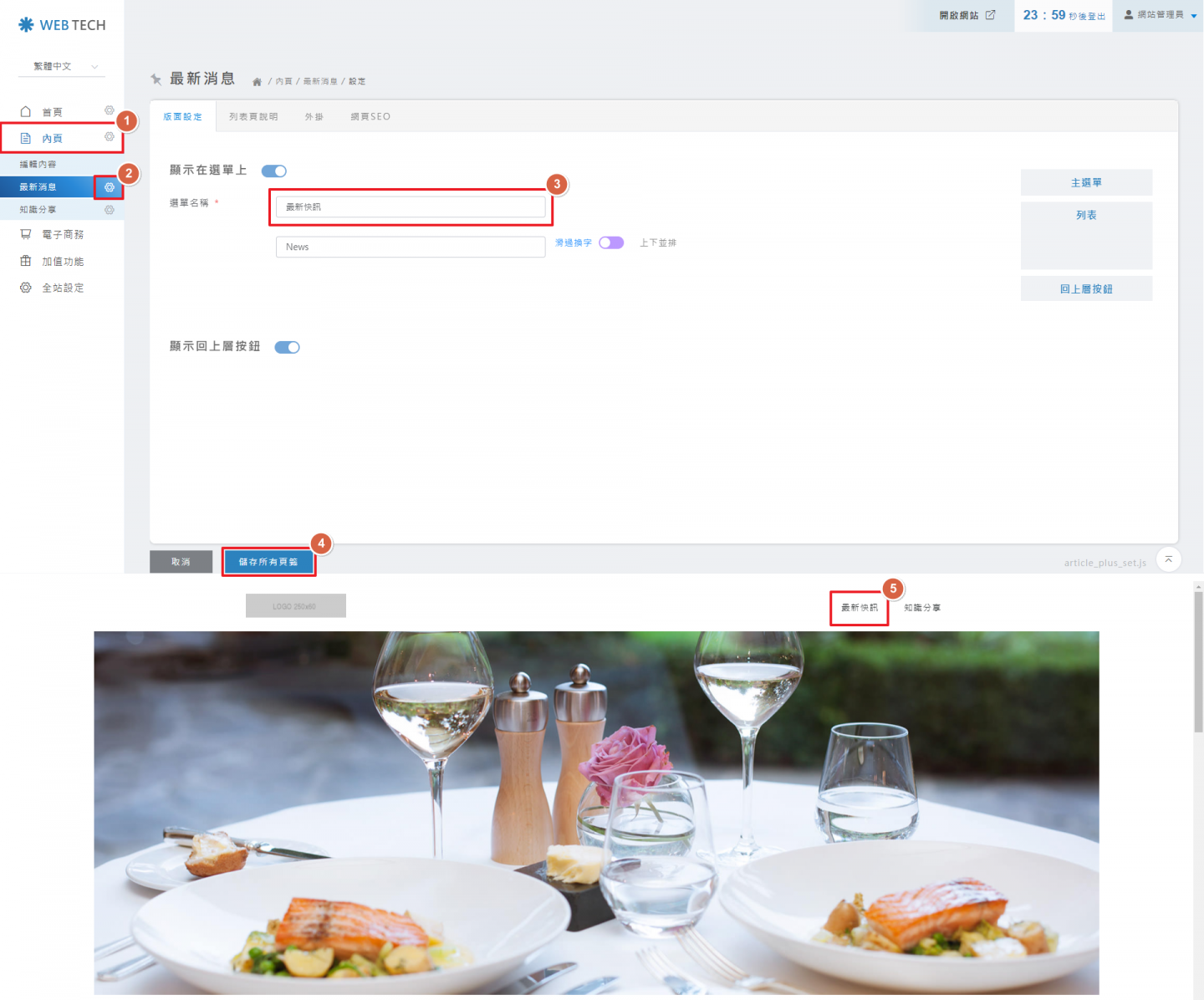
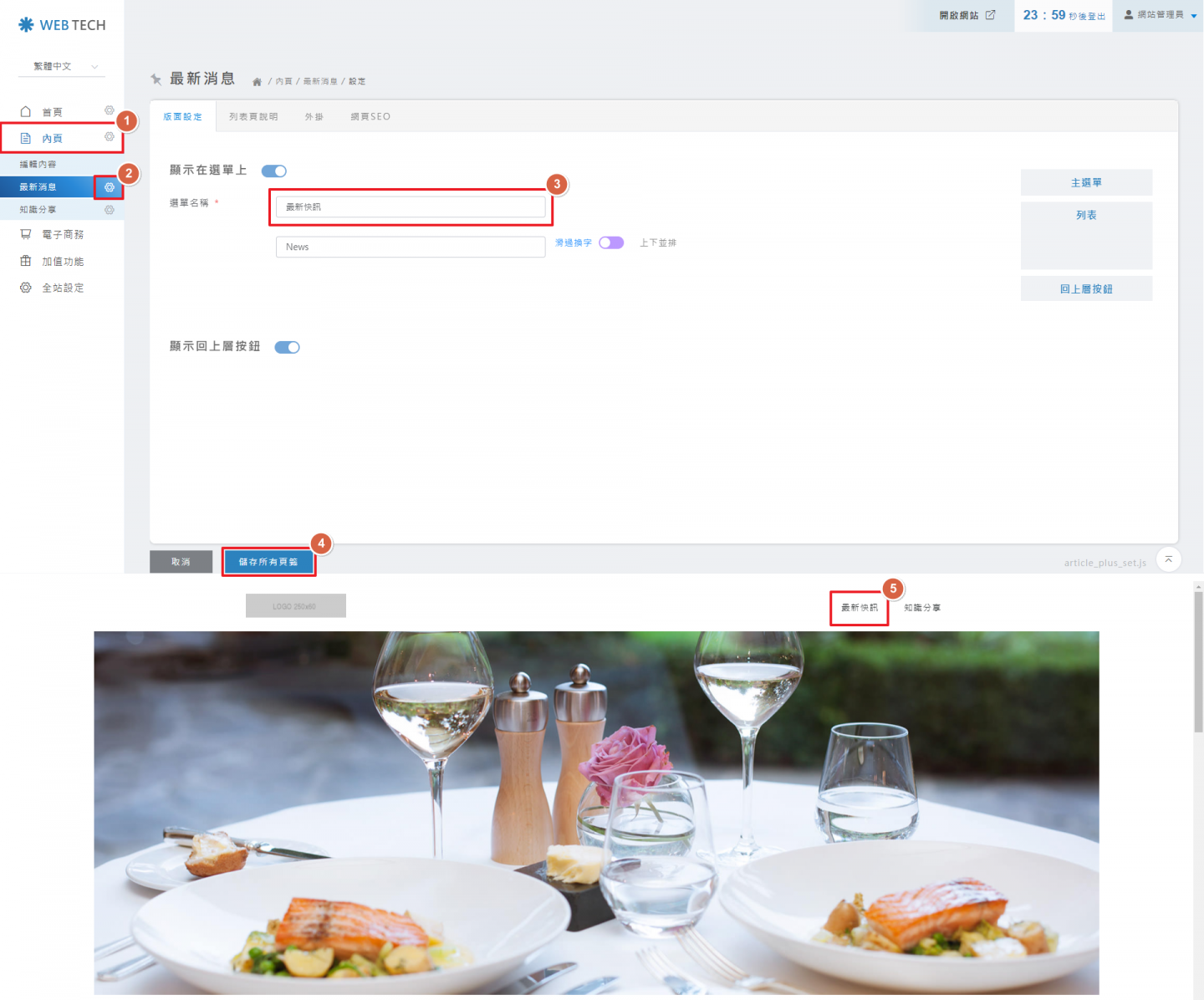
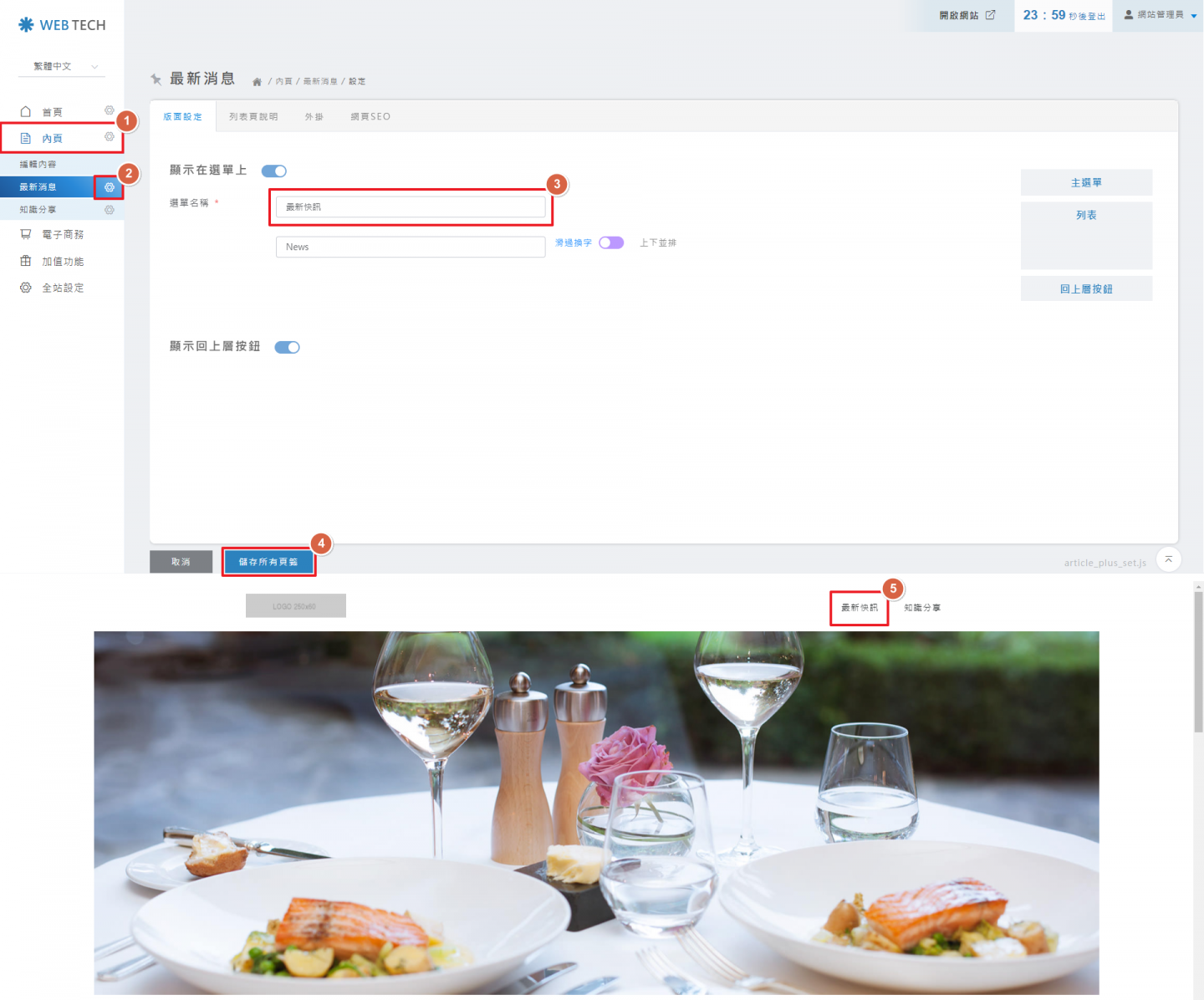
1. 請點擊內頁>2. 選擇欲修改的選單名稱,並點擊該選單的設定
3. 更改選單名稱>4. 點擊儲存所有頁籤>5. 前往前台查看是否有更新

備註:如需調整後台的功能選單名稱,歡迎來信至service信箱或與您的專屬網站輔導顧問連繫。
選單編輯小技巧:
網站的主選單也有機會被收錄至google搜尋結果中,所以主選單的命名與選單導向的正確性也很重要哦!

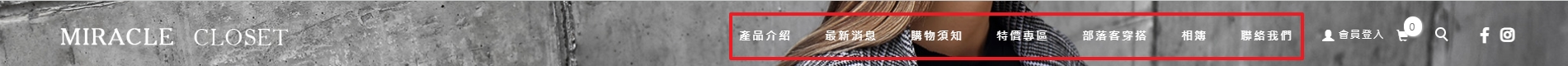
(圖示以尋鹿人網站作為範例說明)
延伸介紹:
除了能夠更改前台主選單的名稱,還能夠設定選單次標題(滑過名稱)、如何開啟/隱藏前台選單、如何更換選單之間的排序,
相關教學請參考米洛此篇教學文章>>>
 【選單功能調整】
【選單功能調整】常見選單QA:
Q:管理者可以自行「新增」前台的主選單嗎?
A:答案是:不行的哦!!如果是要「新增」選單,需要請米洛協助新增,
您可以向您的網站輔導顧問說明想要開啟的選單種類,輔導顧問將會盡速為您服務。
如果不確定想要開啟的選單是什麼種類,可以先參考米洛教學影片>>>
 【如何挑選適合的選單】
【如何挑選適合的選單】二、網站子選單:
子選單是主選單下更詳細的分類,透過子選單能夠讓你的網站地圖更加詳細。

(圖示以尋鹿人網站作為範例說明)
有的內容只需要一個頁面就呈現,點擊主選單後直接到達該頁,則不需要再細分子選單的項目,
也或是,有些主選單點擊後,也會使用左側選單樣式來呈現細項資料。

如果您的主選單當初開立時選擇無下拉式樣式,但現在想要更改為有下拉的樣式,以下將提供三種方案給大家參考:
1.不調整原選單樣式,使用後台自訂子選單功能設定:
原[自訂子選單]的功能主要是提供,在主選單下想要連結至不同結構的選單資料使用,但在這裡也可以替代作為下拉選單用。
教學請參考此篇米洛教學文章>>>
 [自訂子選單]
[自訂子選單]2.不整原選單樣式,再開立一個新的選單建立資料:
米洛提供免費開立新選單的服務。新的選單開立時可選擇功能、樣式、需不需要有分類,不過選單內的資料需要自行複製/搬移哦!
開立後的選單樣式無法直接調整(例如原本選擇沒有下拉,後續無法直接調整為有下拉),因此可以透過開立一個新選單來更換樣式。
● 如何複製與搬移文章/產品資料,可參考此篇米洛教學影片>>>如何複製與搬移文章/產品資料
3.想要直接調整原選單樣式:
可以透過加費請米洛設計師協助調整,若有此需求,請向您的專屬網站輔導顧問詢問哦!
※補充說明:
米洛網站的選單是開版進行,意指給您挑選版型後協助開立,
在選單開立前會與您確認,功能、樣式、需不需要有分類,以上開立後則無法直接調整。
選單內已經有上資料的情況下,直接調整樣式極有可能會造成頁面跑版,跑版無法自行修復,會需要加費透過米洛設計師調整。
不過,如果您不方便自行複製搬移,想要透過直接調整原選單樣式的方式,也可以加費請米洛設計師協助調整。
如有以上任一需求,您都可以再向您的專屬網站輔導顧問詢問。
三、網站副選單:

由於選單寬度有限,副選單上的項目多會使用通用ICON 圖示來呈現。
不過,每間夥伴的網站屬性與需求不同,副選單上的項目也會有所不同,因此這裡就不細說明每一項副選單的功能,
若您對於自己網站的副選單有想詢問的部份,歡迎您向您的網站輔導顧問諮詢。

好的網站Banner,不僅讓瀏覽者留下深刻印象,也能提升網站成效哦!
| 如何更換網站首頁Banner圖
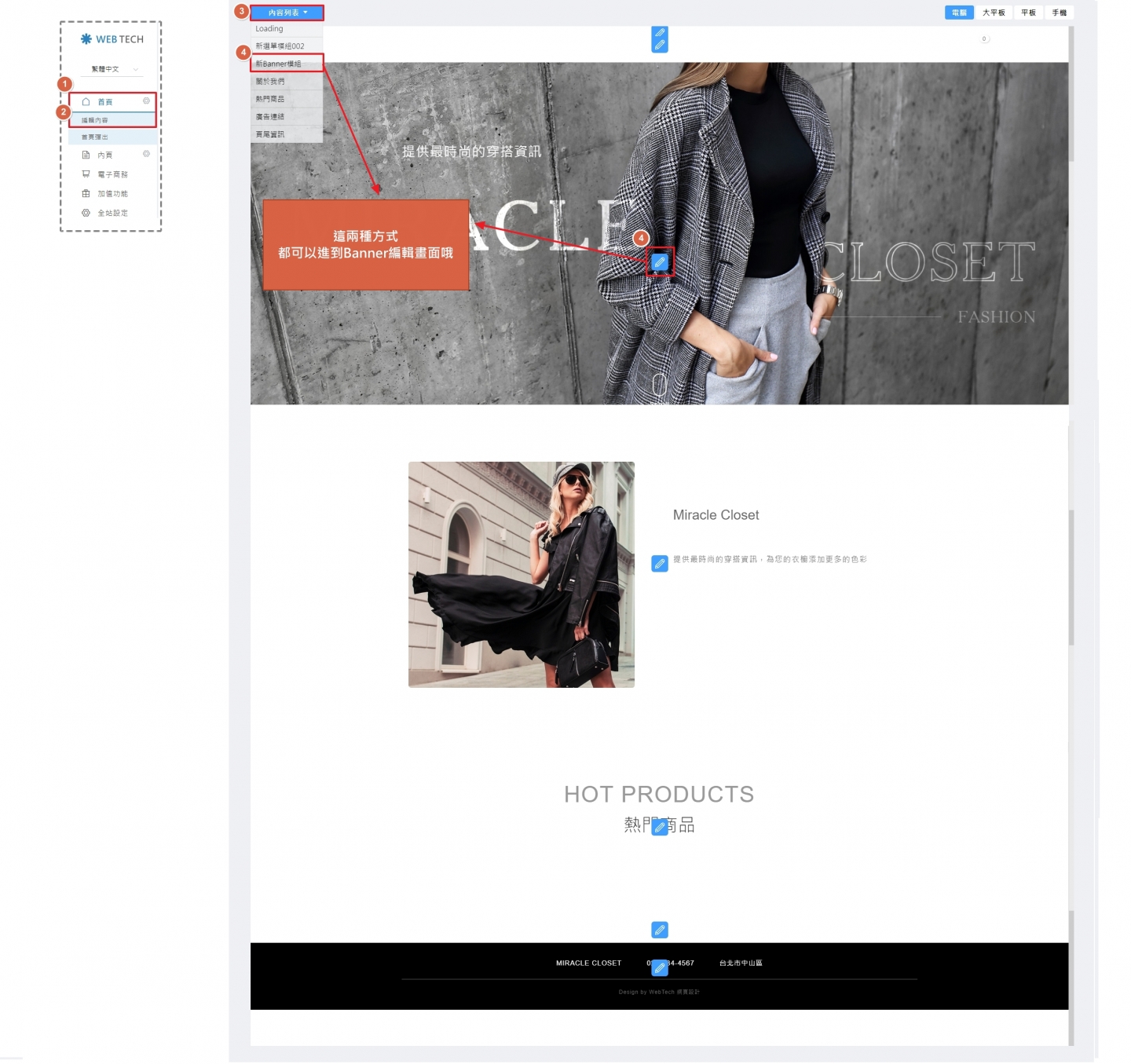
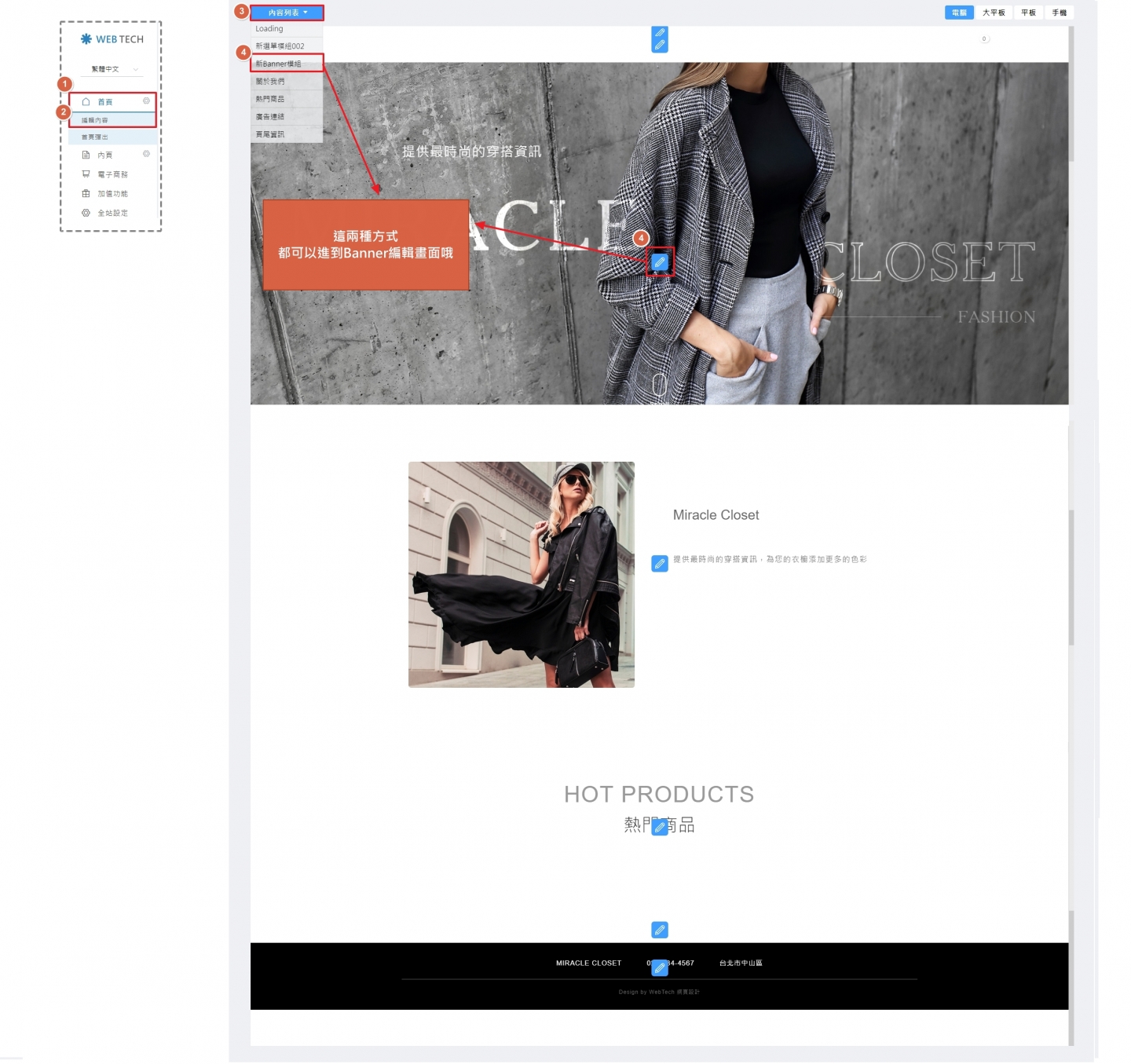
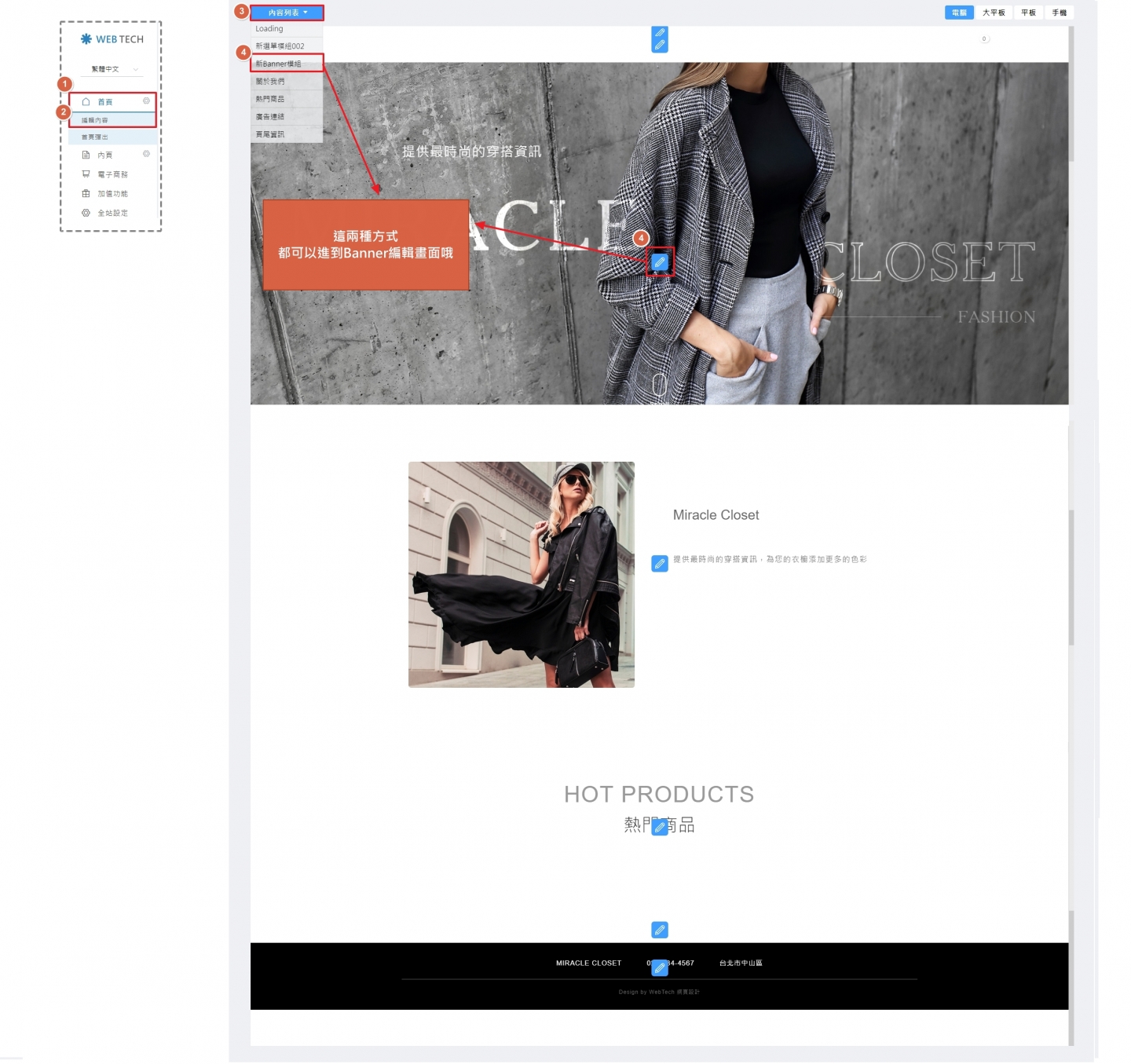
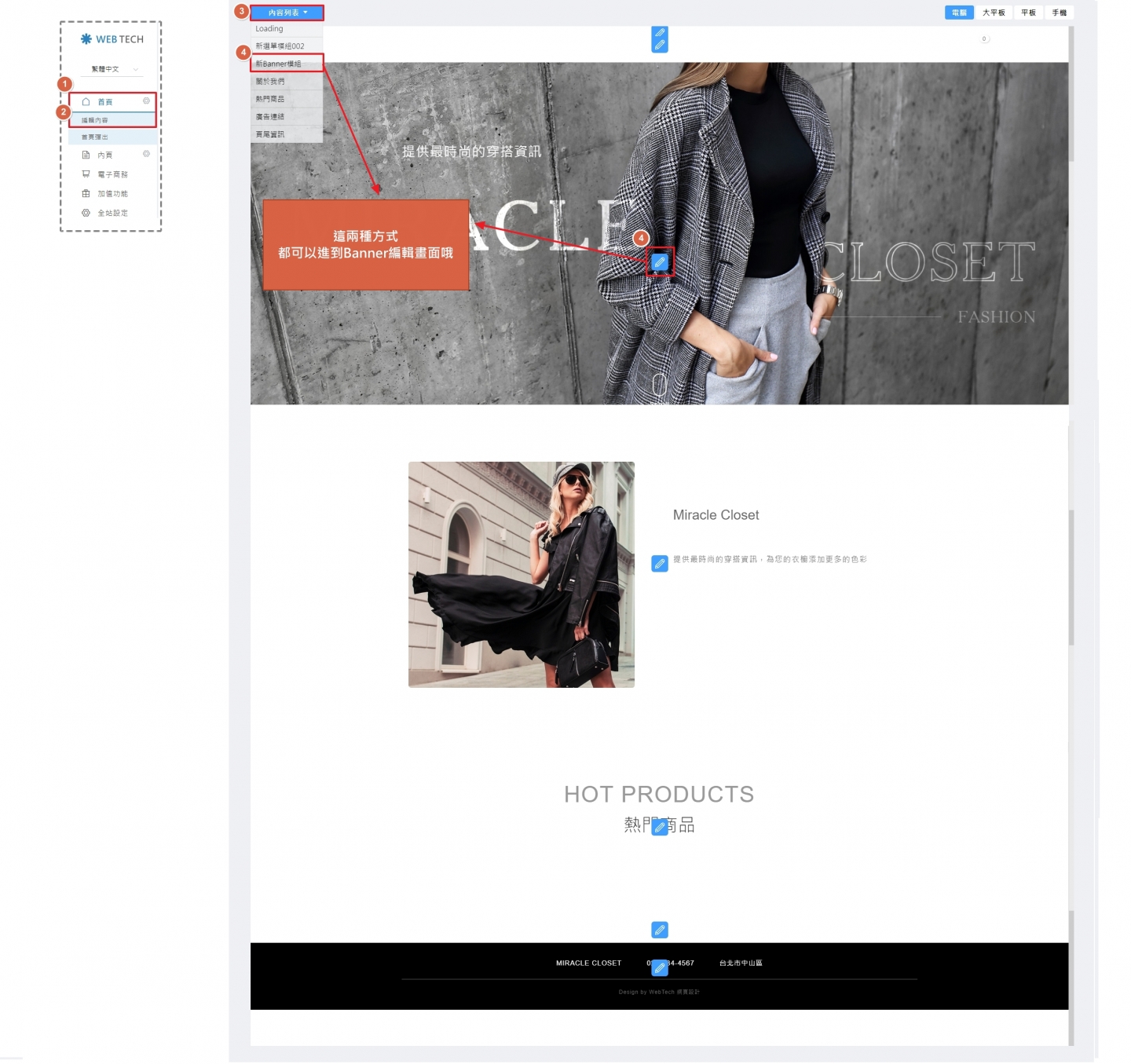
STEP 1.登入後台,點選 首頁>編輯內容,會跳出首頁編輯畫面。接下來有兩種方式可進到Banner編輯畫面
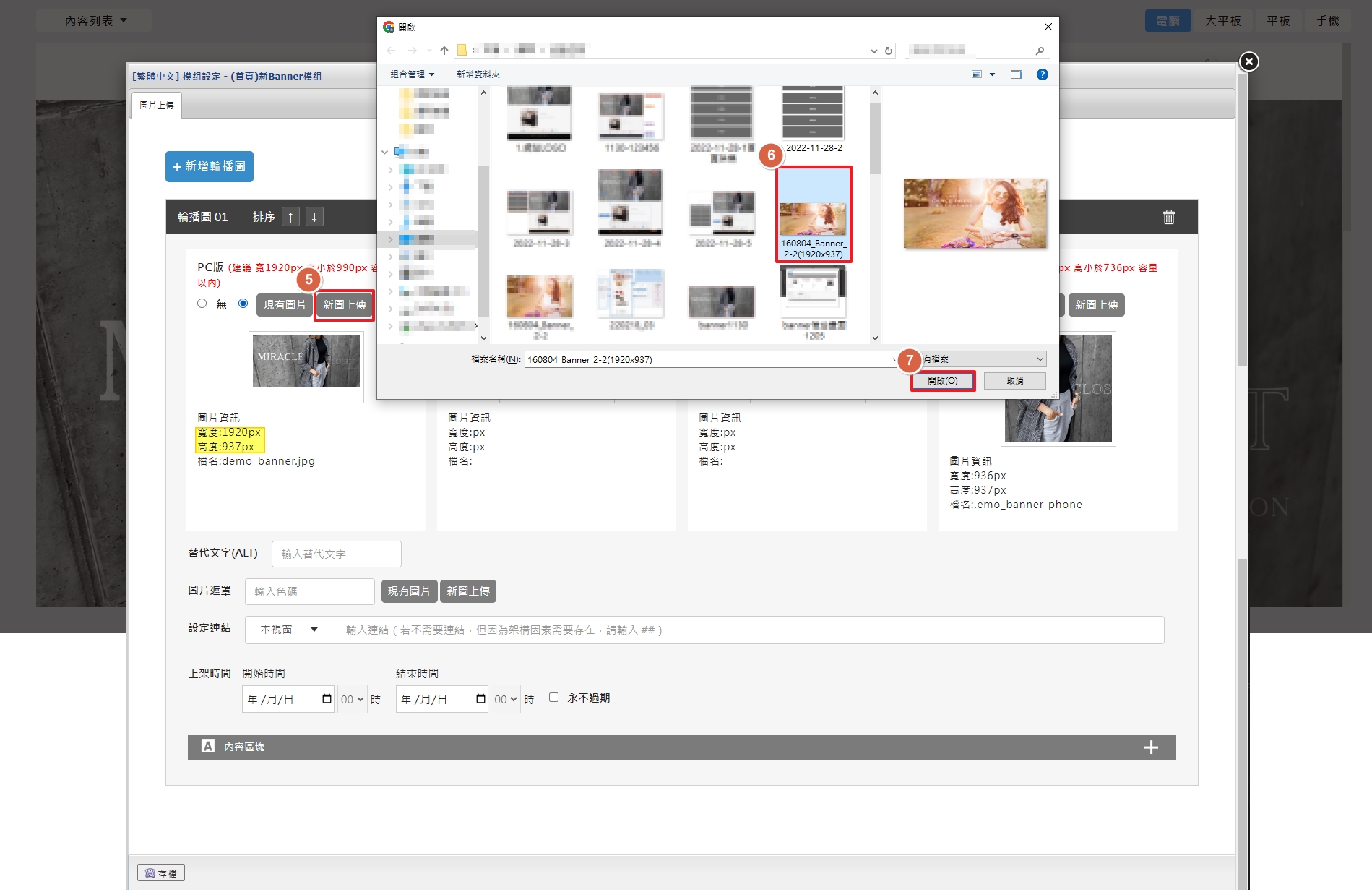
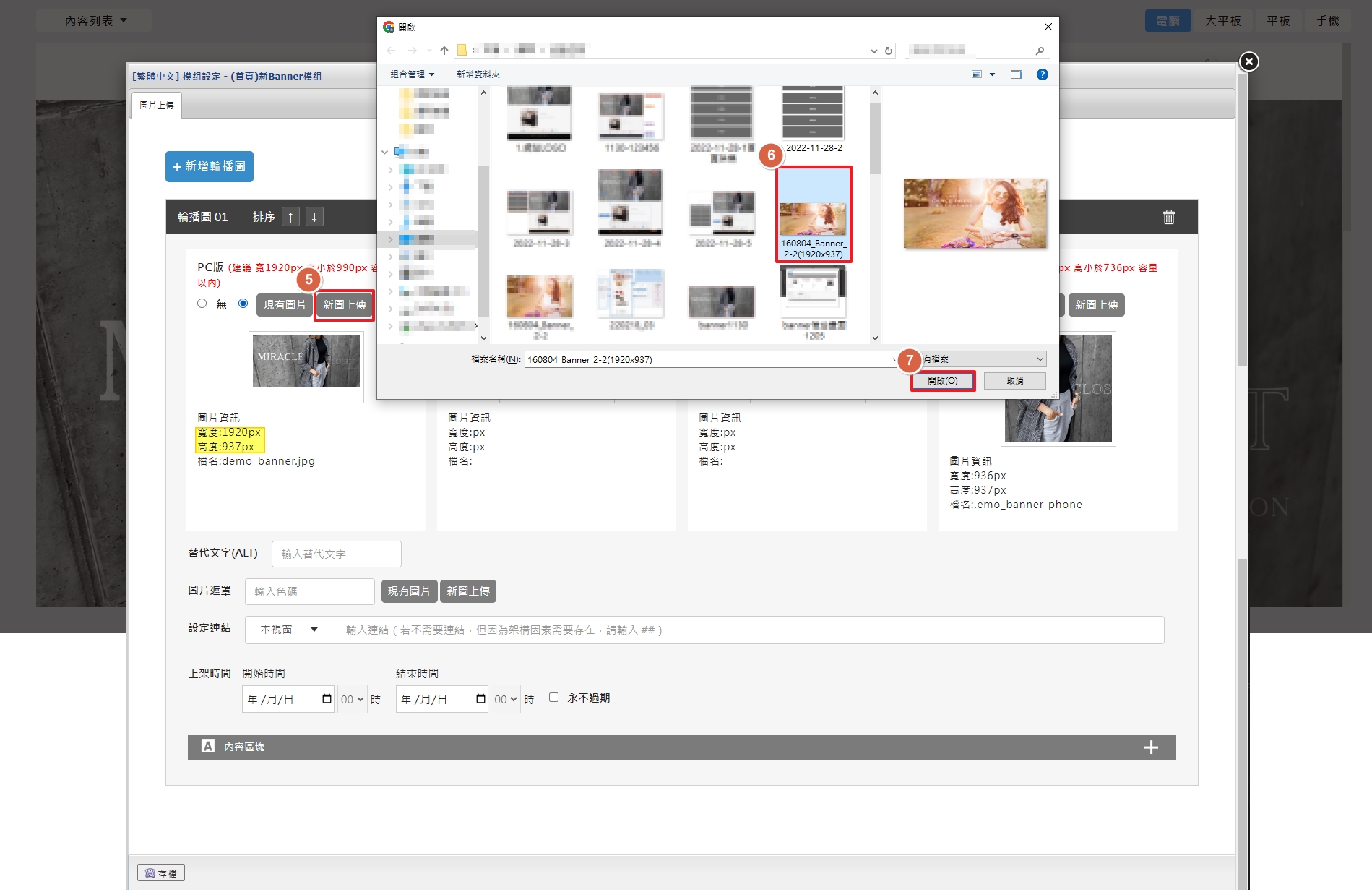
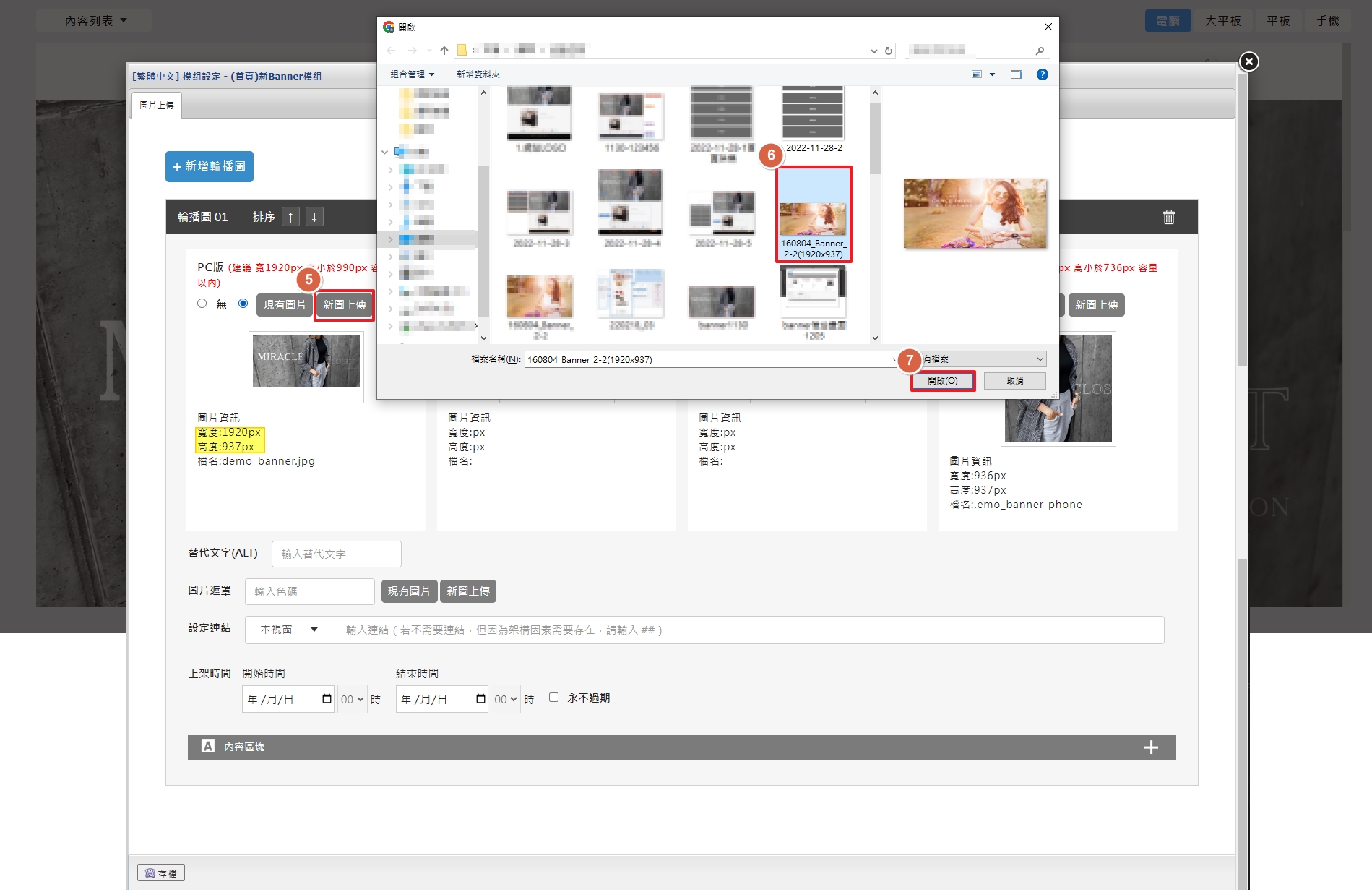
STEP 2 ▶
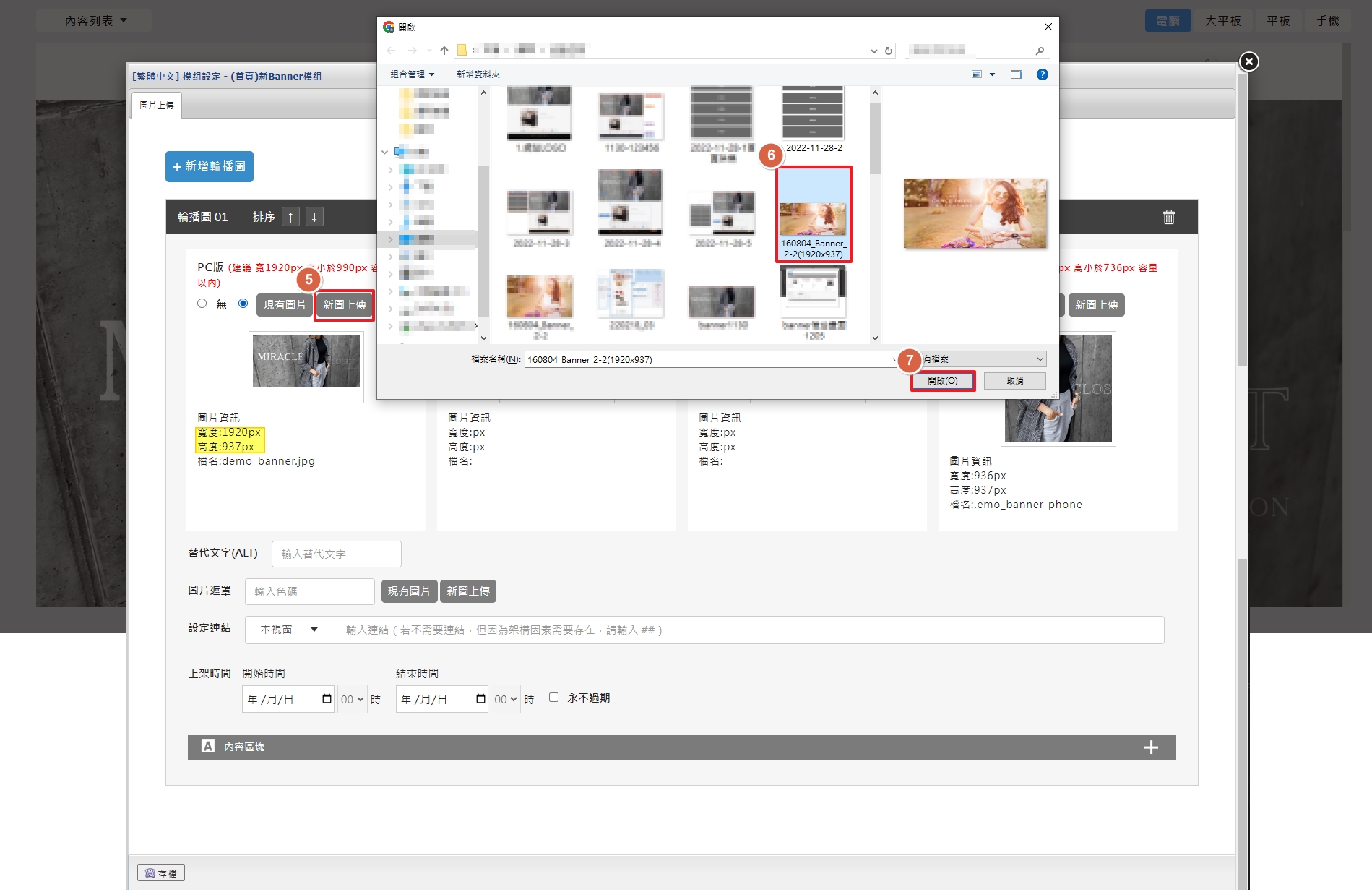
點選新圖上傳,並選擇要上傳的Banner圖後,選擇開啟,圖片即會進行上傳。
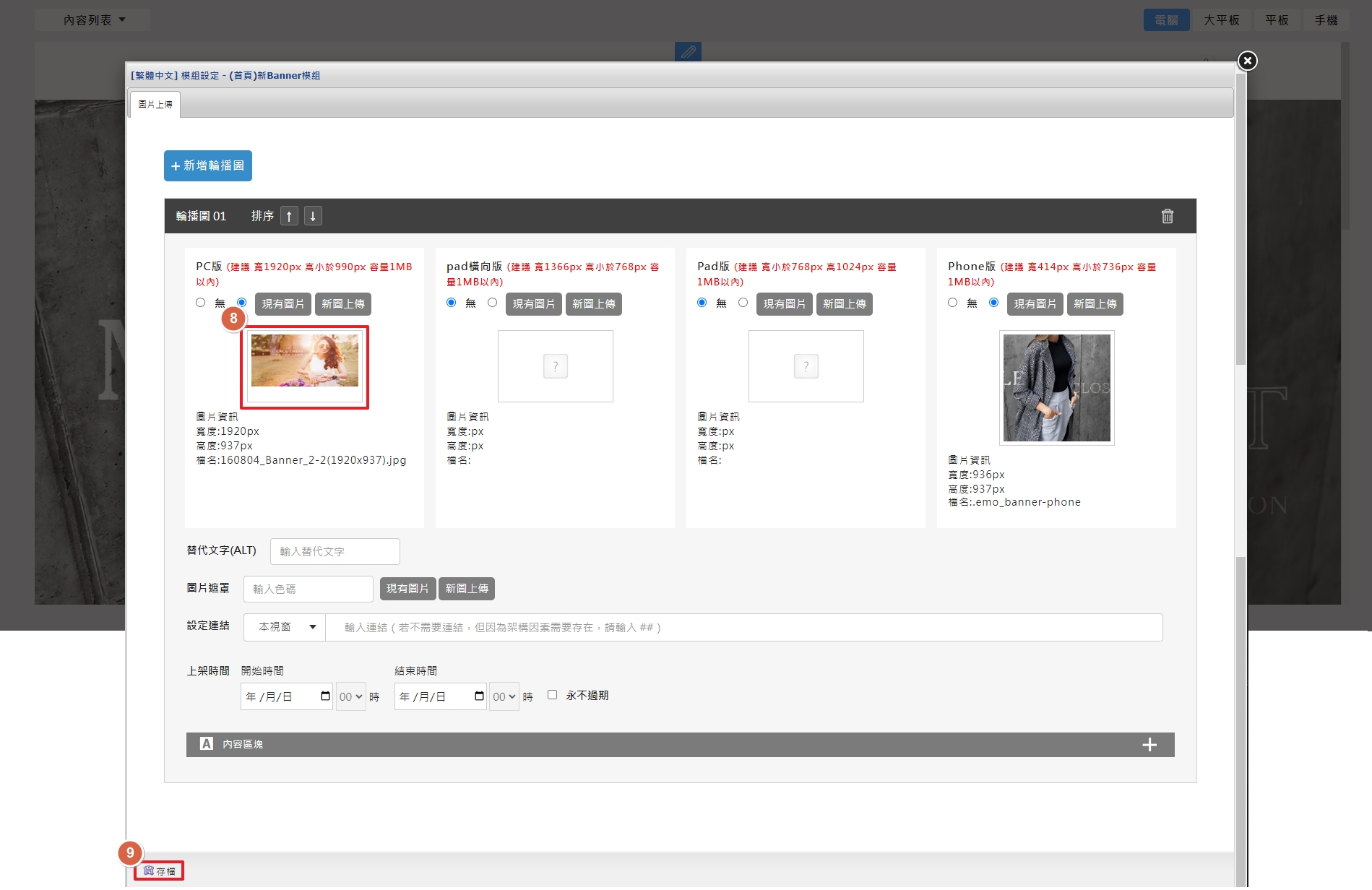
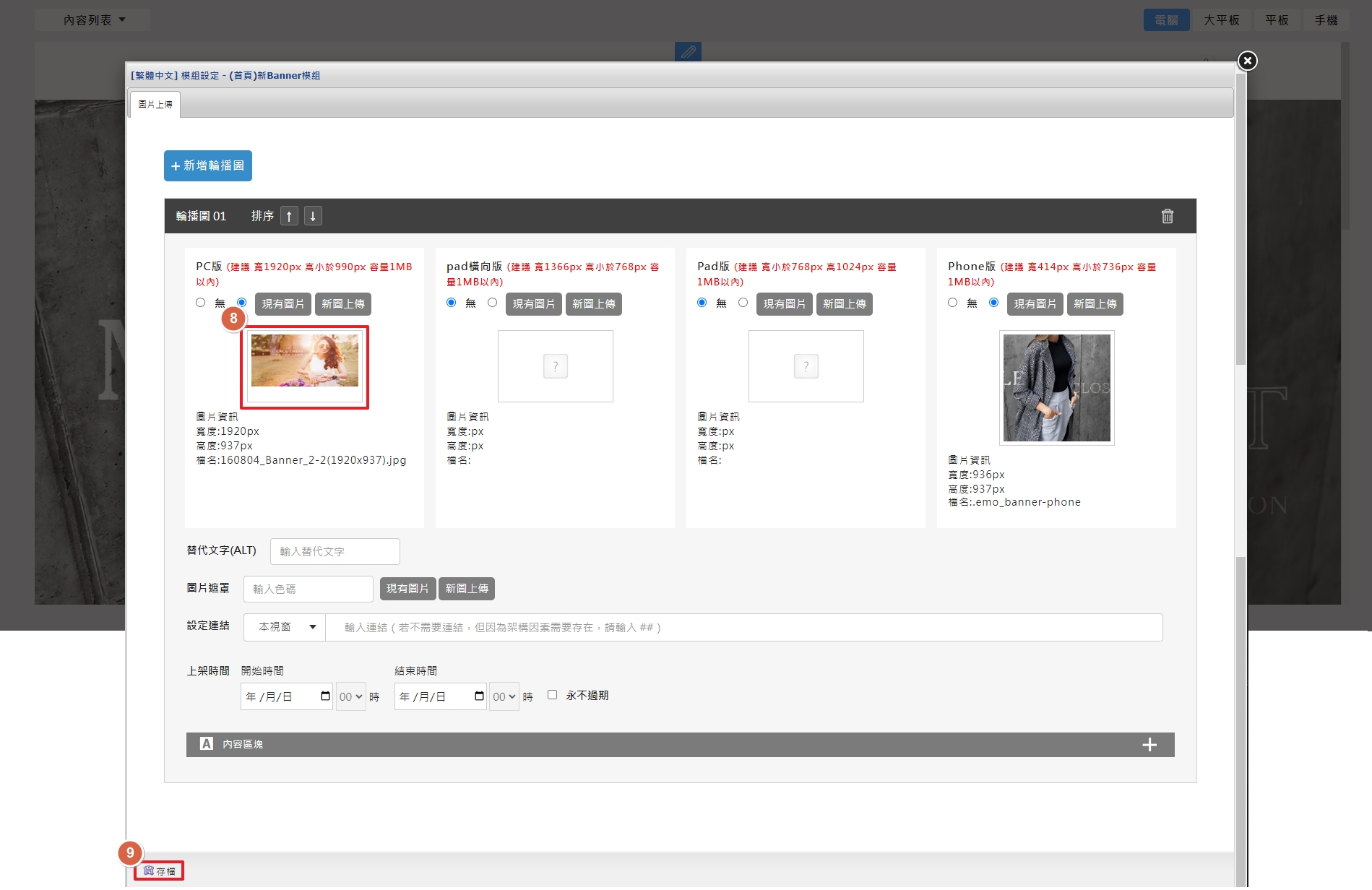
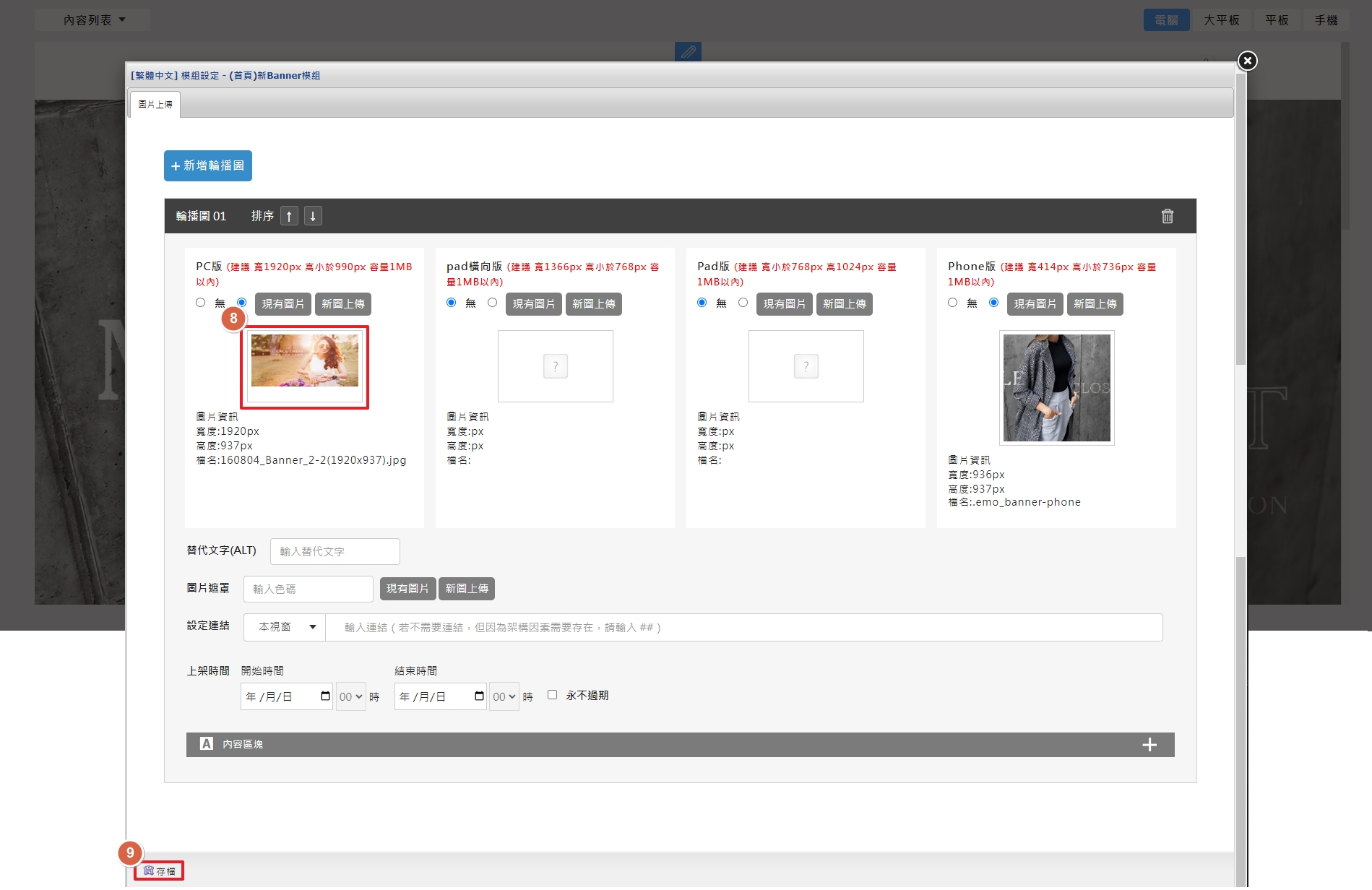
STEP 3 ▶
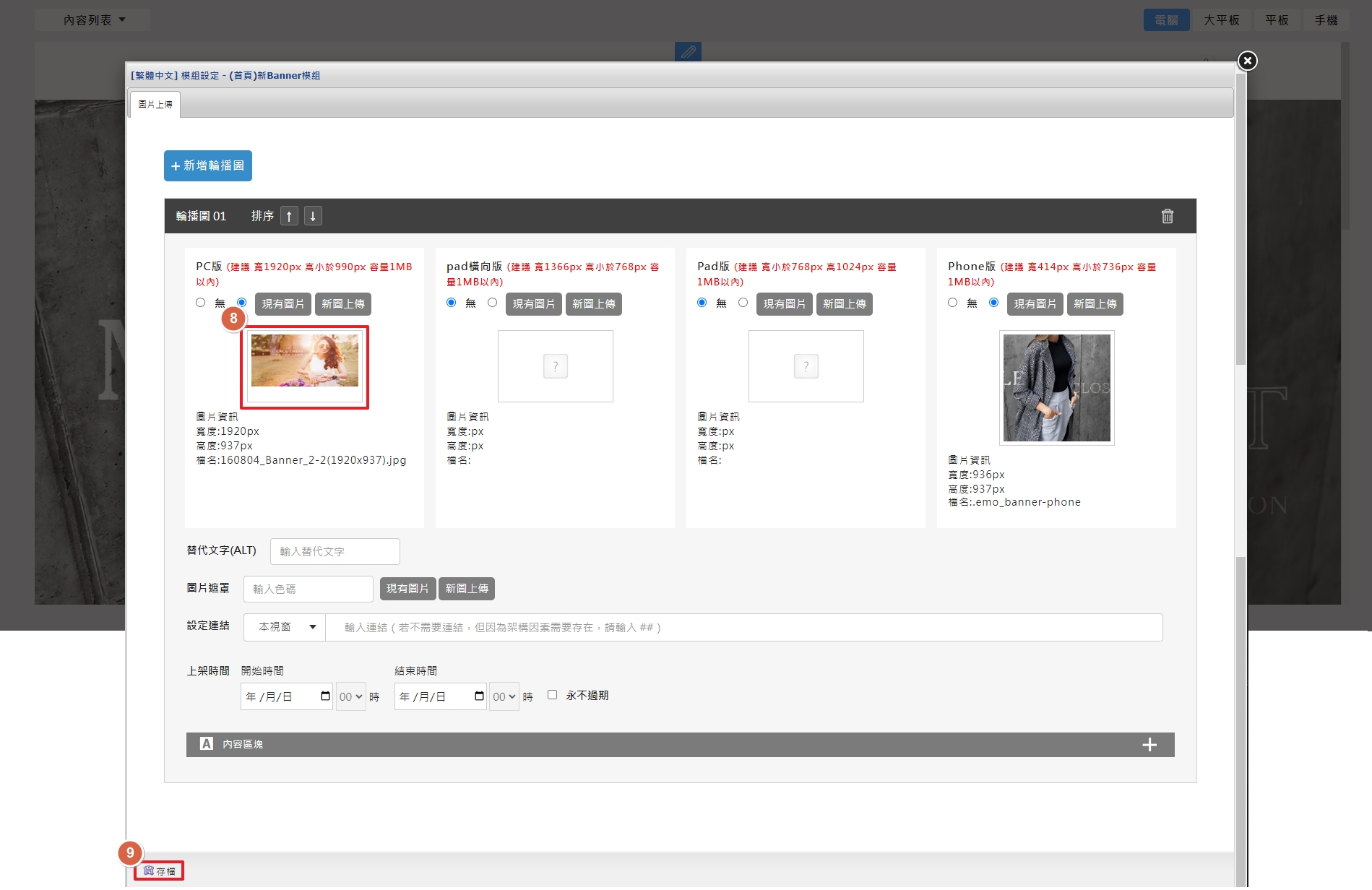
圖片於後台上傳完成,可以看到後台已變更。記得點下「儲存」哦!!

最後,回到前台首頁即可確認Banner已更換完成。
STEP 1.登入後台,點選 首頁>編輯內容,會跳出首頁編輯畫面。接下來有兩種方式可進到Banner編輯畫面
- 從左上角下拉選單選擇Banner模組名稱
- 點選首頁編輯畫面中,Banner區塊
 圖示
圖示

STEP 2 ▶
點選新圖上傳,並選擇要上傳的Banner圖後,選擇開啟,圖片即會進行上傳。

STEP 3 ▶
圖片於後台上傳完成,可以看到後台已變更。記得點下「儲存」哦!!

最後,回到前台首頁即可確認Banner已更換完成。
延伸介紹:
關於Banner圖檔製作的建議大小,請參考此篇米洛教學文章說明>>> 【如何更改Banner】
【如何更改Banner】
關於Banner圖檔製作的建議大小,請參考此篇米洛教學文章說明>>>
 【如何更改Banner】
【如何更改Banner】常見Banner Q&A:
Q:首頁Banner可以改為「自動輪播」嗎?我可以自行設定嗎?
A:小編先來說明關於Banner自動輪播:
研究顯示只有1%的使用者會與輪播圖進行互動,1%中有84%的使用者只與第一張輪播圖互動,
也就是說,網站使用者只有0.16 % 會與第一張以外的輪播圖互動,使用者失去控制權,會破壞良好的體驗,
故,米洛強烈建議將主動權還給瀏覽者,不建議使用輪播圖的方式進行輪播。
因此,自動輪播無法自行設定哦!但是可透過我司設計師協助調整。
如果貴公司評估過後,仍有需要將Banner自動輪播,請聯繫 貴公司專屬網站輔導顧問,會盡快為您派工請設計師調整。
為什麼網站要使用到首頁彈出視窗呢?
需要明顯讓瀏覽者一進到網站就能看到的資訊,例如在做活動、促銷、公告特定事項的時候。
|如何設定首頁彈出
(以下將會提供放置純文字以及放置圖片的教學)
<放置純文字>
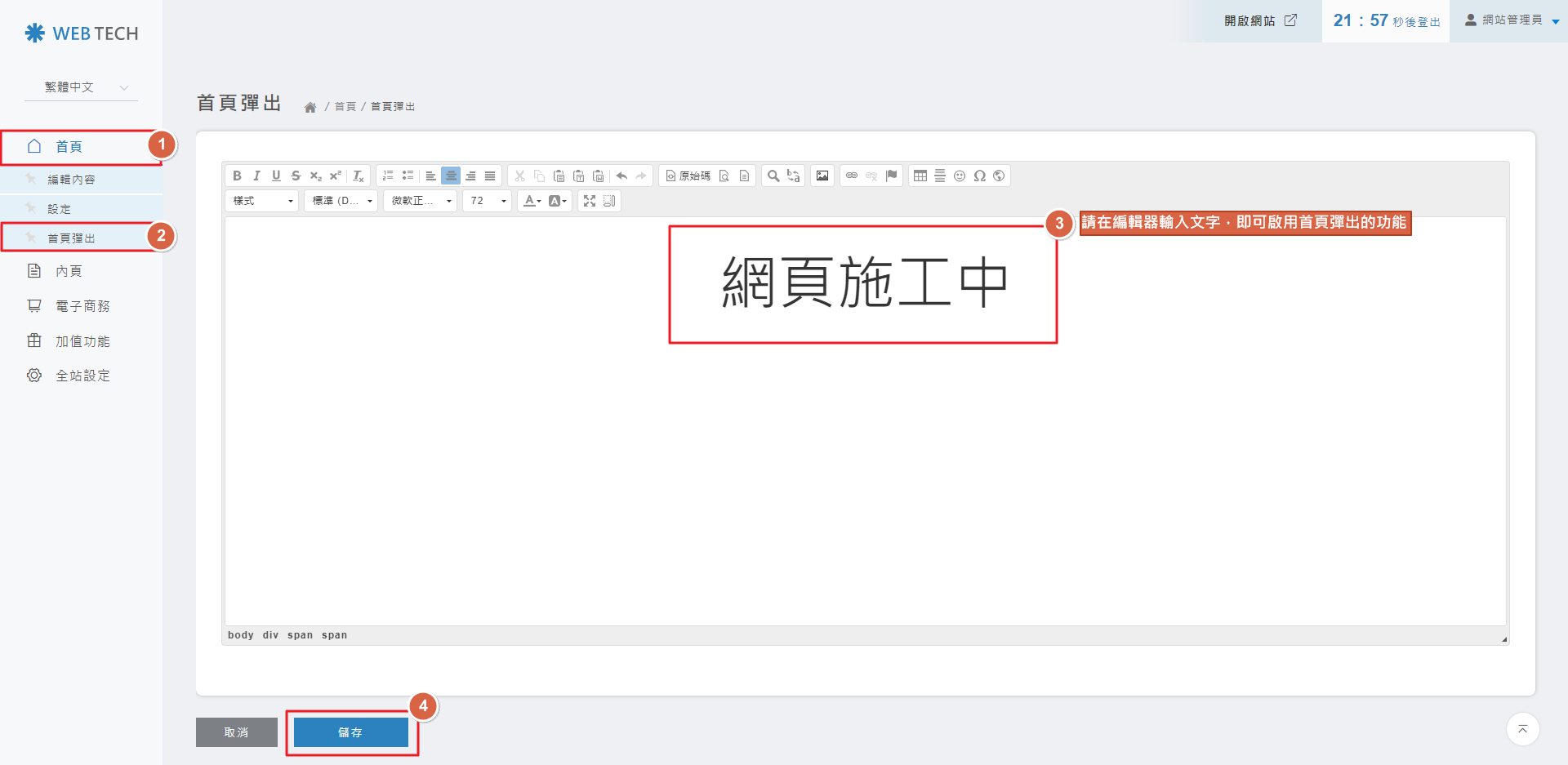
STEP 1 ▶
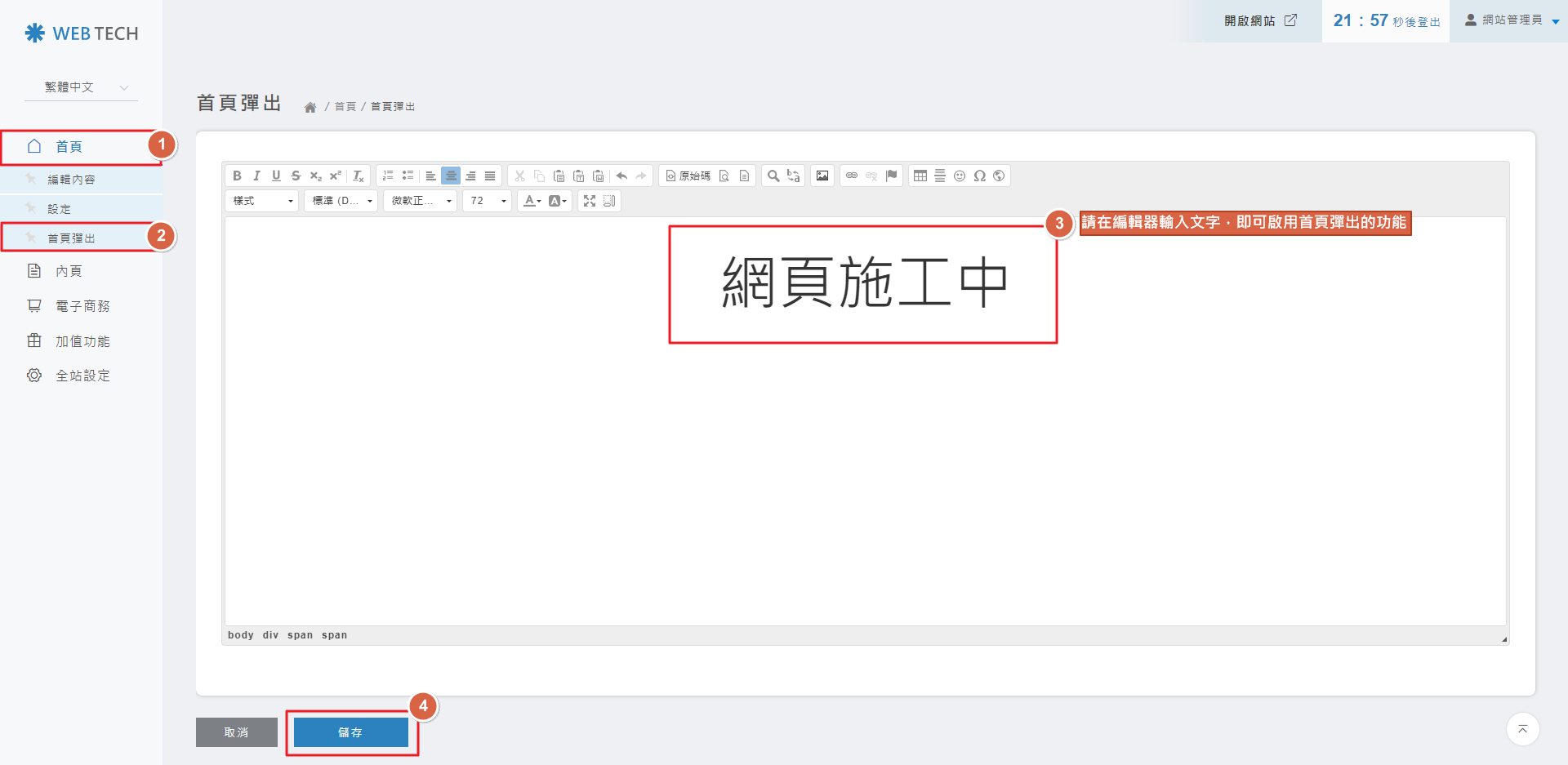
請先點擊「首頁」>「首頁彈出」,並直接在編輯器內輸入文字。

STEP 2 ▶
點擊存檔後,首頁就會出現純文字的首頁彈出公告。

<插入圖片>
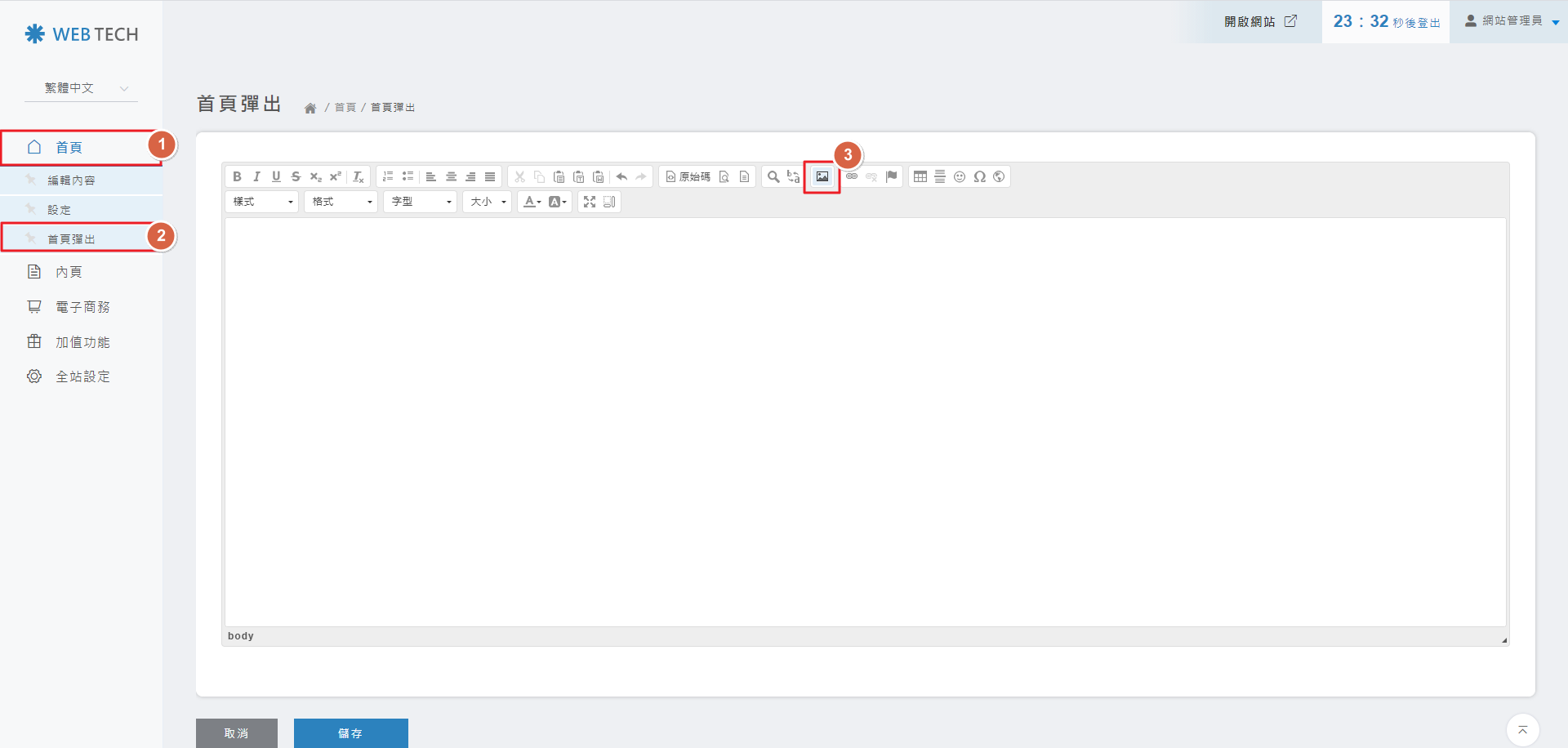
STEP 1 ▶
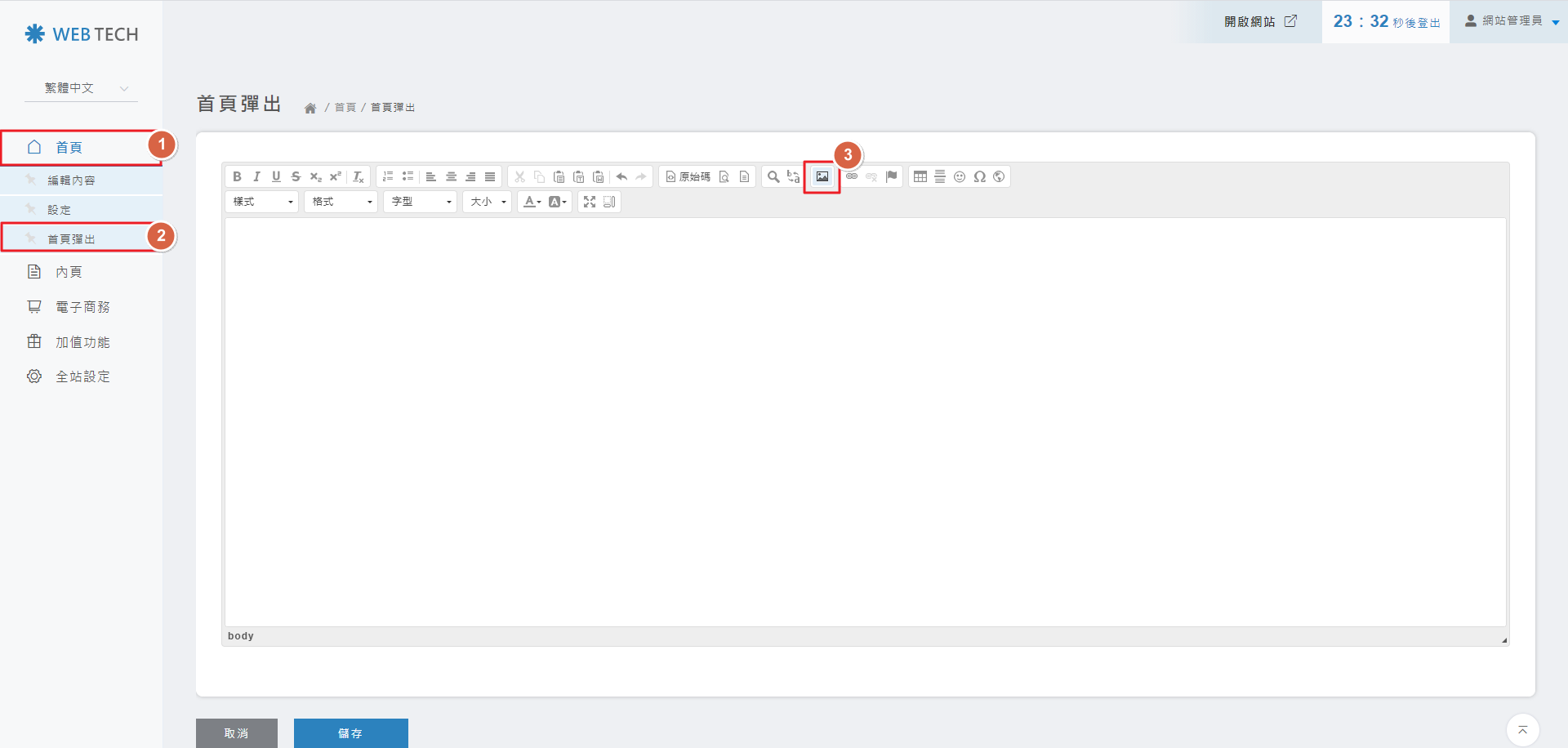
請先點擊「首頁」>「首頁彈出」,並點擊「插入圖片」的按鈕。

STEP 2 ▶
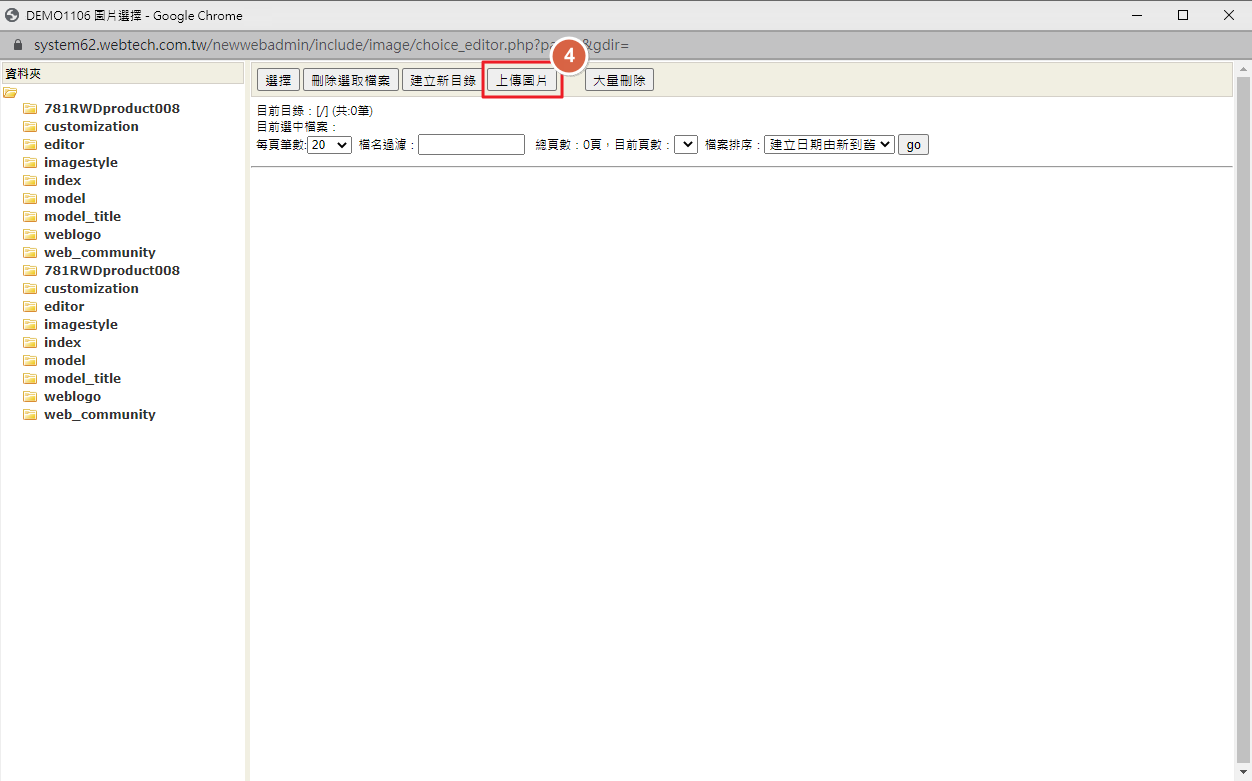
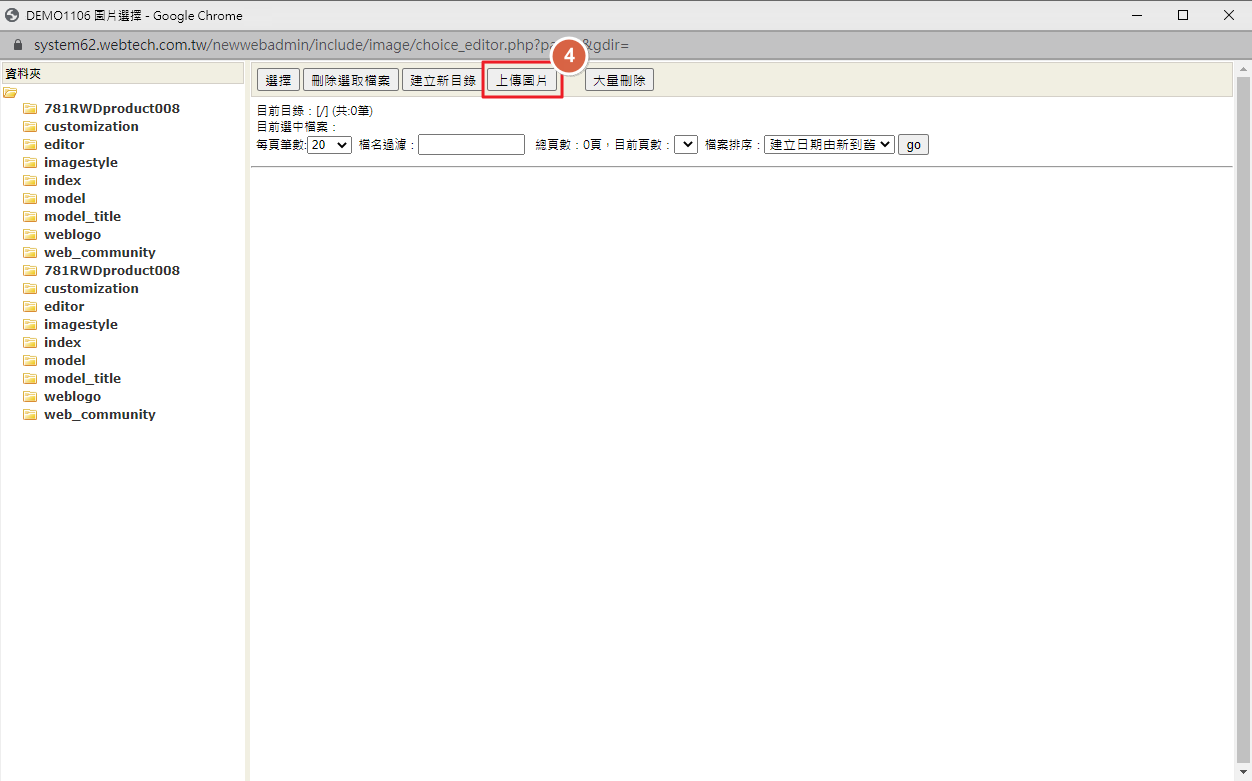
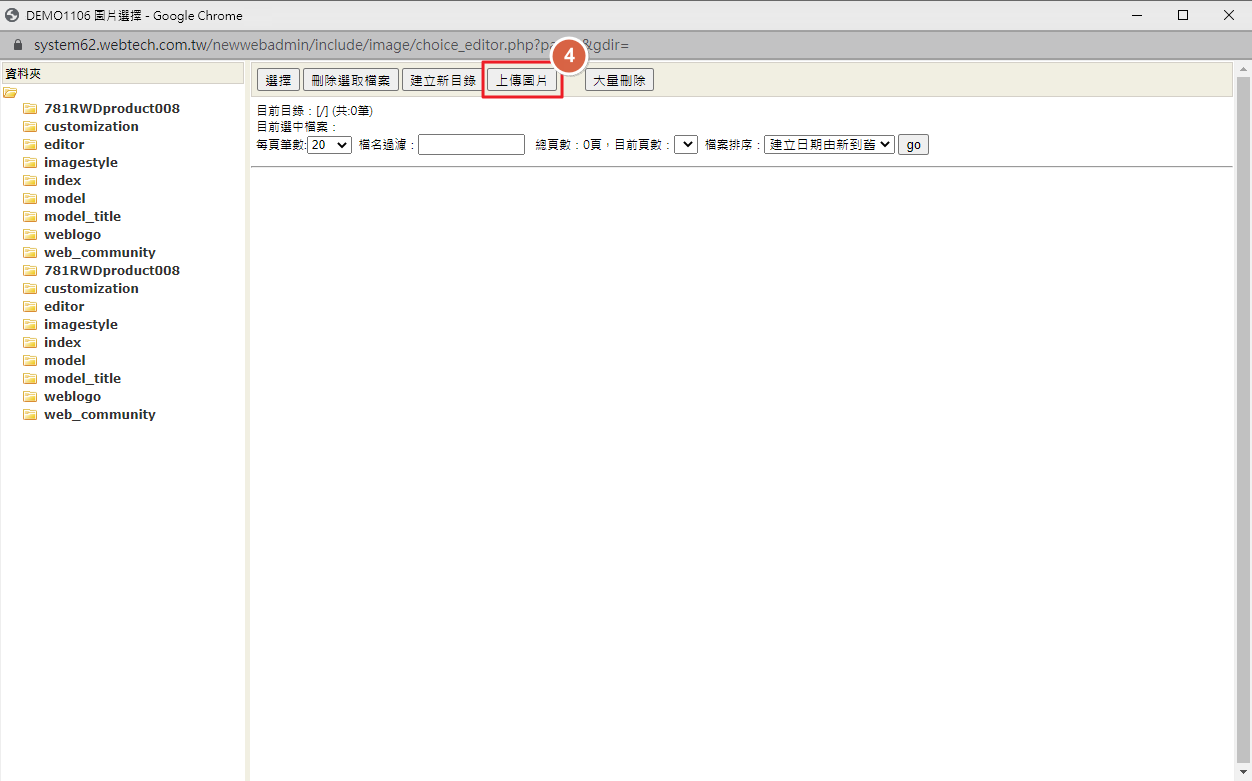
請在圖片視窗中點擊「上傳圖片」。

STEP 3 ▶
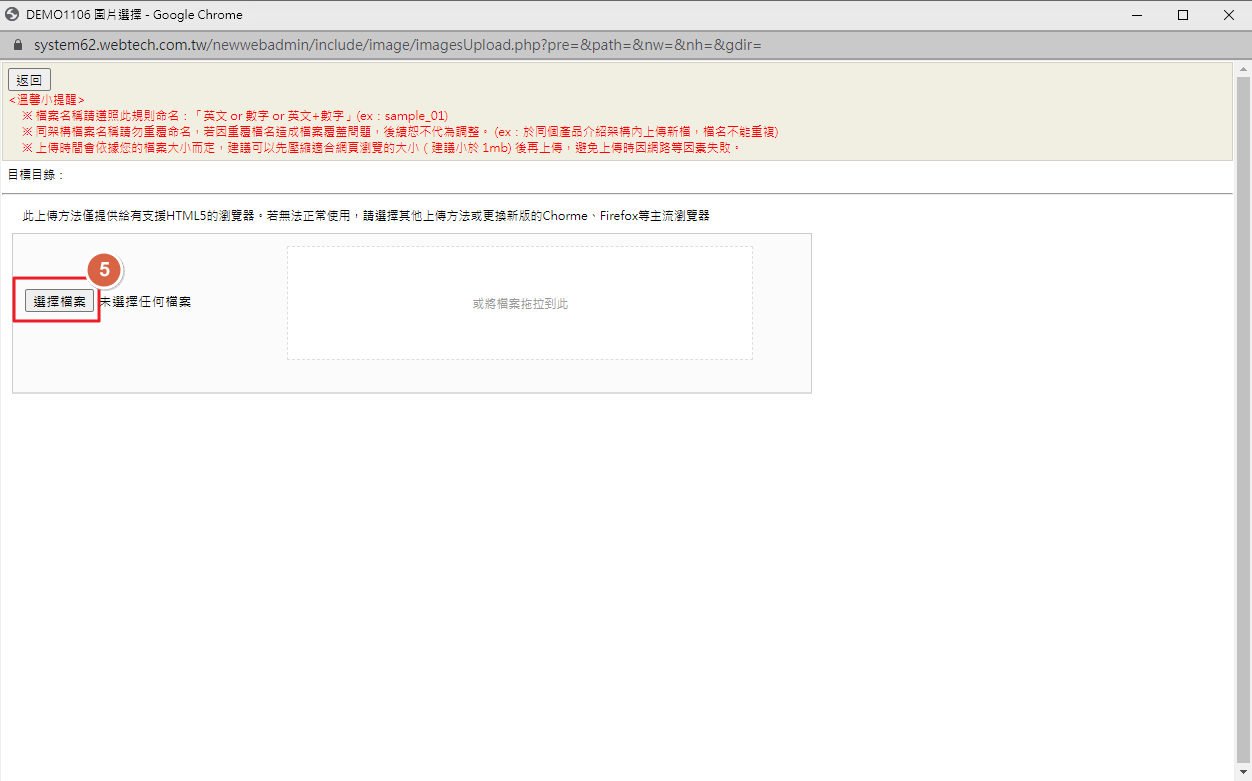
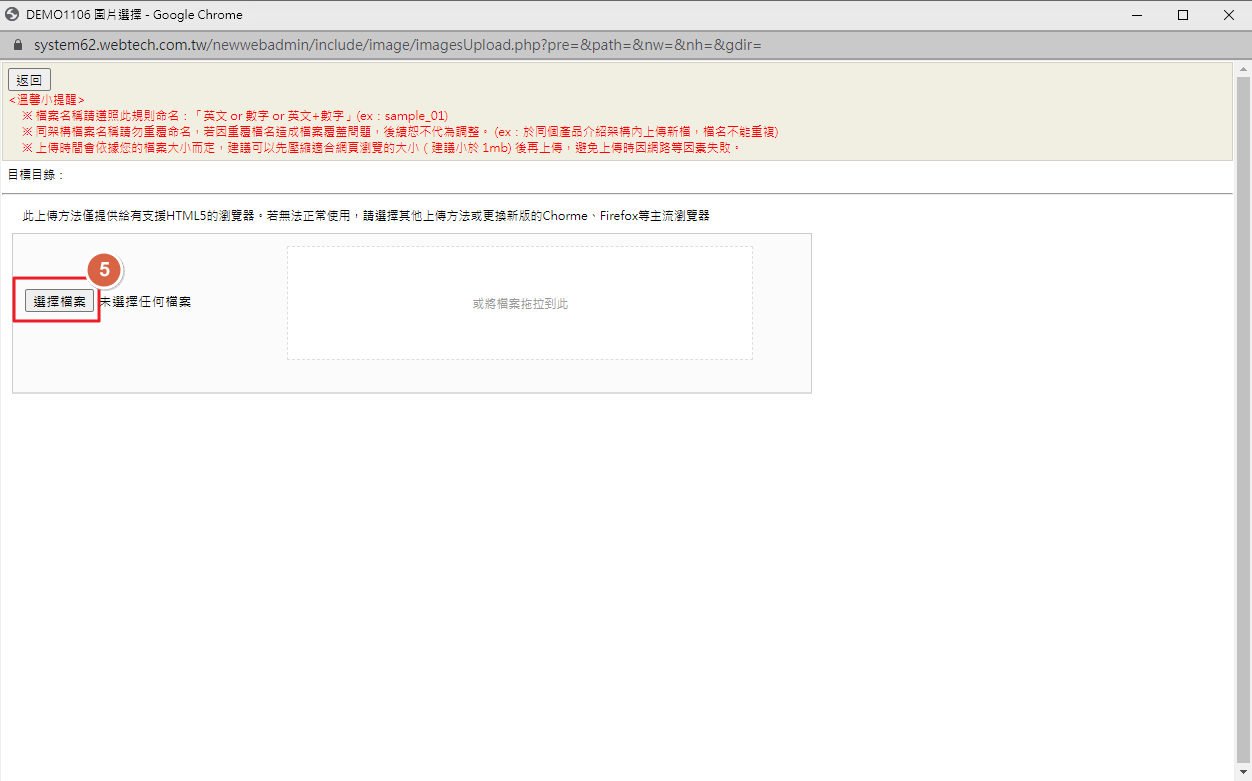
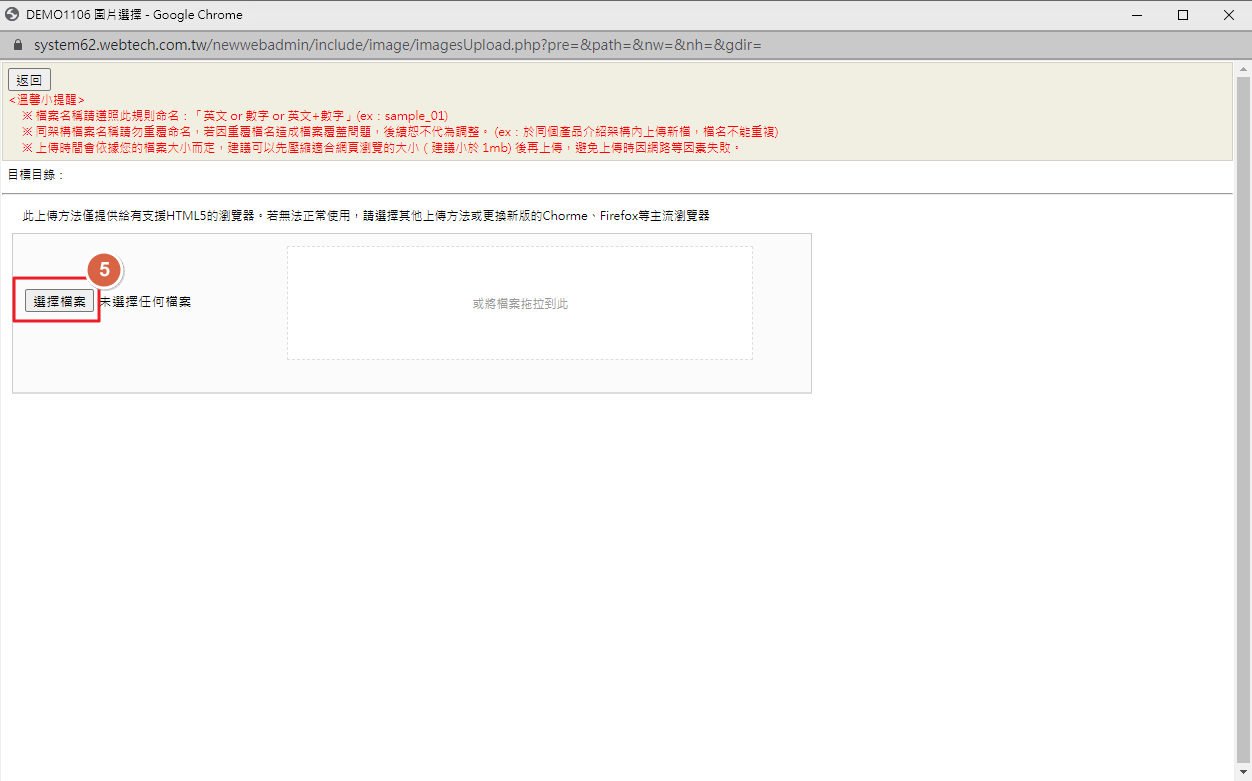
點擊「選擇檔案」。

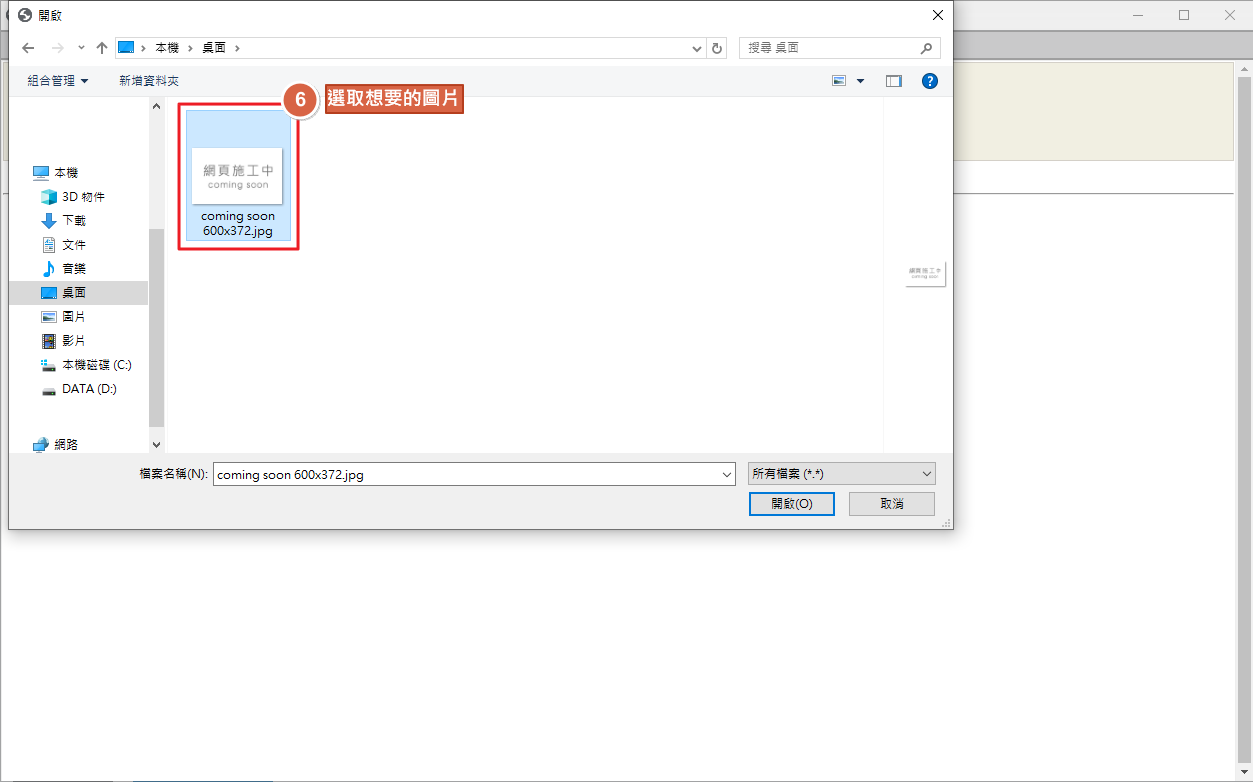
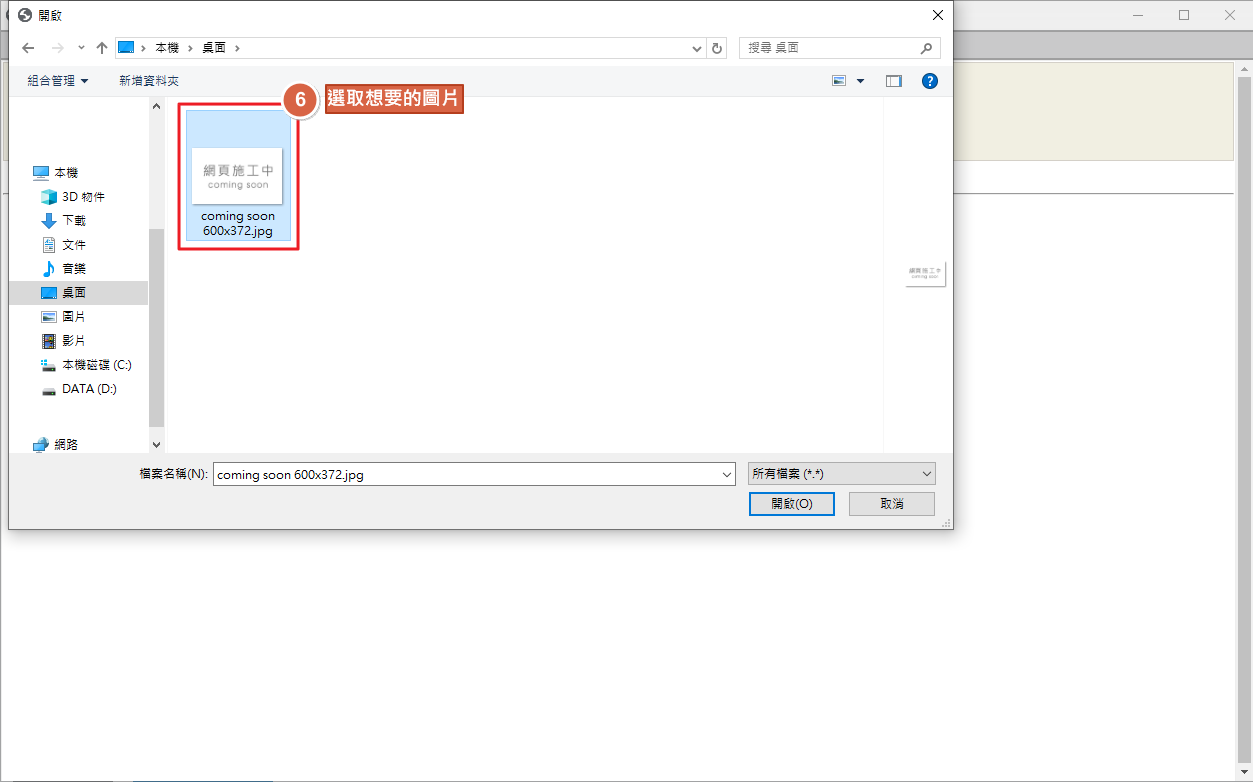
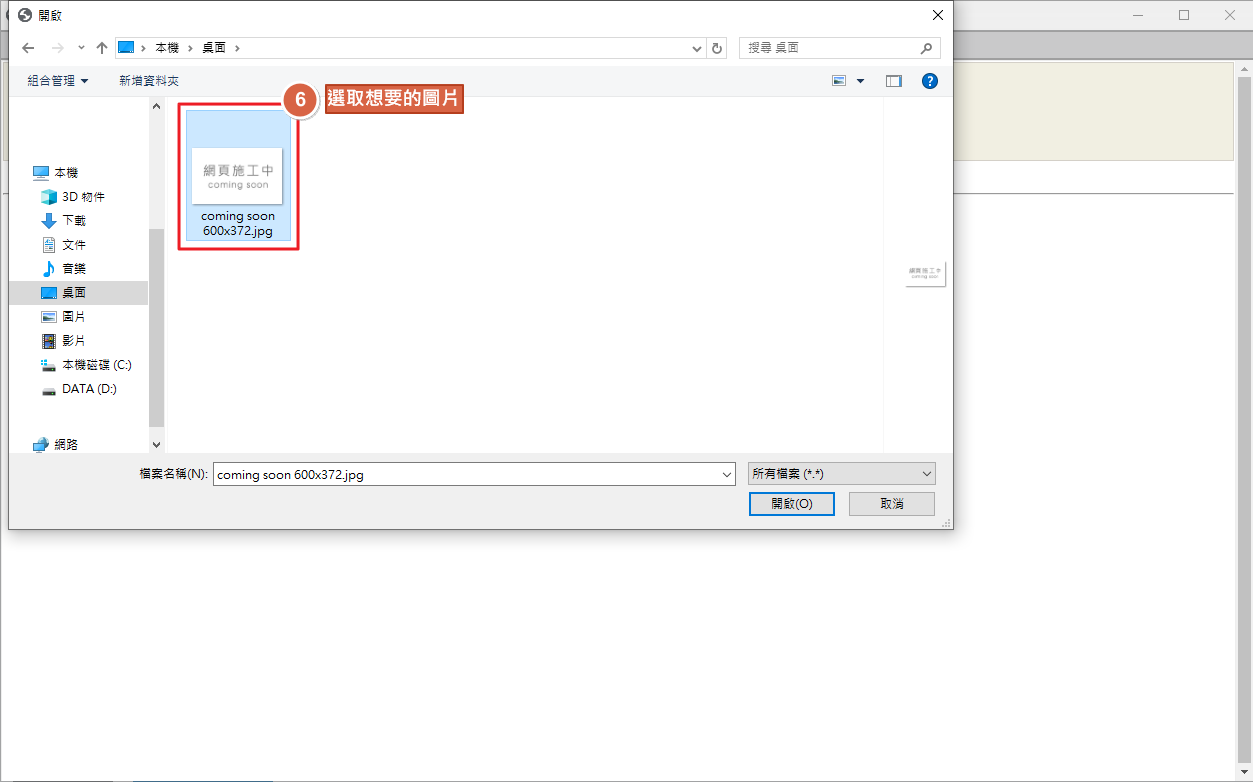
選擇圖片。

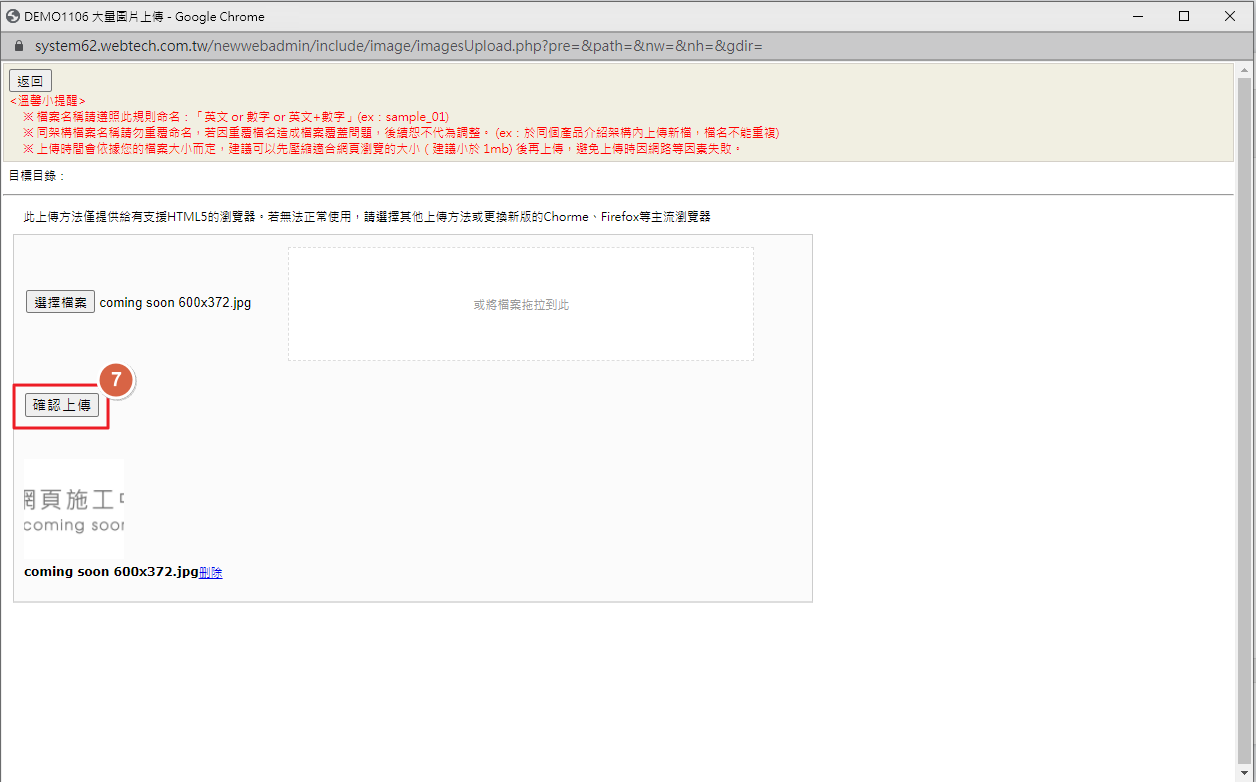
STEP 5 ▶
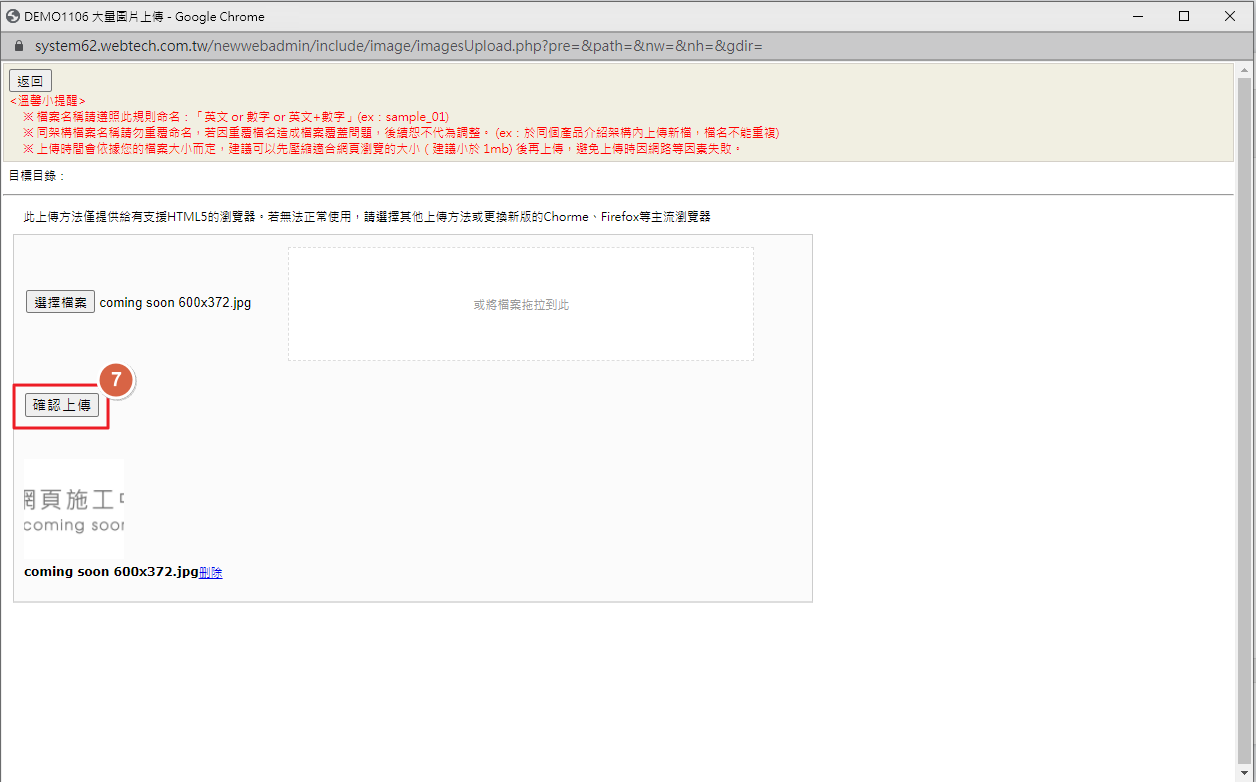
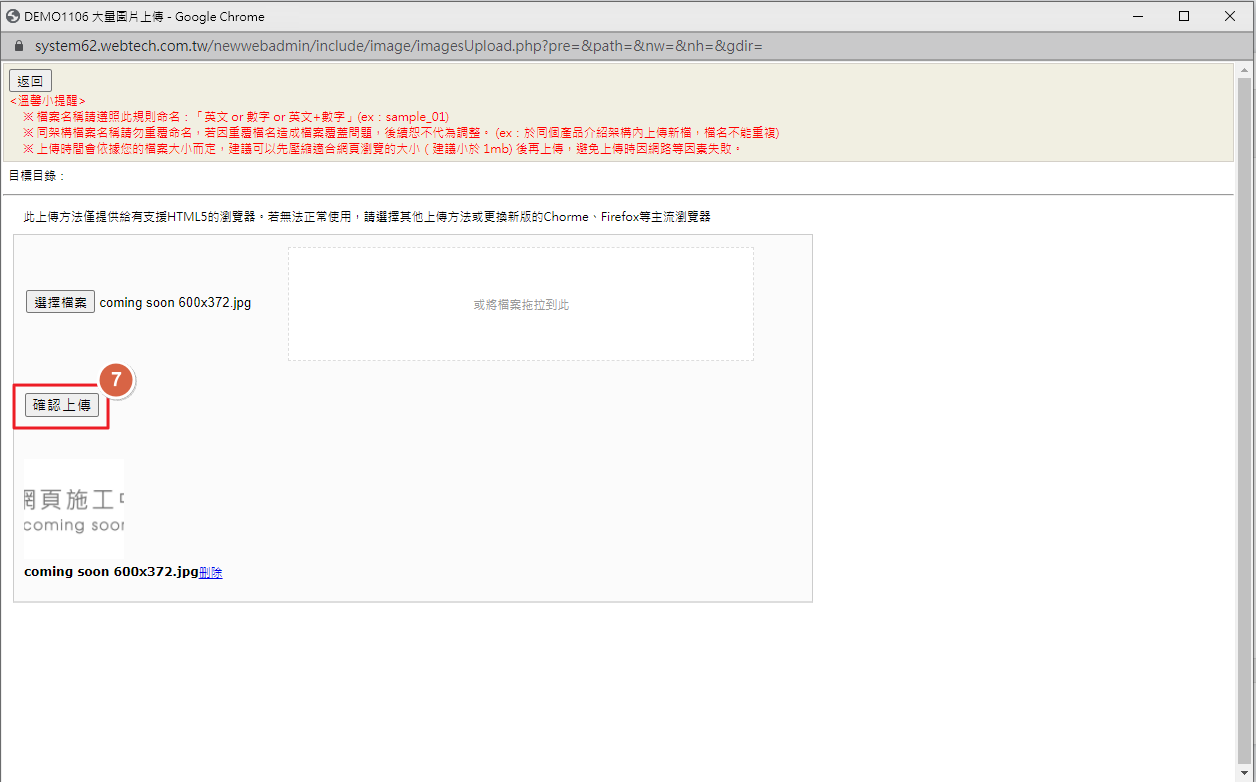
確認好圖片之後,請點擊「確認上傳」。

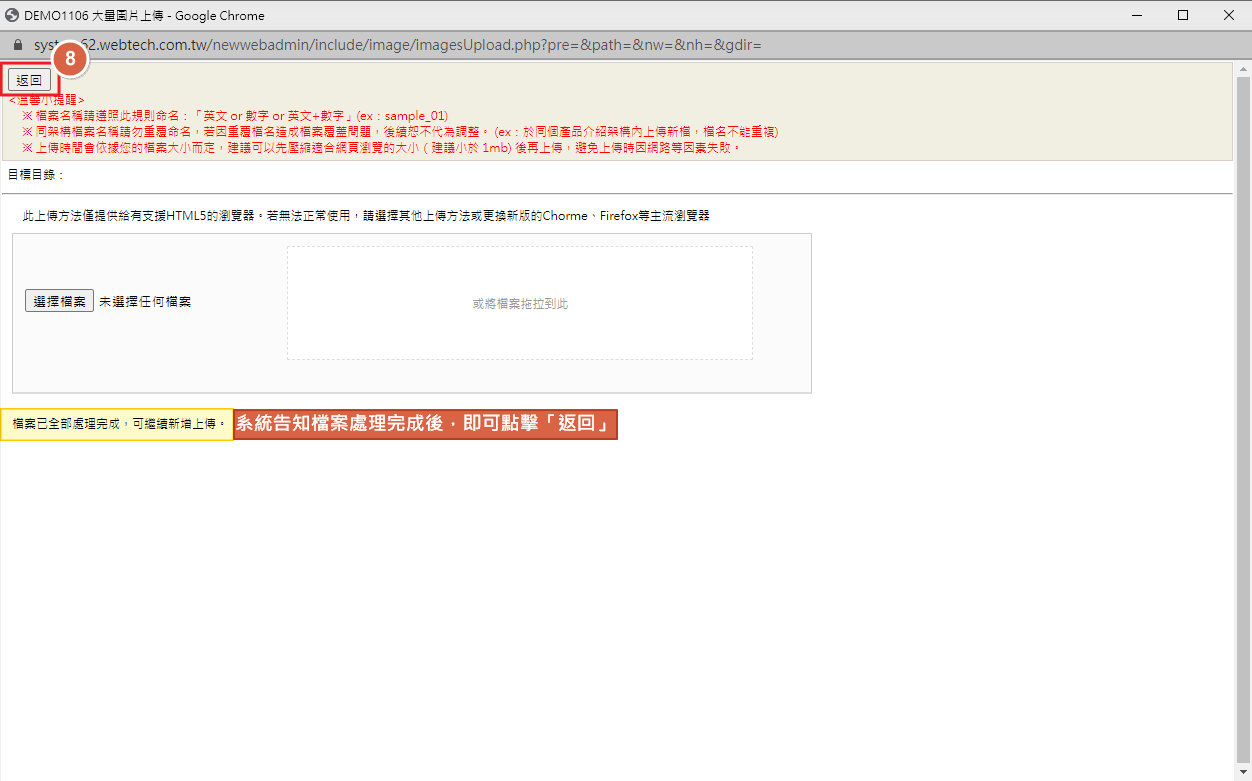
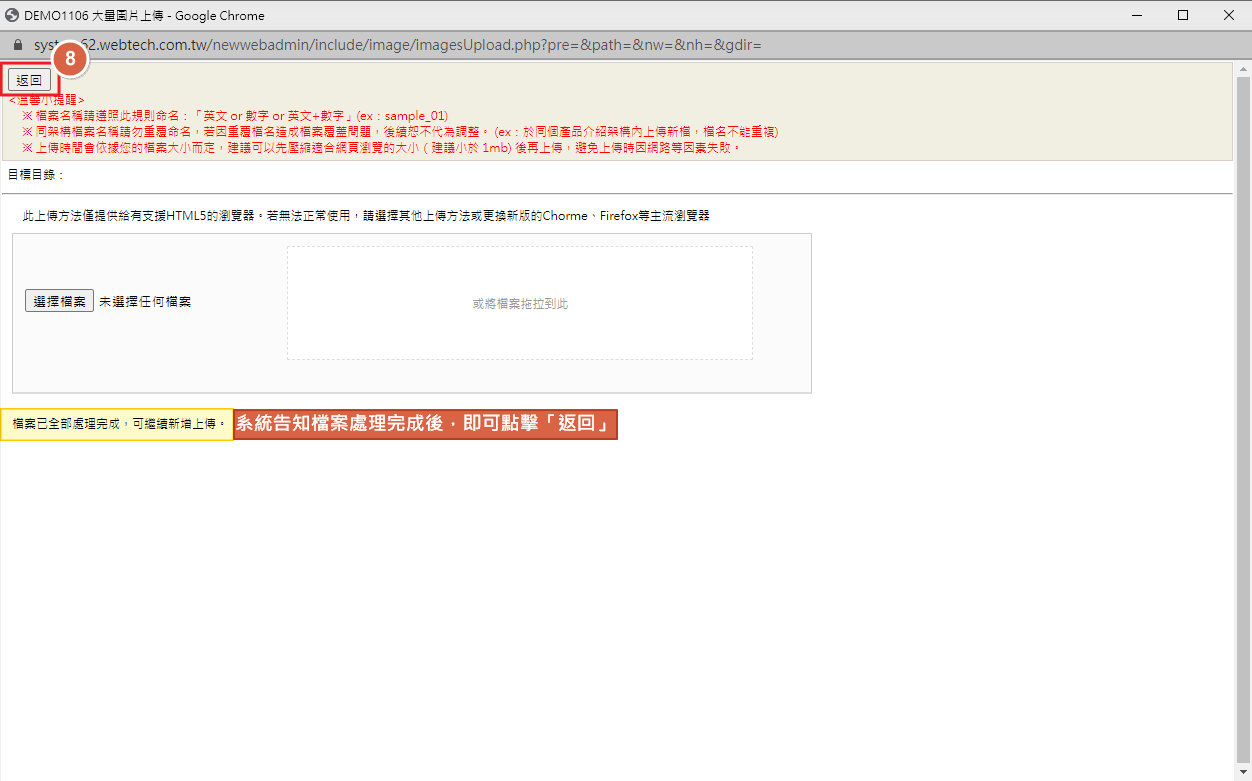
STEP 6 ▶
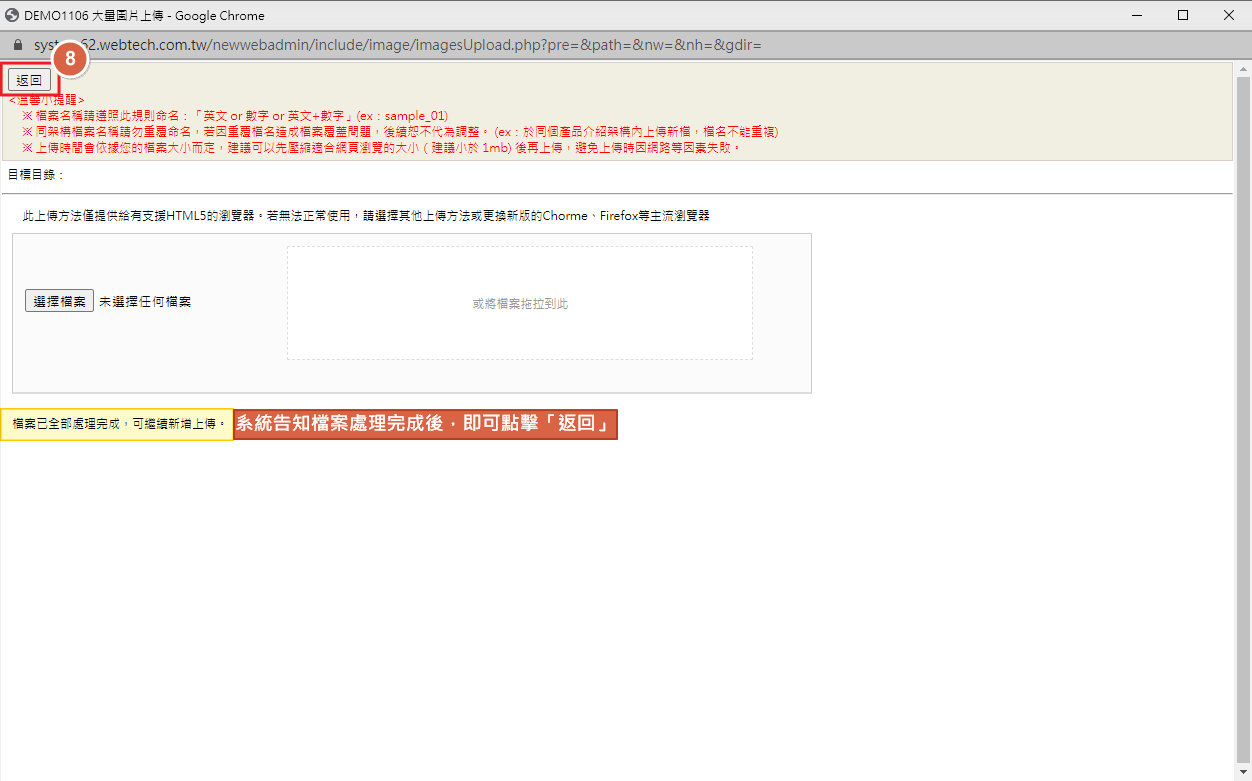
待系統處理好檔案後,請點擊「返回」。

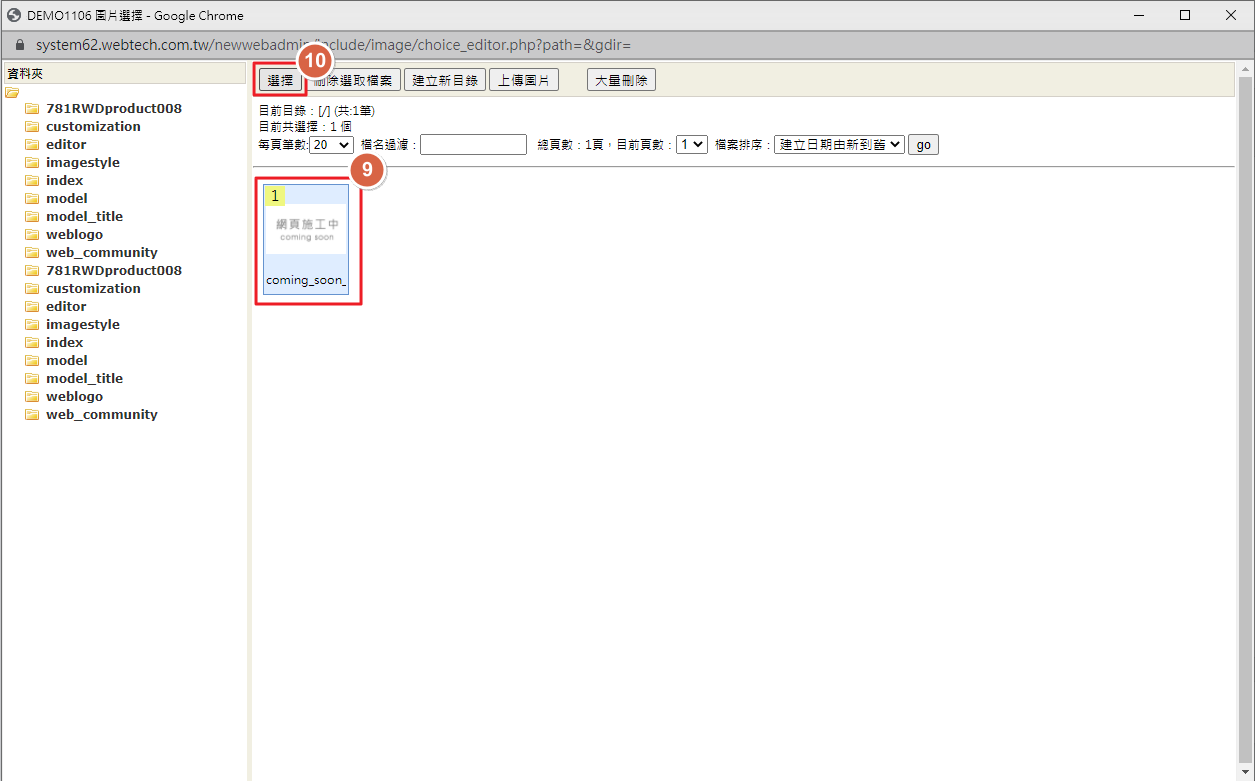
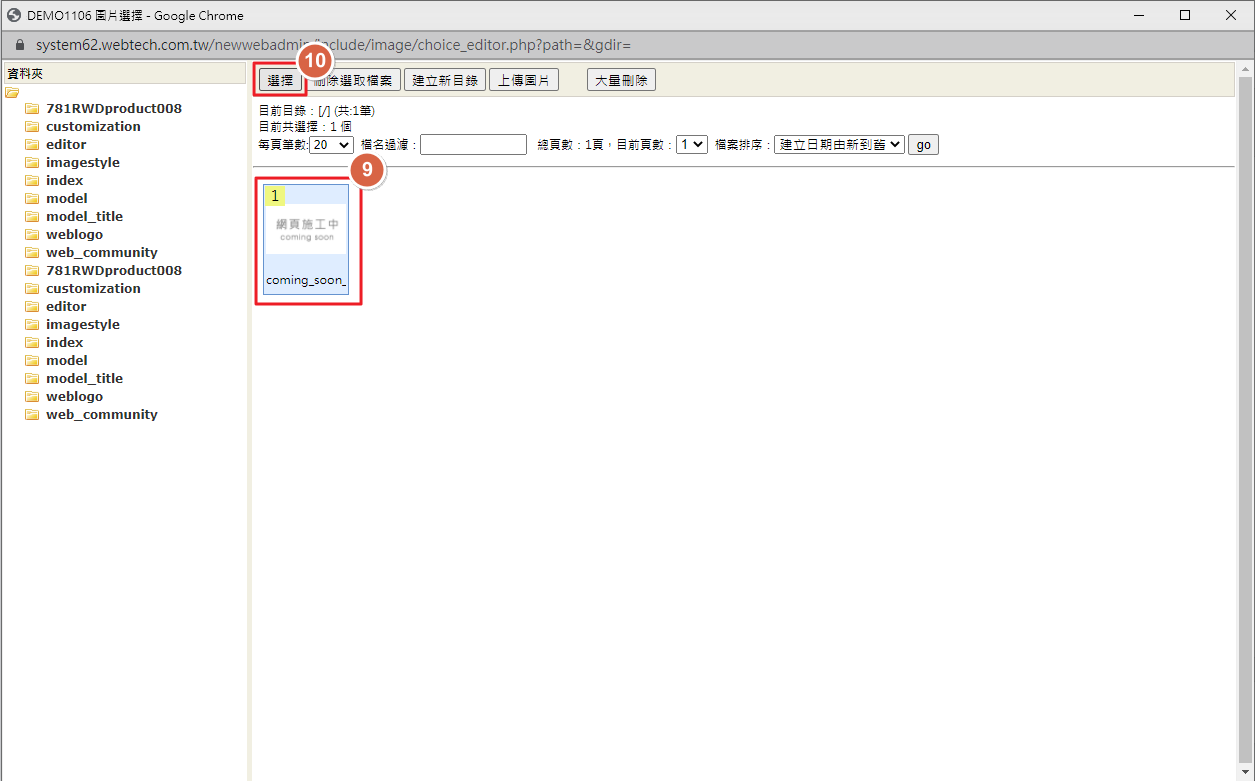
STEP 7 ▶
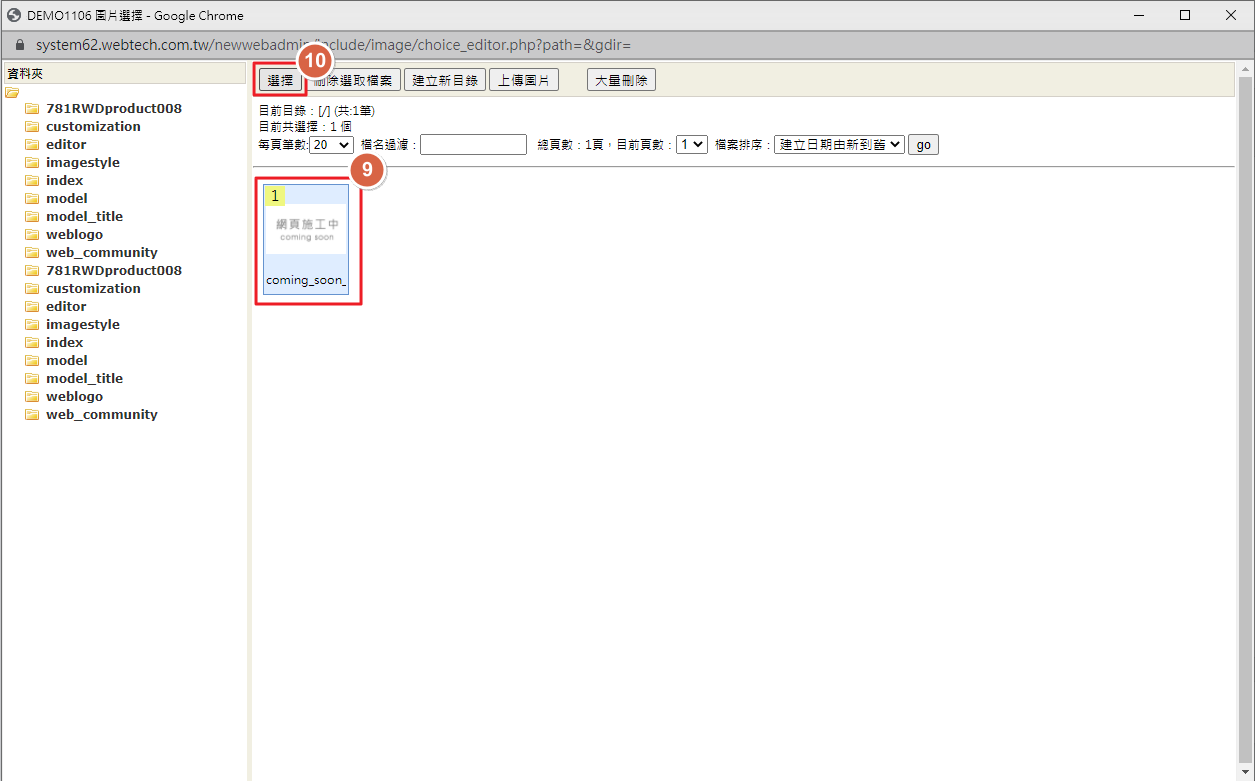
請先點擊方才上傳的圖片,再點擊「選擇」的按鈕。

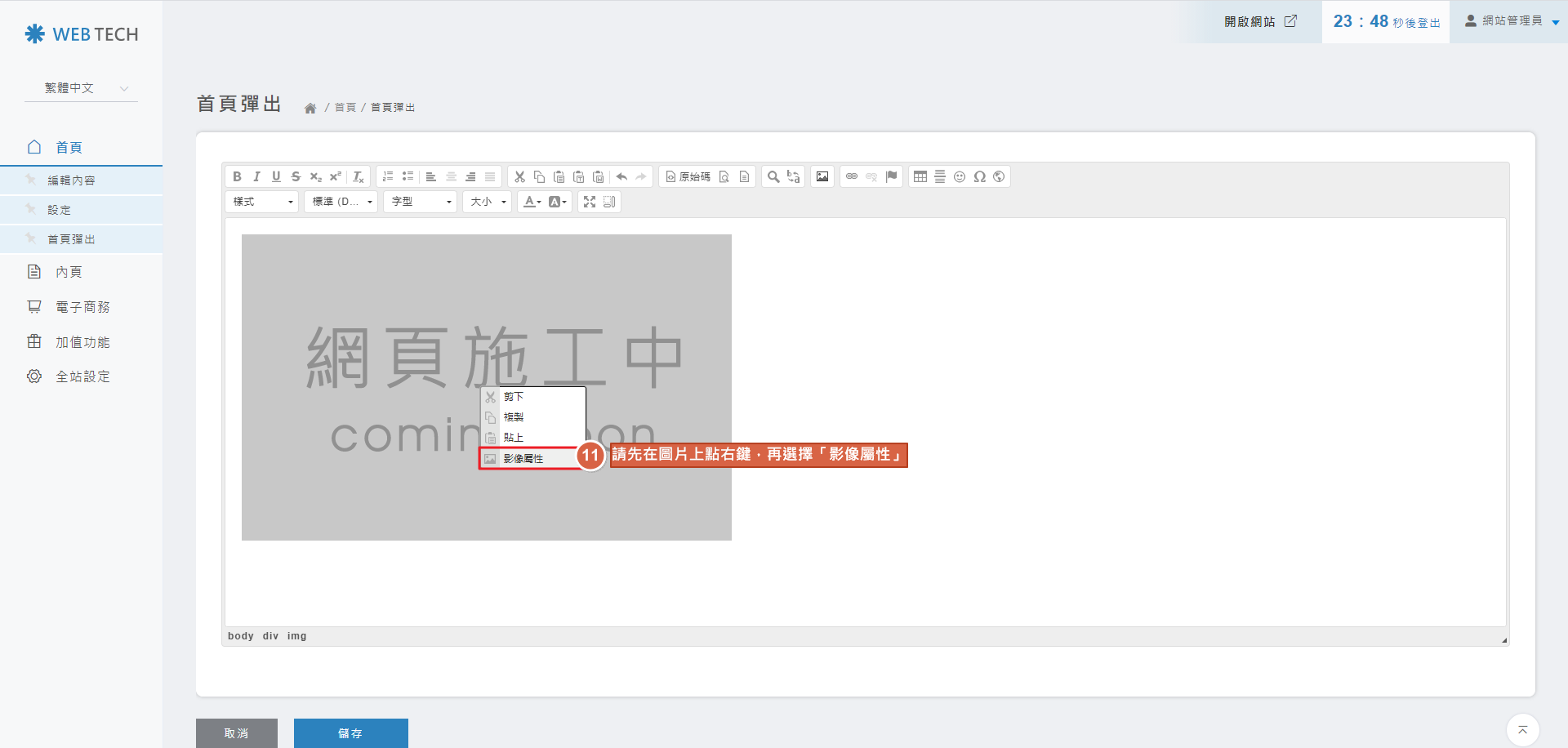
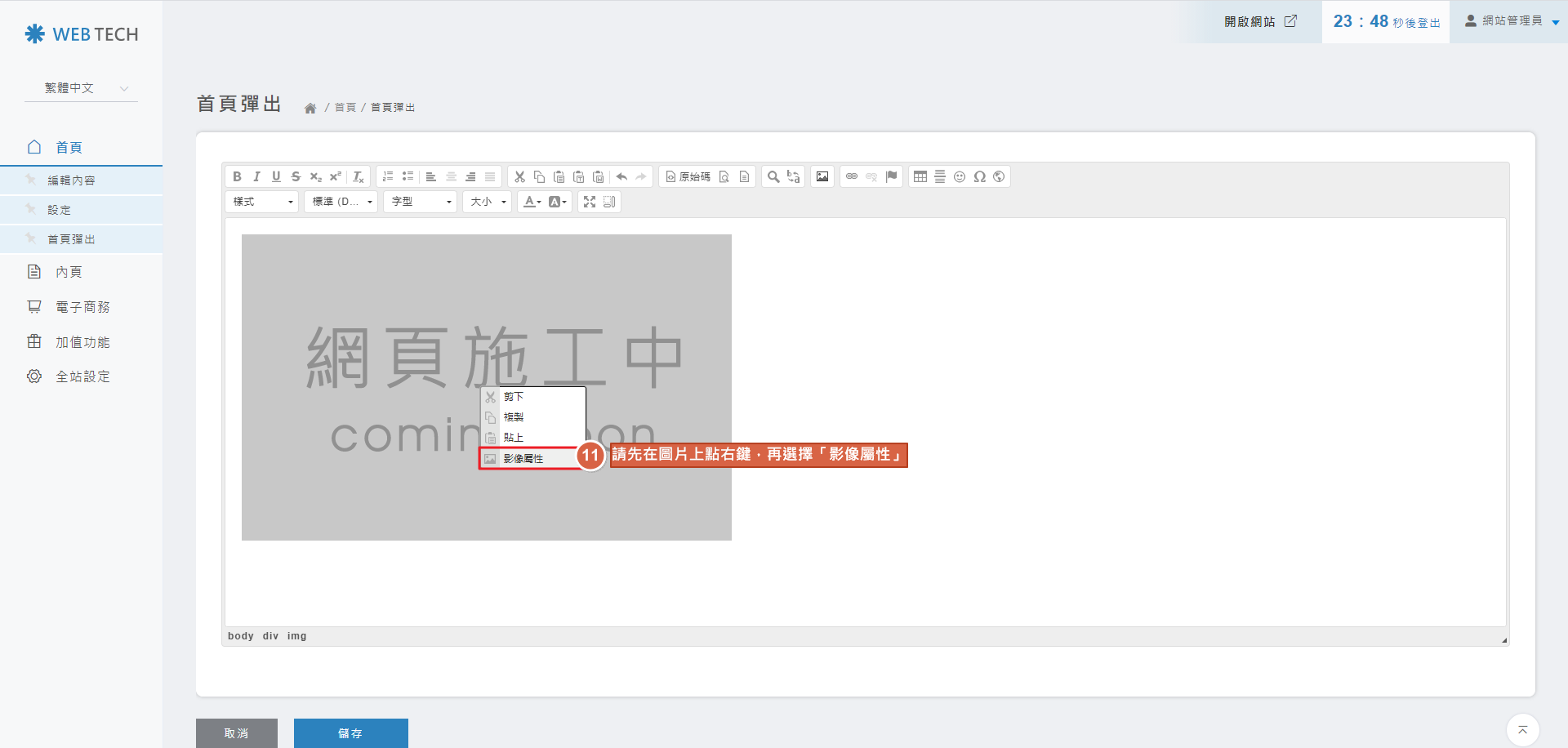
STEP 8 ▶
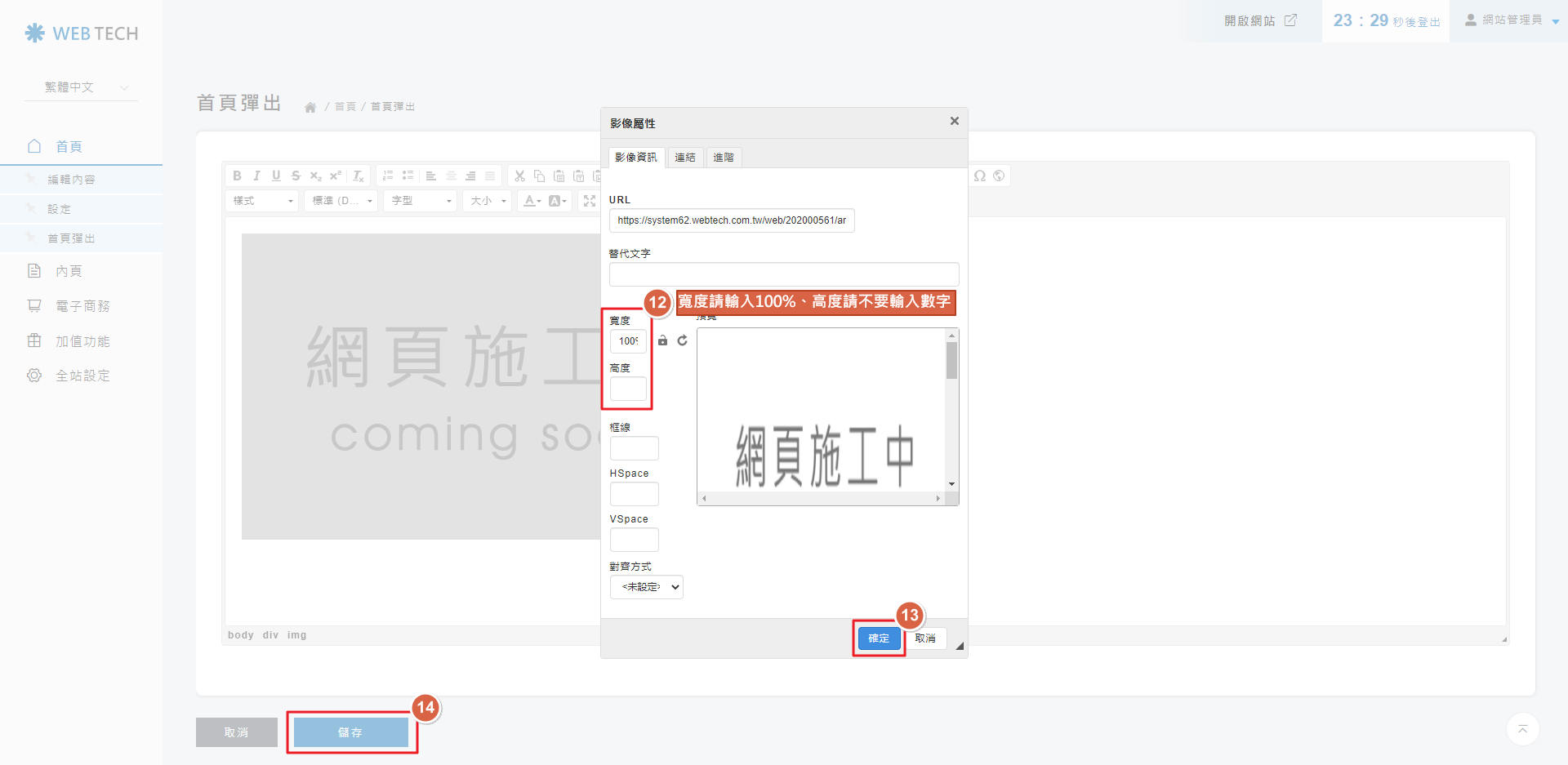
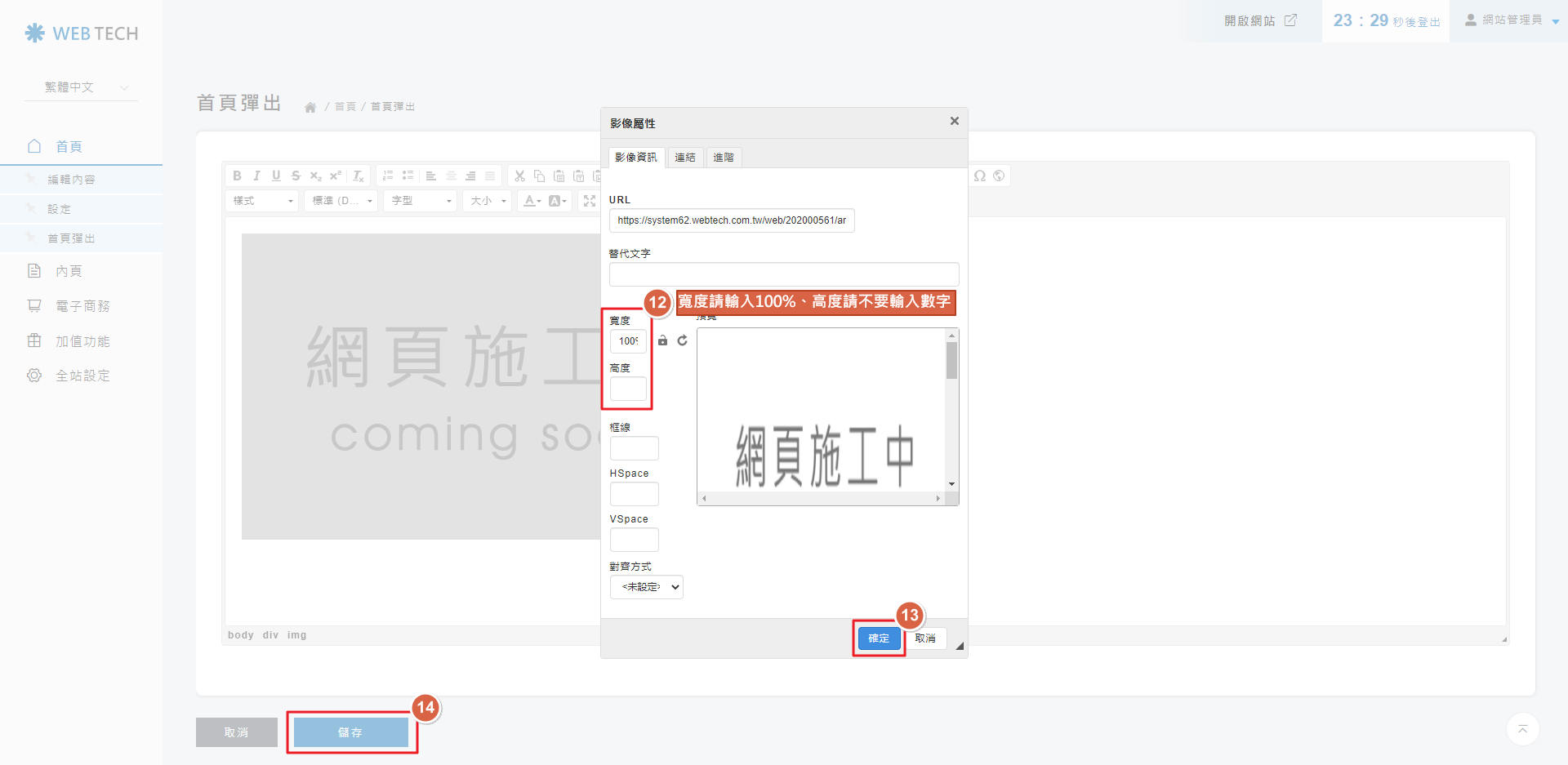
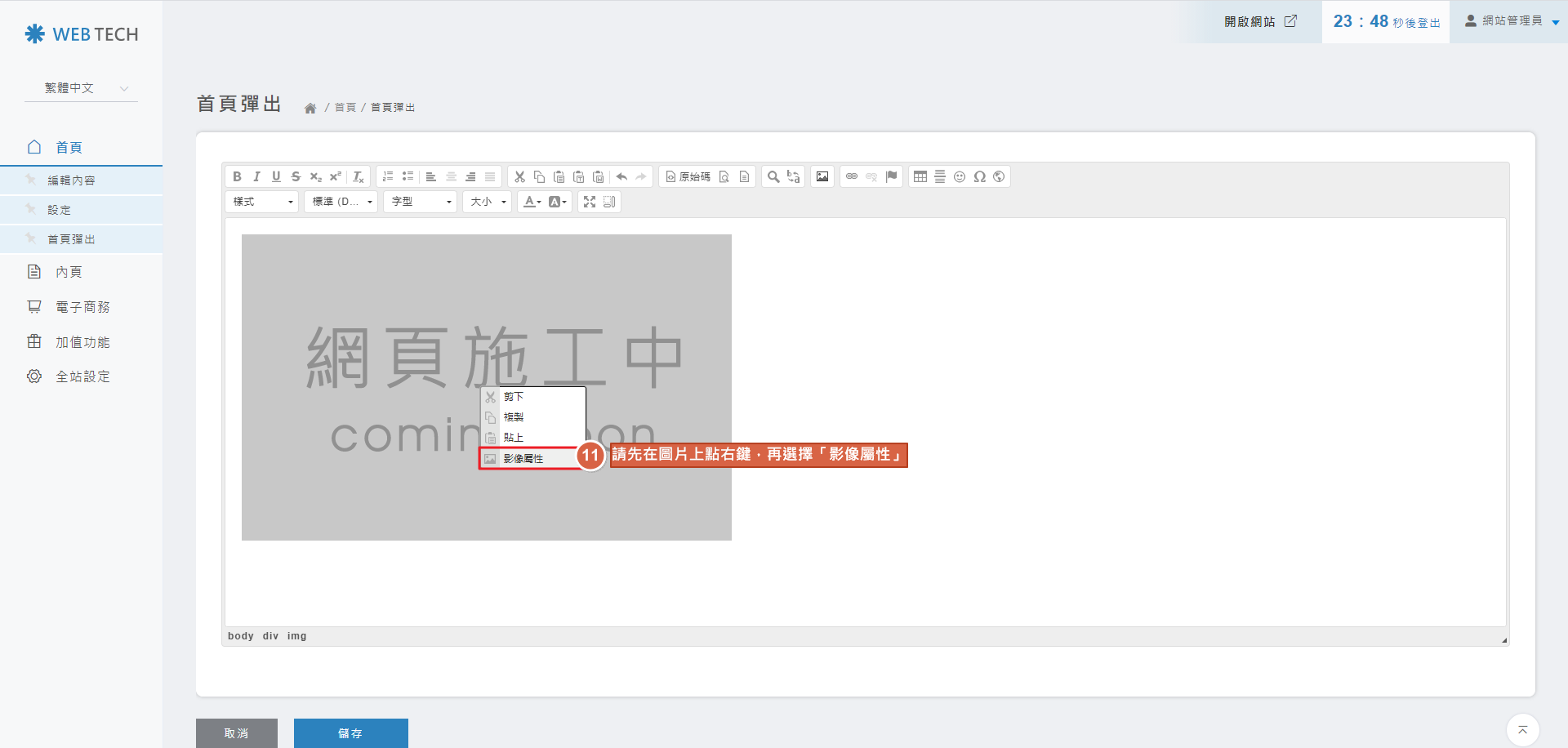
圖片插入到編輯器後,為了讓電腦、平板、手機可以正常瀏覽圖片,請在圖片上點右鍵,並選擇「影像屬性」。

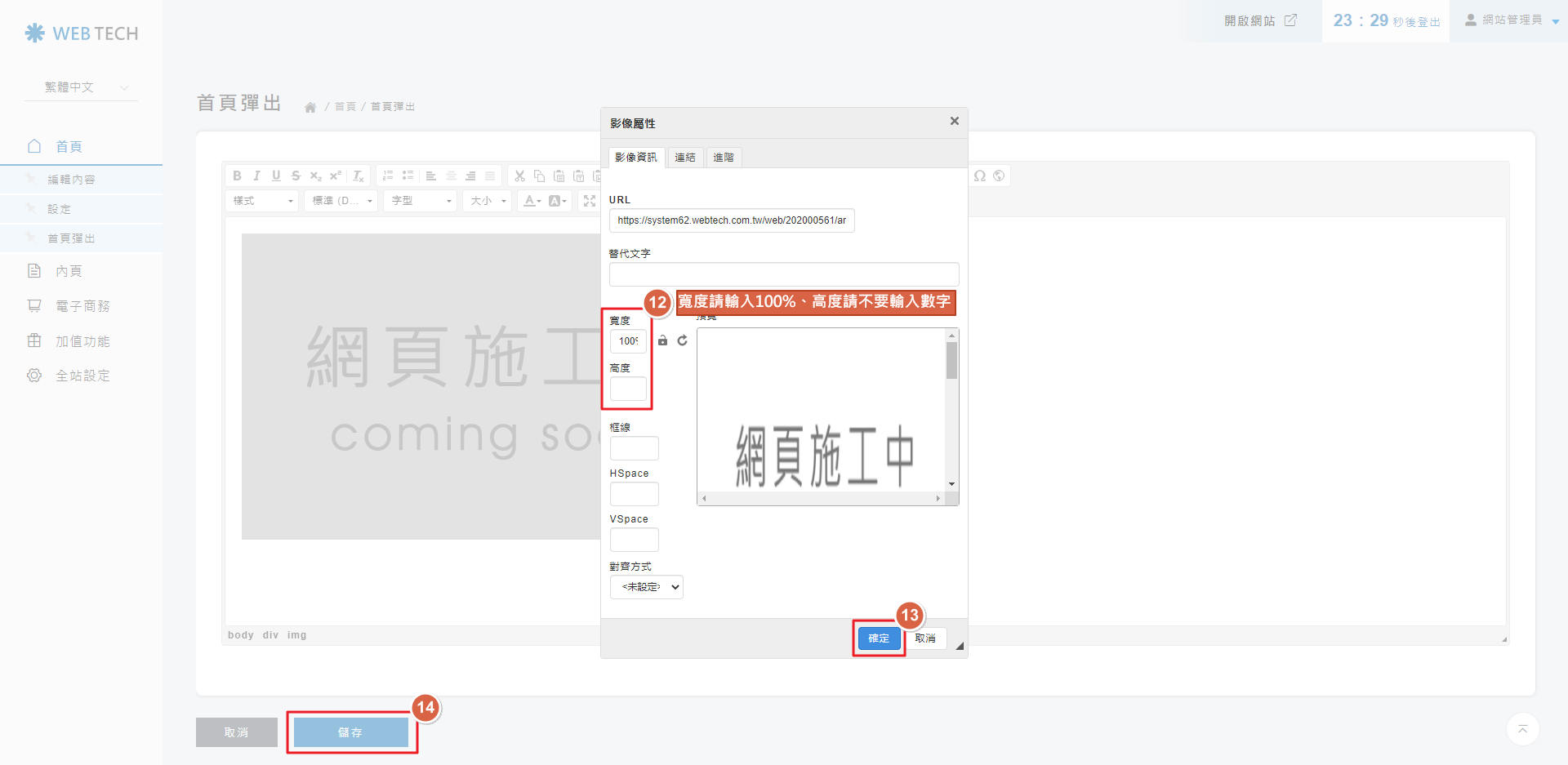
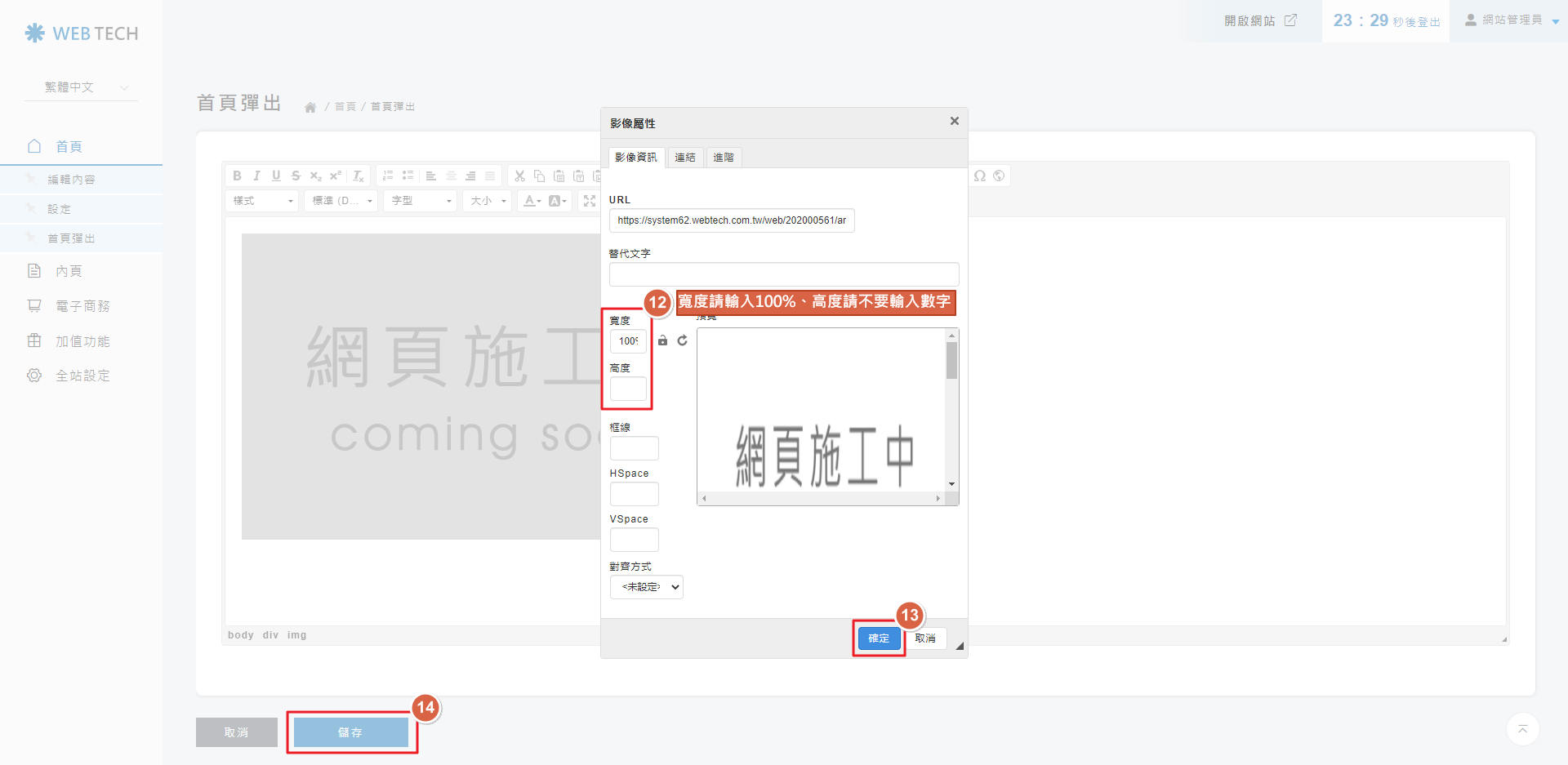
STEP 9 ▶
寬度請調整為100%、高度如果有數字請刪除,高度不要有任何數字,這樣圖片才能等比例縮放,調整完成後請點擊「確定」,再點擊編輯器底下的「儲存」。

STEP 10 ▶
首頁就會出現圖片的首頁彈出公告。

網站LOGO
網站LOGO:
 LOGO顧名思義就是代表公司或企業的標誌,讓瀏覽者能夠快速認識我們。因此,清晰、有標誌性的LOGO就非常重要囉!
LOGO顧名思義就是代表公司或企業的標誌,讓瀏覽者能夠快速認識我們。因此,清晰、有標誌性的LOGO就非常重要囉!
|如何更換網站LOGO:
STEP 1 ▶
請點擊「全站設定」>「基本設定」>「上傳」。
STEP 2 ▶
從電腦中選取圖片
STEP 3 ▶
圖片出現在LOGO欄位後,請點擊「儲存」。

STEP 4 ▶
請點擊「存檔」,即可到前台確認是否有更換圖片。
延伸介紹:
關於LOGO圖檔製作的建議大小,請參考此篇米洛教學文章說明>>> 【如何更改LOGO】
【如何更改LOGO】

|如何更換網站LOGO:
STEP 1 ▶
請點擊「全站設定」>「基本設定」>「上傳」。
STEP 2 ▶
從電腦中選取圖片
STEP 3 ▶
圖片出現在LOGO欄位後,請點擊「儲存」。

STEP 4 ▶
請點擊「存檔」,即可到前台確認是否有更換圖片。
延伸介紹:
關於LOGO圖檔製作的建議大小,請參考此篇米洛教學文章說明>>>
 【如何更改LOGO】
【如何更改LOGO】網站選單
一、網站主選單:
 網站主選單,其實就像是一個網站的導覽地圖,將使用者導向他想去的目標頁面,讓瀏覽者能夠快速掌握網站重點大項,
網站主選單,其實就像是一個網站的導覽地圖,將使用者導向他想去的目標頁面,讓瀏覽者能夠快速掌握網站重點大項,
因此主選單項目,一般我們建議可以控制在6個(含)以內就好,過多的主選單除了可能影響版面美觀之外,也可能會讓瀏覽者無法快速掌握網站的重點分類哦!
|如何更改網站選單架構標題名稱:
1. 請點擊內頁>2. 選擇欲修改的選單名稱,並點擊該選單的設定
3. 更改選單名稱>4. 點擊儲存所有頁籤>5. 前往前台查看是否有更新

備註:如需調整後台的功能選單名稱,歡迎來信至service信箱或與您的專屬網站輔導顧問連繫。
選單編輯小技巧:
網站的主選單也有機會被收錄至google搜尋結果中,所以主選單的命名與選單導向的正確性也很重要哦!

(圖示以尋鹿人網站作為範例說明)
延伸介紹:
除了能夠更改前台主選單的名稱,還能夠設定選單次標題(滑過名稱)、如何開啟/隱藏前台選單、如何更換選單之間的排序,
相關教學請參考米洛此篇教學文章>>> 【選單功能調整】
【選單功能調整】
常見選單QA:
Q:管理者可以自行「新增」前台的主選單嗎?
A:答案是:不行的哦!!如果是要「新增」選單,需要請米洛協助新增,
您可以向您的網站輔導顧問說明想要開啟的選單種類,輔導顧問將會盡速為您服務。
如果不確定想要開啟的選單是什麼種類,可以先參考米洛教學影片>>> 【如何挑選適合的選單】
【如何挑選適合的選單】
二、網站子選單:
子選單是主選單下更詳細的分類,透過子選單能夠讓你的網站地圖更加詳細。
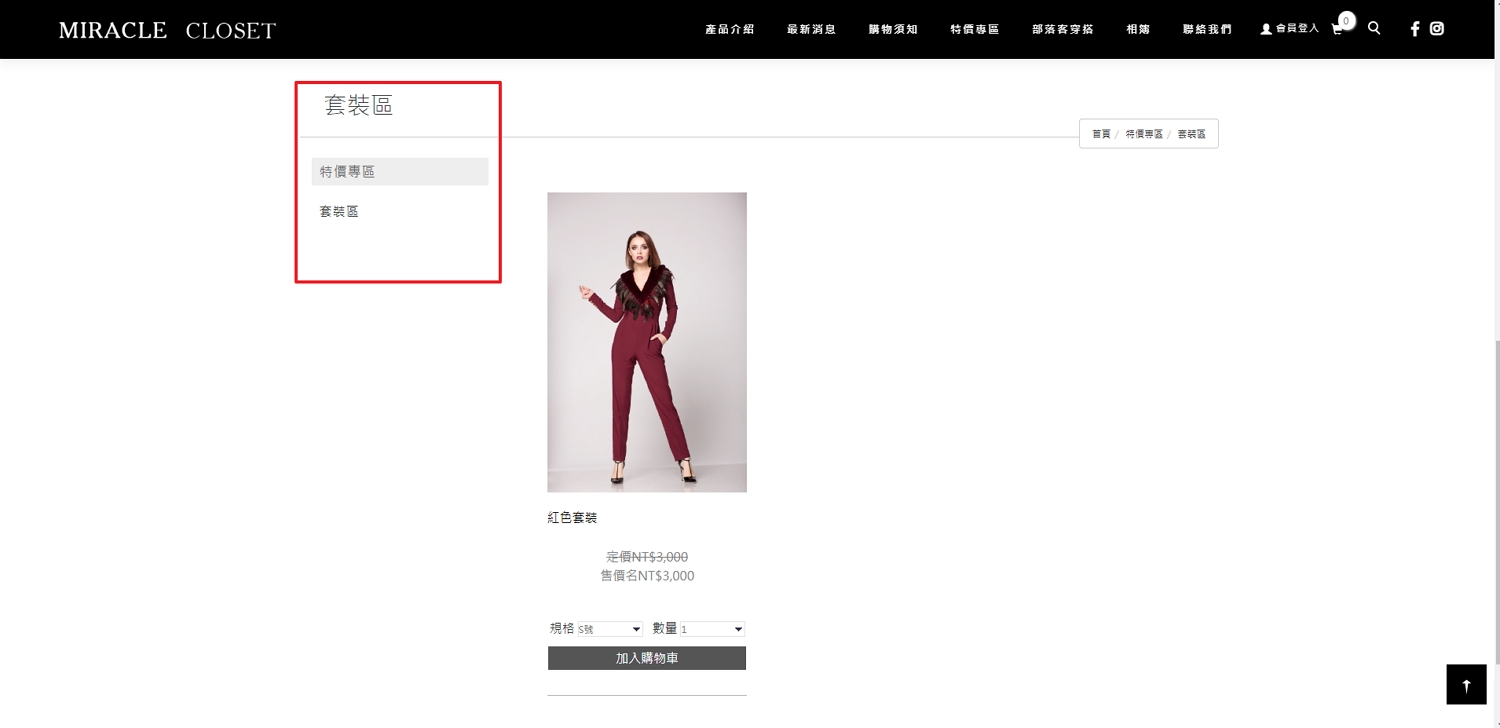
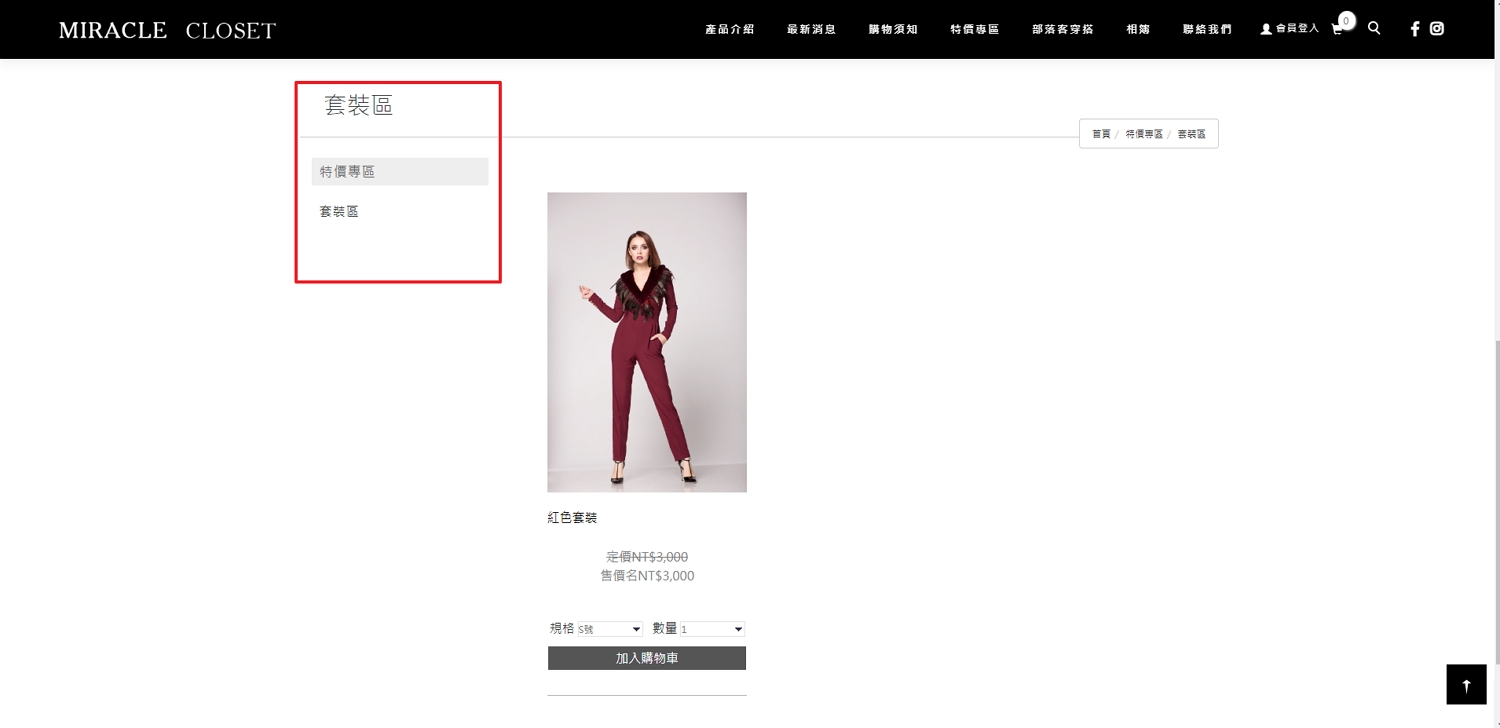
(圖示以尋鹿人網站作為範例說明)
參考上圖的範例網站,您可能會發現,並不是每個主選單都有下拉式的子選單。
有的內容只需要一個頁面就呈現,點擊主選單後直接到達該頁,則不需要再細分子選單的項目,
也或是,有些主選單點擊後,也會使用左側選單樣式來呈現細項資料。 
如果您的主選單當初開立時選擇無下拉式樣式,但現在想要更改為有下拉的樣式,以下將提供三種方案給大家參考:
1.不調整原選單樣式,使用後台自訂子選單功能設定:
原[自訂子選單]的功能主要是提供,在主選單下想要連結至不同結構的選單資料使用,但在這裡也可以替代作為下拉選單用。
教學請參考此篇米洛教學文章>>> [自訂子選單]
[自訂子選單]
2.不整原選單樣式,再開立一個新的選單建立資料:
米洛提供免費開立新選單的服務。新的選單開立時可選擇功能、樣式、需不需要有分類,不過選單內的資料需要自行複製/搬移哦!
開立後的選單樣式無法直接調整(例如原本選擇沒有下拉,後續無法直接調整為有下拉),因此可以透過開立一個新選單來更換樣式。
● 如何挑選適合的選單,可參考此篇米洛教學影片>>>如何挑選適合的選單
● 如何複製與搬移文章/產品資料,可參考此篇米洛教學影片>>>如何複製與搬移文章/產品資料
3.想要直接調整原選單樣式:
可以透過加費請米洛設計師協助調整,若有此需求,請向您的專屬網站輔導顧問詢問哦!
※補充說明:
米洛網站的選單是開版進行,意指給您挑選版型後協助開立,
在選單開立前會與您確認,功能、樣式、需不需要有分類,以上開立後則無法直接調整。
選單內已經有上資料的情況下,直接調整樣式極有可能會造成頁面跑版,跑版無法自行修復,會需要加費透過米洛設計師調整。
不過,如果您不方便自行複製搬移,想要透過直接調整原選單樣式的方式,也可以加費請米洛設計師協助調整。
如有以上任一需求,您都可以再向您的專屬網站輔導顧問詢問。
三、網站副選單: 以上圖範例來說,副選單依序放置了「會員功能、購物車、全站搜尋、社群連結」,
以上圖範例來說,副選單依序放置了「會員功能、購物車、全站搜尋、社群連結」,
由於選單寬度有限,副選單上的項目多會使用通用ICON 圖示來呈現。
不過,每間夥伴的網站屬性與需求不同,副選單上的項目也會有所不同,因此這裡就不細說明每一項副選單的功能,
若您對於自己網站的副選單有想詢問的部份,歡迎您向您的網站輔導顧問諮詢。

因此主選單項目,一般我們建議可以控制在6個(含)以內就好,過多的主選單除了可能影響版面美觀之外,也可能會讓瀏覽者無法快速掌握網站的重點分類哦!
|如何更改網站選單架構標題名稱:
1. 請點擊內頁>2. 選擇欲修改的選單名稱,並點擊該選單的設定
3. 更改選單名稱>4. 點擊儲存所有頁籤>5. 前往前台查看是否有更新

備註:如需調整後台的功能選單名稱,歡迎來信至service信箱或與您的專屬網站輔導顧問連繫。
選單編輯小技巧:
網站的主選單也有機會被收錄至google搜尋結果中,所以主選單的命名與選單導向的正確性也很重要哦!

(圖示以尋鹿人網站作為範例說明)
延伸介紹:
除了能夠更改前台主選單的名稱,還能夠設定選單次標題(滑過名稱)、如何開啟/隱藏前台選單、如何更換選單之間的排序,
相關教學請參考米洛此篇教學文章>>>
 【選單功能調整】
【選單功能調整】常見選單QA:
Q:管理者可以自行「新增」前台的主選單嗎?
A:答案是:不行的哦!!如果是要「新增」選單,需要請米洛協助新增,
您可以向您的網站輔導顧問說明想要開啟的選單種類,輔導顧問將會盡速為您服務。
如果不確定想要開啟的選單是什麼種類,可以先參考米洛教學影片>>>
 【如何挑選適合的選單】
【如何挑選適合的選單】二、網站子選單:
子選單是主選單下更詳細的分類,透過子選單能夠讓你的網站地圖更加詳細。

(圖示以尋鹿人網站作為範例說明)
有的內容只需要一個頁面就呈現,點擊主選單後直接到達該頁,則不需要再細分子選單的項目,
也或是,有些主選單點擊後,也會使用左側選單樣式來呈現細項資料。

如果您的主選單當初開立時選擇無下拉式樣式,但現在想要更改為有下拉的樣式,以下將提供三種方案給大家參考:
1.不調整原選單樣式,使用後台自訂子選單功能設定:
原[自訂子選單]的功能主要是提供,在主選單下想要連結至不同結構的選單資料使用,但在這裡也可以替代作為下拉選單用。
教學請參考此篇米洛教學文章>>>
 [自訂子選單]
[自訂子選單]2.不整原選單樣式,再開立一個新的選單建立資料:
米洛提供免費開立新選單的服務。新的選單開立時可選擇功能、樣式、需不需要有分類,不過選單內的資料需要自行複製/搬移哦!
開立後的選單樣式無法直接調整(例如原本選擇沒有下拉,後續無法直接調整為有下拉),因此可以透過開立一個新選單來更換樣式。
● 如何複製與搬移文章/產品資料,可參考此篇米洛教學影片>>>如何複製與搬移文章/產品資料
3.想要直接調整原選單樣式:
可以透過加費請米洛設計師協助調整,若有此需求,請向您的專屬網站輔導顧問詢問哦!
※補充說明:
米洛網站的選單是開版進行,意指給您挑選版型後協助開立,
在選單開立前會與您確認,功能、樣式、需不需要有分類,以上開立後則無法直接調整。
選單內已經有上資料的情況下,直接調整樣式極有可能會造成頁面跑版,跑版無法自行修復,會需要加費透過米洛設計師調整。
不過,如果您不方便自行複製搬移,想要透過直接調整原選單樣式的方式,也可以加費請米洛設計師協助調整。
如有以上任一需求,您都可以再向您的專屬網站輔導顧問詢問。
三、網站副選單:

由於選單寬度有限,副選單上的項目多會使用通用ICON 圖示來呈現。
不過,每間夥伴的網站屬性與需求不同,副選單上的項目也會有所不同,因此這裡就不細說明每一項副選單的功能,
若您對於自己網站的副選單有想詢問的部份,歡迎您向您的網站輔導顧問諮詢。
網站Banner
網站Banner:

網站Banner也稱為橫幅廣告,一般多用來放置品牌、企業形象圖,或是活動、廣告資訊(例如特價活動、新品上市),
好的網站Banner,不僅讓瀏覽者留下深刻印象,也能提升網站成效哦!
常見Banner Q&A:
Q:首頁Banner可以改為「自動輪播」嗎?我可以自行設定嗎?
A:小編先來說明關於Banner自動輪播:
研究顯示只有1%的使用者會與輪播圖進行互動,1%中有84%的使用者只與第一張輪播圖互動,
也就是說,網站使用者只有0.16 % 會與第一張以外的輪播圖互動,使用者失去控制權,會破壞良好的體驗,
故,米洛強烈建議將主動權還給瀏覽者,不建議使用輪播圖的方式進行輪播。
因此,自動輪播無法自行設定哦!但是可透過我司設計師協助調整。
如果貴公司評估過後,仍有需要將Banner自動輪播,請聯繫 貴公司專屬網站輔導顧問,會盡快為您派工請設計師調整。

好的網站Banner,不僅讓瀏覽者留下深刻印象,也能提升網站成效哦!
| 如何更換網站首頁Banner圖
STEP 1.登入後台,點選 首頁>編輯內容,會跳出首頁編輯畫面。接下來有兩種方式可進到Banner編輯畫面
STEP 2 ▶
點選新圖上傳,並選擇要上傳的Banner圖後,選擇開啟,圖片即會進行上傳。
STEP 3 ▶
圖片於後台上傳完成,可以看到後台已變更。記得點下「儲存」哦!!

最後,回到前台首頁即可確認Banner已更換完成。
STEP 1.登入後台,點選 首頁>編輯內容,會跳出首頁編輯畫面。接下來有兩種方式可進到Banner編輯畫面
- 從左上角下拉選單選擇Banner模組名稱
- 點選首頁編輯畫面中,Banner區塊
 圖示
圖示

STEP 2 ▶
點選新圖上傳,並選擇要上傳的Banner圖後,選擇開啟,圖片即會進行上傳。

STEP 3 ▶
圖片於後台上傳完成,可以看到後台已變更。記得點下「儲存」哦!!

最後,回到前台首頁即可確認Banner已更換完成。
延伸介紹:
關於Banner圖檔製作的建議大小,請參考此篇米洛教學文章說明>>> 【如何更改Banner】
【如何更改Banner】
關於Banner圖檔製作的建議大小,請參考此篇米洛教學文章說明>>>
 【如何更改Banner】
【如何更改Banner】常見Banner Q&A:
Q:首頁Banner可以改為「自動輪播」嗎?我可以自行設定嗎?
A:小編先來說明關於Banner自動輪播:
研究顯示只有1%的使用者會與輪播圖進行互動,1%中有84%的使用者只與第一張輪播圖互動,
也就是說,網站使用者只有0.16 % 會與第一張以外的輪播圖互動,使用者失去控制權,會破壞良好的體驗,
故,米洛強烈建議將主動權還給瀏覽者,不建議使用輪播圖的方式進行輪播。
因此,自動輪播無法自行設定哦!但是可透過我司設計師協助調整。
如果貴公司評估過後,仍有需要將Banner自動輪播,請聯繫 貴公司專屬網站輔導顧問,會盡快為您派工請設計師調整。
首頁應用-首頁彈出
首頁彈出:
為什麼網站要使用到首頁彈出視窗呢?
需要明顯讓瀏覽者一進到網站就能看到的資訊,例如在做活動、促銷、公告特定事項的時候。
|如何設定首頁彈出
(以下將會提供放置純文字以及放置圖片的教學)
<放置純文字>
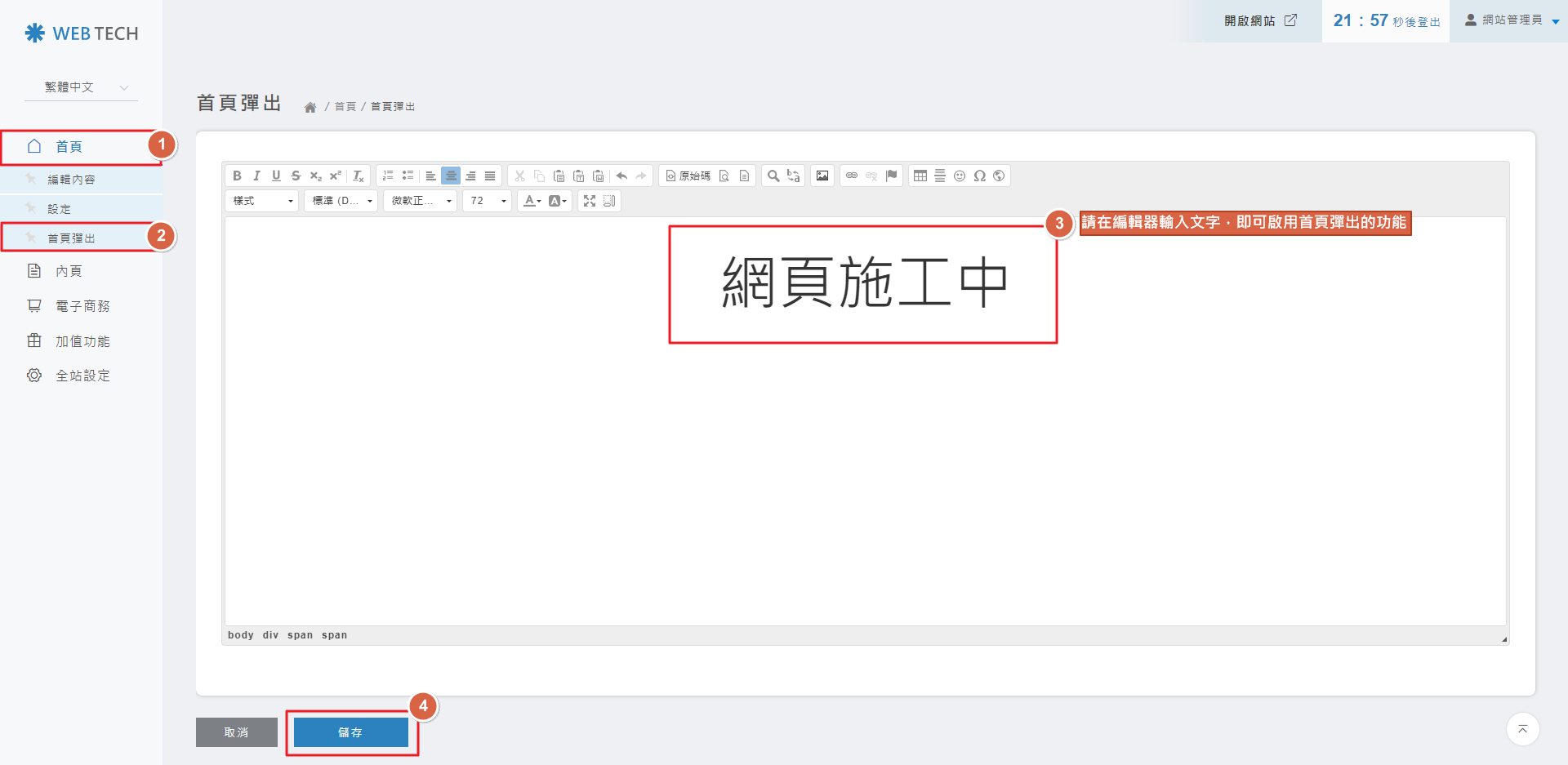
STEP 1 ▶
請先點擊「首頁」>「首頁彈出」,並直接在編輯器內輸入文字。

STEP 2 ▶
點擊存檔後,首頁就會出現純文字的首頁彈出公告。

<插入圖片>
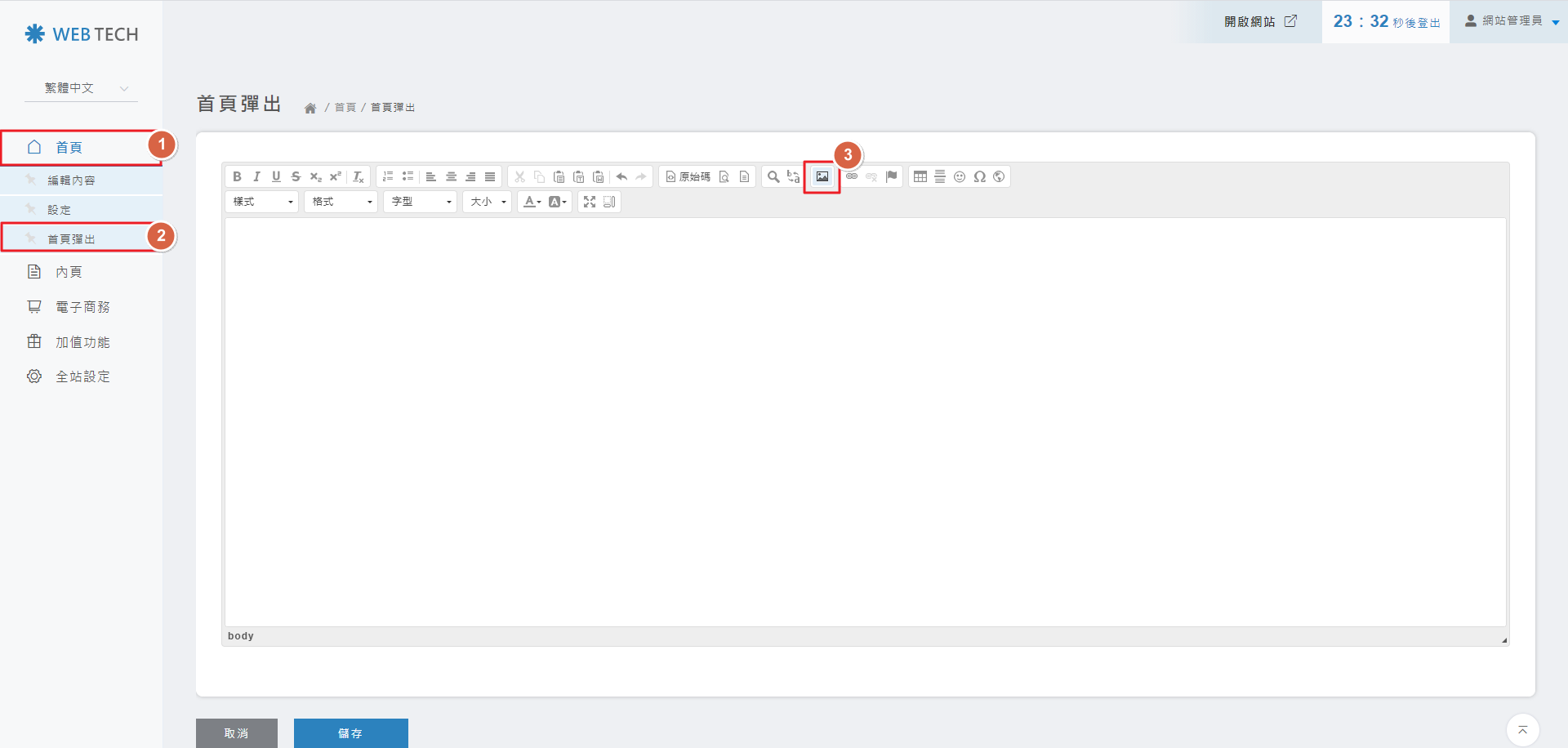
STEP 1 ▶
請先點擊「首頁」>「首頁彈出」,並點擊「插入圖片」的按鈕。

STEP 2 ▶
請在圖片視窗中點擊「上傳圖片」。

STEP 3 ▶
點擊「選擇檔案」。
 STEP 4 ▶
STEP 4 ▶
選擇圖片。

STEP 5 ▶
確認好圖片之後,請點擊「確認上傳」。

STEP 6 ▶
待系統處理好檔案後,請點擊「返回」。

STEP 7 ▶
請先點擊方才上傳的圖片,再點擊「選擇」的按鈕。

STEP 8 ▶
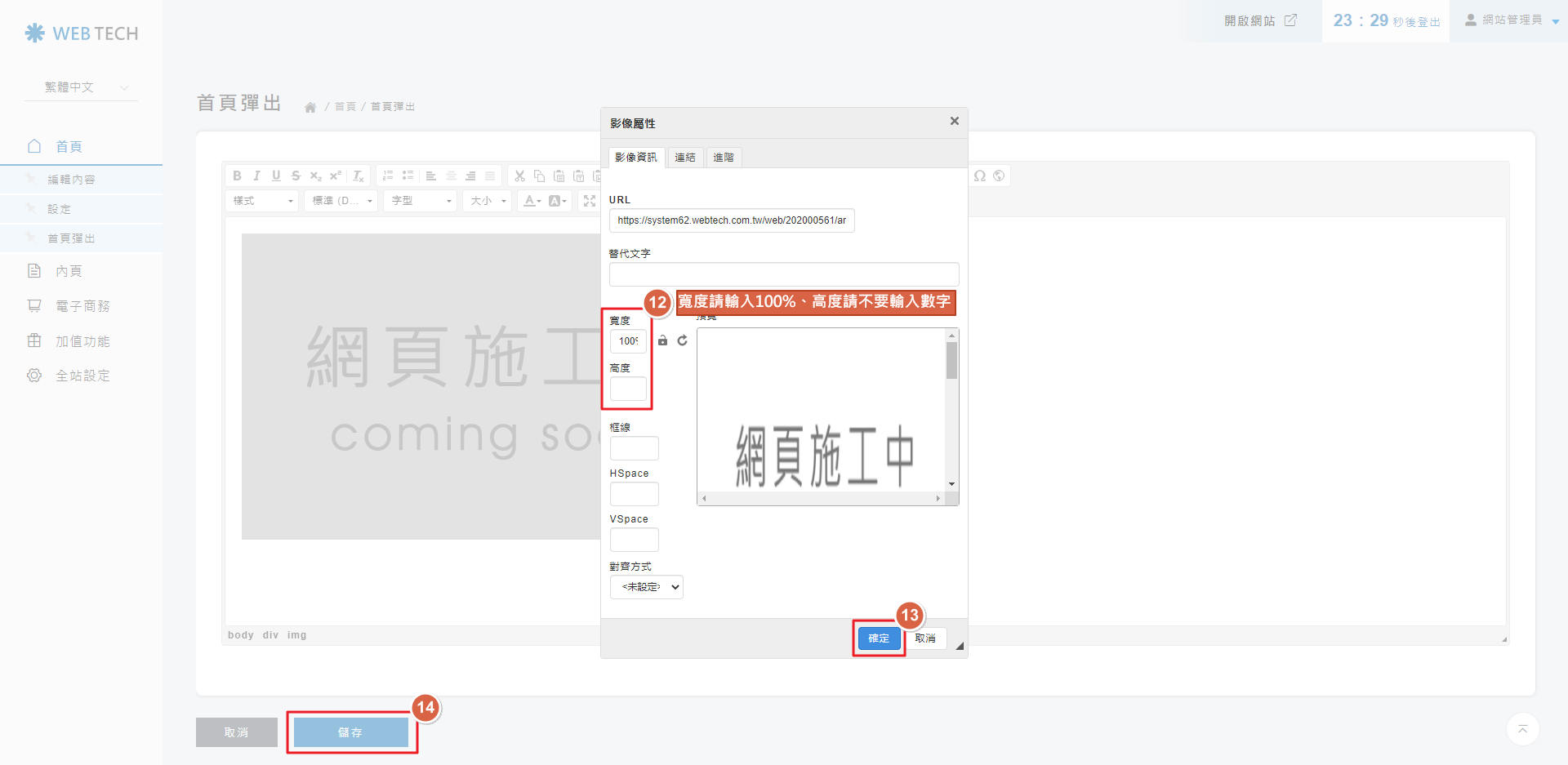
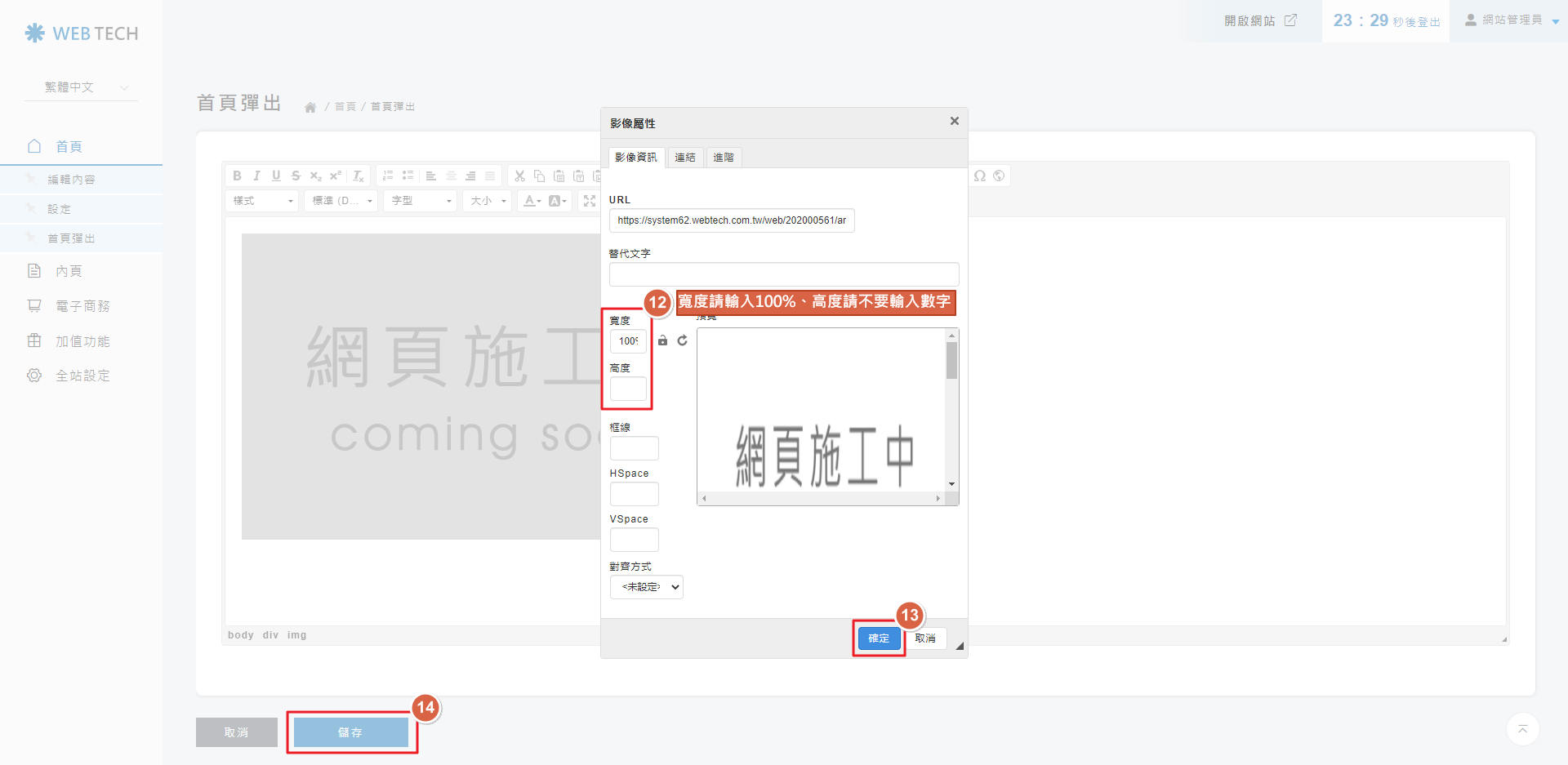
圖片插入到編輯器後,為了讓電腦、平板、手機可以正常瀏覽圖片,請在圖片上點右鍵,並選擇「影像屬性」。

STEP 9 ▶
寬度請調整為100%、高度如果有數字請刪除,高度不要有任何數字,這樣圖片才能等比例縮放,調整完成後請點擊「確定」,再點擊編輯器底下的「儲存」。

STEP 10 ▶
首頁就會出現圖片的首頁彈出公告。

為什麼網站要使用到首頁彈出視窗呢?
需要明顯讓瀏覽者一進到網站就能看到的資訊,例如在做活動、促銷、公告特定事項的時候。
|如何設定首頁彈出
(以下將會提供放置純文字以及放置圖片的教學)
<放置純文字>
STEP 1 ▶
請先點擊「首頁」>「首頁彈出」,並直接在編輯器內輸入文字。

STEP 2 ▶
點擊存檔後,首頁就會出現純文字的首頁彈出公告。

<插入圖片>
STEP 1 ▶
請先點擊「首頁」>「首頁彈出」,並點擊「插入圖片」的按鈕。

STEP 2 ▶
請在圖片視窗中點擊「上傳圖片」。

STEP 3 ▶
點擊「選擇檔案」。

選擇圖片。

STEP 5 ▶
確認好圖片之後,請點擊「確認上傳」。

STEP 6 ▶
待系統處理好檔案後,請點擊「返回」。

STEP 7 ▶
請先點擊方才上傳的圖片,再點擊「選擇」的按鈕。

STEP 8 ▶
圖片插入到編輯器後,為了讓電腦、平板、手機可以正常瀏覽圖片,請在圖片上點右鍵,並選擇「影像屬性」。

STEP 9 ▶
寬度請調整為100%、高度如果有數字請刪除,高度不要有任何數字,這樣圖片才能等比例縮放,調整完成後請點擊「確定」,再點擊編輯器底下的「儲存」。

STEP 10 ▶
首頁就會出現圖片的首頁彈出公告。